前端性能优化
发布时间:2024年01月14日
前端性能优化可以从以下几个方面来看:
一、打包体积方面:—体积小可以减少网络传输时间
vite:https://www.duidaima.com/Group/Topic/Vue/12079
https://blog.csdn.net/qq_36017964/article/details/97934911
工具:vuecli中配置webpack-bundle-analyzer插件,此插件在执行打包命令成功后通过图形化界面展示各个模块的大小)
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin; //引入
config.plugins.push(new BundleAnalyzerPlugin()); //配置
(1)、CDN加速:通过打包后的图形化界面,我们可以看到第三方库的占用体积,使用CDN具体做法如下:
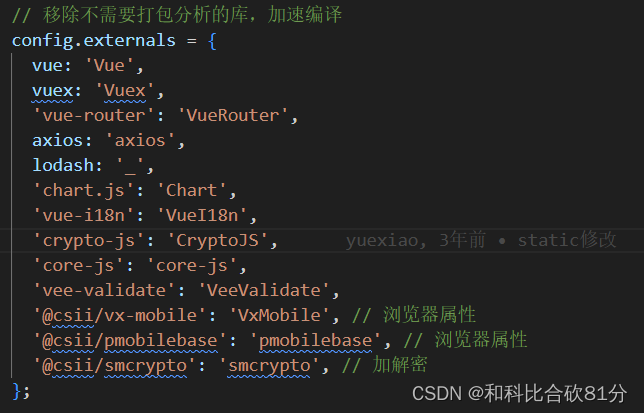
第一:在webpack设置中添加externals,忽略不需要打包的库。
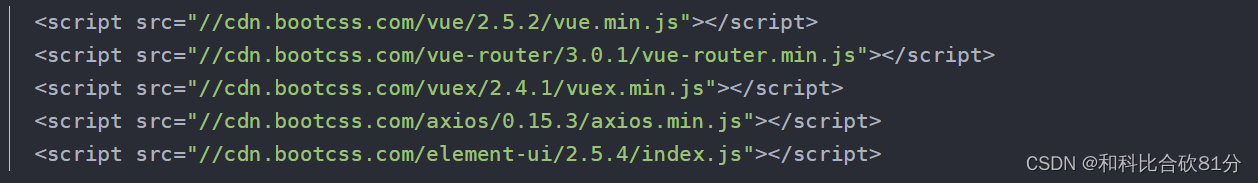
 :#### 第二:在index.html中使用cdn引入。
:#### 第二:在index.html中使用cdn引入。

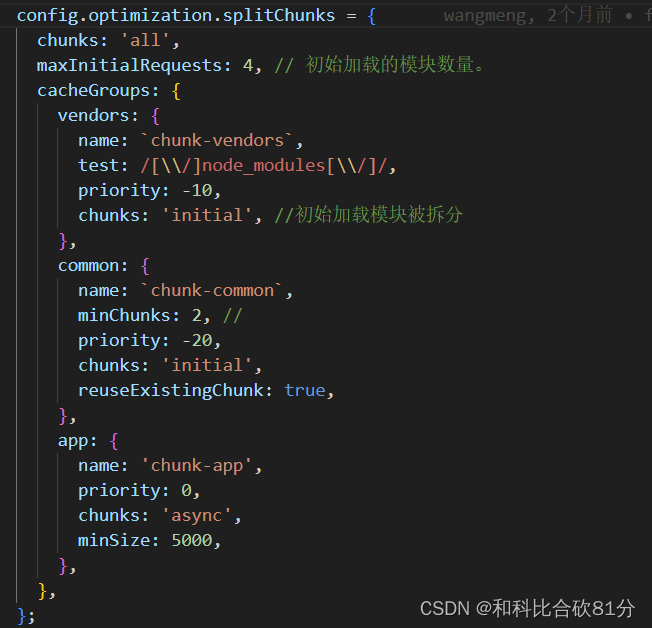
(2) 配置拆包:

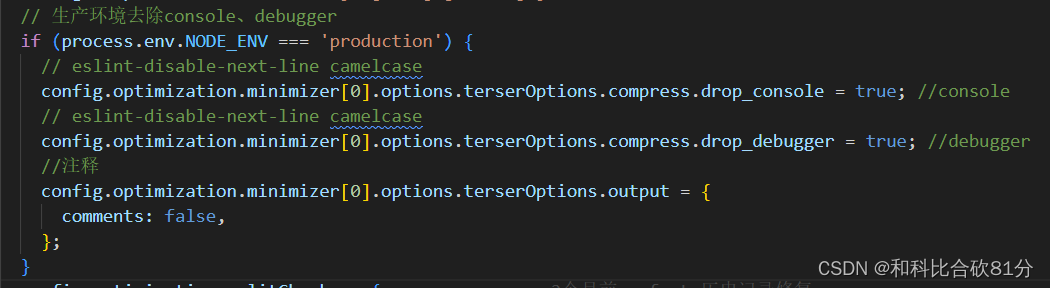
(3) 生产环境打包去除console.log,注释,debugger

(4) 关闭source map:默认情况下会生成source map文件,该文件记录了编译后的代码与原始代码之间的映射关系。关闭source map可以减小打包体积。
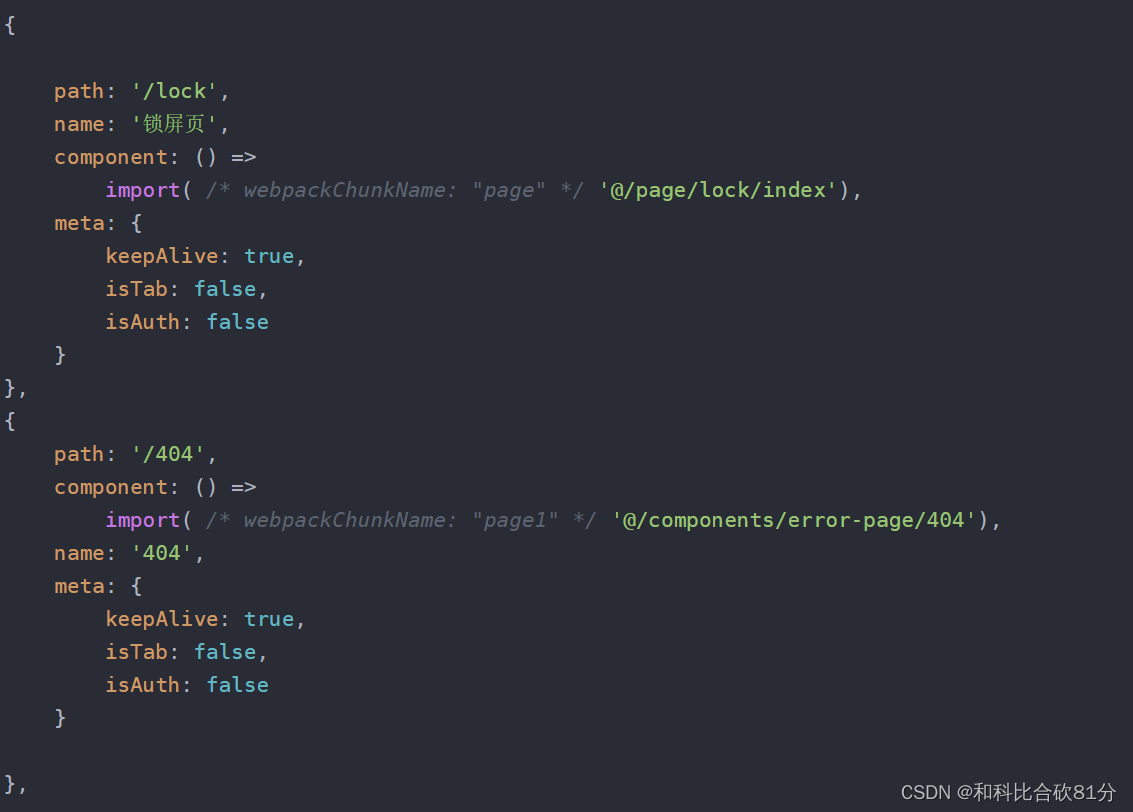
(5) 按需加载组件:对于只有部分页面或功能才会被使用到的组件,可以使用动态导入来进行按需加载,从而减小初始化时的bundle大小

const MyComponent = () => import('./MyComponent.vue'); // 根据路由配置自动按需加载
6、图片压缩—配置image-webpack-loader插件
(后管未配,app配了可参考)

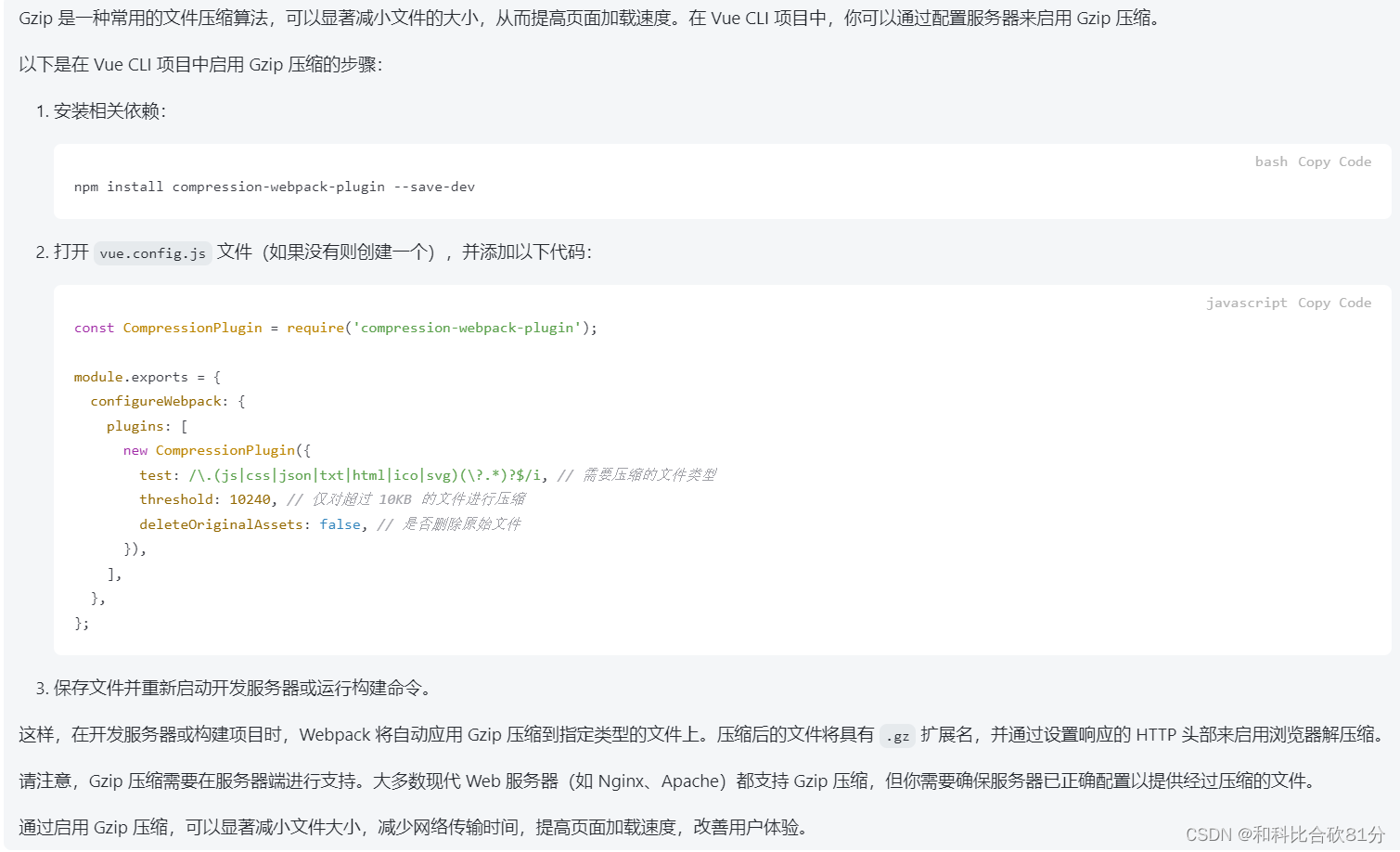
7、Gzip压缩—vue.config.js配置(可以减少前端打包的体积)
注意:前端webpack配置Gzip压缩和服务端启用Gzip压缩是针对不同环节的压缩处理
前端webpack配置插件进行Gzip压缩是:打包构建时,对生成的静态资源文件(如JavaScript、CSS、HTML等)进行Gzip压缩,生成对应的.gz文件
服务端启用Gzip压缩:是在接收到客户端的HTTP请求后,对服务器端的资源(如HTML、CSS、JavaScript、图片等)进行压缩,然后再将压缩后的内容发送给客户端。
总体来说,前端webpack配置Gzip压缩是针对静态资源文件的压缩处理,而服务端启用Gzip压缩是针对服务器端资源的压缩处理,两者结合可以更有效地减少网络传输数据的大小,提高页面加载速度。
前端webpack配置Gzip压缩如下:

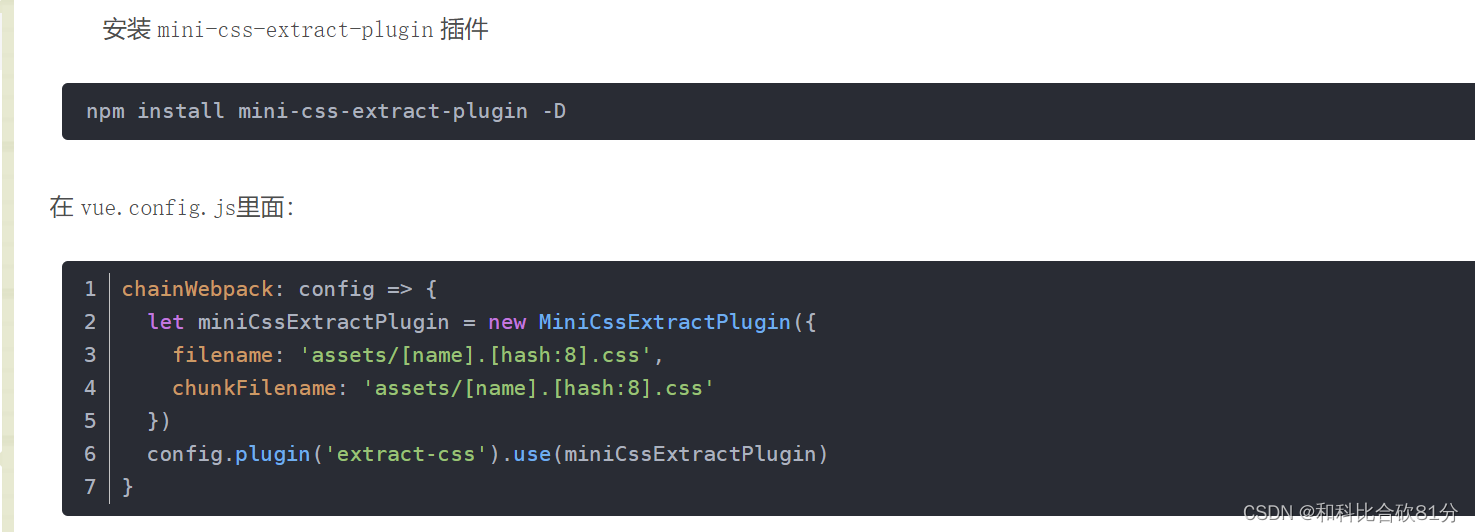
8、抽离 css 支持按需加载

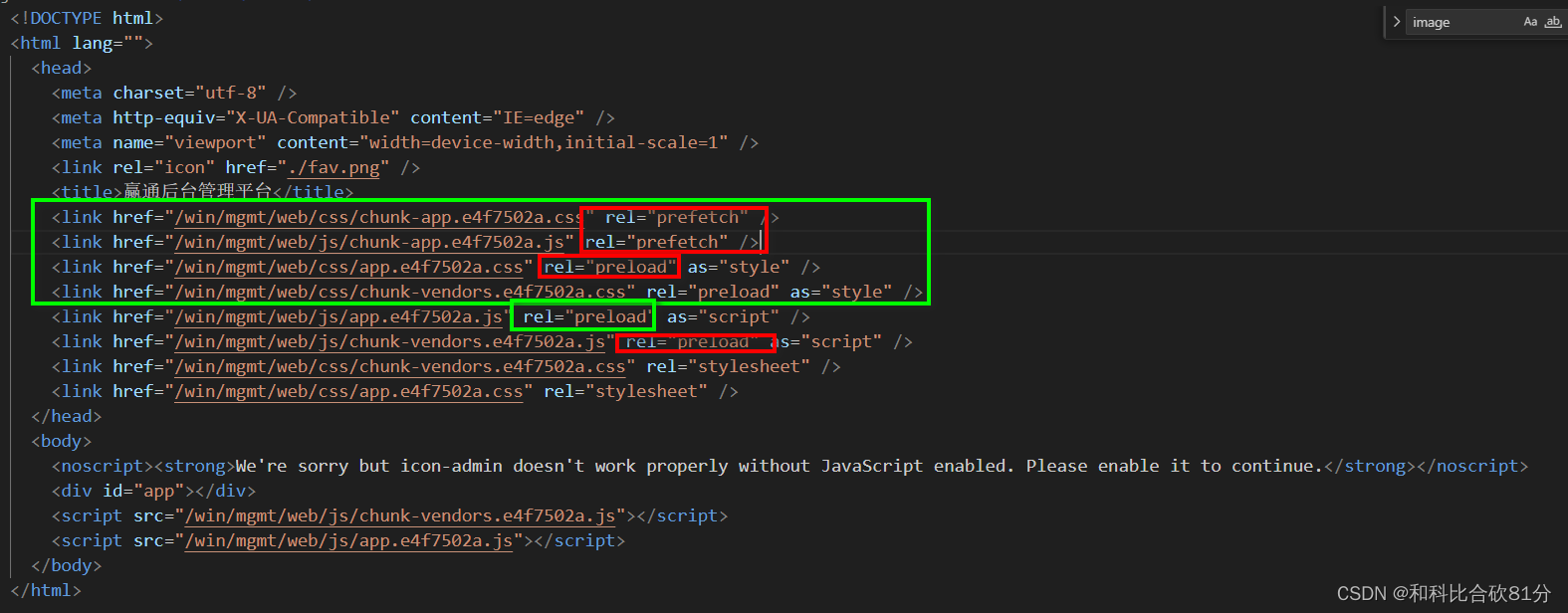
9、配置prefetch 和 preload插件—如果不删除的话,则会在 index.html 里面加载 无用的 js 文件,如下图:多加载了6个文件;所以删除以上两个插件可以减少不必要的网络请求,因为此两个插件会在页面空闲时间预加载

配置删除如下:
//删除prefetch和preload插件,减少不必要的网络请求,因为此两个插件会在页面空闲时间预加载
config.plugins.delete('prefetch').delete('preload');
10、webpack的TreeShaking,不打包未用到的文件(webpack打包构建时从入口文件开始找依赖关系,将所有应用到的文件构成一个依赖图,不打包没有依赖关系的文件)
二、从HTTP和网络层面优化—核心需要减少网络延迟,提高页面加载效率
1、减少请求次数:合并和减少静态资源的数量,从而减少页面加载时的HTTP请求次数,从而提高页面加载速度(精灵图、BFF架构模式在BFF层对接口进行聚合、合理利用本地缓存–将一些频繁请求且内容不变化的数据使用本地缓存);
2、压缩资源减少文件大小:可以减少网络传输时间—图片优化(使用WebP格式)、js和html和css等资源体积优化
3、CDN加速:使用CDN(内容分发网络)来缓存静态资源,使用户可以从距离较近的服务器获取资源,从而减少网络延迟,提高加载速率
4、使用HTTP/2:HTTP/2协议支持多路复用,头部压缩和服务器推送等特性,可以减少网络延迟和提高页面加载速度。
5、使用浏览器缓存(强缓存和协商缓存):响应数据中设置缓响应头,如Expires、Cache-Control等,可以减少不必要的网络请求,提高页面加载速度。
6、使用Gzip压缩:在服务器端启用Gzip压缩,可以减小传输数据的大小,减少网络传输时间。
7、延迟加载:对于一些非关键资源,可以延迟加载,等页面主要内容加载完成后再加载这些资源,从而提高页面初始加载速度。
8、使用预加载:对于一些即将要使用的资源,可以使用预加载标签进行预加载,从而提前获取资源,减少加载时间。
9、使用服务端渲染(SSR):对于一些需要频繁更新的页面,可以使用服务端渲染来减少前端渲染的时间,提高页面加载速度。
三、DOM层面:核心是要减少DOM操作,减少页面的回流和重绘(V3中已经优化的够彻底了,例如更先进的diff算发,异步更新队列等)
1、减少DOM操作:可以通过合并多个DOM操作、使用文档片段(DocumentFragment)等方式来减少DOM操作次数。
2、使用事件委托:将事件处理程序绑定在父元素上,利用事件冒泡机制来处理子元素的事件,可以减少事件处理程序的数量,提高性能。
3、懒加载:对于一些不是立即需要的DOM元素(如图片、视频等),可以采用懒加载的方式,延迟加载这些元素,减少页面初始加载时的压力。
4、最小化重排和重绘:避免频繁的样式更改,合理使用CSS,减少引起页面重排和重绘的操作,提高性能。
四、项目中
1、组件库的按需加载
2、keep-alive缓存组件
3、v-for中的key
4、合理v-if和v-for
5 、对复杂计算结果使用computed计算属性缓存
具体问题需要具体分析:
(1)股票的曲线图
(2)首页接口多怎么优化
(3)页面数据量大怎么优化
(4)一个接口耗时时间太长怎么优化(T+N额号满的问题)
(5)合同合成(分批次合成,当数量小于5个时)
文章来源:https://blog.csdn.net/weixin_43502666/article/details/135575305
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!