django多彩信管团学管理系统(程序+开题报告)
本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取
系统程序文件列表

 ?
?
开题报告内容
研究背景: 随着信息技术的快速发展,学校管理逐渐向数字化、信息化方向发展。多彩信管团学管理系统作为一种集学生管理、学生会管理、团委管理、部门动态、活动动态、活动经费、日常事务、团学文件、物资信息、物品借用、物品归还等功能于一体的综合性管理系统,对于提高学校管理水平、提升学生参与度和满意度具有重要意义。然而,目前市场上的管理系统功能单一,无法满足学校多样化的管理需求。因此,开发一款功能齐全、操作简便的多彩信管团学管理系统具有重要的现实意义。
研究意义: 多彩信管团学管理系统的研究与开发,将有助于提高学校管理效率,降低管理成本,提升学生参与度和满意度。通过系统化、规范化的管理方式,可以更好地整合学校资源,优化工作流程,提高工作质量。同时,系统还可以为学生提供一个便捷的信息交流平台,方便学生了解学校动态、参与各类活动,培养学生的团队协作能力和组织协调能力。
研究目的: 本研究旨在开发一款功能齐全、操作简便的多彩信管团学管理系统,以满足学校多样化的管理需求。通过对系统功能的研究与设计,实现对学生、学生会、团委、部门动态、活动动态、活动经费、日常事务、团学文件、物资信息、物品借用、物品归还等方面的全面管理,提高学校管理水平,提升学生参与度和满意度。
研究内容:
- 对现有管理系统进行调研,分析其优缺点,为多彩信管团学管理系统的设计提供参考。
- 根据学校实际需求,设计多彩信管团学管理系统的功能模块,包括学生管理、学生会管理、团委管理、部门动态、活动动态、活动经费、日常事务、团学文件、物资信息、物品借用、物品归还等。
- 对系统功能模块进行详细设计,包括界面设计、数据库设计、功能实现等。
- 编写系统测试用例,对系统进行功能测试和性能测试,确保系统的稳定性和可靠性。
- 撰写研究报告,总结研究成果,为后续系统优化和升级提供依据。
进度安排:
2022/12/25 熟悉课题并查找相关的资料,搜集相关的数据和书籍,为整个开发流程制定一个可行的计划。了解和学习在开发过程中需要运用到的技术,对系统进行需求分析,完成开题报告,准备开题答辩。
2023/01/01 完成相关模块的设计与规划,设计各个模块的功能。开始编写代码。
2023/02/01 用MySQL设计表结构,搭建数据库,完成接口的开发。继续编写代码。
2023/03/01 完成前后端的数据交互,写完系统代码,初步完成系统网站。
2023/04/01 测试系统,解决各种BUG,完善系统,优化用户体验,撰写课题报告初稿。
2023/05/01 撰写论文、定稿、提交,准备论文答辩。
参考文献:
[1]?? 张文. 基于Python数据可视化的研究与应用[J]. 电脑编程技巧与维护, 2023, (11): 3-5+12.
[2]?? 唐文军, 隆承志. 基于Python的聚焦网络爬虫的设计与实现[J]. 计算机与数字工程, 2023, 51 (04): 845-849.
[3]?? 郭鹤楠. 基于Django和Python技术的网站设计与实现[J]. 数字通信世界, 2023, (06): 60-62.
[4]?? 张敏. C语言与Python的数据存储研究[J]. 山西电子技术, 2023, (02): 83-85.
[5]?? 曹雪朋. 基于Django的数据分析系统设计与实现[J]. 信息与电脑(理论版), 2023, 35 (15): 141-143.
[6]?? 虞菊花, 乔虹. 基于Python的Web页面自动登录工具设计与实现[J]. 安徽电子信息职业技术学院学报, 2023, 22 (03): 19-22+28.
[7]?? 陈佳佳, 邱晓荣, 熊宇昊, 段莉华. 基于Python的人脸识别技术研究[J]. 电脑知识与技术, 2023, 19 (08): 34-36+39.
[8]?? 沈杰. 基于Python的数据分析可视化研究与实现[J]. 科技资讯, 2023, 21 (02): 14-17+54.
[9]?? 蔡迪阳. 基于Python的网页信息爬取技术分析[J]. 科技资讯, 2023, 21 (13): 31-34.
[10]? 王泽儒, 冯军军. 信息安全工具库的设计与实现[J]. 电脑与电信, 2023, (03): 69-72.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统部署环境:
前端框架: 使用 Vue.js 框架。Vue.js 是一种流行的前端JavaScript框架,专注于构建用户界面,易于集成到项目中,并支持单页应用(SPA)。
开发工具: Visual Studio Code (VSCode)。VSCode 是一款轻量级但功能强大的源代码编辑器,支持多种编程语言,拥有广泛的扩展库,非常适合前端开发。
后端框架: Python开发的 Django 框架。Django 是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。适用于构建高性能、维护方便的Web应用。
开发工具: PyCharm 社区版。PyCharm 是一个专为Python开发设计的集成开发环境(IDE),提供代码分析、图形化调试器、集成测试器、版本控制系统等多种功能。
数据库
数据库系统: MySQL 5.7。MySQL 是一个广泛使用的关系型数据库管理系统,以其可靠性和高性能著称,适用于各种规模的应用。
系统环境搭建说明:
前端开发环境:安装 Node.js, Vue CLI,并在 VSCode 中设置相关插件和工具。
后端开发环境:安装 Python, Django,并在 PyCharm 社区版中进行配置。
数据库:安装 MySQL 5.7,并设置好数据库的基本结构。
开发流程:
?????? 使用 VSCode 配置 Vue.js 前端环境,并利用 PyCharm 社区版设置 Django 后端环境,同时安装和配置 MySQL 数据库。在前端开发阶段,我们利用 Vue.js 构建用户界面并实现与后端的数据交互。对于后端,我们使用 Django 创建 API 接口,处理数据逻辑,并与 MySQL 数据库进行交互。
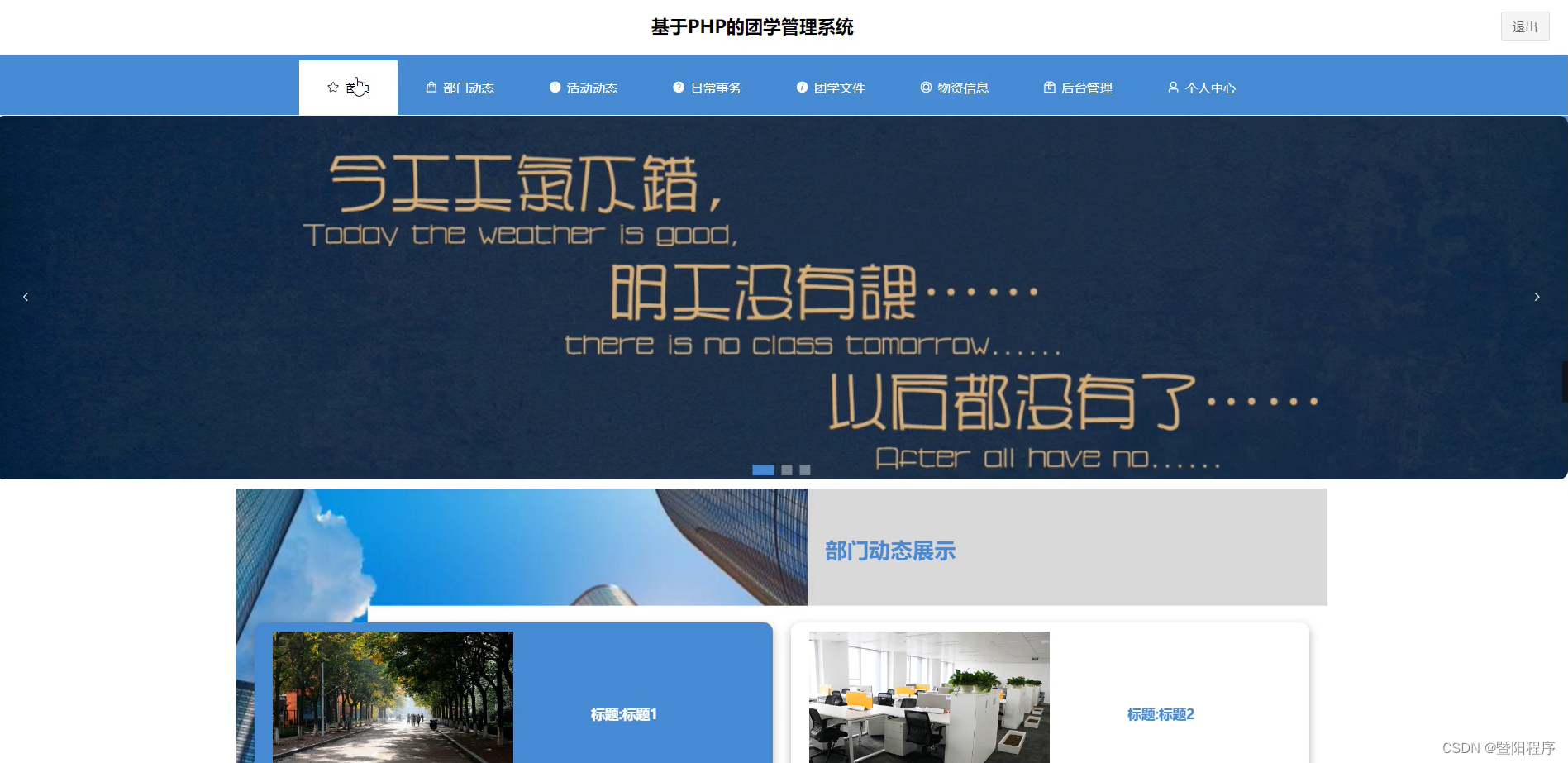
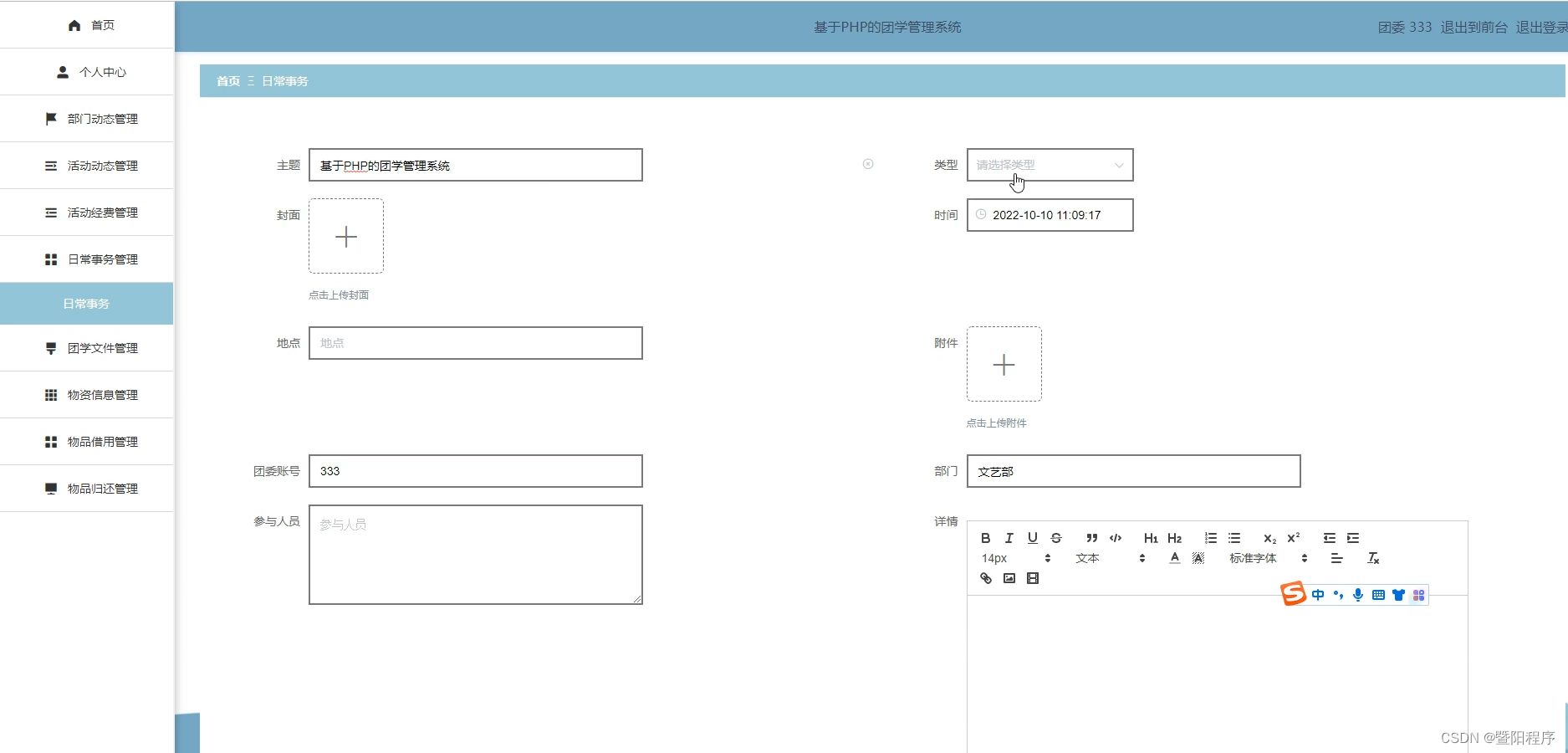
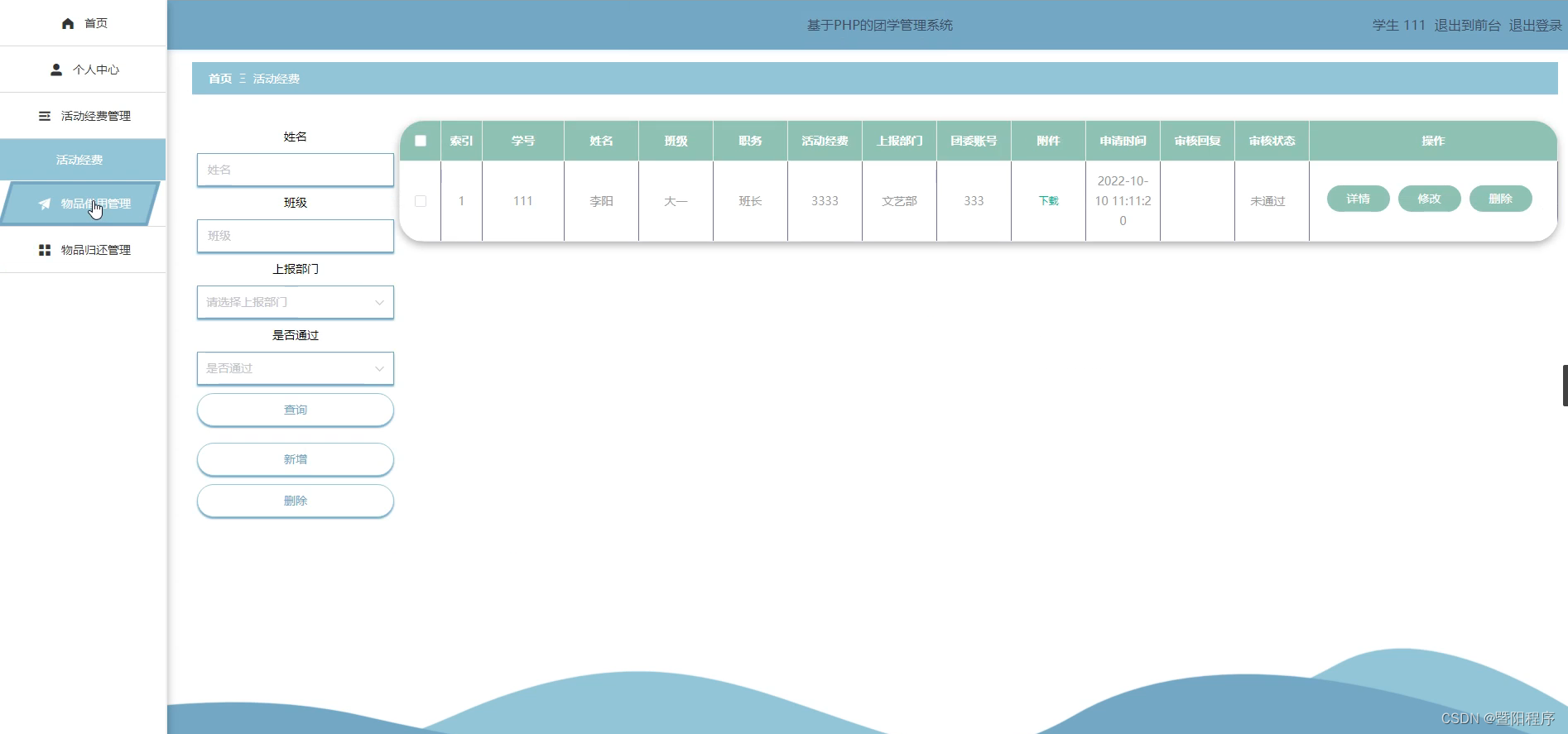
程序界面:

 ?
?
 ?
?
 ?
?

源码、数据库获取↓↓↓↓
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!