js获取元素内的文本(不包含子元素文本)
发布时间:2024年01月24日
一、需求描述
获取一个元素内的第一层文本,比如将一个div标签作为输入框时,我们可能会在里面插入一些元素,但这些元素只是作为标注使用,并不会作为用户输入的内容,这时候我们就不能获取标注元素内部的内容。
二、具体实现
页面demo:
<div id="text">
获取的文本pre;
<p>p标签;<span>span标签</span></p>
<a href="">a标签;</a>
获取的文本next;
</div>
默认的innerText会获取所有文本
const text = document.getElementById('text');
console.log(text.innerText)

实现思路:
遍历所有的子节点,判断如果是text节点,就获取节点中的内容,将所有text节点内容拼接就得到了我们要的结果。
let value = ''
console.log(text.childNodes)
text.childNodes.forEach(node => {
if (node.nodeName === '#text') { // 获取所有text节点的内容
value += node.data
}
})
console.log(value)

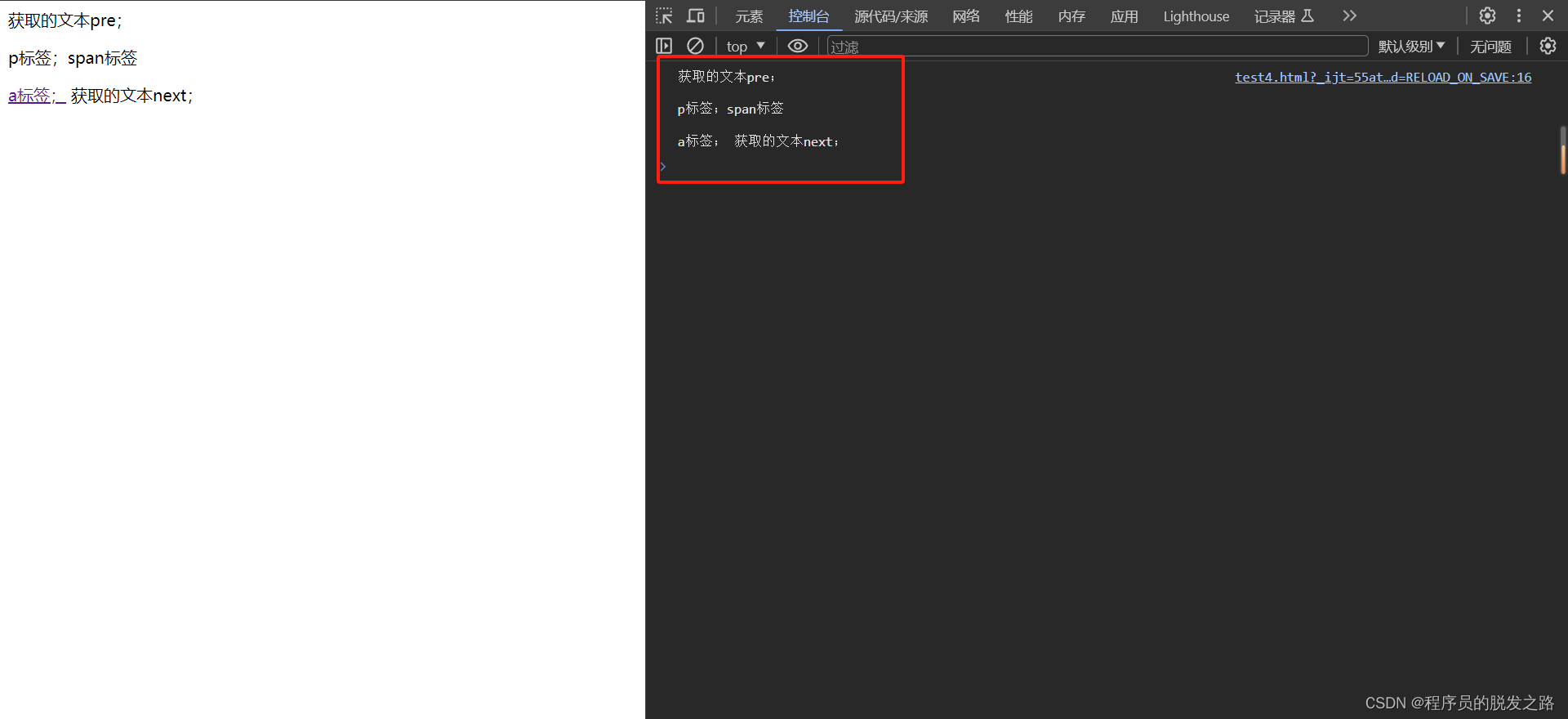
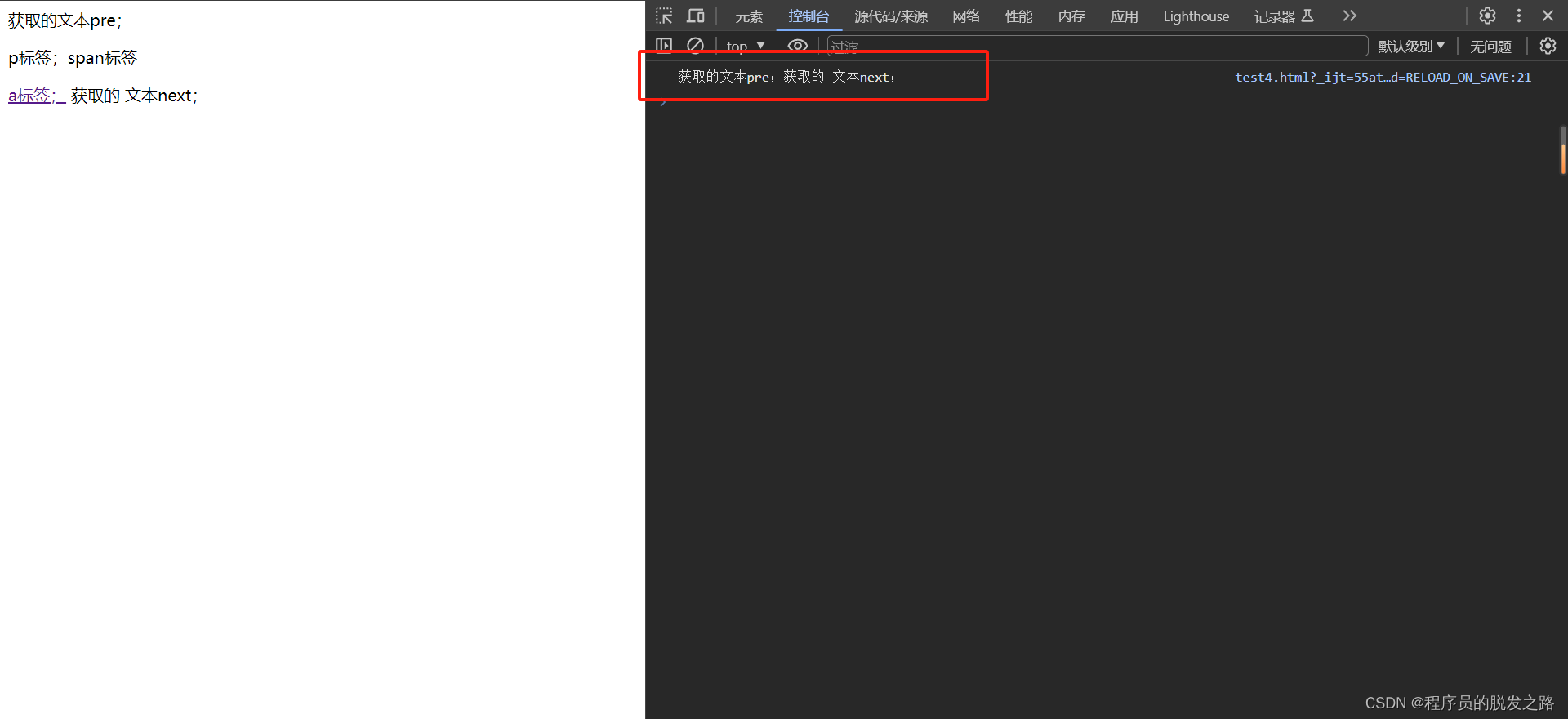
成功的获取到了内容,因为是我们手动写的html标签,并不是用户输入的内容,默认会带上空格和换行,如果想要去除需要单独处理(如果是用户输入的内容,不建议对换行和空格进行单独处理)
let value = ''
text.childNodes.forEach(node => {
if (node.nodeName === '#text') { // 获取所有text节点的内容
value += node.data.replaceAll(/\n\s | \r\s/g,"") // 按需处理换行和空格
}
})
console.log(value)

三、完整代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="text">
获取的文本pre;
<p>p标签;<span>span标签</span></p>
<a href="">a标签;</a>
获取的 文本next;
</div>
<script>
let value = ''
text.childNodes.forEach(node => {
if (node.nodeName === '#text') { // 获取所有text节点的内容
value += node.data
}
})
console.log(value)
</script>
</body>
</html>
文章来源:https://blog.csdn.net/weixin_43845090/article/details/135824176
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- EfficientNetV1(pytorch)
- 计算机存储术语: 扇区,磁盘块,页
- 131本!2023中科院分区晋升1区期刊名单出炉
- 2023大湾区汽车创新大会在深圳坪山开幕
- 11. 标准库浏览 – Part II
- pyDAL一个python的ORM(10) pyDAL的连接查询1
- 八股文打卡day14——计算机网络(14)
- python实现Ethernet/IP协议的客户端(二)
- java判断两个List是否存在相同元素
- 基于内容的图像web检索系统