springboot-简单测试 前端上传Excel表格后端解析数据
发布时间:2024年01月17日
导入依赖
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>poi</artifactId>
<version>5.2.2</version>
</dependency>
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>poi-ooxml</artifactId>
<version>5.2.2</version>
</dependency>
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-all</artifactId>
<version>5.8.23</version>
</dependency>创建util工具包以及Excel工具类
public class ExcelUtils {
public static void PraseExcel(InputStream inputStream){
ExcelUtil.readBySax(inputStream,0,(sheetIndex,rowIndex,list) ->{
System.out.println(sheetIndex);
System.out.println(rowIndex);
System.out.println(list);
});
}
}搭建Controller层进行测试
@Controller
public class ExcelPraseController {
@RequestMapping("/ExcelParse")
@ResponseBody
public String pubggupload(@RequestParam("file")MultipartFile file, Model model) throws Exception{
String name=file.getOriginalFilename();
System.out.println(name);
if(!name.substring(name.length()-4).equals(".xls")){
return "格式不正确";
}
ExcelUtils.PraseExcel(file.getInputStream());
return "输出成功";
}
}编写前端界面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form method="post" enctype="multipart/form-data" action="http://localhost:8080/ExcelParse">
<input type="file" name="file" /><input type="submit" value="上传"/>
</form>
</body>
</html>功能测试


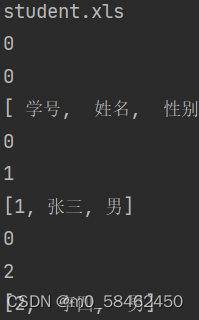
后端返回数据

文章来源:https://blog.csdn.net/m0_58462450/article/details/135644721
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!