初识 WebGPU 以及遇到 WebGPU not supported 错误的解决方法
初识 WebGPU 以及遇到 WebGPU not supported 错误的解决方法
因公司需求,开始接触 WebGPU,偶然遇到问题,网上搜索无效,后来通过逐步判断,终于定位到问题,这里记录一下,为其他遇到此问题的网友提供解决思路。
本包含 WebGPU学习资源、初识WebGPU、遇到并解决问题、在线示例四部分。
WebGPU学习资源
1. 学习API WebGPU_API 。

3. 基础学习 WebGPU 理论基础。

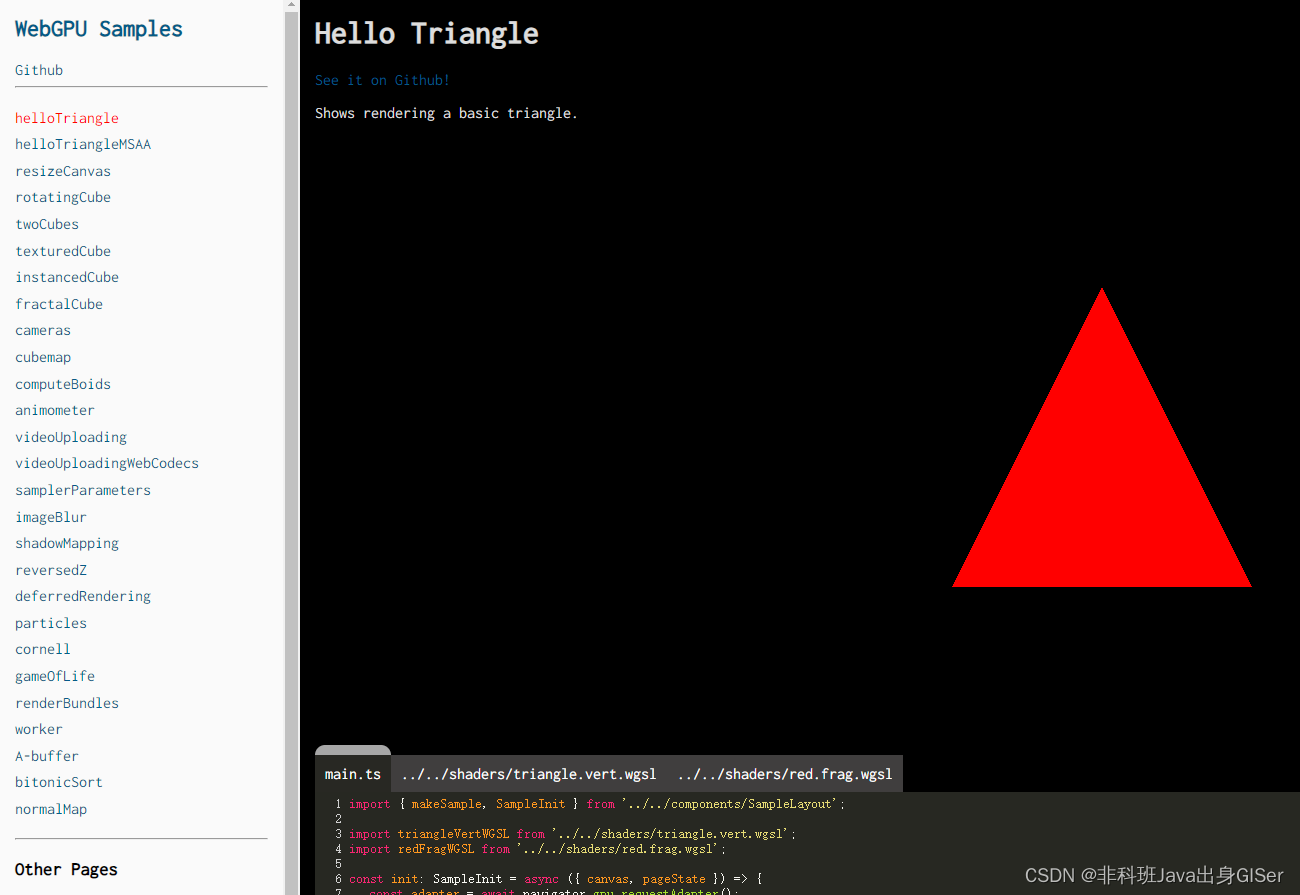
4. 在线示例 WebGPU Samples。

5. WebGPU 与 WebGL 对比:WebGL 与 WebGPU 比对
根据以上学习资源,快速了解什么是 WebGPU 以及完成 helloworld 入门。
初识WebGPU
1. 什么是 WebGPU以及为什么要用WebGPU?
网上资料一搜一大堆,这里我简单说一下自己的理解:
对于计算机图形(二维三维)而言,需要大量的计算,这些计算通常需要交给 GPU,而 WebGL提供了调用 GPU 的接口,使得在 Web 端也可以很轻松的加载酷炫的效果。
但是 WebGL 是通过 OpenGL 驱动 GPU,存在一定的局限性,不能完全发挥 GPU 的性能,因此 WebGPU 出现了。
以下是 WebGPU 的介绍(复制的):
WebGPU API 使 web 开发人员能够使用底层系统的 GPU(图形处理器)进行高性能计算并绘制可在浏览器中渲染的复杂图形。
WebGPU 是 WebGL 的继任者,为现代 GPU 提供更好的兼容、支持更通用的 GPU 计算、更快的操作以及能够访问到更高级的 GPU 特性。
WebGPU 解决了WebGL 中的一些问题,其提供了与现代 GPU API 兼容的更新的通用架构,它会让你感到更加丝滑。它支持图形渲染,同时对 GPGPU 计算也有一流的支持。在 CPU 端渲染单个对象的成本要低得多,并且它支持现代化的 GPU 渲染特性,例如,基于计算的粒子和用于后期处理的滤镜,如颜色效果、锐化和景深模拟。此外,它也可以直接在 GPU 上处理诸如剔除和骨骼动画模型等耗费大量计算资源的任务。
总之就是:WebGPU 作为下一代图形计算,非常有前景,非常牛,最好学学!
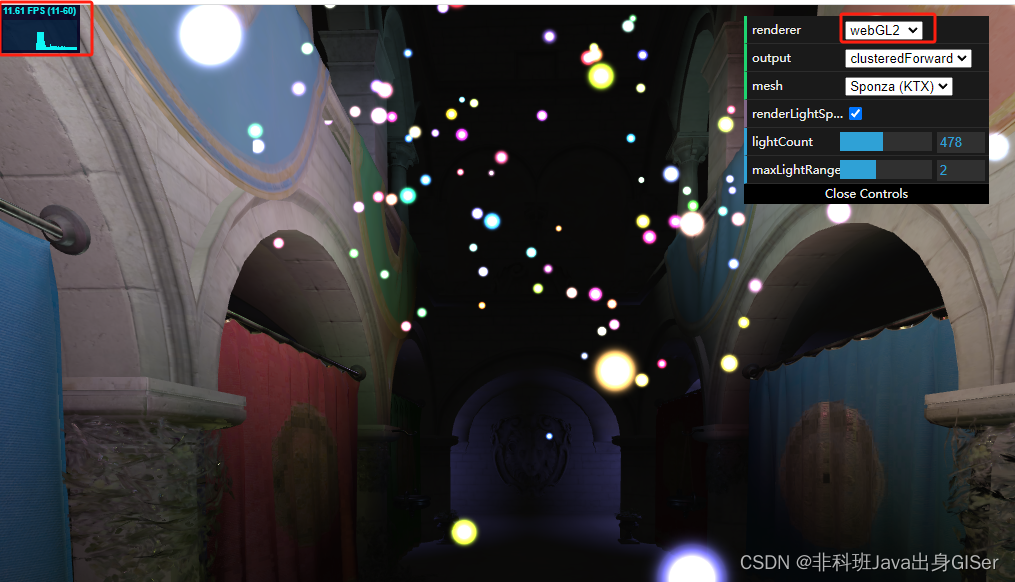
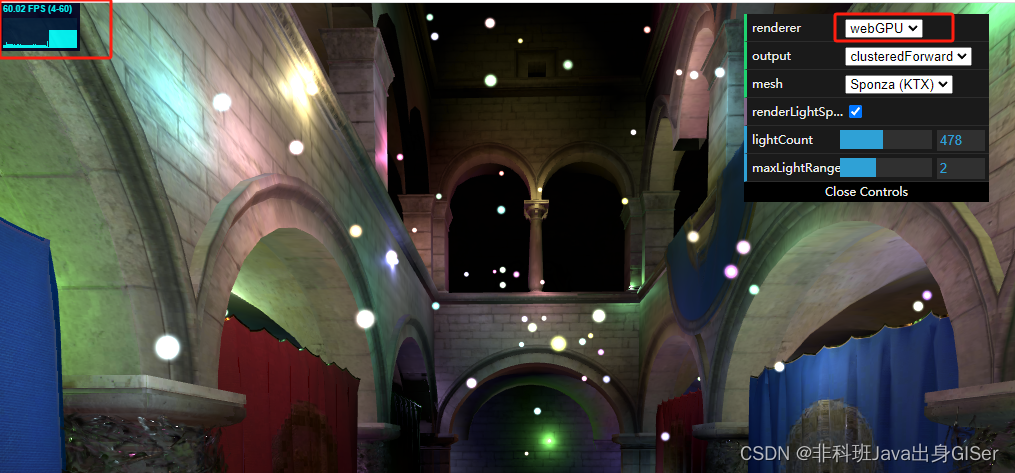
这里放一个 WebGL 和 WebGPU 在线对比:WebGL 和 WebGPU 性能效果对比


2. WebGPU helloworld
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<body>
<script type="text/javascript">
// 异步方法
// 判断是否支持 WebGPU
async function init() {
// 是否支持 WebGPU
if (!navigator.gpu) {
alert("WebGPU not supported.");
throw Error("WebGPU not supported.");
}
// 适配器
const adapter = await navigator.gpu.requestAdapter();
if (!adapter) {
throw Error("Couldn't request WebGPU adapter.");
}
// 获取逻辑设备
const device = await adapter.requestDevice();
console.log(device)
alert("WebGPU supported.");
//...
}
init()
</script>
</body>
</html>
遇到并解决问题
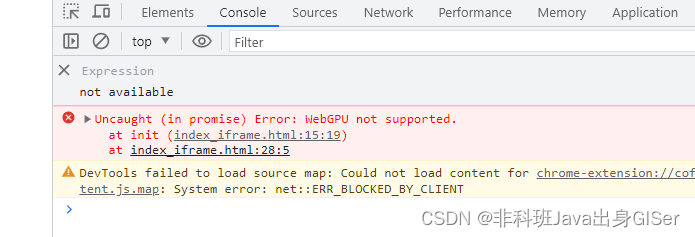
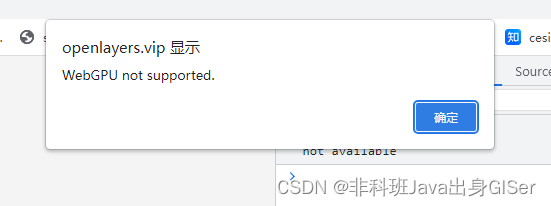
1. 遇到问题应该也很普遍:WebGPU not supported.

开始以为没有开启 WebGPU,后经过查看以及其他 WebGL 程序测试,确认已经开启 WebGPU。
2. 解决问题
经过不断调试代码以及运行环境,最终发现,应该是 WebGPU 权限问题。
结论:WebGPU 只允许本地访问或者 https 访问!!!
即,浏览器地址只能是:localhost、127.0.0.1 或者 https + 其他地址!
如果 http + 其他地址则会报以上错误!
2. 错误原因,没搜索到,放上文心一言的回答

测试地址:


在线示例

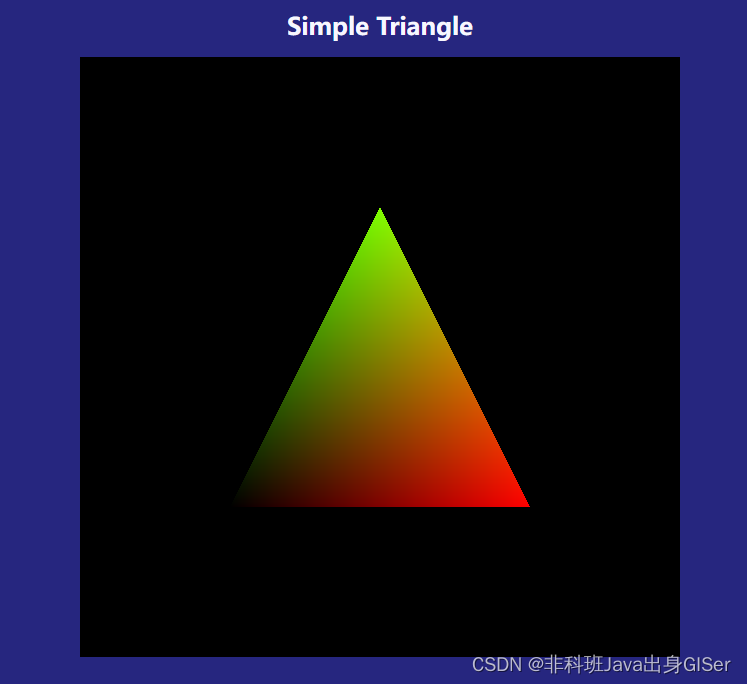
webgpu 在线示例:webgpu 绘制三角形
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- nginx常用命令及配置文件说明
- Java版本spring cloud + spring boot企业电子招投标系统源代码
- 华为OD机试真题-多段线数据压缩-2023年OD统一考试(C卷)
- 通达OA general/appbuilder/web/portal/gateway/moare接口存在反序列化漏洞 附POC软件
- 纯css实现三等分饼图
- EasyX的安装与使用(VisualStudio C++免费绘图库)
- stl中set、map的用法
- CentOS 7.6下的HTTP隧道代理配置详解
- 为什么神经网络非常深且大,那就可以用它去解决一项有难度的任务。通往AGI的正确路线。
- PPO学习