解决原生微信小程序获取关联公众号的code(不是wx.login的code)来获取公众号的openId
发布时间:2024年01月11日
解决步骤
以下是使用 web-view 并配配合微信公众号提供的 网页授权 来实现
1、在小程序中做一个web-view页面,页面中只需要写微信 网页授权的链接就行了,注意appid请自行替换(公众号的)。
onLoad() {
this.setData({
src: 'https://open.weixin.qq.com/connect/oauth2/authorize?appid=`自己公众号openid`&redirect_uri=自己跳转的H5页面&response_type=code&scope=snsapi_base&state=123#wechat_redirect',
})
},
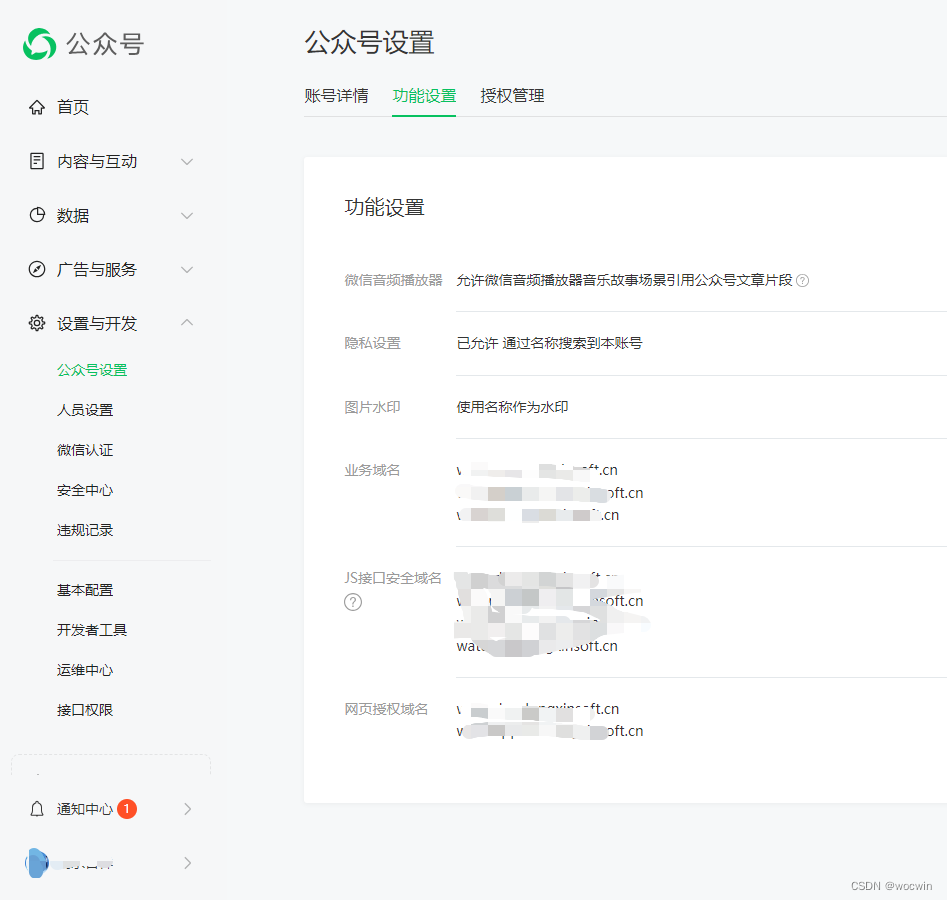
2、redirect_uri是我们第一步中的网页地址。**注意:**需要在公众号管理平台中配置授权域名
redirect_uri:必须是https开头,并且需要如下配置
3、redirect_uri的页面(H5页面)需要截取location.search获取code;返回微信小程序,需要安装weixin-js-sdk
4、拿到H5返回小程序的code值,调用后台接口就可以获取公众号的openId
具体代码
1、微信小程序的web-view页面
<web-view src="{{src}}" />
Page({
data: {
src: '',
},
onLoad() {
this.setData({
src: 'https://open.weixin.qq.com/connect/oauth2/authorize?appid=自己的公众号openid&redirect_uri=需要跳转的H5页面&response_type=code&scope=snsapi_base&state=123#wechat_redirect',
})
}
});
2、Vue H5页面
<template>
<div class="wx-h5"></div>
</template>
<script>
import wx from "weixin-js-sdk";
import { showFullScreenLoading } from "@/utils/loading";
export default {
name: "WXh5",
mounted() {
// 页面loading
showFullScreenLoading("页面跳转中...", "", "wx-text-color");
// 跳转到tarBar页面
// wx.miniProgram.switchTab({ url: "****" });
if (this.getUrlCode().code) {
wx.miniProgram.redirectTo({url: `/subpackages/extension/index?code=${this.getUrlCode().code}`})
}
},
methods: {
getUrlCode() {
// 截取url中的code方法
var url = location.search
// eslint-disable-next-line no-new-object
var theRequest = new Object()
if (url.indexOf('?') != -1) {
var str = url.substr(1)
var strs = str.split('&')
for (var i = 0; i < strs.length; i++) {
theRequest[strs[i].split('=')[0]] = strs[i].split('=')[1]
}
}
return theRequest
}
}
};
</script>
<style lang="scss">
.wx-text-color {
width: 90px;
height: 105px;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
border-radius: 10px;
.circular {
.path {
stroke: #fff;
}
}
.el-loading-text {
color: #fff;
font-size: 12px;
}
}
</style>
3、如上在微信小程序的/subpackages/extension/index页面的onLoad接收参数code,便可根据code获取公众号的openId
4、注意点:
微信小程序的web-view页面只能独立出来使用,不能在
/subpackages/extension/index页面使用,不然返回到/subpackages/extension/index页面后,该页面的事件都会失效。
相关文章
文章来源:https://blog.csdn.net/cwin8951/article/details/135523964
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 揭秘:Java、Spring Boot、Vue 和 MySQL 在学生信息管理系统中的应用
- SA8000 | 提升企业形象的秘密武器 (下篇)
- GZ036 区块链技术应用赛项赛题第5套
- React ant table警告:Each child in a list should have a unique “key“ prop.
- 3090K MOSFET N通道沟槽功率 PWM应用
- 助力数据出境安全 | 时代新威出席第二届粤港澳数据合作会议
- 《绝地求生大逃杀》图文攻略 配件武器介绍与玩法技巧图文攻略
- 解决Idea没有elementui标签的代码提示问题
- 为什么网络安全行业那么缺人才,但招聘岗位却没那么多?
- 【RabbitMQ】3 RabbitMQ使用及交换机