路由守卫&拦截器
发布时间:2024年01月08日
一、路由守卫
????????1、登录
? ? ????????????登录之后 跳转到 main 页面
? ? ? ? ? ? ? ? 在之前我们用?session.getAttribute(" ")
????????现在实现前后端分离
? ? ? ? ? ? ? ? ? ? ? ? 前端 Vue? ? ? ? 后端SpringBoot
? ? ? ? ? ? ? ? 前后端分离之后,后端是无法直接控制前端的?
? ? ? ? ? ? ? ? 没有登陆 跳转到 登录 页面
2、写一个实体类
????????
package com.aaa.util;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor //全参构造
@NoArgsConstructor //无参构造
public class ResponseVo<T> {
/**
* code
*/
private Integer code = 200;
/**
* msg
*/
private String msg = "操作成功";
/**
* data
*/
private T data;
public ResponseVo (T data){
this.data=data;
}
/**
* 成功
* @param data
* @return
* @param <T>
*/
public static<T> ResponseVo SUCCESS(T data){
return new ResponseVo(data);
}
/**
* 失败
* @param data
* @return
* @param <T>
*/
public static<T> ResponseVo FAIL(T data){
return new ResponseVo(500,"操作失败",data);
}
}3、controller层?

package com.aaa.controller;
import com.aaa.entity.User;
import com.aaa.service.IUserService;
import com.aaa.util.ResponseVo;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.annotation.Resource;
/**
* <p>
* 用户信息表 前端控制器
* </p>
*
* @author lw
* @since 2024-01-06
*/
@RestController
@RequestMapping("/user")
public class UserController {
@Resource
private IUserService userService;
//认证
@PostMapping
public ResponseVo login(@RequestBody User user){
System.out.println(user);
boolean login = userService.login(user);
return ResponseVo.SUCCESS(login);
}
}4、service层
package com.aaa.service;
import com.aaa.entity.User;
import com.baomidou.mybatisplus.extension.service.IService;
/**
* <p>
* 用户信息表 服务类
* </p>
*
* @author lw
* @since 2024-01-06
*/
public interface IUserService extends IService<User> {
boolean login(User user);
}5、serviceImpl层
package com.aaa.service.impl;
import com.aaa.entity.User;
import com.aaa.mapper.UserMapper;
import com.aaa.service.IUserService;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import org.springframework.stereotype.Service;
/**
* <p>
* 用户信息表 服务实现类
* </p>
*
* @author lw
* @since 2024-01-06
*/
@Service
public class UserServiceImpl extends ServiceImpl<UserMapper, User> implements IUserService {
@Override
public boolean login(User user) {
//根据账号和密码,去数据库中查询是否存在用户 存在 true 不存在 false
QueryWrapper queryWrapper = new QueryWrapper();
queryWrapper.eq("loginname",user.getLoginname());
queryWrapper.eq("password",user.getPassword());
//select * from user where loginname=? and password=?
User one= this.getOne(queryWrapper);
return one == null?false : true;
}
}6、前端页面

二、本地储存localStorage
1、标识
? ? ? ? ? ? ? ? 如果不添加标识,依旧可以从这个路径直接进入
![]()
2、临时存储? ?
????????????????sessionStorage (临时存储)为每一个数据源维持一个存储区域,在浏览器打开期间存
????????????????在,包括页面重新加载
? ? ? ? 3、长期存储
? ? ? ? ? ? ? ? 与seccsionStorage 一样, 但是浏览器关闭后,数据依然会一直存在,注意
? ? ? ? ? ? ? ? seccsionStoage和localStorage 的用法基本一直,引用类型的值要转换成JSON

?也可转换成JSON字符串

methods: {
submitForm(formName) {
this.$axios.post("user",{loginname:this.ruleForm.loginName,password:this.ruleForm.password}).then(res=>{
/*
用户名和密码
如果成功
跳转main
路由 更改 path
*/
if (res.data.data==true){
//标识
//存放用户名字
localStorage.setItem("user",this.ruleForm.loginName)
//ruleForm 转换成json字符串
// localStorage.setItem("userInfo",JSON.stringify(this.ruleForm))
this.$router.push("/main");
}
})
}
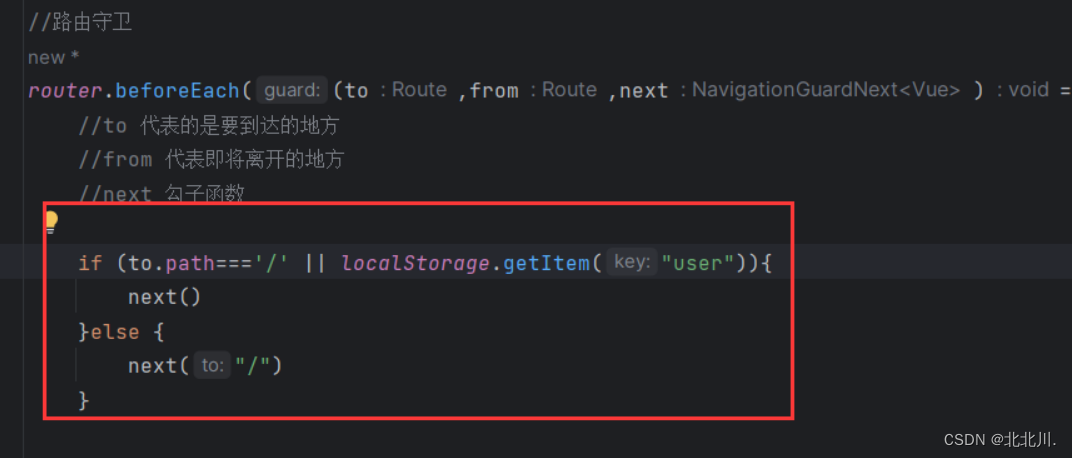
},路由守卫:

router.beforeEach((to,from,next)=>{
//to 代表的是要到达的地方
//from 代表即将离开的地方
//next 勾子函数
if (to.path==='/' || localStorage.getItem("user")){
next()
}else {
next("/")
}
})?三、拦截器
?????????1、请求拦截器

? ? ? ? 2、响应拦截器?

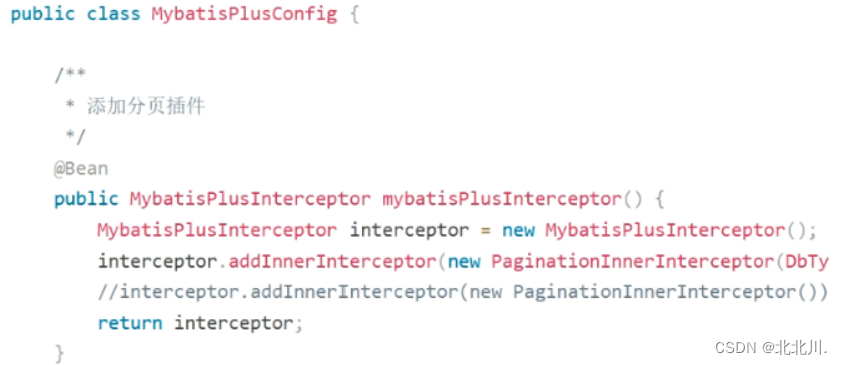
?四、分页
?1、逻辑分页
? ? ? ? ? ? ? ? 所有的数据全部查出来,放到内存中
? ? ? ? 2、物理分页
? ? ? ? ? ? ? ? 在数据库中进行分页查询

文章来源:https://blog.csdn.net/2301_78541005/article/details/135444351
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 学Java的第三天
- 基于SpringBoot的医院档案管理系统设计与实现
- 如何在 ASP.NET Core 配置请求超时中间件
- C语言经典算法【每日一练】20
- 探索 The Sandbox 教育蓝图:深入数字创新
- EPLAN Electric 各版本安装指南
- 007集①split()函数及②正则表达式re中split()函数应用实例—python基础入门实例
- 典型的密码破解手段与防护建议
- TextView ClickableSpan 事件分发的坑
- 【项目】汽配维修派单系统平台主要功能分析