微信小程序:发送小程序订阅消息
发布时间:2024年01月10日
目录
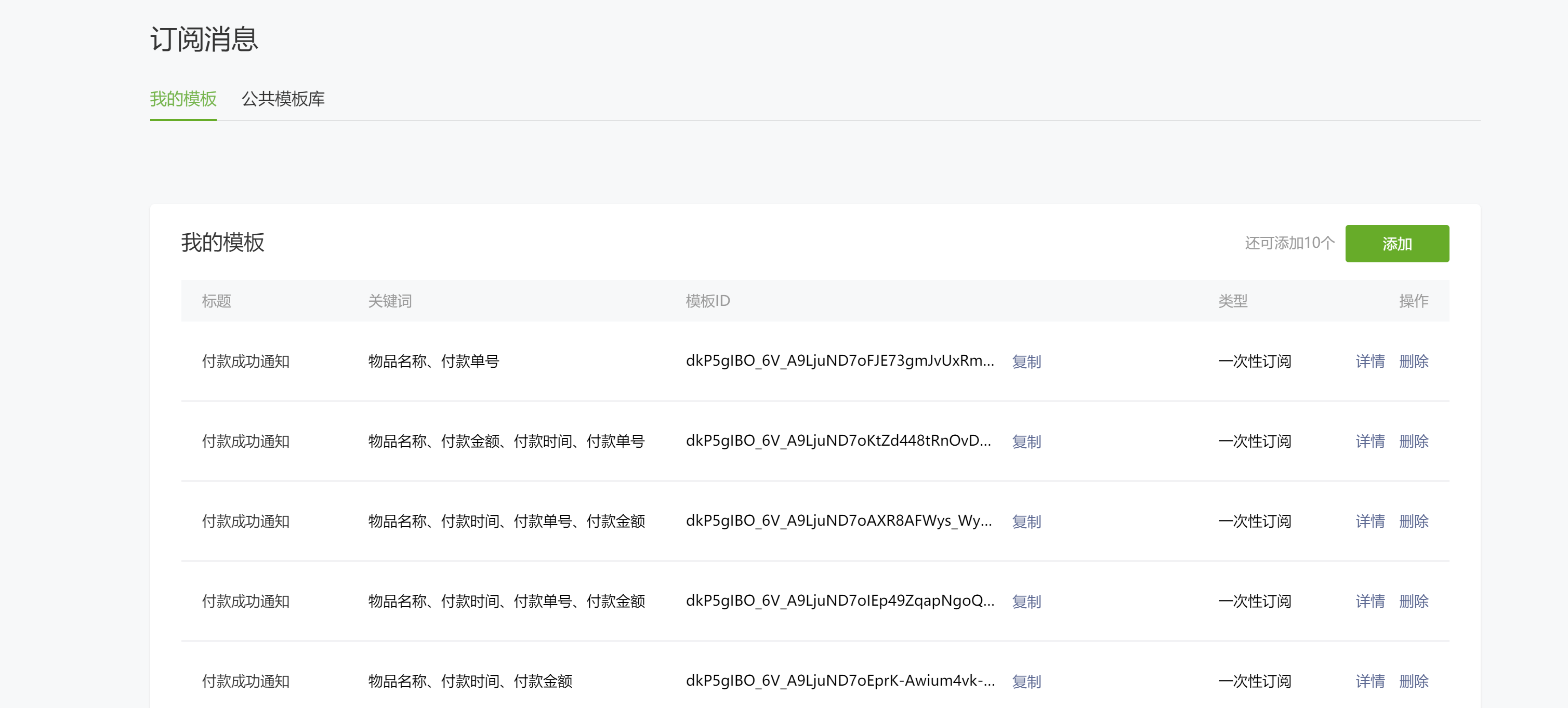
步骤一:获取模板 ID
在微信公众平台(https://mp.weixin.qq.com)手动配置获取模板 ID

步骤二:小程序端获取参数
2.1、获取消息下发权限
示例代码
const res = await wx.requestSubscribeMessage({
tmplIds: ['']
})
console.log(res)
2.2、获取登录凭证(code)
const loginRes = await wx.login()
if(loginRes.code){
console.log(loginRes.code)
}
步骤三:后端调用接口下发订阅消息
3.1、获取OPENID
使用 小程序端获取的登录凭证(code)通过服务端接口获取openid
文档:小程序登录
请求数据示例
GET https://api.weixin.qq.com/sns/jscode2session?
appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
返回数据示例
{
"openid":"xxxxxx",
"session_key":"xxxxx"
}
注意:这里和文档不一样,接口调用成功时,不会返回
unionid、errcode、errmsg
3.2、获取ACCESS_TOKEN
文档:获取接口调用凭据
请求数据示例
GET https://api.weixin.qq.com/cgi-bin/token?
grant_type=client_credential&appid=APPID&secret=APPSECRET
返回数据示例
{
"access_token":"ACCESS_TOKEN",
"expires_in":7200
}
3.3、下发订阅消息
请求数据示例
POST https://api.weixin.qq.com/cgi-bin/message/subscribe/send?access_token=ACCESS_TOKEN
{
"touser": "OPENID",
"template_id": "TEMPLATE_ID",
"page": "index",
"miniprogram_state":"developer",
"lang":"zh_CN",
"data": {
"number01": {
"value": "339208499"
},
"date01": {
"value": "2015年01月05日"
},
"site01": {
"value": "TIT创意园"
} ,
"site02": {
"value": "广州市新港中路397号"
}
}
}
返回数据
{
"errcode":0,
"errmsg":"ok"
}
文章来源:https://blog.csdn.net/mouday/article/details/135494982
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 如何利用CHAT做简单的总结体会?
- C# winform控件(combobox,webBrowser,button,char,RichTextBox )
- 理解C语言中的指针只需要两个案例
- VS2017 搭建opencv工程
- VirtualBox 网络连接配置
- 清风数学建模笔记-聚类算法
- linux压缩文件夹命令
- TrustZone之其他设备及可信基础系统架构
- element-table表格中插入颜色块显示数据状态
- vue-video-player播放hls视频流