数据 代理
发布时间:2024年01月20日
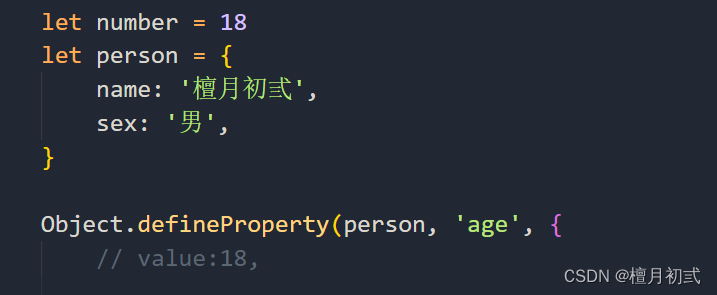
回顾object.defineproperty方法

enumerable:true,
控制属性是否可以枚举,默认值是false
writable:true,
控制属性是否可以被修改,默认值是false
configurable:true
控制属性是否可以被删除,默认值是false

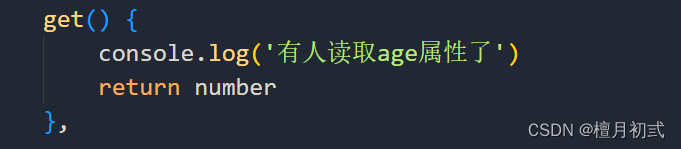
当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值

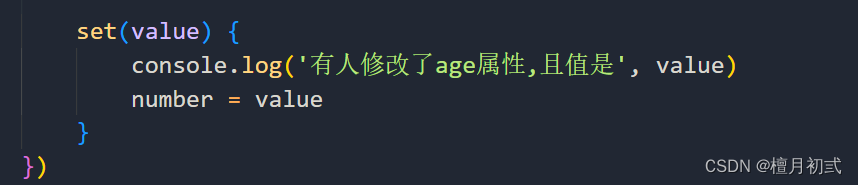
当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
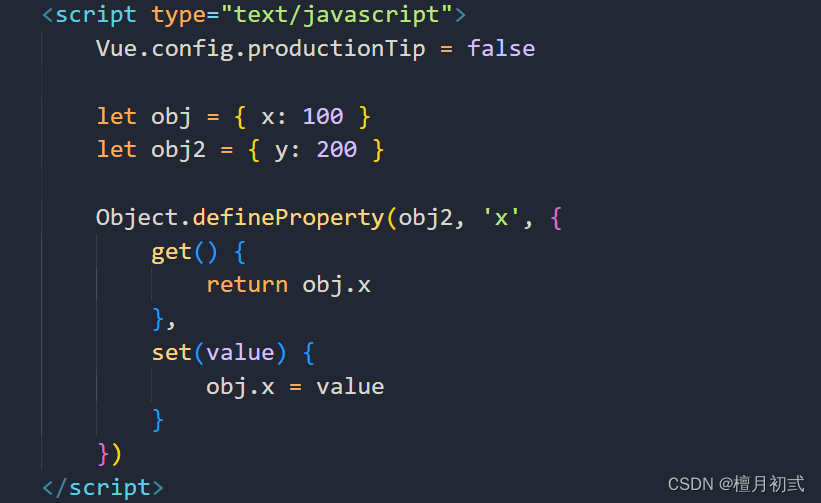
何为数据代理
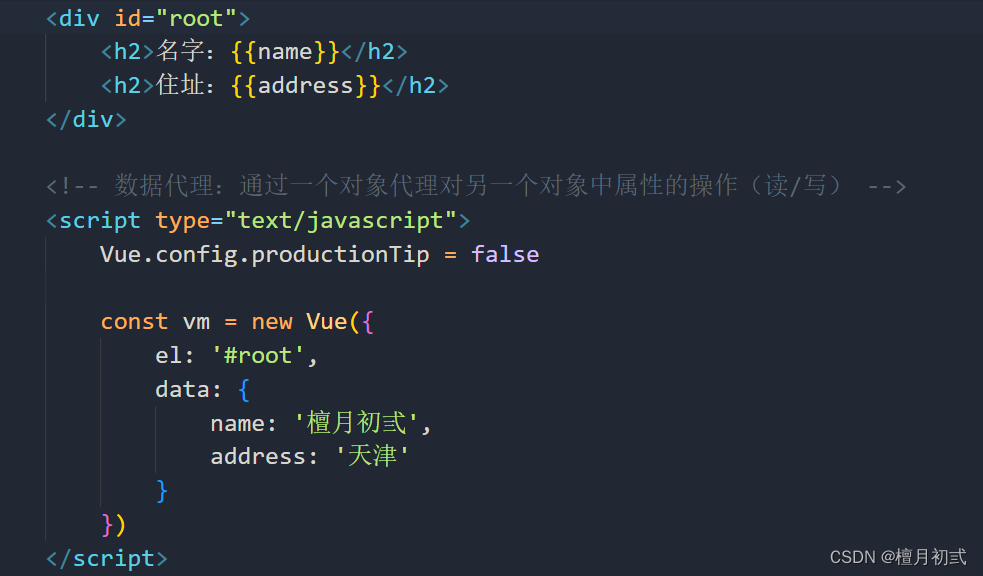
数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)

Vue中的数据代理
通过vm对象来代理data对象中属性的操作(读/写)

Vue中数据代理的好处:
更加方便的操作data中的数据

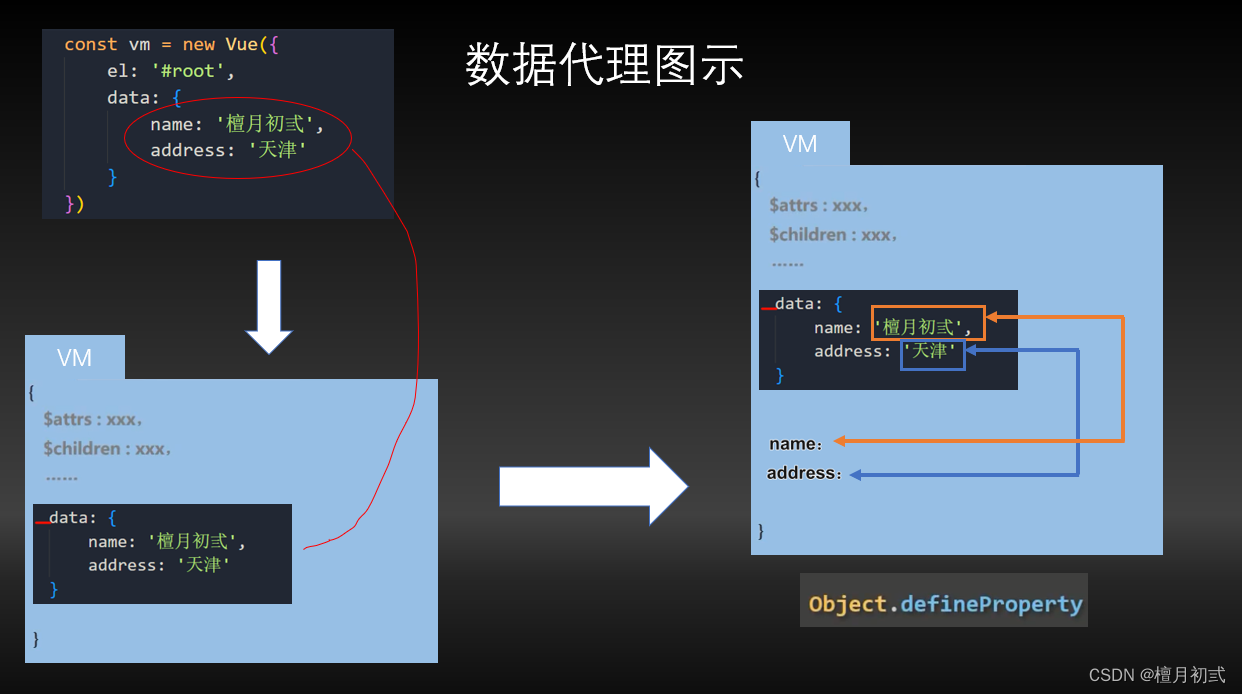
基本原理:
通过object.defineProperty()把data对象中所有属性添加到vm上。
为每一个添加到vm上的属性,都指定一个getter/setter。
在getter/setter内部去操作(读/写)data中对应的属性。

文章来源:https://blog.csdn.net/LSL91com/article/details/135685679
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 超详细 | 黏菌算法原理、实现及其改进与利用(Matlab/Python)
- Nginx配置jks格式证书,升级https
- 相机与镜头
- mysql基础操作
- 【IC前端虚拟项目】MVU FS文档编写与注意事项
- 提高客户满意度和市场竞争力常用的ChatGPT通用提示词模板
- NowinAndroid—2024 Android现代开发全功能应用
- 时隔5年重拾前端开发,却倒在了环境搭建上
- 输电线路定位:智能化技术助力线路维护
- Android 开发简介