HBuilderX项目配置使用uview
发布时间:2023年12月22日
配置uview,先安装再配置
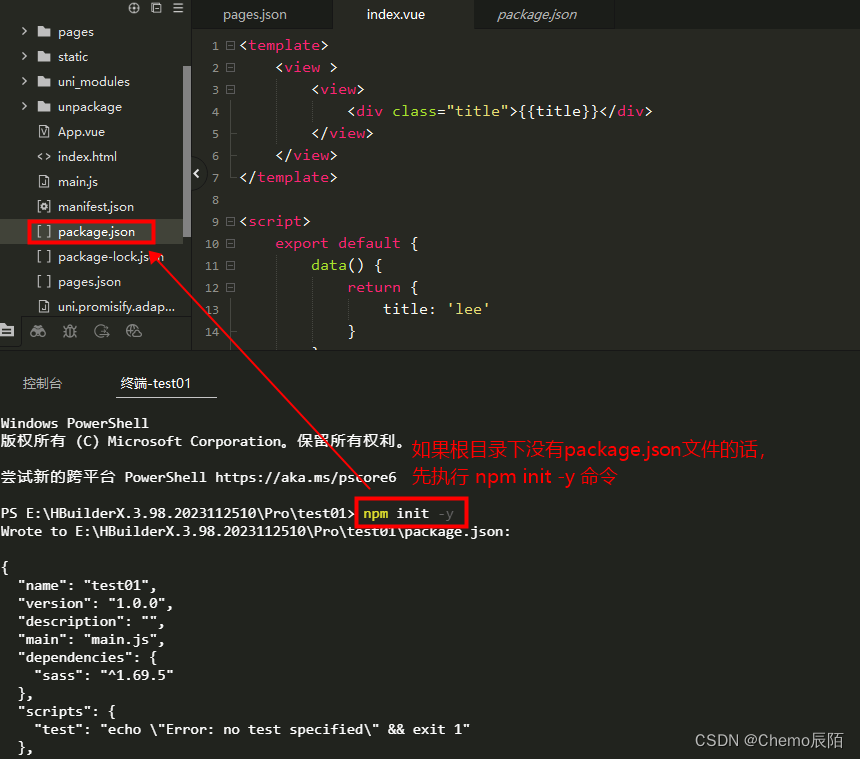
如果没有package.json文件,先打开终端,执行命令
npm init -y然后就会生成?package.json

安装
?使用npm安装uview
npm install uview-ui@2.0.36安装好之后,可以看到package.json里面已经显示版本了?

查询uview版本
// 通过`console.log`打印的形式
console.log(uni.$u.config.v);
// 可以查阅uView的配置文件得知当前版本号,具体位置为:
/uview-ui/libs/config/config.js安装SCSS
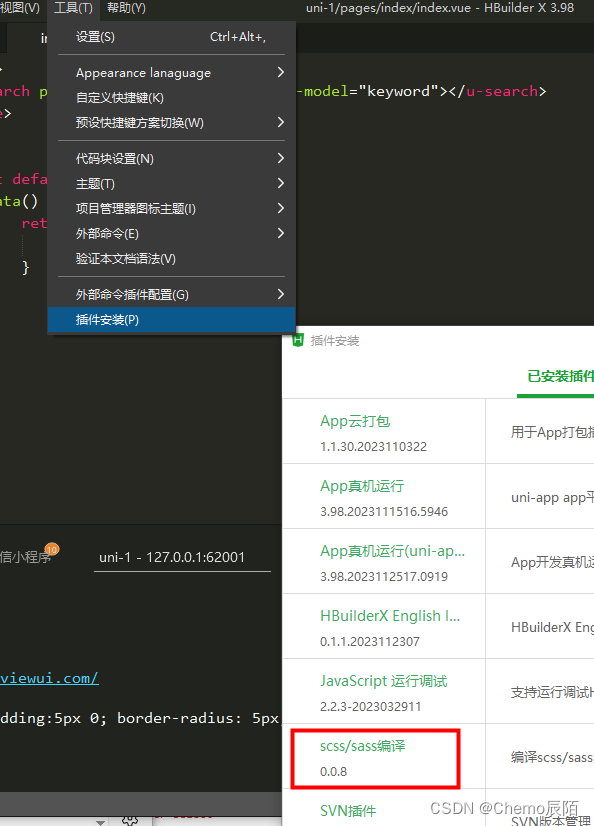
插件安装

?
配置
1.引入uView库
//引入uview
import uView from "uview-ui";
Vue.use(uView);?
2.引入uView的全局SCSS主题文件
/* uni.scss */
@import 'uview-ui/theme.scss';?末尾引入即可

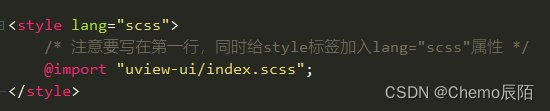
3.引入uView基础样式
<style lang="scss">
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import "uview-ui/index.scss";
</style>
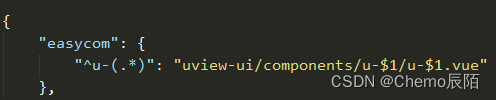
4.配置easycom组件模式
这一步在pages.json中进行
"easycom": {
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
},
5.Cli额外配置
如果是 vue-cli 模式的项目,还需要在vue.config.js中进行配置
module.exports = {
transpileDependencies: ['uview-ui']
}?代码目录

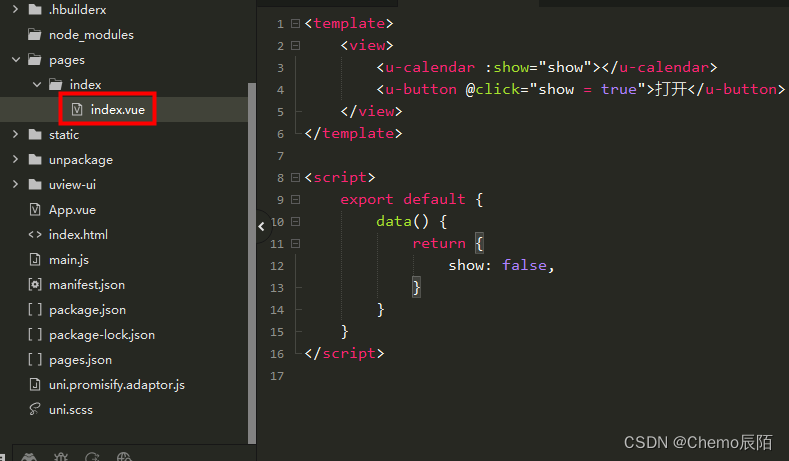
6.demo演示
将代码复制粘贴到index.vue中
<template>
<view>
<u-calendar :show="show"></u-calendar>
<u-button @click="show = true">打开</u-button>
</view>
</template>
<script>
export default {
data() {
return {
show: false,
}
}
}
</script>
 ?
?
?
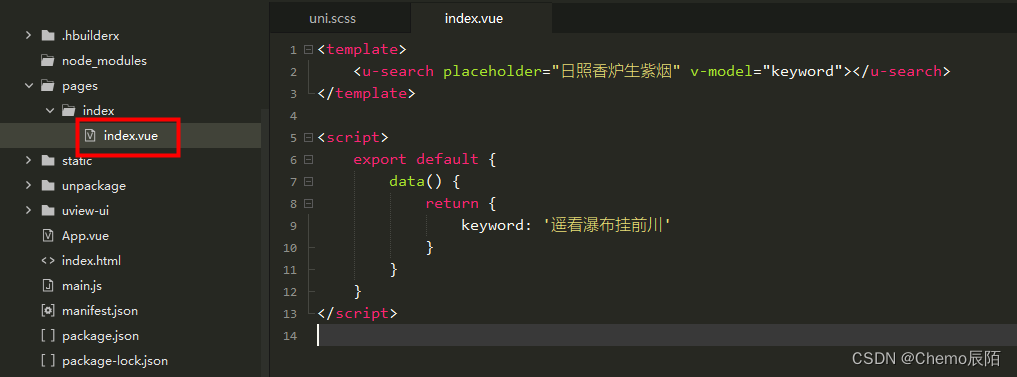
<template>
<u-search placeholder="日照香炉生紫烟" v-model="keyword"></u-search>
</template>
<script>
export default {
data() {
return {
keyword: '遥看瀑布挂前川'
}
}
}
</script>


文章来源:https://blog.csdn.net/weixin_53221528/article/details/135151279
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于深度学习的唇语识别系统的设计与实现
- 谷歌推出创新SynCLR技术:借助AI生成的数据实现高效图像建模,开启自我训练新纪元!
- 基于单片机的篮球计分器系统设计(#0528)
- Mybatis Plus 自定义语句分页 带with(nolock) 与orderby 冲突解决方案
- 代码随想录算法训练营第24天 | 回溯算法理论基础 77.组合
- 系统安全和应用
- 在线WebOffce在HTML/VUE/Electron纯前端网页编辑Office之打开Word后自动处于修订模式
- 【面试突击】网络通信面试实战
- 5. 属性自动填充
- ZCC4084H-高耐压500mA线性锂电池充电芯片