仅使用 Python 创建的 Web 应用程序(前端版本)第03章Streamlit-多页面
接下来,我们将解释多页面切换。 Streamlit 没有“多页面”或“页面路由”等功能。 另一方面,通过根据用户动作切换要执行的功能,可以使其看起来好像存在“多个页面”。
注意:我认为它类似于 SinglePageApplication (SPA)。 然而,根据 React、Vue 等中使用的 URL 路径来更改页面的路由很困难。 还有一个用于获取查询参数的实验性 API,但如果您确实需要这种功能,我认为认真尝试编写 React 或 Vue 是个好主意。
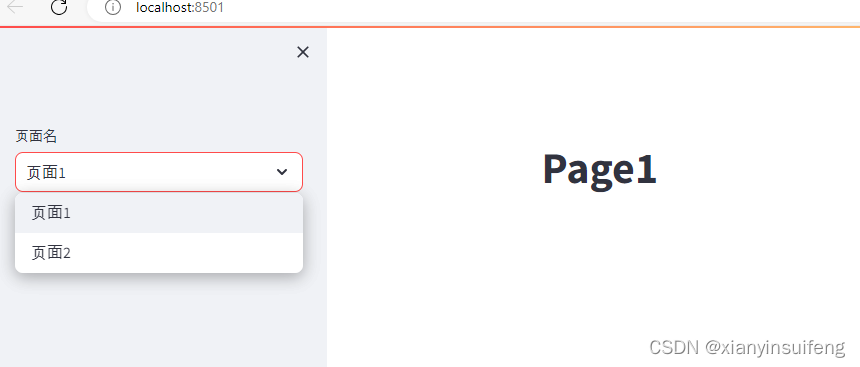
我们来看一个通过按下按钮来切换页面的示例,如下所示。


代码如下:
import streamlit as st
def page1():
st.title("Page1")
def page2():
st.title("Page2")
pages = dict(
page1="页面1",
page2="页面2",
)
page_id = st.sidebar.selectbox(
"页面名",
["page1", "page2"],
format_func=lambda page_id: pages[page_id],
)
if page_id == "page1":
page1()
if page_id == "page2":
page2()
解释:
def page1(): st.title(“Page1”) 和 def page2(): st.title(“Page2”): 这两个函数分别定义了两个页面的内容。st.title 用于在页面上显示标题。
pages = dict(page1=“页面1”, page2=“页面2”): 创建了一个字典,将页面的 ID 映射到对应的显示名称。
page_id = st.sidebar.selectbox(“页面名”, [“page1”, “page2”], format_func=lambda page_id: pages[page_id]): 使用 st.sidebar.selectbox 创建了一个下拉框,允许用户选择要查看的页面。format_func 参数用于将页面的 ID 转换为显示名称。
if page_id == “page1”: page1() 和 if page_id == “page2”: page2(): 根据用户选择的页面 ID,调用相应的页面函数以显示对应的内容。
页面之间交换数据
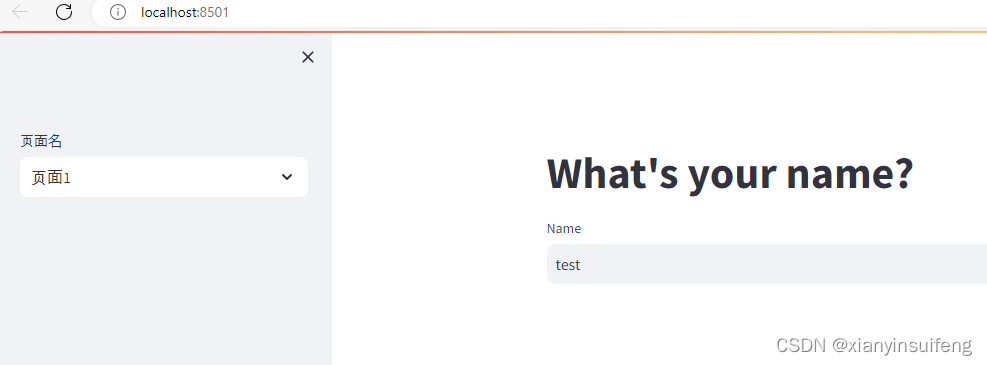
在真正的Web应用程序中,页面不仅仅会改变,而且用户输入的值可能会显示在单独的页面上。 让我们举个例子,如下所示


代码:
import streamlit as st
def page1():
st.title("What's your name?")
st.text_input("Name", key="name")
def page2():
name = st.session_state["name"]
st.title(f"Hello, {name}")
pages = dict(
page1="页面1",
page2="页面2",
)
page_id = st.sidebar.selectbox(
"页面名",
["page1", "page2"],
format_func=lambda page_id: pages[page_id],
)
if page_id == "page1":
page1()
if page_id == "page2":
page2()
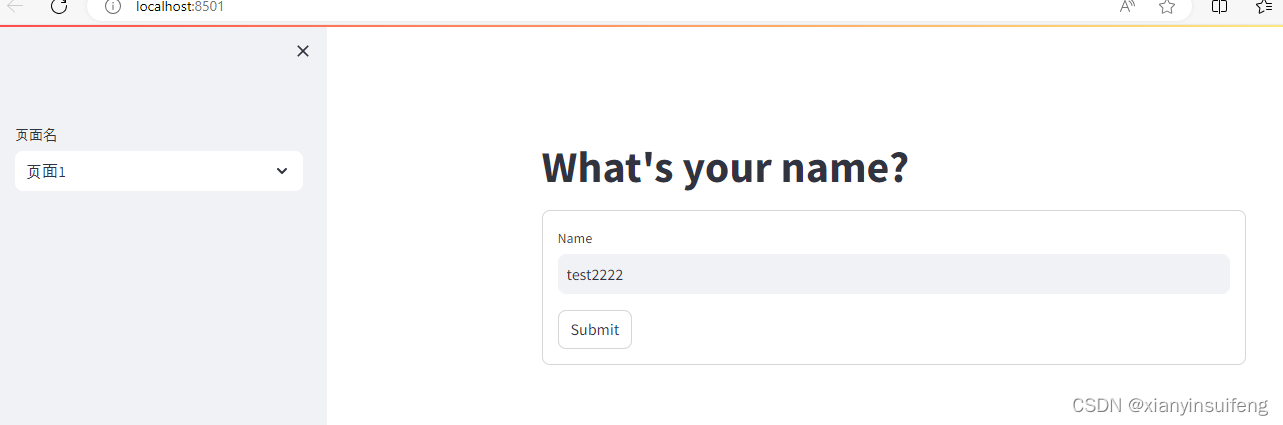
创建一个提交按钮


代码如下:
import streamlit as st
def page1():
st.title("What's your name?")
def change_page():
st.session_state["page-select"] = "page2"
with st.form(key="name-form"):
st.text_input("Name", key="name")
st.form_submit_button(label="Submit", on_click=change_page)
def page2():
name = st.session_state["name"]
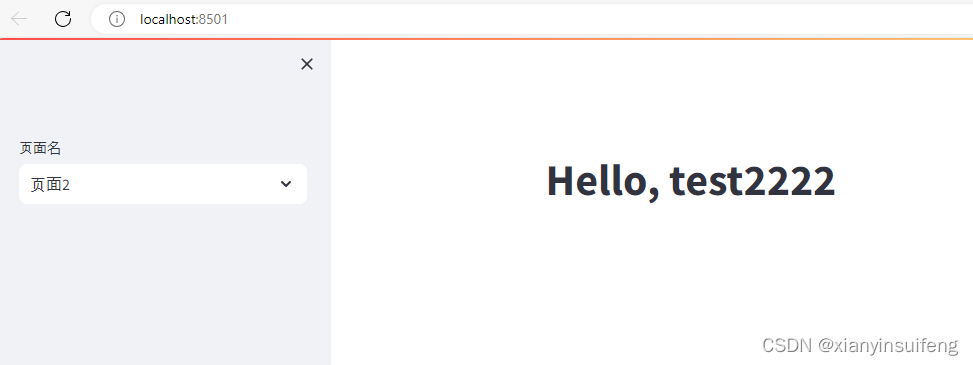
st.title(f"Hello, {name}")
pages = dict(
page1="页面1",
page2="页面2",
)
page_id = st.sidebar.selectbox(
"页面名",
["page1", "page2"],
format_func=lambda page_id: pages[page_id],
key="page-select",
)
if page_id == "page1":
page1()
if page_id == "page2":
page2()
解释:
def page1(): …: page1 函数定义了第一个页面的内容。用户在该页面中被要求输入姓名,并且有一个提交按钮。当用户点击提交按钮时,会触发 change_page 函数,将 st.session_state[“page-select”] 设置为 “page2”,从而切换到第二个页面。
def change_page(): st.session_state[“page-select”] = “page2”: change_page 函数是一个回调函数,当用户在第一个页面点击提交按钮时,它被调用,将 st.session_state[“page-select”] 设置为 “page2”。
with st.form(key=“name-form”): …: 使用 st.form 创建了一个表单,表单的 key 被设置为 “name-form”。在表单中,有一个文本输入框用于输入姓名,以及一个提交按钮。
st.form_submit_button(label=“Submit”, on_click=change_page): 提交按钮,当用户点击时,调用 change_page 函数,切换到第二个页面。
def page2(): …: page2 函数定义了第二个页面的内容。在该页面中,通过访问 st.session_state[“name”] 获取用户在第一个页面输入的姓名,并显示问候消息。
name = st.session_state[“name”]: 从会话状态中获取用户输入的姓名。
st.title(f"Hello, {name}"): 显示问候消息,包括用户输入的姓名。
page_id = st.sidebar.selectbox(…, key=“page-select”): 侧边栏的下拉框用于选择当前页面。key=“page-select” 确保选择框的状态能够在页面之间进行正确的保存和切换。
if page_id == “page1”: page1(): 根据用户选择的页面 ID,调用相应的页面函数以显示对应的内容。
if page_id == “page2”: page2(): 如果用户选择的是第二个页面,则调用 page2 函数显示问候消息。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Flink-CEP 实战教程
- 【Elsevier】中科院2区SCI,仅2个月Accept!5天见刊!接收范围广!
- HTTP模块
- Java毕业设计第96期-基于springboot的图书后台管理系统
- 高级人工智能之群体智能:蚁群算法
- EA常见画图(类图、包图、构件图、状态图、顺序图、活动图)
- 力扣labuladong一刷day42天图的遍历
- 月薪高达6W,多家大厂急招鸿蒙开发工程师,现在转还来得及吗?
- 在线客服系统:优化售后服务流程,提升客户满意度
- 【无标题】