react学习
发布时间:2024年01月04日
目录
一、react基础
- jsx
大括号的作用

{count}
{userLlist.map((item)=>{return <li key={item.id}>{item.name}</li>}) }
key是用于react内部渲染处理的
- 基础条件渲染
{flag && <p>{"显示"}</p>}
- 复杂条件渲染
function getItem(){
if(type==1) return <p>有图模式<p/>
else if(type==2) return <>无图</>
}
2、useState使用
state是状态变量,数据变化视图变化
const [userList,setUserList]=useState([{id:1,name:"z"}])
3.map,filter函数使用
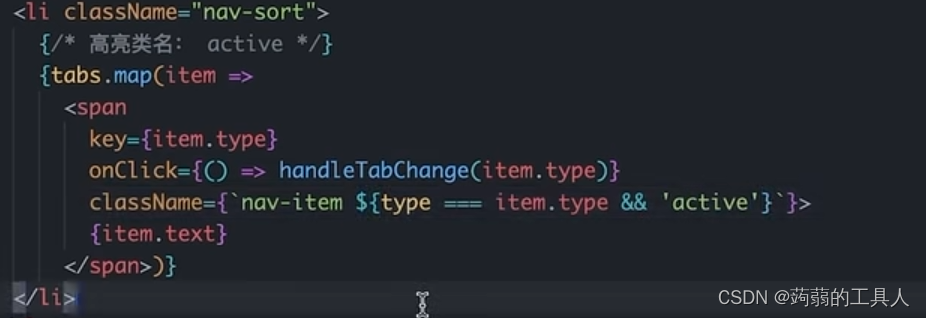
4.tab切换功能实现
const tab={{type:" ",text:" "}}
//将type设为class高亮

5.loadsh使用排序
import * as _ from 'lodash'
setCommentList(_.orderby(commentList,'star'//字段名,'desc'))
//不改变原数组
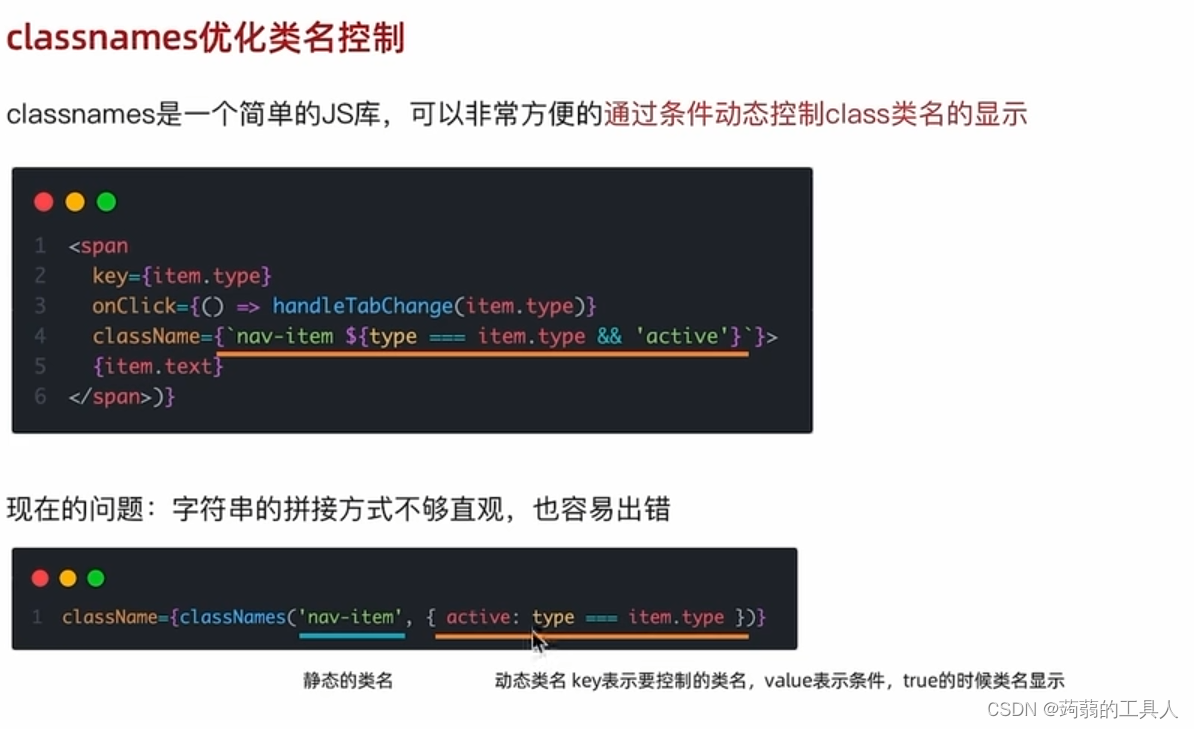
6.classnames优化类名控制

7.受控绑定表单
<input
value={value}
onChange={(e)=>{
setValue(e.target.value); //显示输入
}}
type='text'
/>
8.ref获取DOM对象
const inputRef=useRef(null);
<input ref={inputRef}/>
//使用inputRef.current获取DOM对象
9.uuid和dayjs库的使用

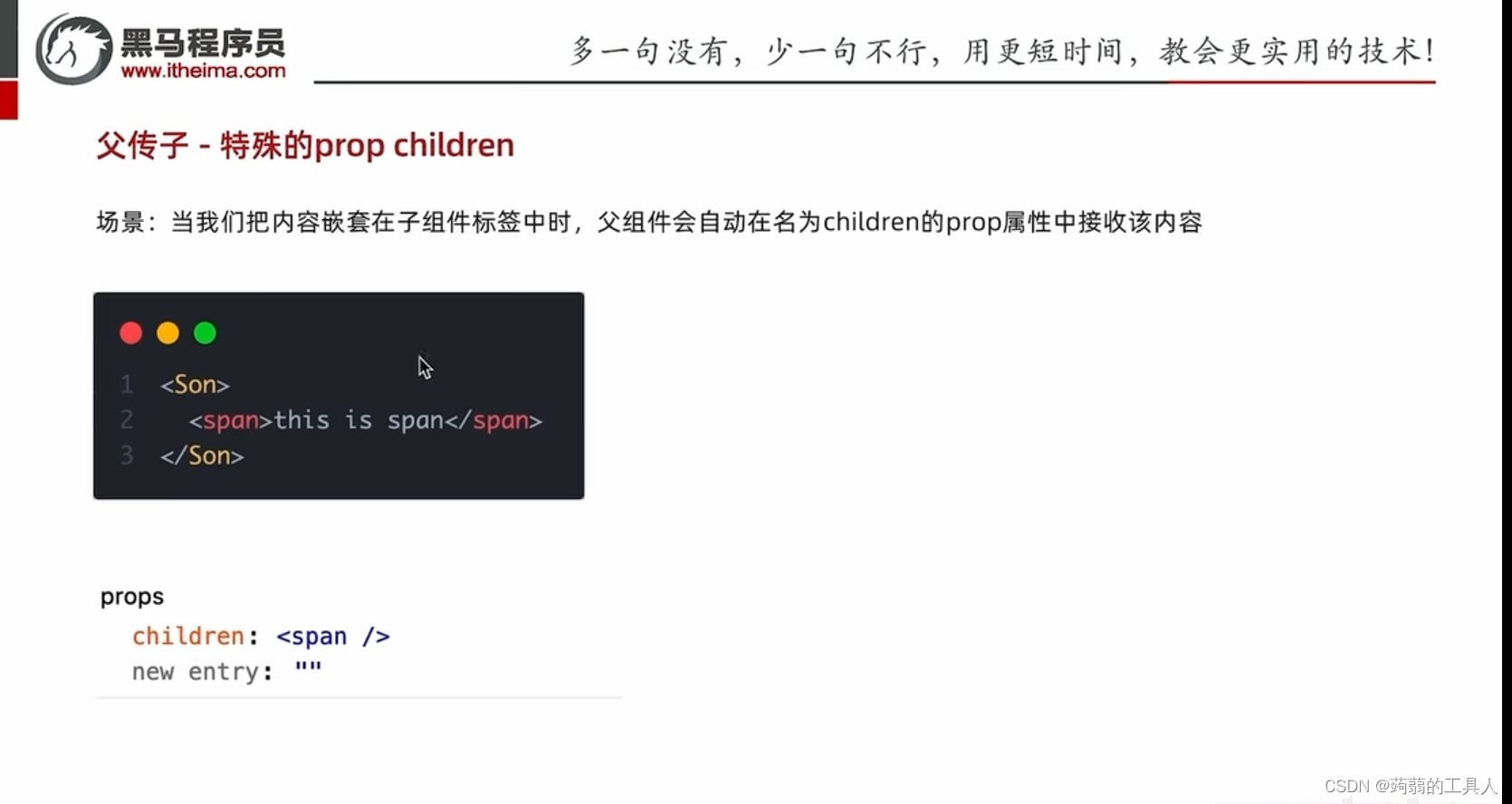
10.props使用
用于父传子组件消息
function Son(prop){
prop.name
prop.children //特殊属性
}
function Father(prop){
return <Son name="xxx"><p>this is span<p/></Son>
}

11.子传父,兄弟之间传消息(利用子传父,父传兄弟)
12.使用Context跨层通信
1、全局中createContext创建一个Context上下文对象
2、上层用<Context.Provider value={mdg}></>传递数据
3、底层用useContext(Context)方法获取数据
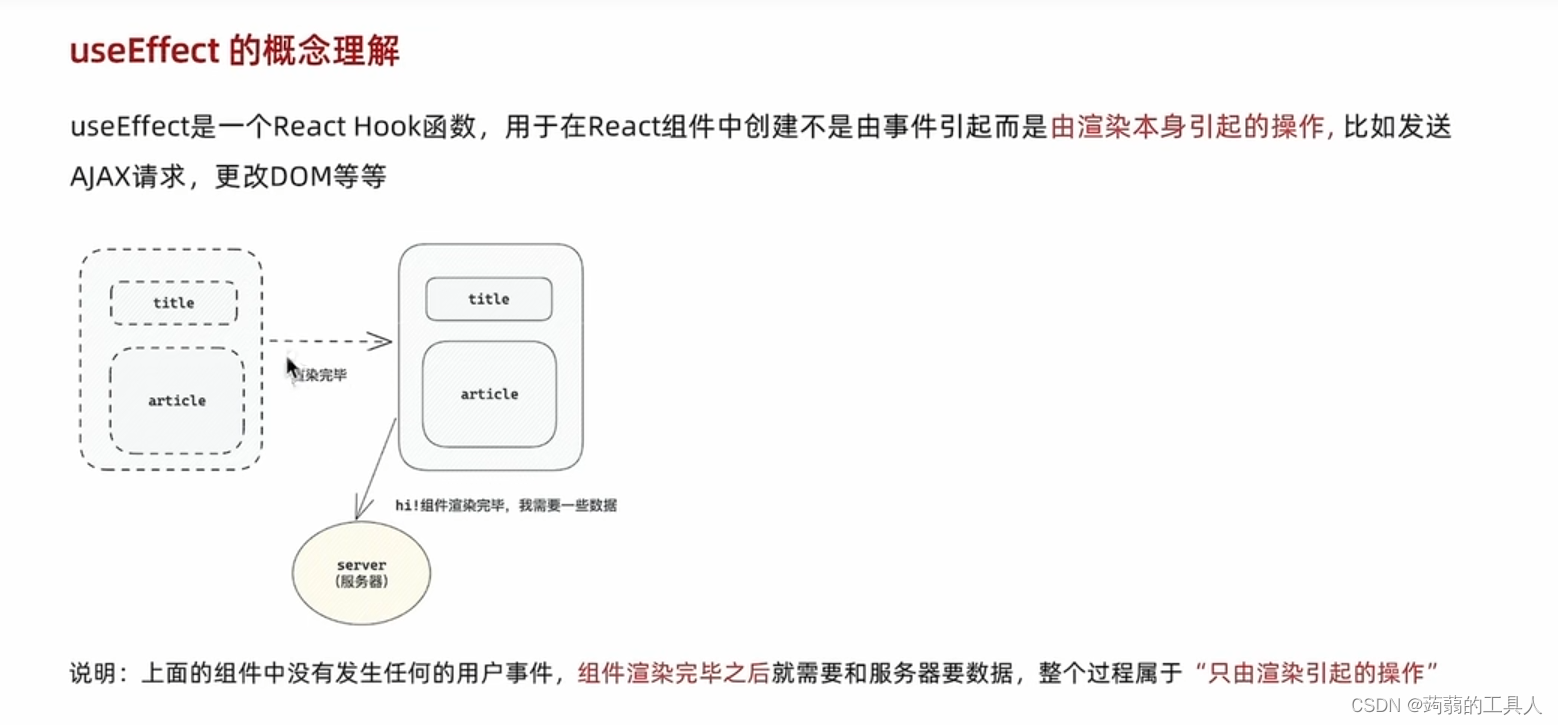
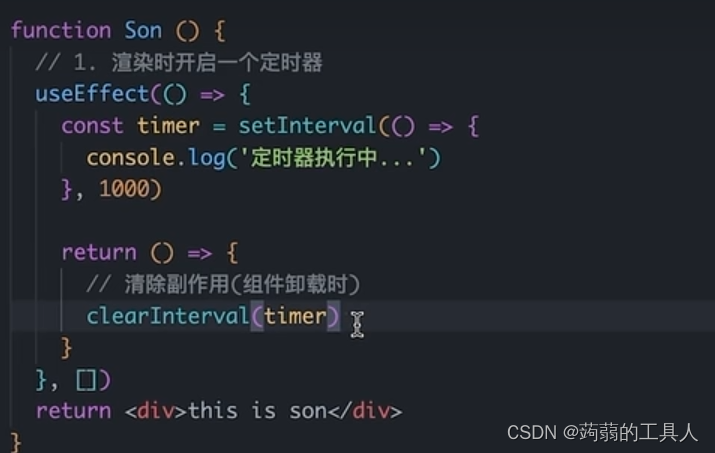
*13.UseEffect



清除副作用,最常见是在组件卸载时候

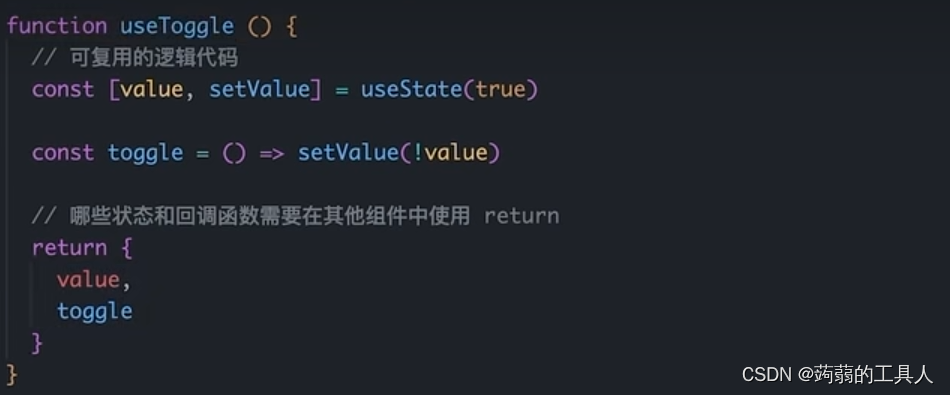
14.自定义hook
- 构造一个use开头的函数名
- 在函数体内封装可复用的逻辑
- 把组件中用到的状态变量return出去

- 使用时解构出来

15.hook使用规则
1.组件外使用 x
2.if,for循环内使用 x
16.json-server和axios使用

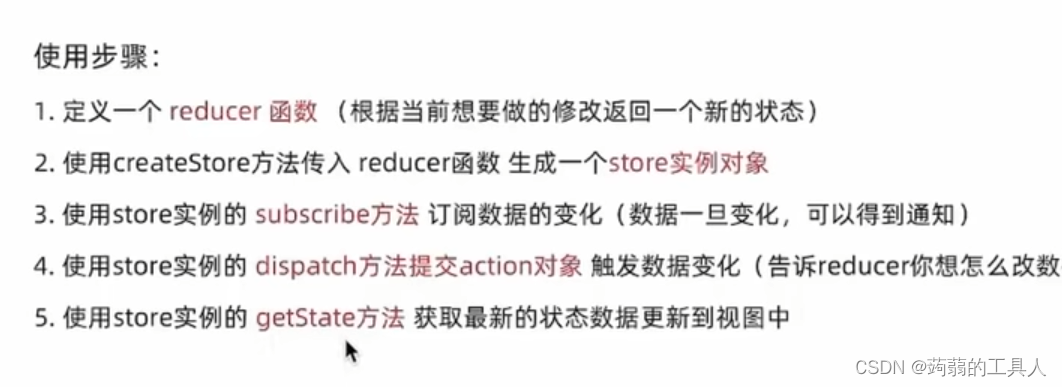
二、 react使用redux


在我们继续之前,你需要熟悉一些重要的 Redux 术语:
- state
- action,action 是一个具有 type 字段的普通 JavaScript 对象
- reducer是一个函数,接收当前的 state 和一个 action 对象,必要时决定如何更新状态,并返回新状态。函数签名是:(state, action) => newState。 你可以将 reducer 视为一个事件监听器,它根据接收到的 action(事件)类型处理事件。
- dispatch,调用action
- selector

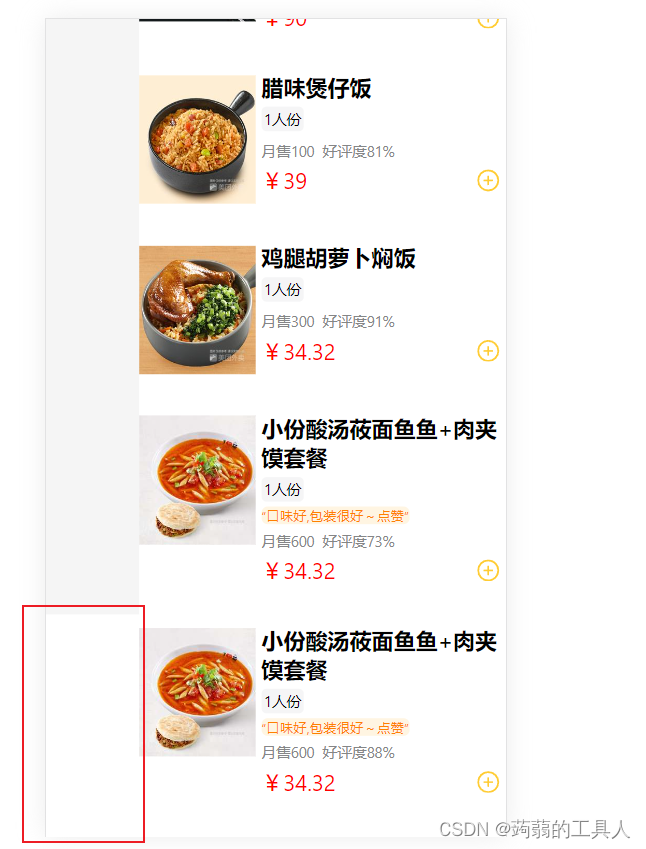
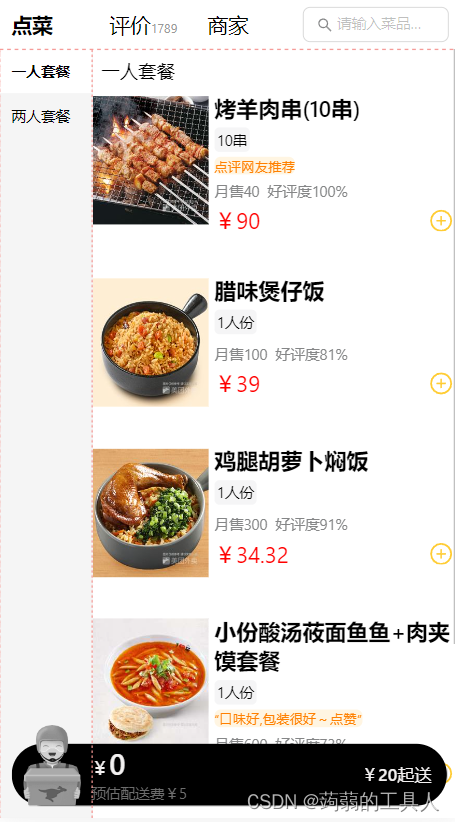
三、美团外卖项目

- 添加按钮怎么显示?
解决方法:antd icon

- 滚动菜单如何实现
解决方法:将延长的区域设置overflow:auto - flex
flex:1 不管内容多少,一般都是平分空间,空间大小都一致、
而 flex:auto 是根据内容的大小来分,不是平的(除非内容都是一样,才平分)
完成页面制作

使用redux渲染页面
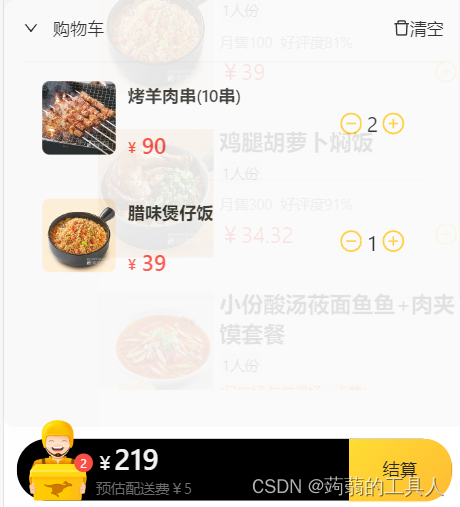
完成购物车功能

store.js
// 编写store
import { createSlice } from "@reduxjs/toolkit"
import axios from "axios"
const foodsStore = createSlice({
name: 'foods',
initialState: {
// 商品列表
foodsList: [],
// 菜单激活下标值
activeIndex: 0,
// 购物车列表
cartList: []
},
reducers: {
// 更改商品列表
setFoodsList (state, action) {
// payload是传入的值
state.foodsList = action.payload
},
changeActiveIndex(state,action){
state.activeIndex = action.payload
},
addCart (state, action) {
// 是否添加过?以action.payload.id去cartList中匹配 匹配到了 添加过
const item = state.cartList.find(item => item.id === action.payload.id)
if (item) {
item.count++
} else {
state.cartList.push(action.payload)
}
},
// count增
increCount (state, action) {
// 关键点:找到当前要修改谁的count id
const item = state.cartList.find(item => item.id === action.payload.id)
item.count++
},
// count减
decreCount (state, action) {
// 关键点:找到当前要修改谁的count id
const item = state.cartList.find(item => item.id === action.payload.id)
if (item.count === 0) {
return
}
item.count--
},
clearCart(state){
state.cartList=[];
},
}
})
// 异步获取部分
const { setFoodsList, changeActiveIndex, addCart, increCount, decreCount, clearCart } = foodsStore.actions
const fetchFoodsList = () => {
return async (dispatch) => {
// 编写异步逻辑
const res = await axios.get('meituan/menu')
// 调用dispatch函数提交action
dispatch(setFoodsList(res.data))
}
}
export { fetchFoodsList, changeActiveIndex, addCart, increCount, decreCount, clearCart }
const reducer = foodsStore.reducer
export default reducer
使用react-router-dom
- 制作路由表
const router = createBrowserRouter([
{
path:"login",
element:<DempPage/>
},
{
path:"index",
element:<DempPage/>
}
])
- 声明式导航
<Link to='/index' />
- 编程式导航
useNavigate()
- Routes 多个Route需要Route包起来
- Route
- Outle 给children占位
文章来源:https://blog.csdn.net/weixin_51277037/article/details/135191071
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 跨境电商平台的物流服务:解析与利用
- nginx处理跨域问题
- 【攻防世界】Reverse——BABYRE writeup
- day06 有效的字母异位词 两个数组的交集 快乐数 两数之和
- 代码随想录算法训练营DAY16|二叉树3
- iOS swift UISlider改变进度条的高度和圆形滑块的大小
- .Net 8 引用虚拟目录、自定义静态文件目录和默认主页
- 关于java选择结构if和else详解
- Java架构师设计模式分层架构
- 前端需要学GraphQL 吗?