有没有一个把我当弱智一样教的个人网页模板?
发布时间:2024年01月17日
做一个个人博客第一步该怎么做?
好多零基础的同学们不知道怎么迈出第一步。
那么,就找一个现成的模板学一学呗,毕竟我们是高贵的Ctrl c v 工程师。

但是这样也有个问题,那就是,那些模板都,太!复!杂!了!!!!
直接打击了我99%的学习积极性。
直到我找到了这一款极其简单,只有一个html页面和css的个人博客模板。
麻雀虽小,五脏俱全。
基本上有了个人博客所需要的很多基本功能,下一步只要花个一两小时学会它,然后开始加图片美化就完了。
简直爽歪歪,虽然直接用肯定不行,但是拿来当一个学习材料,那还是相当的顺手。
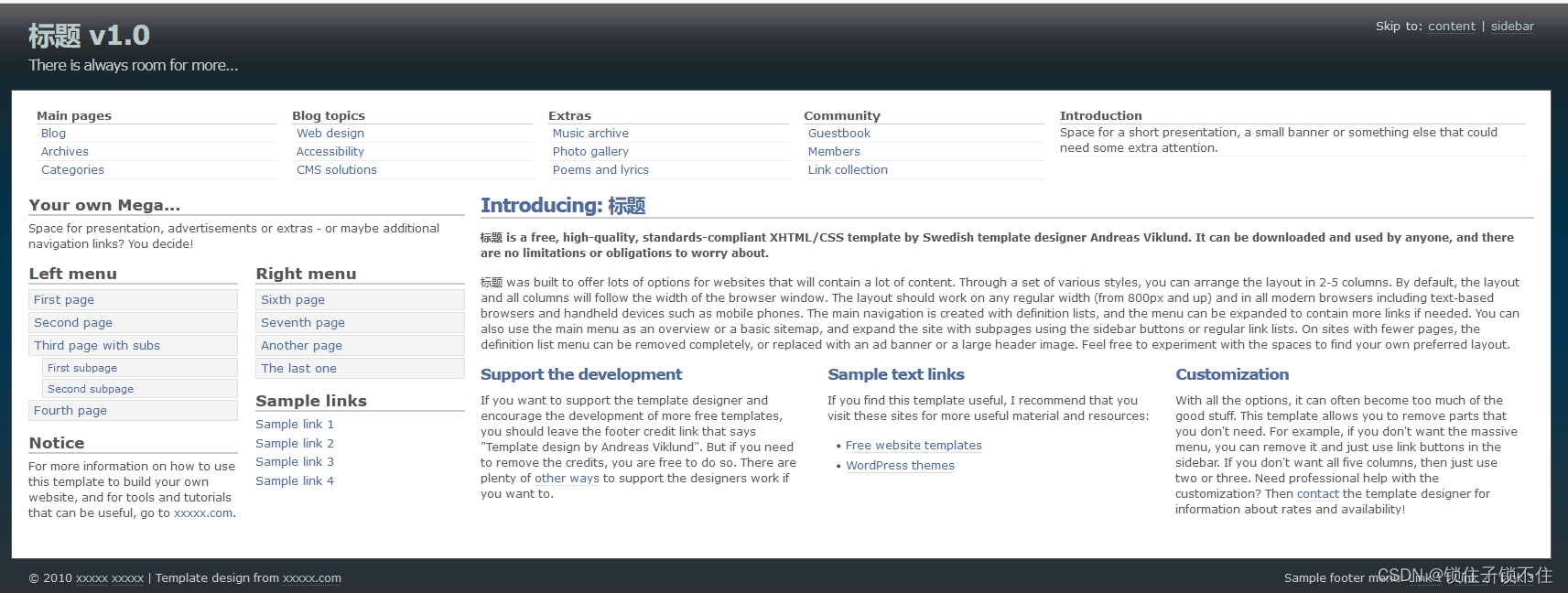
界面看起来是这个样子的。

虽然只有一个页面,但是,像什么标题,导航,侧边栏,快捷菜单,友链,搜索,列表,简介,预览页,就很全。代码也很简单。我们可以先学,然后,再用我们的知识把它完美化,不知不觉就学会了这套技术。
这可比直接下载那些美轮美奂的模板要好的多,看也看不懂,学也学不会。
下载地址在这里↓↓↓↓↓↓
https://download.csdn.net/download/qqhxmdq/88752020
代码我就全贴到这儿了,大家可以看一看。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta name="description" content="Your description goes here" />
<meta name="keywords" content="your,keywords,goes,here" />
<meta name="author" content="Your Name" />
<link rel="stylesheet" type="text/css" href="daleri-mega.css" title="标题" media="screen,projection" />
<title>标题 v1.0</title>
</head>
<body>
<div id="top">
<p id="skiplinks">Skip to: <a href="#content">content</a> | <a href="#sidebar">sidebar</a></p>
<div id="sitetitle">
<h1><a href="#">标题 v1.0</a></h1>
<p>There is always room for more...</p>
</div>
<hr class="clear" />
</div>
<div id="wrap">
<div id="mainmenu">
<dl class="nav">
<dt><a href="#">Main pages</a></dt>
<dd><a href="#">Blog</a></dd>
<dd><a href="#">Archives</a></dd>
<dd><a href="#">Categories</a></dd>
</dl>
<dl class="nav">
<dt><a href="#">Blog topics</a></dt>
<dd><a href="#">Web design</a></dd>
<dd><a href="#">Accessibility</a></dd>
<dd><a href="#">CMS solutions</a></dd>
</dl>
<dl class="nav">
<dt><a href="#">Extras</a></dt>
<dd><a href="#">Music archive</a></dd>
<dd><a href="#">Photo gallery</a></dd>
<dd><a href="#">Poems and lyrics</a></dd>
</dl>
<dl class="nav">
<dt><a href="#">Community</a></dt>
<dd><a href="#">Guestbook</a></dd>
<dd><a href="#">Members</a></dd>
<dd><a href="#">Link collection</a></dd>
</dl>
<dl class="introduction">
<dt><a href="#">Introduction</a></dt>
<dd>Space for a short presentation, a small banner or something else that could need some extra attention.</dd>
</dl>
<hr class="clear" />
</div>
<div id="content">
<h2><a href="#">Introducing: 标题</a></h2>
<p class="introtext">标题 is a free, high-quality, standards-compliant XHTML/CSS template by Swedish template designer Andreas Viklund. It can be downloaded and used by anyone, and there are no limitations or obligations to worry about.</p>
<p>标题 was built to offer lots of options for websites that will contain a lot of content. Through a set of various styles, you can arrange the layout in 2-5 columns. By default, the layout and all columns will follow the width of the browser window. The layout should work on any regular width (from 800px and up) and in all modern browsers including text-based browsers and handheld devices such as mobile phones. The main navigation is created with definition lists, and the menu can be expanded to contain more links if needed. You can also use the main menu as an overview or a basic sitemap, and expand the site with subpages using the sidebar buttons or regular link lists. On sites with fewer pages, the definition list menu can be removed completely, or replaced with an ad banner or a large header image. Feel free to experiment with the spaces to find your own preferred layout.</p>
<div class="trio1">
<h3><a href="#">Support the development</a></h3>
<p>If you want to support the template designer and encourage the development of more free templates, you should leave the footer credit link that says "Template design by Andreas Viklund". But if you need to remove the credits, you are free to do so. There are plenty of <a href="http://xxxxx.com/support/">other ways</a> to support the designers work if you want to.</p>
</div>
<div class="trio2">
<h3><a href="#">Sample text links</a></h3>
<p>If you find this template useful, I recommend that you visit these sites for more useful material and resources:</p>
<ul>
<li><a href="http://xxxxx.com/templates/">Free website templates</a></li>
<li><a href="http://xxxxx.com/wordpress-themes/">WordPress themes</a></li>
</ul>
</div>
<div class="trio3">
<h3><a href="#">Customization</a></h3>
<p>With all the options, it can often become too much of the good stuff. This template allows you to remove parts that you don't need. For example, if you don't want the massive menu, you can remove it and just use link buttons in the sidebar. If you don't want all five columns, then just use two or three. Need professional help with the customization? Then <a href="http://xxxxx.com/contact/">contact</a> the template designer for information about rates and availability!</p>
</div>
<hr class="clear" />
</div>
<div id="sidebar">
<h2>Your own Mega...</h2>
<p>Space for presentation, advertisements or extras - or maybe additional navigation links? You decide!</p>
<div class="left">
<h2>Left menu</h2>
<ul class="sidemenu">
<li><a href="#">First page</a></li>
<li><a href="#">Second page</a></li>
<li><a href="#">Third page with subs</a>
<ul>
<li><a href="#">First subpage</a></li>
<li><a href="#">Second subpage</a></li>
</ul>
</li>
<li><a href="#">Fourth page</a></li>
</ul>
<h2>Notice</h2>
<p>For more information on how to use this template to build your own website, and for tools and tutorials that can be useful, go to <a href="http://xxxxx.com/">xxxxx.com</a>.</p>
</div>
<div class="right">
<h2>Right menu</h2>
<ul class="sidemenu">
<li><a href="#">Sixth page</a></li>
<li><a href="#">Seventh page</a></li>
<li><a href="#">Another page</a></li>
<li><a href="#">The last one</a></li>
</ul>
<h2>Sample links</h2>
<ul>
<li><a href="#">Sample link 1</a></li>
<li><a href="#">Sample link 2</a></li>
<li><a href="#">Sample link 3</a></li>
<li><a href="#">Sample link 4</a></li>
</ul>
</div>
<hr class="clear" />
</div>
<hr class="clear" />
</div>
<div id="footer">
<div class="left">
<p>© 2010 <a href="http://www.xxxxx.com">xxxxx</a> <a href="http://guantaow.taobao.com" target="_blank">xxxxx</a> | Template design from <a href="http://www.xxxxx.com/">xxxxx.com</a></p>
</div>
<div class="right textright">
<p>Sample footer menu: <a href="#">Link 1</a> | <a href="#">Link 2</a> | <a href="#">Link 3</a></p>
<p class="hide"><a href="#top">Return to top</a></p>
</div>
</div>
</body>
</html>只有136行,简单的一批,十几分钟就搞清楚每块该怎么弄了。
下面是css
/*
Original design: Daleri Mega (v1.0 - June 01, 2010) - A free xhtml/css website template by Andreas Viklund.
For more information, see http://andreasviklund.com/templates/daleri-mega/
*/
/* Body */
* {margin:0; padding:0;}
body {background:#303030 url(images/bodybg.gif) top center repeat-x; color:#eee; font:76% Verdana,Arial,Tahoma,"Trebuchet MS",sans-serif; line-height:1.4em; text-align:center; padding:0;}
#wrap {width:90%; min-width:750px; background-color:#fff; color:#555; padding:1%; margin:0 auto 0 auto; text-align:left; border:1px solid #555;}
#top {width:90%; margin:15px auto 15px auto;}
#skiplinks {width:40%; float:right; color:#ddd; font-size:1.1em; text-align:right; margin:0; padding:0;}
#skiplinks a {color:#bacac8; border-bottom: 1px dotted #aaa;}
#skiplinks a:hover {color:#fff; text-decoration:none; border-bottom:1px dotted #fff;}
/* Header and title */
#sitetitle {float:left; text-align:left;}
#sitetitle h1 {font-weight:700; font-size:2.4em; color:#ddd; letter-spacing:-1px; line-height:1.3em; margin:0; padding:0;}
#sitetitle h1 a {font-weight:700; letter-spacing:-1px; color:#bacac8;}
#sitetitle h1 a:hover {color:#fff;}
#sitetitle p {margin:5px 0 0 0; padding:0; letter-spacing:-1px; font-size:1.3em; color:#ccc;}
/* Main menu */
#mainmenu {margin:0 0 10px 0;}
#mainmenu dl {float:left; display:block; width:16%; margin: 0 0.5% 5px 0.5%;}
#mainmenu dl.introduction {float:left; display:block; width:31%; margin: 0 0 5px 0.5%;}
#mainmenu dl dt {border-bottom:1px solid #ccc; padding:0; font-weight:700; margin:0; color:#777;}
#mainmenu dl dt a {font-weight:700; color:#555; font-size:1.1em;}
#mainmenu dl dt a:hover {color:#444;}
#mainmenu dl dd {padding:0; margin:0; border-bottom:1px solid #eee;}
#mainmenu dl dd a {font-weight:400; padding:1px 0 1px 5px; color:#4d699d; display:block;}
#mainmenu dl dd a:hover {color:#444; background:#eaeaea;}
/* Headline */
#headline {text-align:center; margin:5px 0 15px 0; border:1px solid #e0e0e0; background-color:#f0f0f0; color:#777; font-size:0.9em;}
#headline p {margin:2px; padding:0;}
/* Headers */
h2, h3, h4 {margin:0 0 12px; padding-bottom:5px; color:#555; font-weight:700;}
/* Content */
#content {text-align:left; width:70%; float:right;}
#content h2 {font-size:1.7em; letter-spacing:-1px; clear:left; border-bottom:2px solid #ccc;}
#content h3 {font-size:1.4em; letter-spacing:-1px; margin-bottom:7px;}
#content h2 a, #content h3 a {font-weight:700; border:0;}
#content p {margin:0 0 15px;}
#content a {border-bottom:1px dotted #888;}
#content a:hover {color: #222; border-bottom:1px dotted #000;}
#content ul, #content ol {margin:0 0 15px 10px; padding:0 0 0 5px;}
#content ul li, #content ol li {margin:0 0 4px 5px;}
#content ul ul, #content ol ol {margin:5px 0 5px 10px;}
/* Sidebar */
#sidebar {text-align:left; float:left; margin:0; width:29%; }
#sidebar h2, #sidebar h3 {font-size:1.4em; padding:0 0 2px 0; margin:0 0 5px 0; border-bottom:2px solid #ccc;}
#sidebar p, #sidebar ul, #sidebar ol {margin:0 0 15px 0; padding:0;}
#sidebar ul li {list-style:none; margin:0 0 3px 0;}
#sidebar ul li a {font-weight:400; font-size:1.1em;}
#sidebar ul ul {margin:3px 0 3px 10px; font-size:1em;}
#sidebar ul ul li {margin:2px 0;}
#sidebar ul ul li a {font-weight:400;}
#sidebar ul.sidemenu li {list-style: none; padding:0; margin:0 0 2px 0;}
#sidebar ul.sidemenu li a {display: block; overflow: visible; padding:2px 0 2px 5px; background-color:#f4f4f4; font-weight:400; border:1px solid #e0e0e0; font-size:1.1em; }
#sidebar ul.sidemenu li a:hover, #sidebar ul li.current a {border:1px solid #ddd; color:#444; background-color:#fff;}
#sidebar ul.sidemenu li.current li a {background-color:#f8f8f8; color:#467aa7; border:1px solid #eee; border-bottom:1px solid #ddd;}
#sidebar ul.sidemenu ul {margin:0; padding:2px 0 0 15px;}
#sidebar ul.sidemenu ul li {letter-spacing:0;}
#sidebar ul.sidemenu ul li a {font-size:0.9em; padding:1px 0 1px 5px;}
/* Footer */
#footer {clear:both; width:90%; line-height:1.6em; color:#ccc; margin: 0 auto; padding:10px 0;}
#footer p {margin:0; padding:0;}
#footer a {color:#bacac8; border-bottom: 1px dotted #aaa;}
#footer a:hover {color:#fff; text-decoration:none; border-bottom:1px dotted #fff;}
/* Links and tags */
a {color:#4d699d; font-weight:400; text-decoration:none;}
a:hover {color:#444; text-decoration:none;}
img, a img {border:0;}
/* Various classes */
.left {float:left; width:48%; text-align:left;}
.right {float:right; width:48%; text-align:left;}
.trio1 {float:left; width:31%; padding:0 2% 0 0;}
.trio2 {float:left; width:31%; padding:0 2% 0 0;}
.trio3 {float:left; width:33%; padding:0;}
.textleft {text-align:left;}
.textright {text-align:right;}
.textcenter {text-align:center;}
.introtext, .introtext a {font-weight:700;}
.clear {visibility:hidden; clear:both; height:2px;}
.hide {display:none;}90多行的css也不算长,好学得嘞!
嘻嘻(#^.^#)
文章来源:https://blog.csdn.net/qqhxmdq/article/details/135640887
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 复试 || 就业day07(2024.01.02)算法篇
- 【YOLOV8实例分割——详细记录环境配置、自定义数据处理到模型训练与部署】
- 什么是VUE 创建第一个VUE实例
- 学习鸿蒙先解决这几个是关键问题~
- Vue Tinymce富文本组件自定义带下拉框的操作按钮
- mingw下编译opencv4.5.2
- 我们公司内应届生身上的6个共性问题
- ESP32 - MicroPython WiFi和热点的使用
- Linux-RedHat-7.9-安装Oracle客户端11.2
- Mindspore 公开课 - BERT