Vue中break关键字
发布时间:2024年01月04日
Change() {
//每次触发该事件,都要讲data重新赋值一次
this.data = JSON.parse(JSON.stringify(this.data1));
// 根据选中的等级更新数据
switch (this.selectedlevel) {
case '1':
// 更新数据为一级数据
this.data = this.data.filter(item => item.level === "1");
break;
case '2':
// 更新数据为二级数据
this.data = this.data.filter(item => item.level === "2");
break;
case '3':
// 更新数据为三级数据
this.data = this.data.filter(item => item.level === "3");
console.log("case 3")
break;
case '4':
// 更新数据为四级数据
this.data = this.data.filter(item => item.level === "4");
console.log("case 4")
break;
}
console.log("break后")
},以上代码是实现下拉列表切换数据的功能,这里有一个地方需要注意,也就是每一个case都要对应一个break。下面这段代码,case "3"中没有break关键字。
Change() {
//每次触发该事件,都要讲data重新赋值一次
this.data = JSON.parse(JSON.stringify(this.data1));
// 根据选中的等级更新数据
switch (this.selectedlevel) {
case '1':
// 更新数据为一级数据
this.data = this.data.filter(item => item.level === "1");
break;
case '2':
// 更新数据为二级数据
this.data = this.data.filter(item => item.level === "2");
break;
case '3':
// 更新数据为三级数据
this.data = this.data.filter(item => item.level === "3");
console.log("case 3")
// break;
case '4':
// 更新数据为四级数据
this.data = this.data.filter(item => item.level === "4");
console.log("case 4")
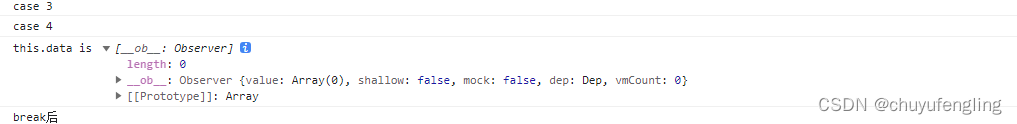
console.log("this.data is",this.data)
break;
}
console.log("break后")
},
可以发现这次case 3 和 case 4均被执行了,并且由于在case 3中数据已经被筛选成case 3的数据,因此在经过case 4时,数据再经过一次过滤,data就变成空。
文章来源:https://blog.csdn.net/xuan__xia/article/details/135387064
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- DBA技术栈MongoDB: 数据增改删除
- Teemp - 一款免费开源 IP 管理工具
- Pyside6下输入框和对话框
- Web03--CSS进阶
- Python 自学(八) 之模块
- CNN中卷积层和池化层
- Python-基础篇-类与对象/面向对象程序设计
- 2023年全国职业院校技能大赛网络系统管理网络模块 网络构建答题卡(600)(还原截图锐捷)
- jetson agx xavier:从亮机到yolov5下tensorrt加速
- 附录C SQL入门之SQL语句的语法