Vue实现加减法验证码
发布时间:2024年01月07日
引入Vue.js
在HTML文件的<head>标签中引入Vue.js的CDN链接:
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11/dist/vue.min.js"></script>
创建Vue实例
接下来,我们要创建一个Vue实例,并将其挂载到HTML文件中的一个DOM元素上。在这个实例中,我们需要定义数据属性和方法,来管理组件的状态和行为。
<div id="app">
<!-- 组件内容 -->
</div>
<script>
new Vue({
el: '#app',
data: {
// 状态数据
},
methods: {
// 方法
}
});
</script>
我们使用new Vue()来创建一个Vue实例,并将其挂载到HTML文件中的一个id为app的DOM元素上。然后,我们定义了一个data对象,用于存储组件的状态数据;同时,我们还定义了一个methods对象,用于存储组件的方法。
定义状态数据和方法
在data对象中,我们需要定义以下状态数据:
data: {
num1: “”, // 第一个操作数
num2: “”, // 第二个操作数
operator: “”, // 运算符
answer: “”, // 用户输入答案
result: “”// 验证结果
}
这些状态数据将用于生成验证码题目、接收用户输入的答案和显示验证结果。
在methods对象中,我们需要定义以下方法:
methods: {
generateQuestion: function() {
// 生成验证码题目
},
checkAnswer: function() {
// 验证答案
}
}
generateQuestion方法用于生成一个新的验证码题目,包括两个随机数字和一个随机运算符。checkAnswer方法用于验证用户输入的答案,并根据验证结果来更新result状态数据和生成新的题目。
编写HTML
<div id="app">
<h1>加减法验证码</h1>
<p>{{num1}} {{operator}} {{num2}} = ?</p>
<input v-model="answer" type="number">
<button @click="checkAnswer">验证</button>
<p v-if="result !== null">{{result}}</p>
</div>
使用双花括号{{}}来显示num1、operator和num2的值;
使用v-model指令来双向绑定answer状态数据和用户输入的答案;
使用@click指令来监听"验证"按钮的点击事件,并调用checkAnswer方法;
使用v-if指令来根据result状态数据的值来显示验证结果。
完整代码
<!DOCTYPE html>
<html>
<head>
<title>加减法验证码</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11/dist/vue.min.js"></script>
</head>
<body>
<div id="app">
<h1>加减法验证码</h1>
<p>{{num1}} {{operator}} {{num2}} = ?</p>
<input v-model="answer" type="number">
<button @click="checkAnswer">验证</button>
<p v-if="result !== null">{{result}}</p>
</div>
<script>
new Vue({
el: '#app',
data: {
num1: null,
num2: null,
operator: null,
answer: null,
result: null
},
methods: {
generateQuestion: function() {
this.num1 = Math.floor(Math.random() * 10) + 1;
this.num2 = Math.floor(Math.random() * 10) + 1;
this.operator = Math.random() < 0.5 ? '+' : '-';
},
checkAnswer: function() {
var correctAnswer = this.operator === '+' ? this.num1 + this.num2 : this.num1 - this.num2;
if (parseInt(this.answer) === correctAnswer) {
this.result = '回答正确!';
} else {
this.result = '回答错误!请重新尝试。';
}
this.generateQuestion();
}
},
mounted: function() {
this.generateQuestion();
}
});
</script>
</body>
</html>
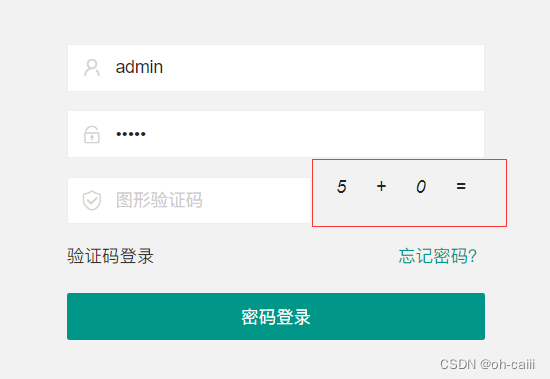
结果

文章来源:https://blog.csdn.net/m0_67528197/article/details/135443968
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 计算机毕业设计----ssm开发的Java快递代拿系统
- python使用分治算法求解整数划分问题
- Apache Doris (六十四): Flink Doris Connector - (1)-源码编译
- 原型虚拟机+解释器实现,一起搞懂 JS 指令关键原理
- 205.【2023年华为OD机试真题(C卷)】最长合法表达式(Java&Python&C++&JS实现)
- 智能电子相册系统代码分析——图片上传和存储模块
- Hive底层如何和数据库进行交互
- 结构型设计模式—组合模式
- C++正则表达式全攻略:从基础到高级应用
- Open CASCADE学习|向量运算