vue:ref的作用和实例
发布时间:2023年12月22日
定义:用来获取元素或子组件注册或者引用信息,父组件通过$ref获取到相应的DOM对象和子组件
1、vue中ref的作用
- 获取页面的DOM元素
- 获取子组件的对象(也是一种通信方式)
2、实例
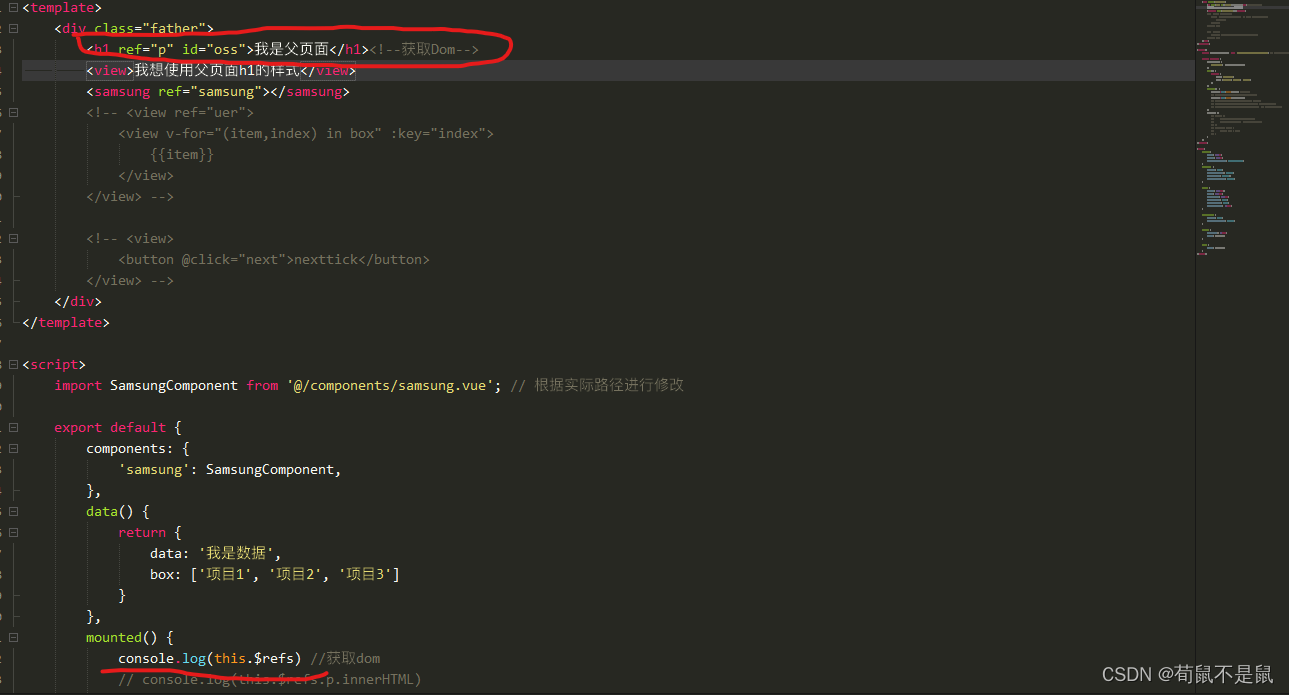
? ?1、获取DOM,首先创建一个父页面index然后写一个标签h1获取这个标签的DOM元素

h1的样式:

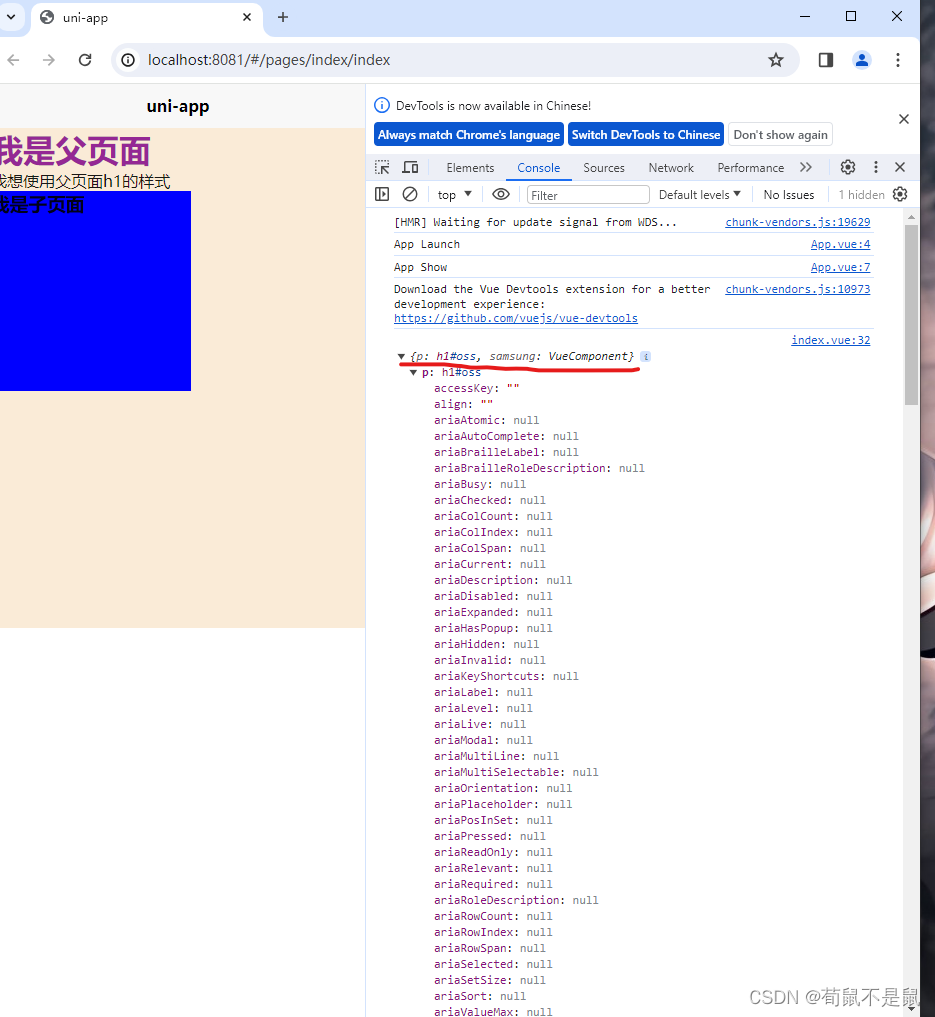
?运行:控制台打印出H1标签的dom元素,

例如:dom元素中的文本、网页中的位置和样式等

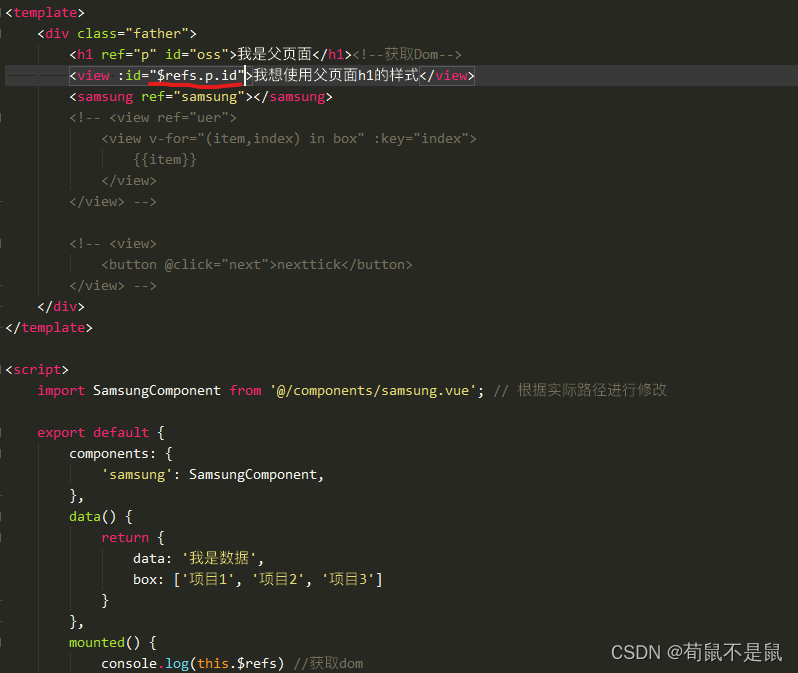
我们获取它的样式给view标签使用,那么$refs.路径,这里样式的路径是p.id所以引入的模版就是这样

运行效果:
刚刚黑色的文字也变成了紫色

3、获取子组件对象
? 首先我们需要引入子组件samsung并在子组件中写一些数据和方法以便后面父元素好调用
? 1、引入子组件samsung并获取samsung组件的对象

samsung页面:

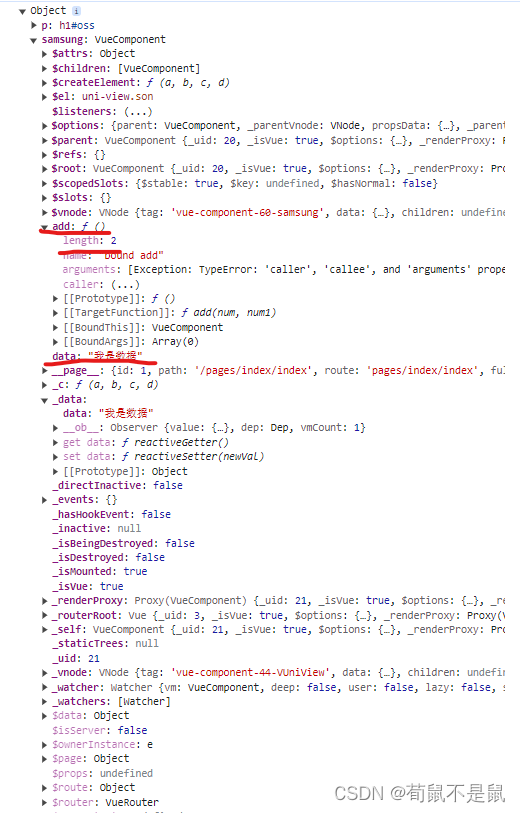
运行:
打开控制台我们就能获取到samsung组件中的数据和方法和很多数据

然后我们获取并使用子页面的数据和方法:


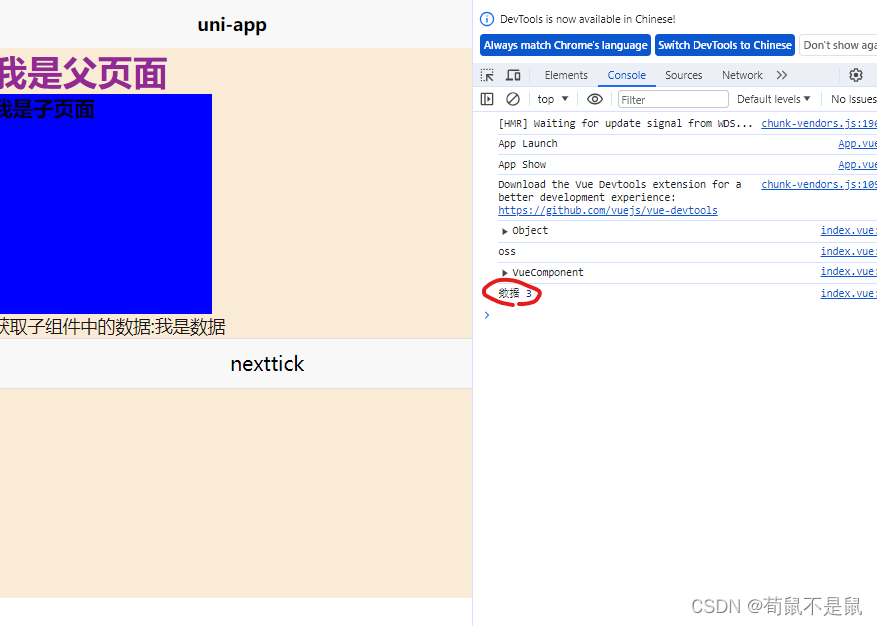
运行并打印结果:

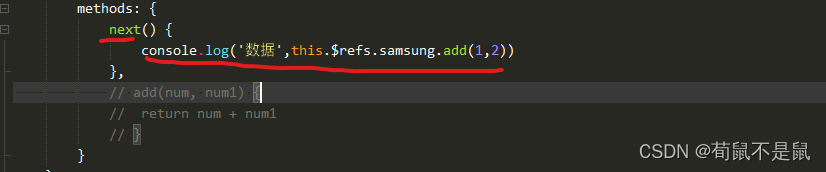
点击使用方法:

从而完成父子之间的组件通信。
总结:
ref的作用主要是:获取页面的DOM元素(样式、位置、文本等)、获取子组件的对象(也是一种通信方式)
源码:
(使用uniapp运行):父页面
<template>
<div class="father">
<h1 ref="p" id="oss">我是父页面</h1><!--获取Dom-->
<!-- <view :id="$refs.p.id">我想使用父页面h1的样式</view> -->
<samsung ref="samsung"></samsung>
<view>获取子组件中的数据:{{$refs.samsung.data}}</view>
<view>
<button @click="next">nexttick</button>
</view>
</div>
</template>
<script>
import SamsungComponent from '@/components/samsung.vue'; // 根据实际路径进行修改
export default {
components: {
'samsung': SamsungComponent,
},
data() {
return {
box: ['项目1', '项目2', '项目3']
}
},
mounted() {
console.log(this.$refs) //获取dom
// console.log(this.$refs.p.innerHTML)
console.log(this.$refs.p.id)
console.log(this.$refs.samsung) //子组件
// console.log(this.$refs.samsung.data) //获取自组件的数据
// console.log(this.$refs.samsung.add(1, 2)) //获取子组件的方法
},
methods: {
next() {
console.log('数据',this.$refs.samsung.add(1,2))
},
// add(num, num1) {
// return num + num1
// }
}
};
</script>
<style>
.father{
width: 500px;
height: 500px;
background-color: antiquewhite;
}
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #942894;
}
#oss {
color: #942894;
}
</style>子页面:
<template>
<view class="son">
<!--定义ref属性,用来-->
<h3>我是子页面</h3><!--获取DOM-->
</view>
</template>
<script>
export default {
data() {
return {
data: '我是数据'
}
},
methods: {
add(num, num1) {
return num + num1
}
}
}
</script>
<style>
.son{
width: 200px;
height: 200px;
background-color: blue;
}
</style>
文章来源:https://blog.csdn.net/m0_65069237/article/details/135145482
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 万界星空科技MES系统中的设备管理模块
- OPNET Modeler帮助文档的打开方式
- 自清洗过滤器工作原理尺寸选型参数,内部结构,压差开关如何调节
- MySQL 8.0中引入的选项和变量(六)
- js(JavaScript)数据结构之图(Graph)
- Hudi 表类型和查询类型
- 详解格式化输入函数scanf
- 用Nest 实现大文件分片上传,加速工作效率神器
- LLM之LangChain(四)| 介绍LangChain 0.1在可观察性、可组合性、流媒体、工具、RAG和代理方面的改进
- Webpack打包简单的js文件