WEB 3D技术 three.js带着大家简单在文档上过一下集合体 并理解如何在文档中调试参数
前面讲了 自己创建集合体 顶点分组
但是这样其实挺麻烦的 three.js 其实已经给我们封装好了
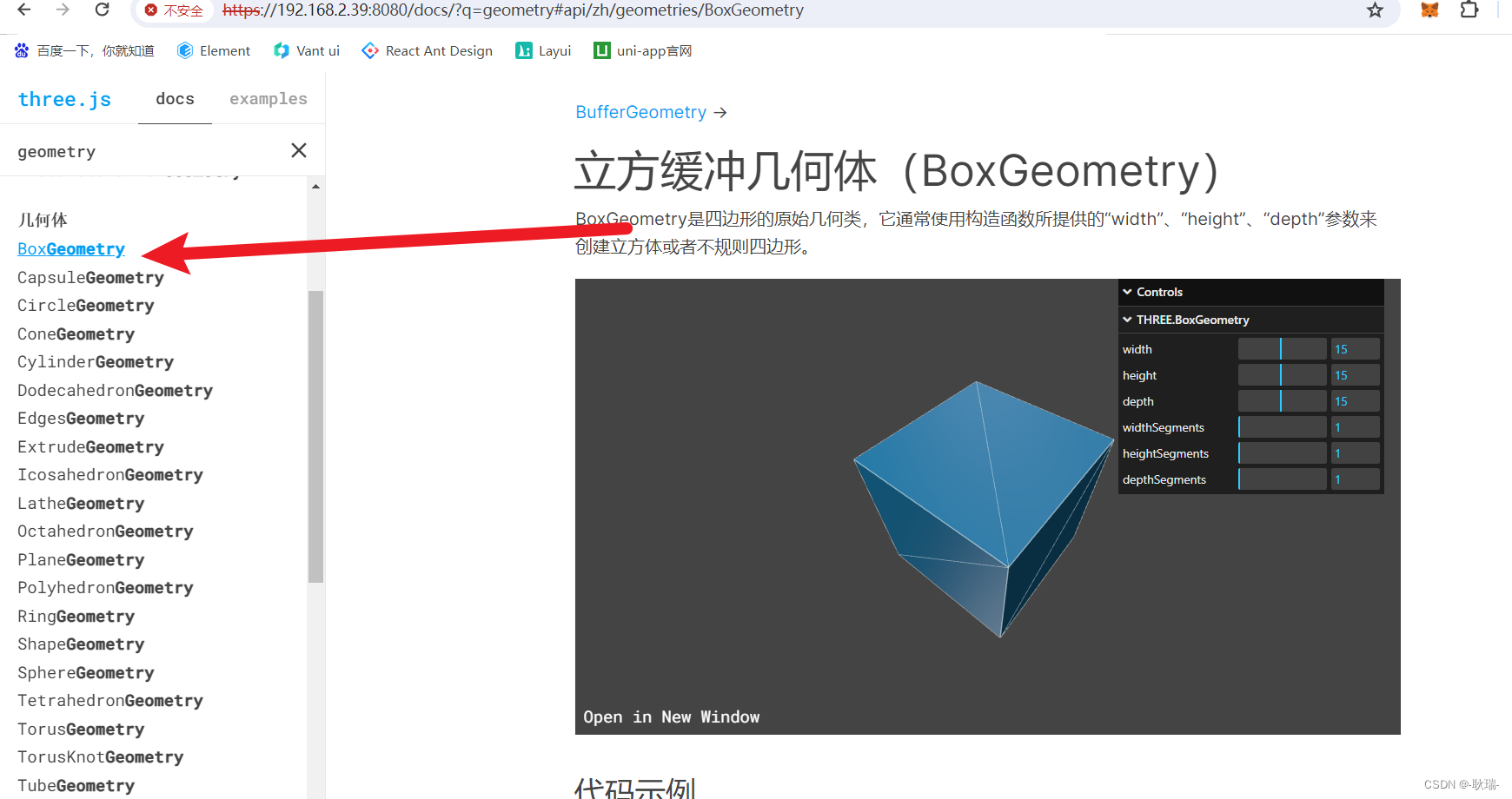
官网直接搜索 geometry
这边这个立方体 应该算是我们用的最多的

这里 这个就是通过三个参数设置

它们分别对应 高度 宽度 厚度
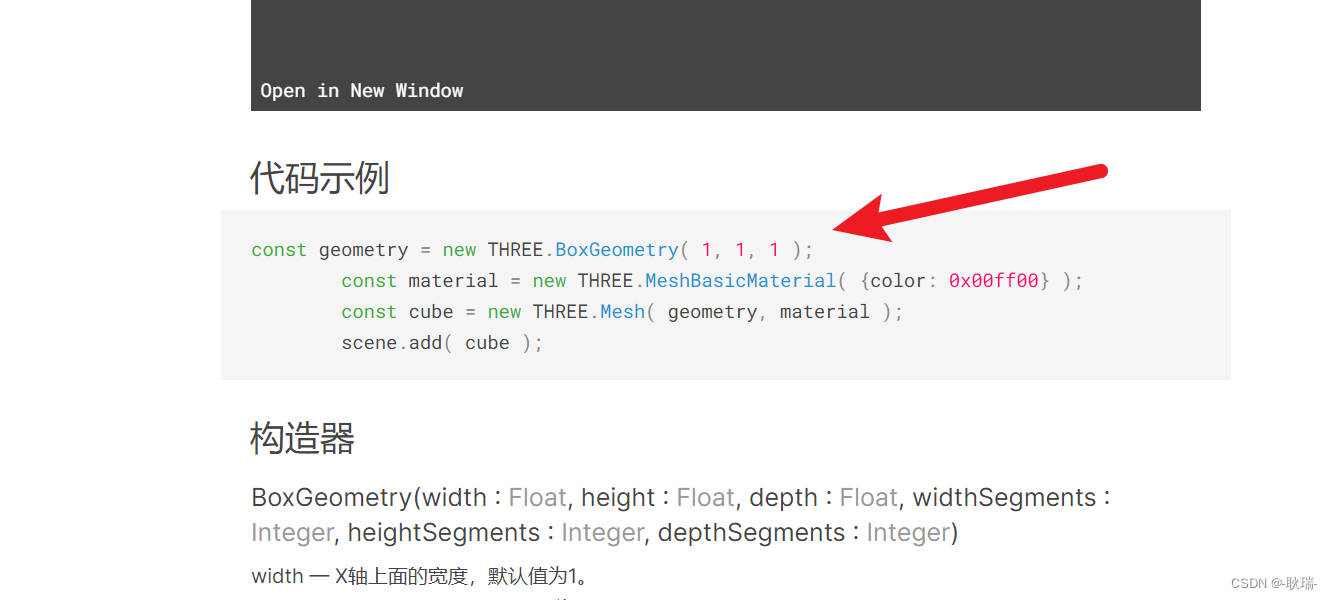
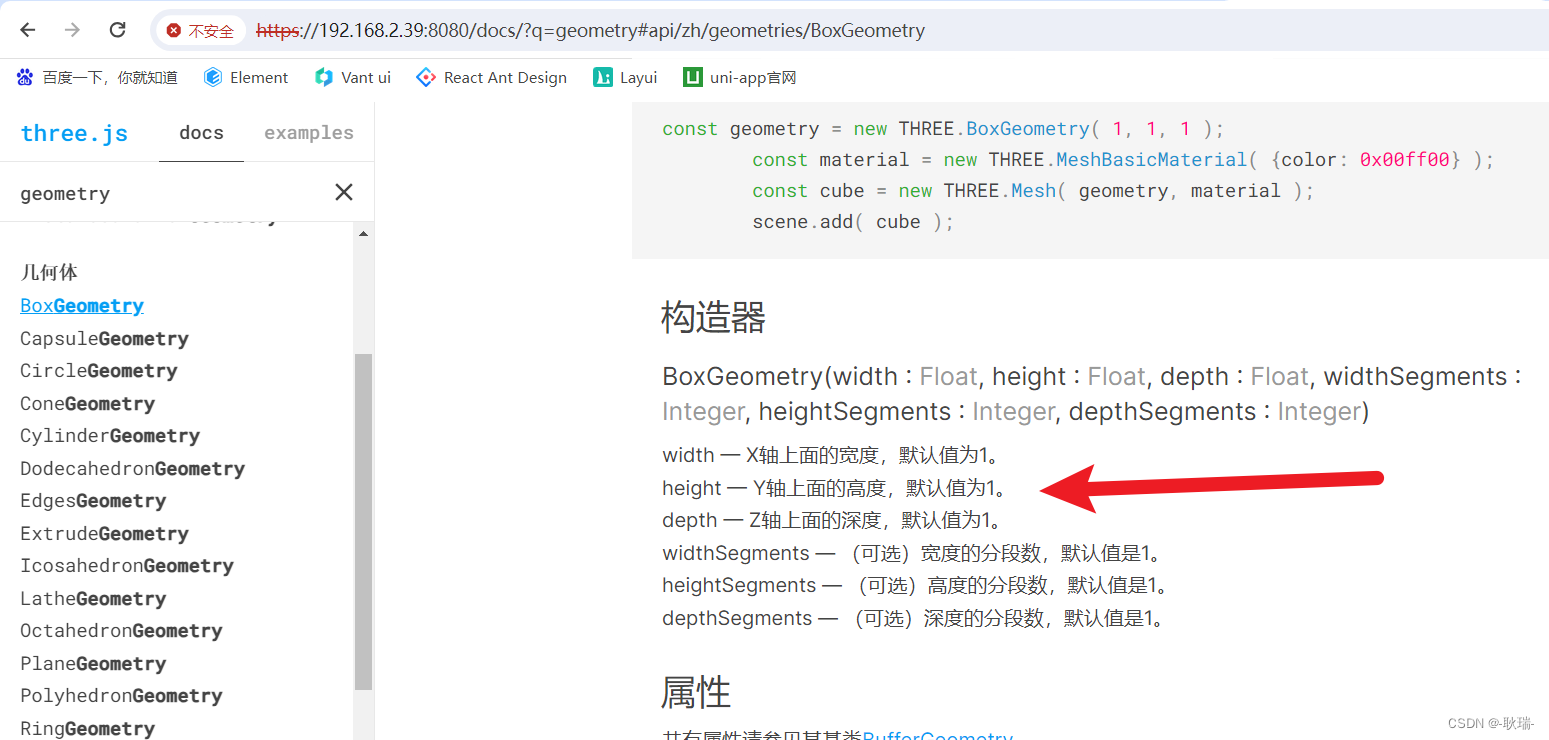
拉下来 我们看到 其实他有六个参数 前面的 x y z三个参数肯定是跑不了的 不传不行
后面三个参数是可以传也可以不传的

第三 第四个参数 是 图形的一个起始角度设置
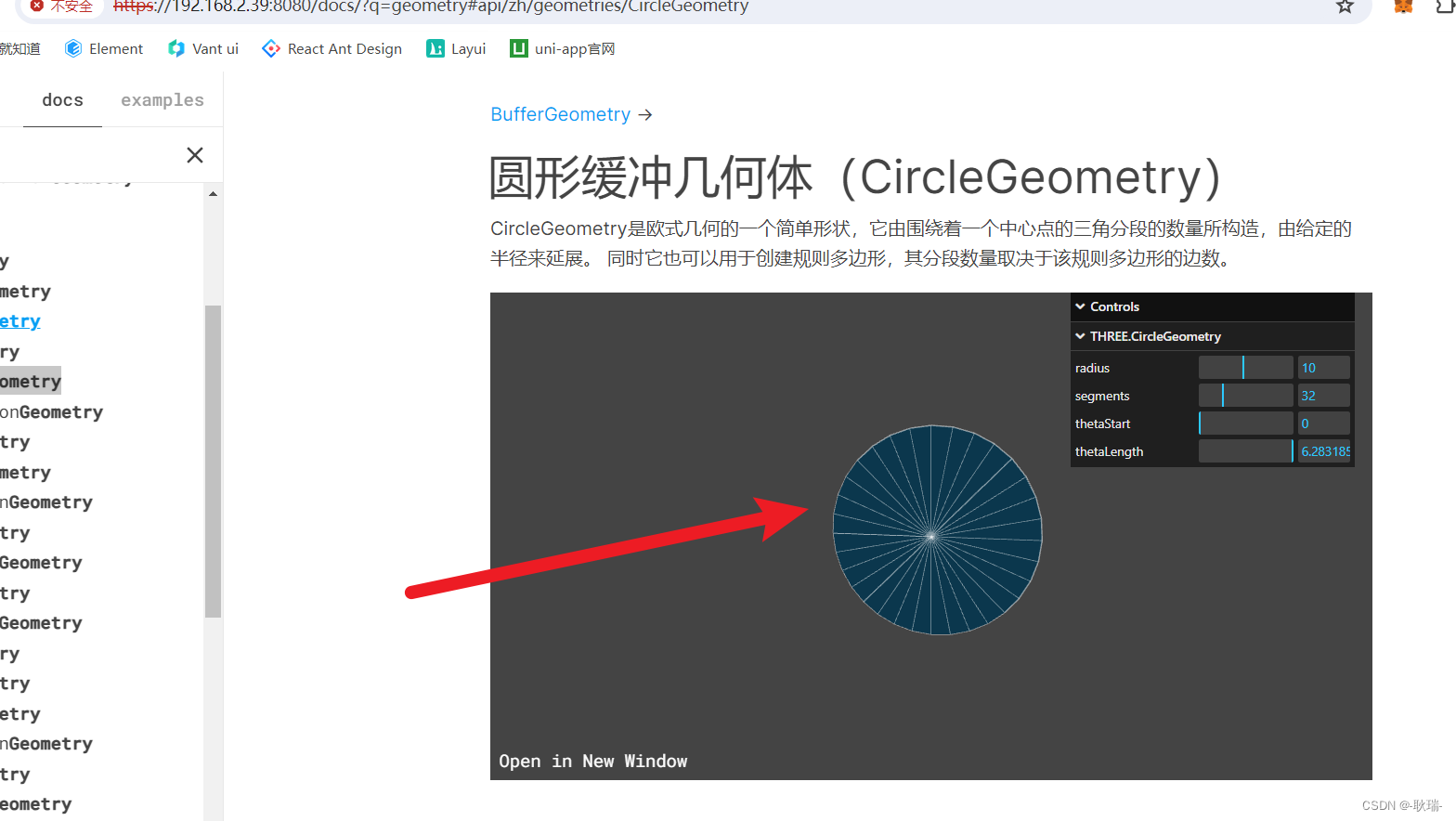
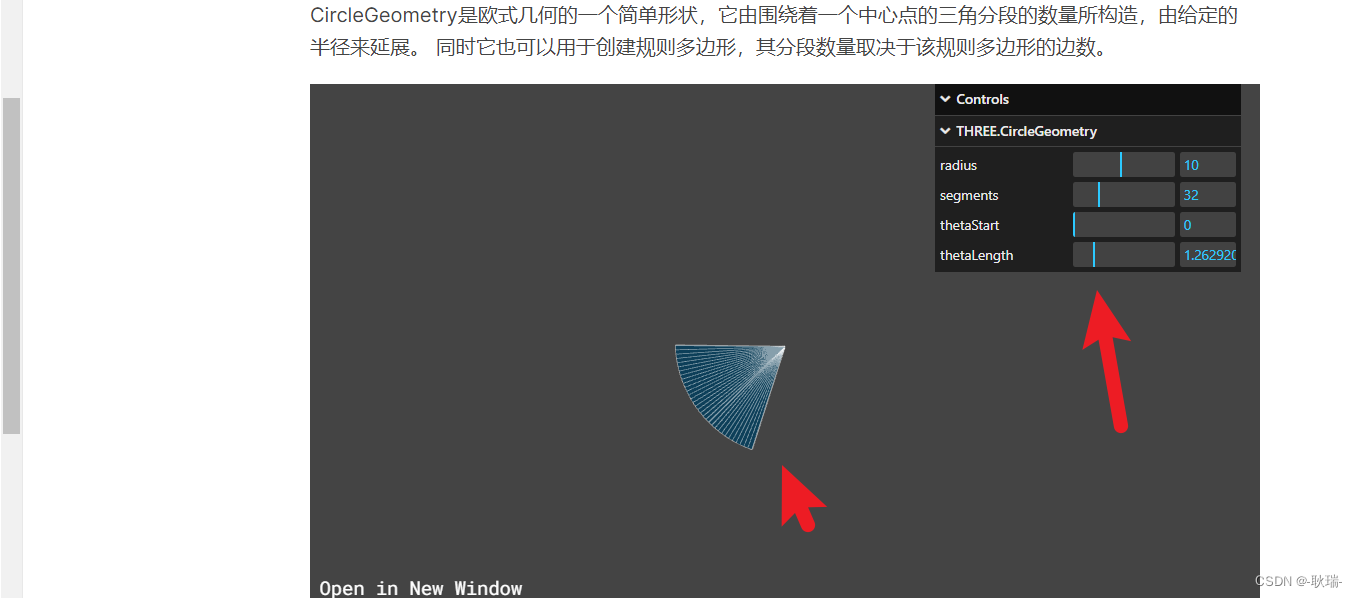
像我们圆形 就是 多个三角形拼起来的

我们参与的三角形 越多 他就越圆滑

但是 细分的元素越多 他对性能的消耗就越大 在完成需求的情况下 还是要考虑性能的
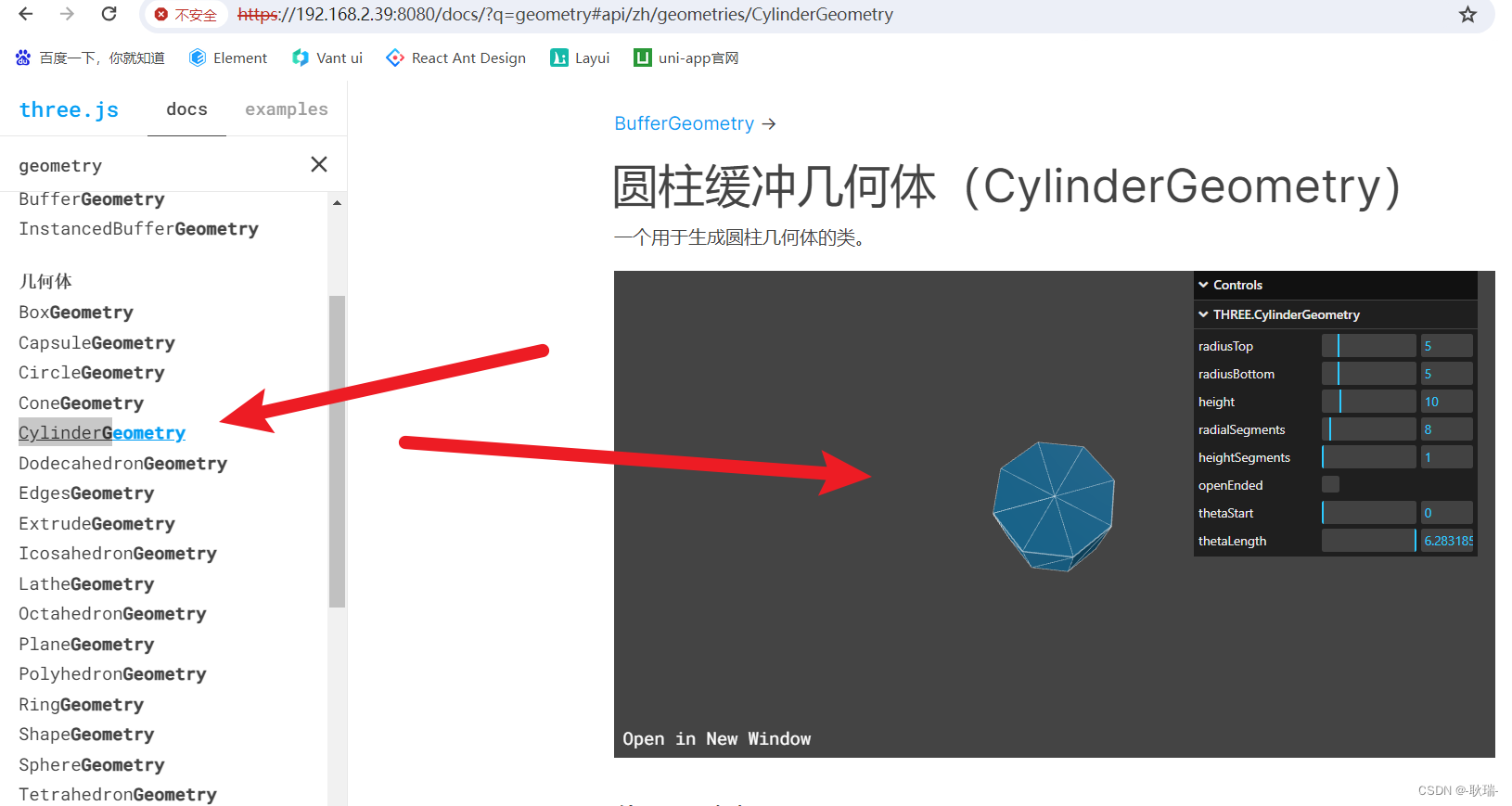
这里的化 还有我们的一个圆柱集合体

边缘集合体 后续我们也会去讲

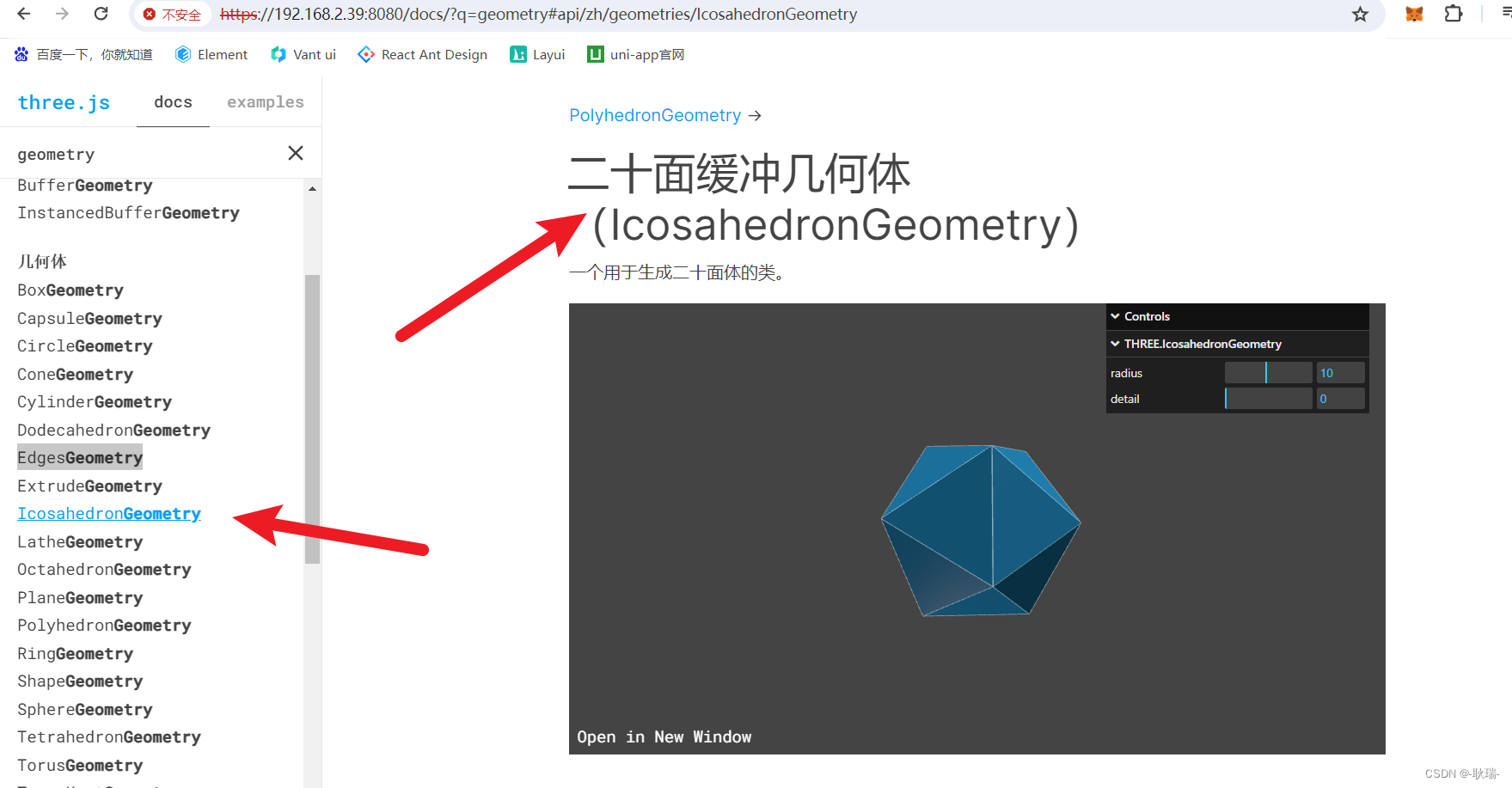
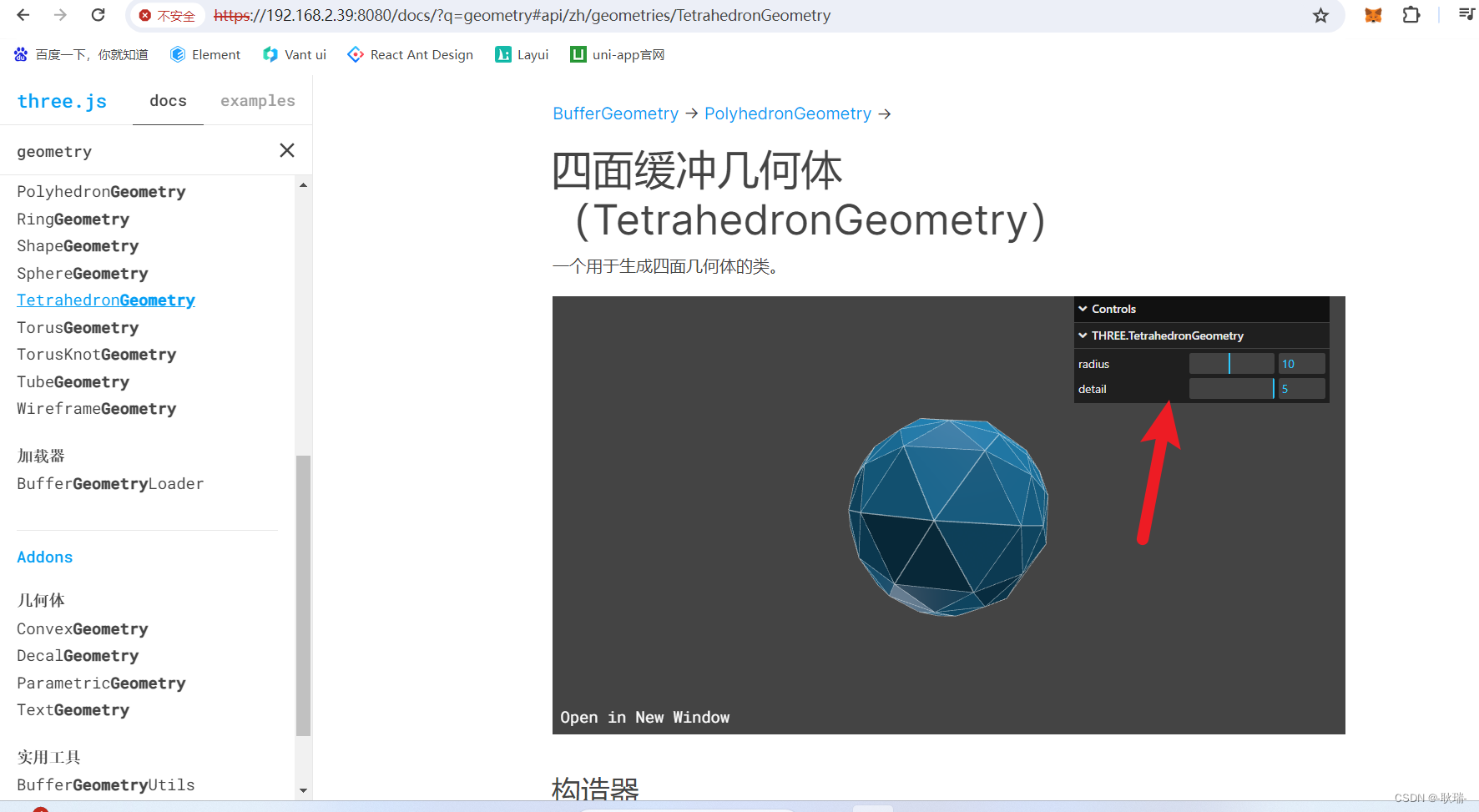
然后这是 二十面 缓冲集合体

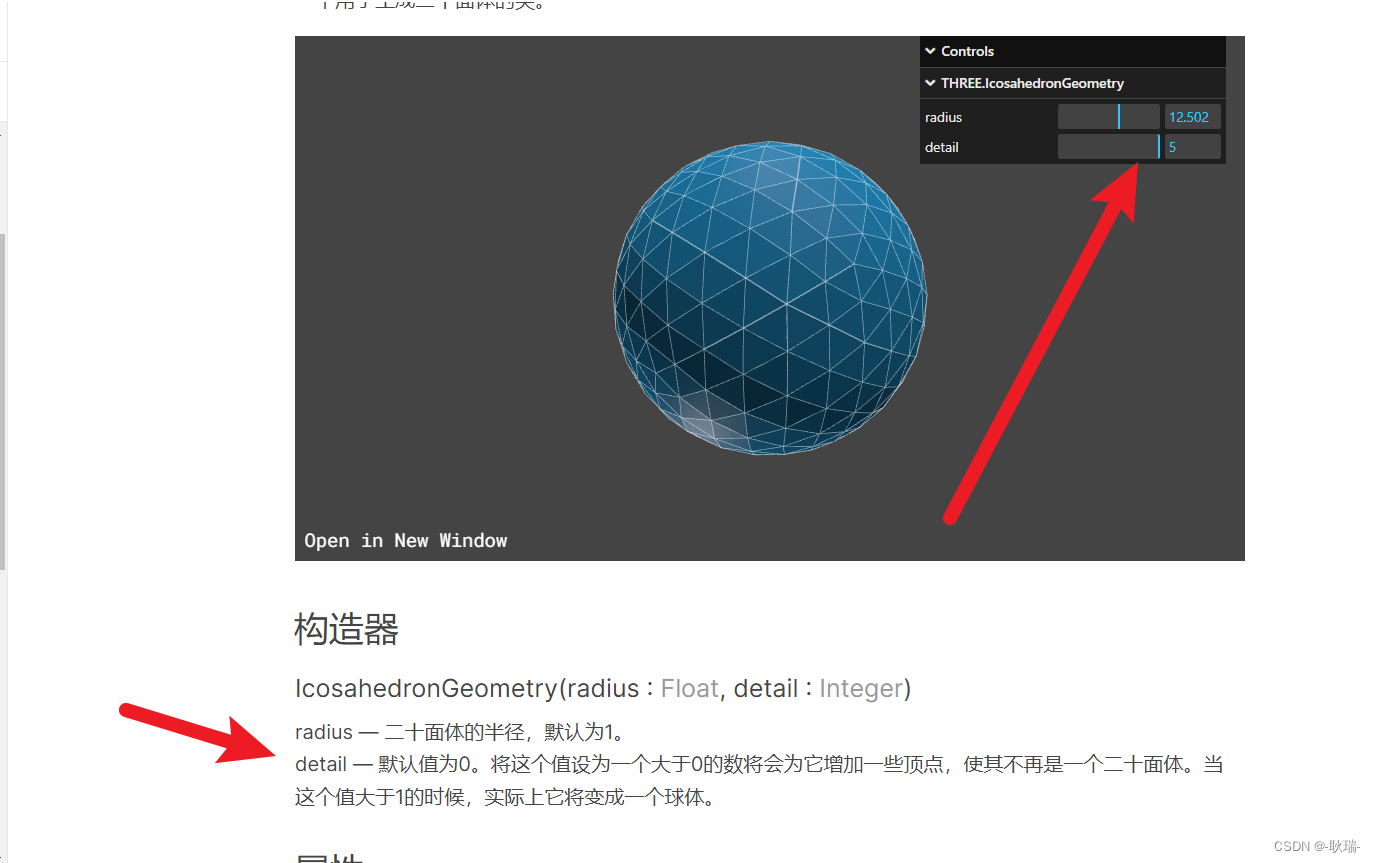
把他的第二个参数 detail 调一行 还是能形成一个不错的球体
其实我们完全可以在文档是把参数调一下 看看效果 然后在落实成代码到项目中

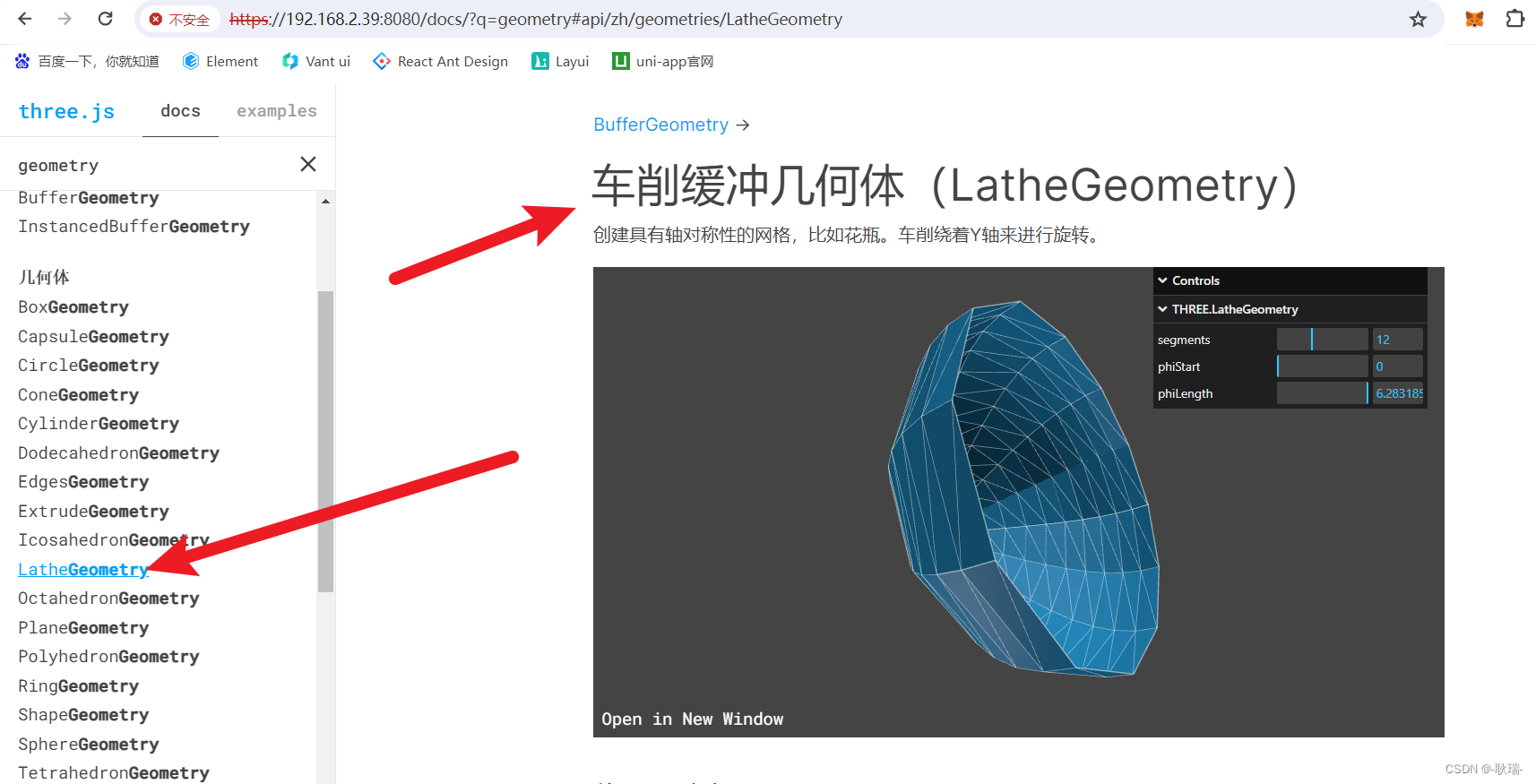
下图这个 我们一般用来做做花瓶什么的 这是绕着y轴旋转一圈 所形成的效果
这个也是后面会去具体说一说

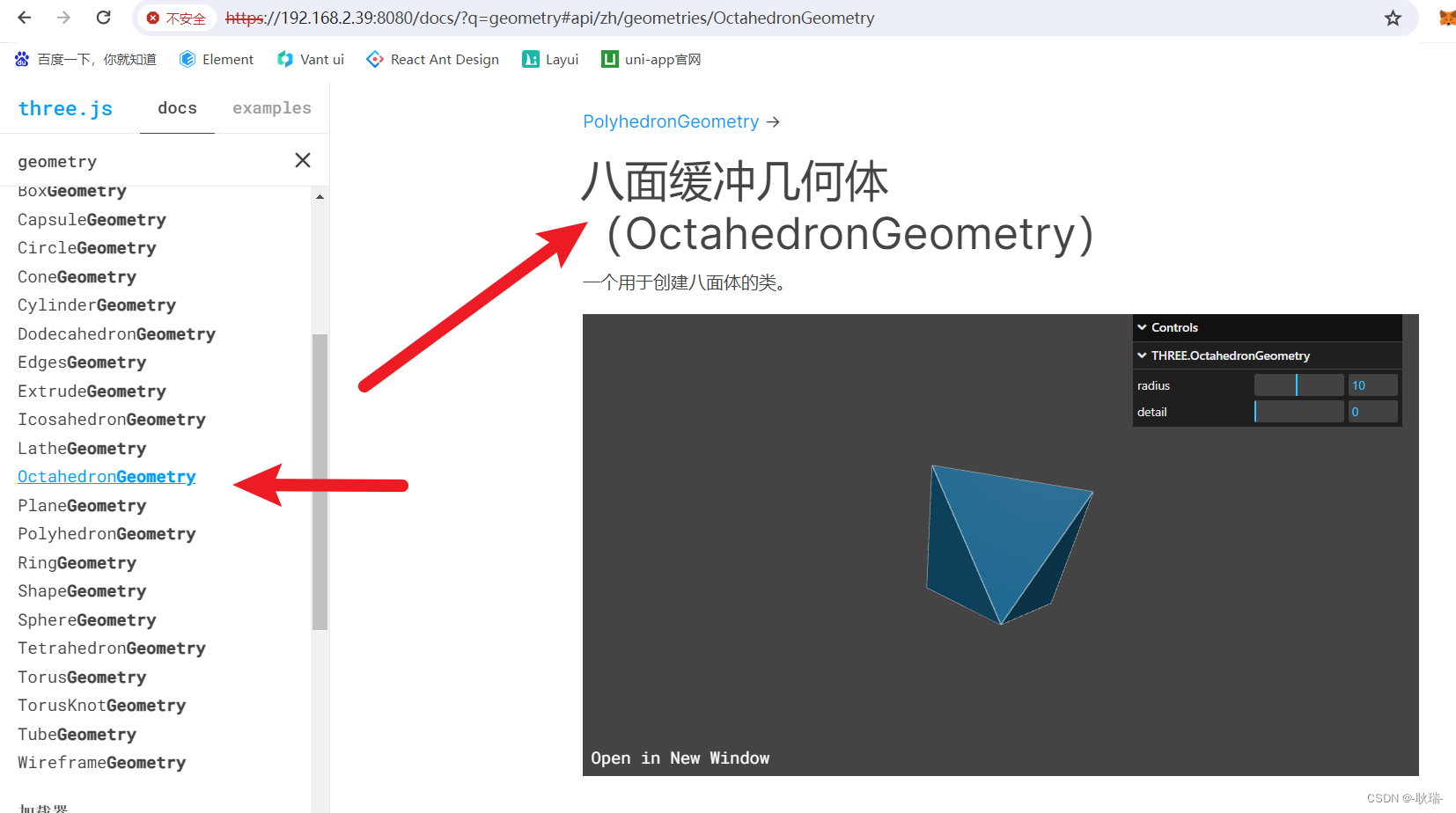
八面集合体

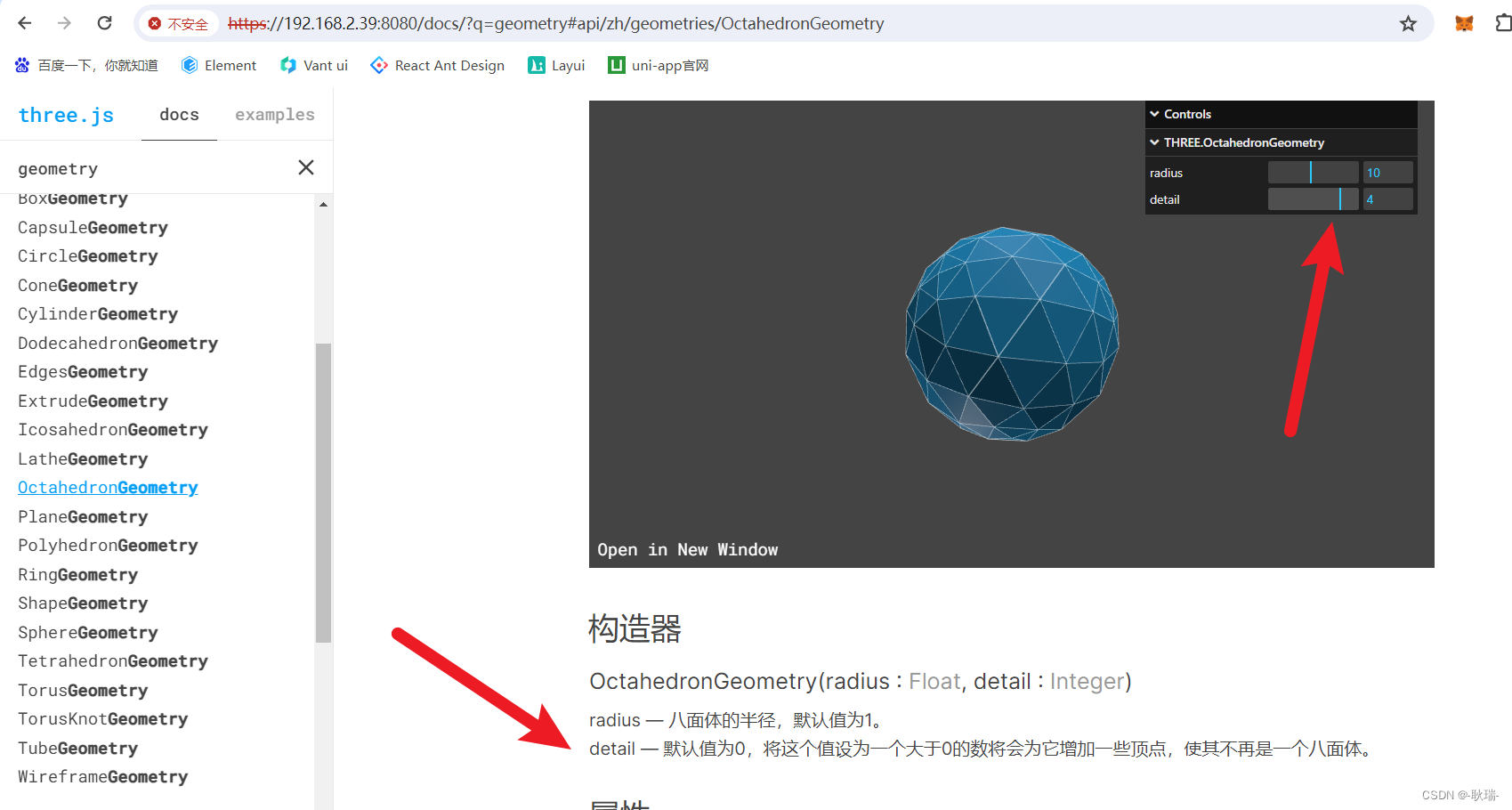
也可以通过 detail 参数做球

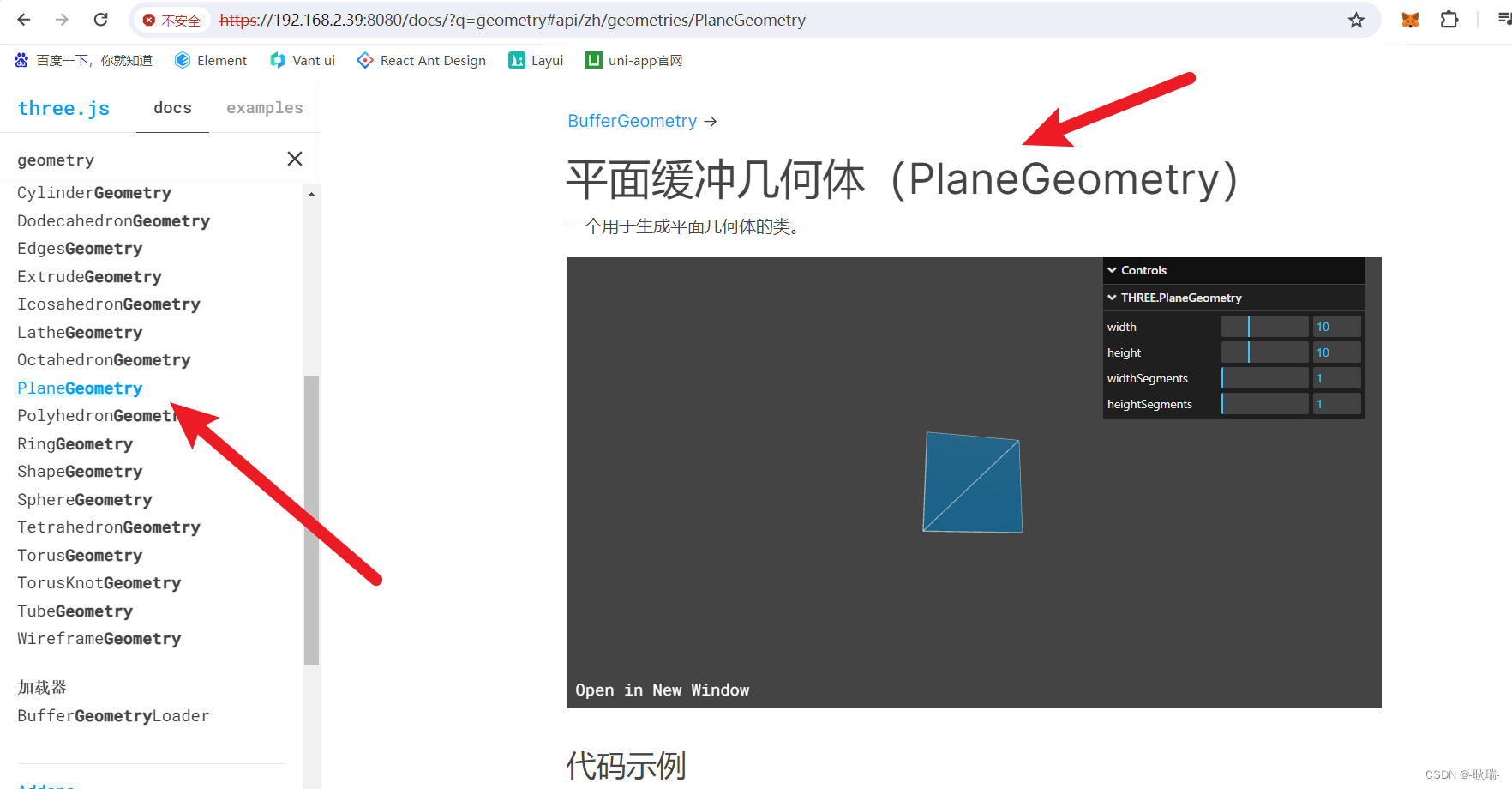
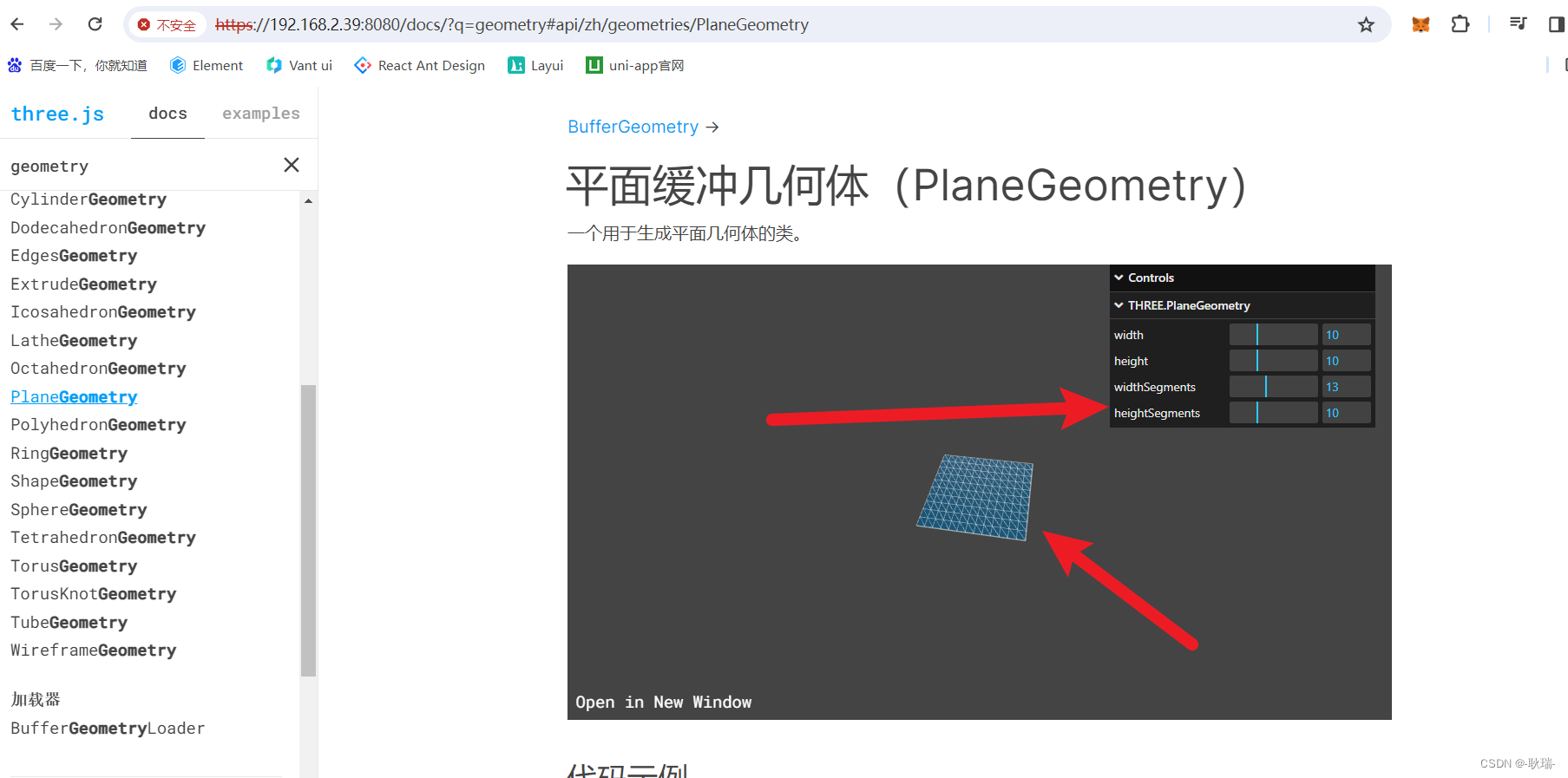
下图这个就比较类似我们自己写的那个 两个三角形拼成一个正方形

widthSegments 和 heightSegments 参数 可以控制他的细分程度

我们 将他们的值都调大一点 平面就变成多个元素组成的了 简单说 多顶点
但三角形多了 性能消耗就多了

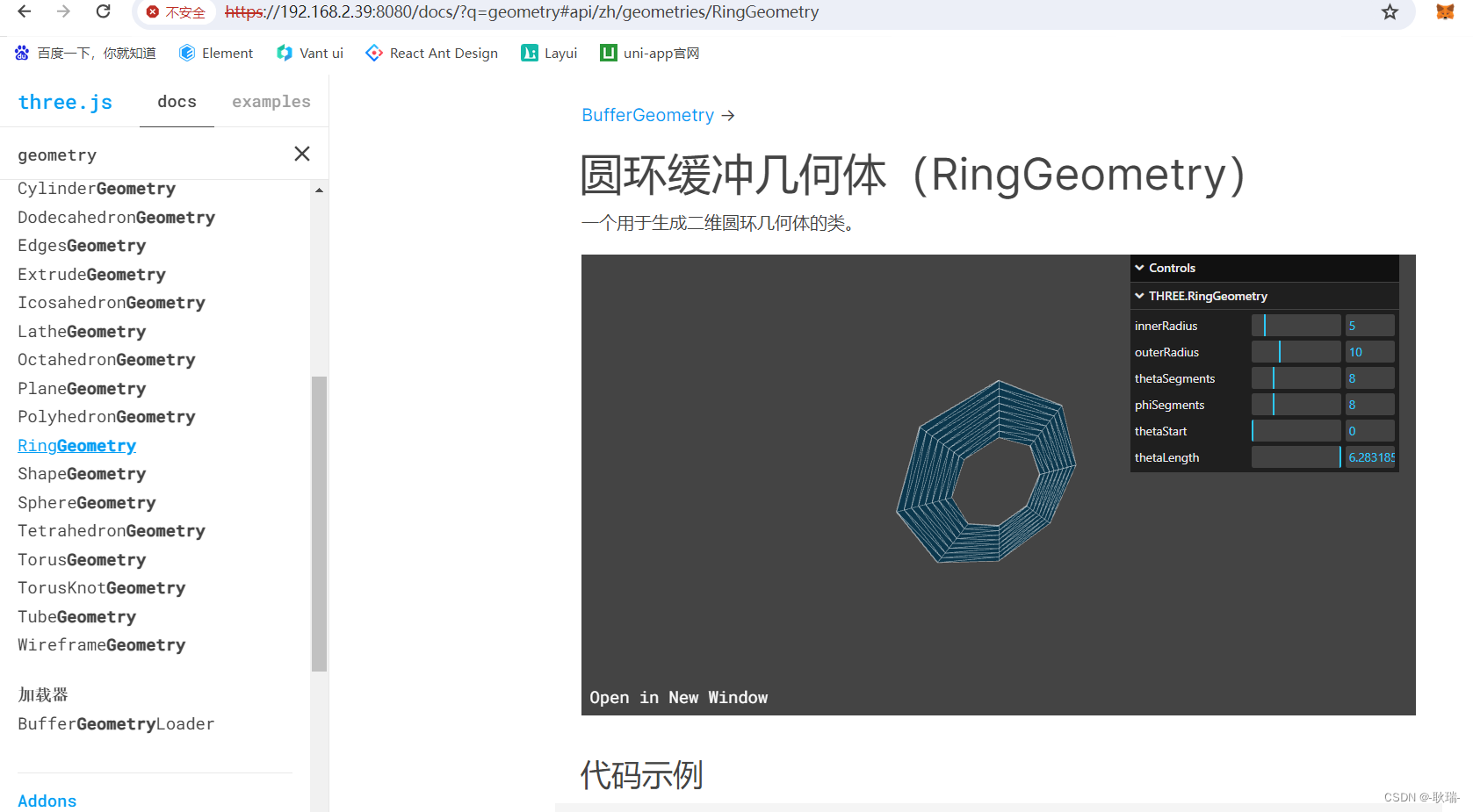
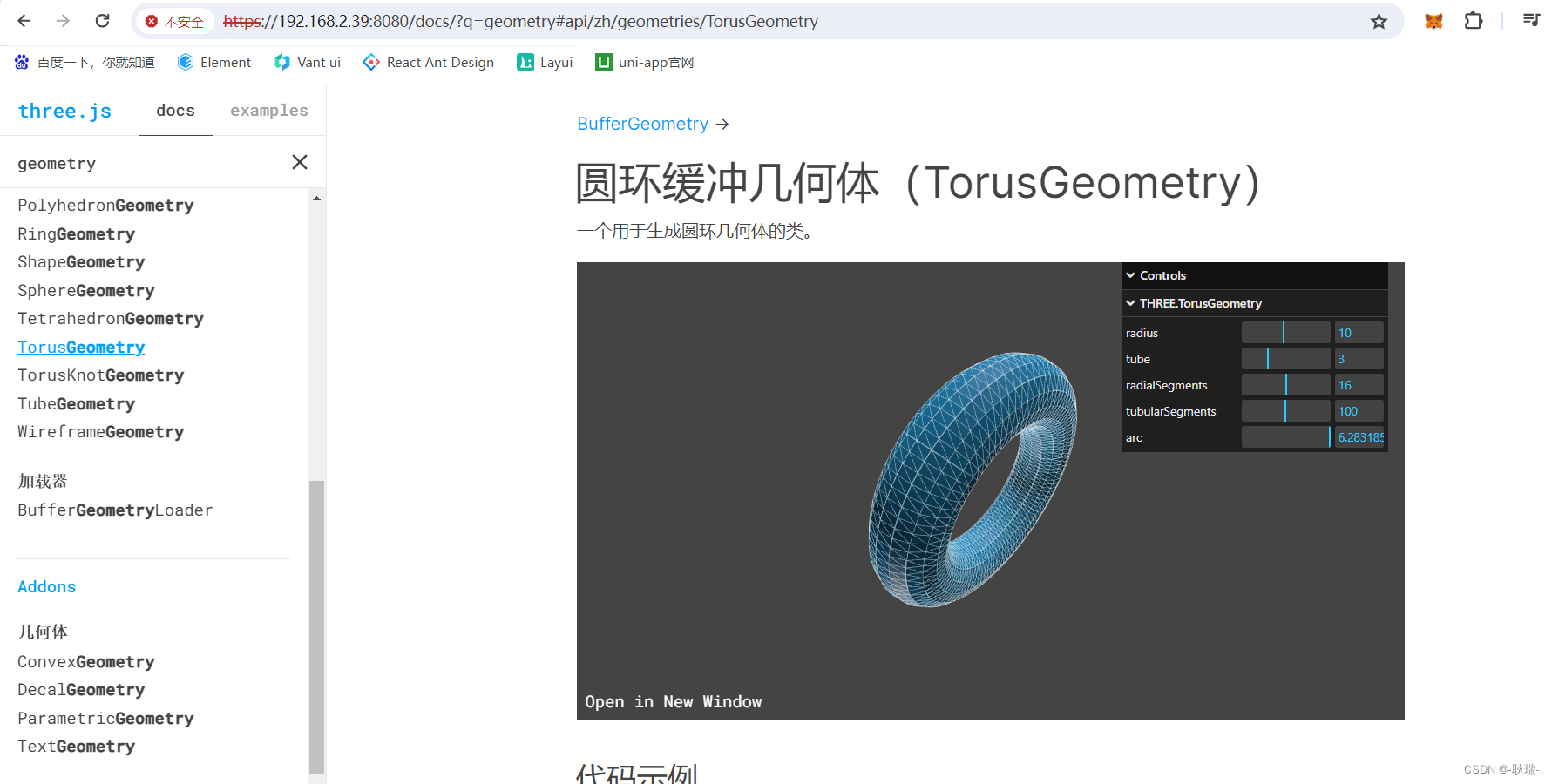
圆环

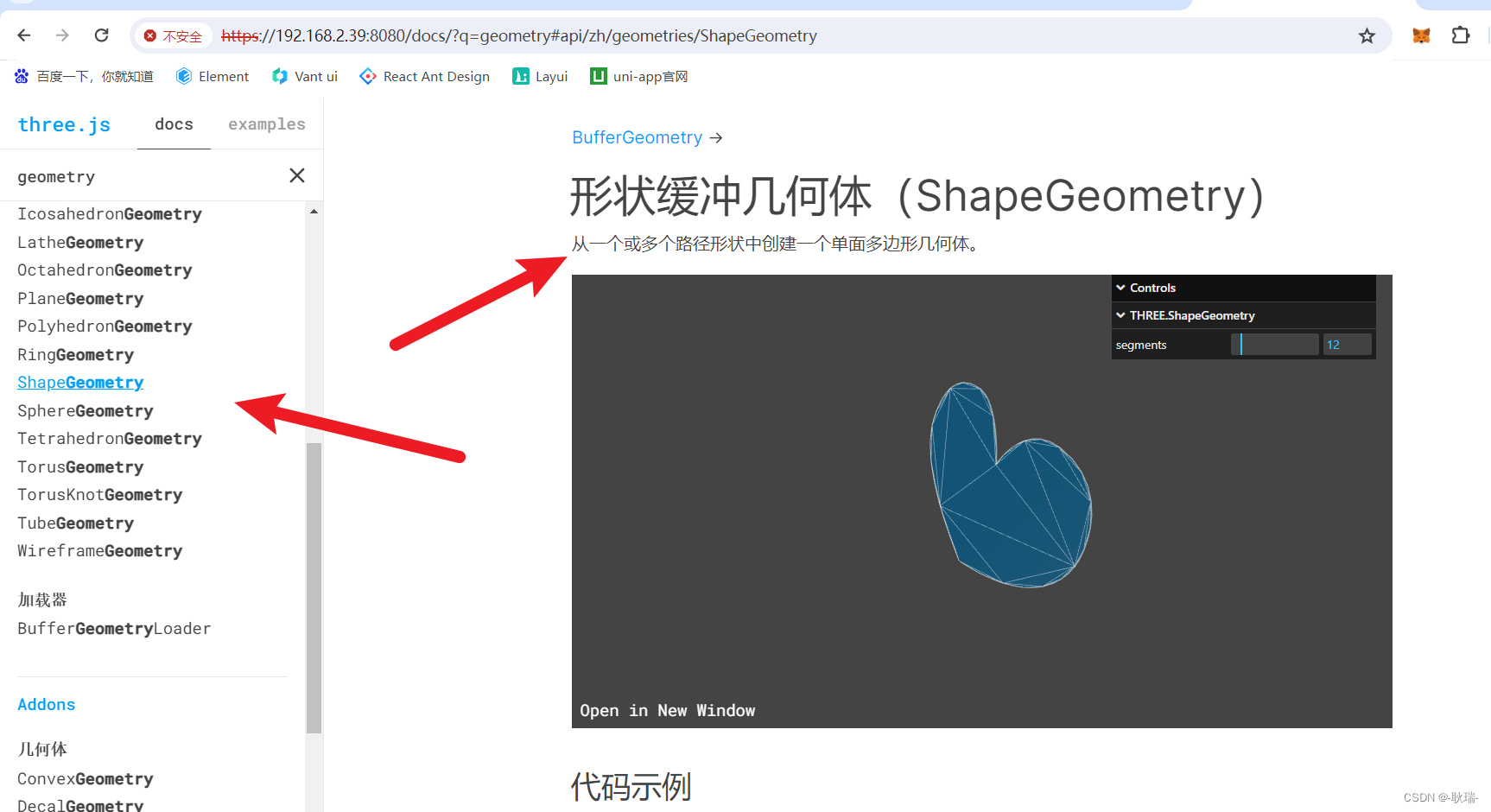
形状缓冲几何体 这个专门用来搞各种形状 这个属于比较高级的 我们后面具体说

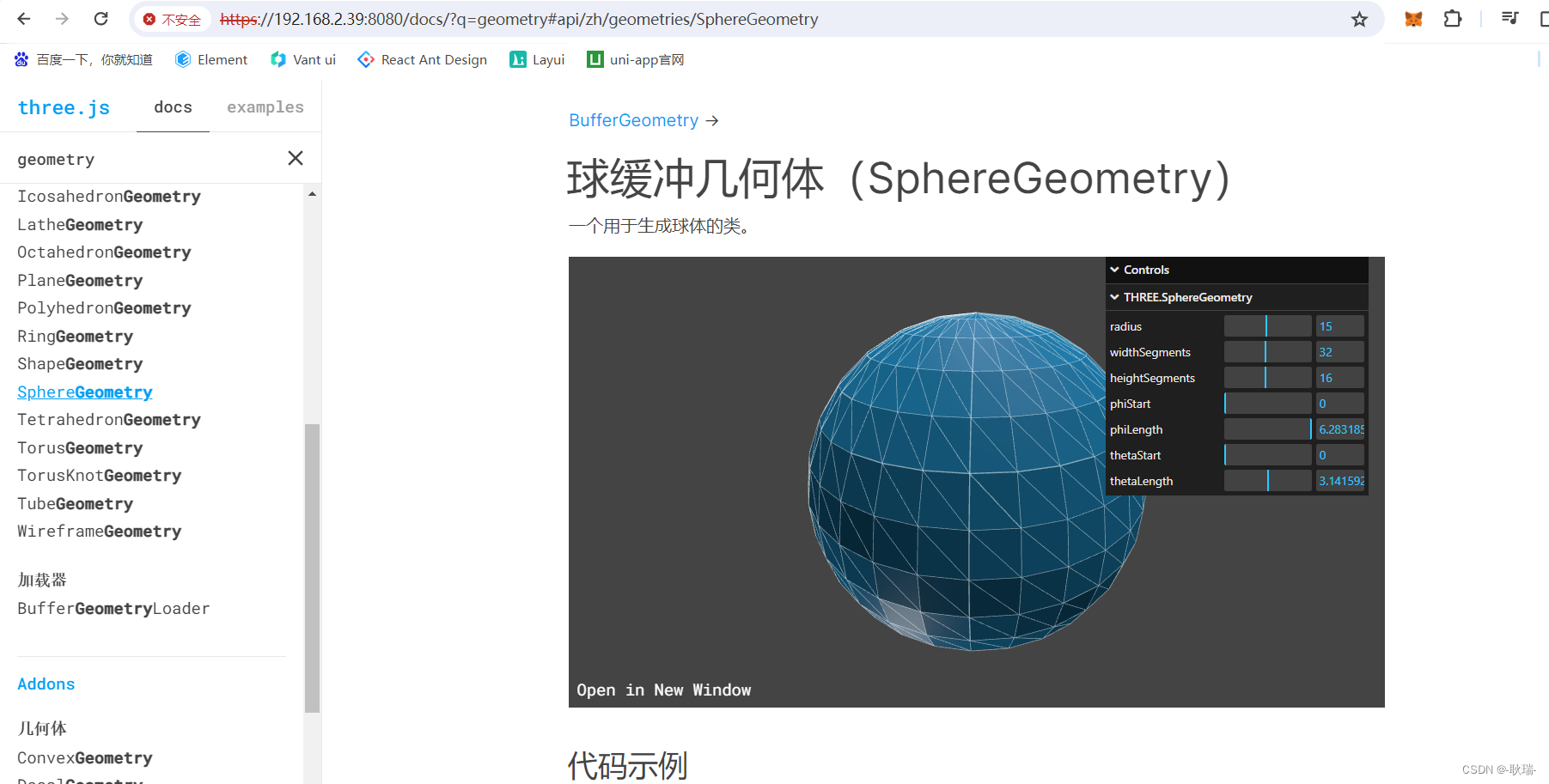
球体的话 我们用的也不少

这些所谓 四面 八面集合体 最大的用处就是 detail 参数 控制做球

圆环的话 大家可以调一调半径 还是很好用的

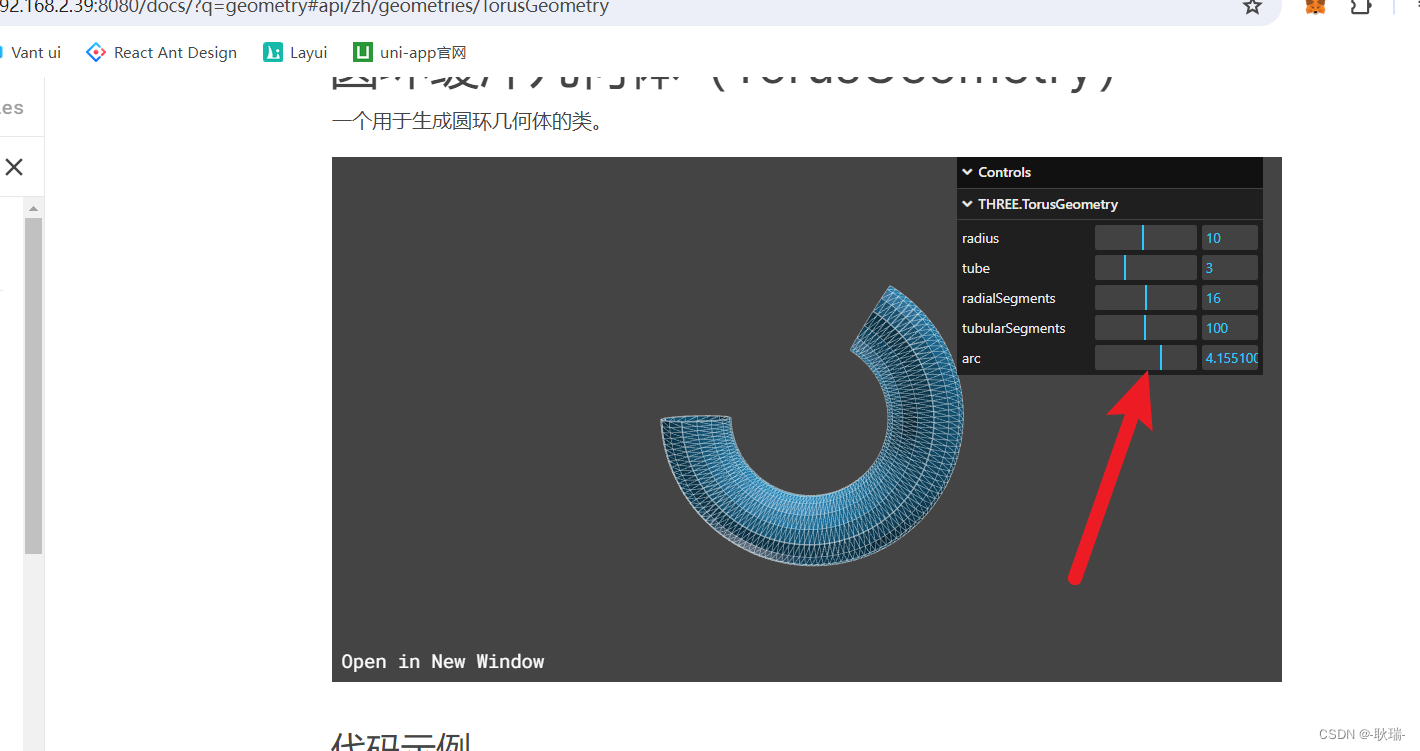
arc参数可以设置圆环旋转多少度

我们可以给他设置小一点

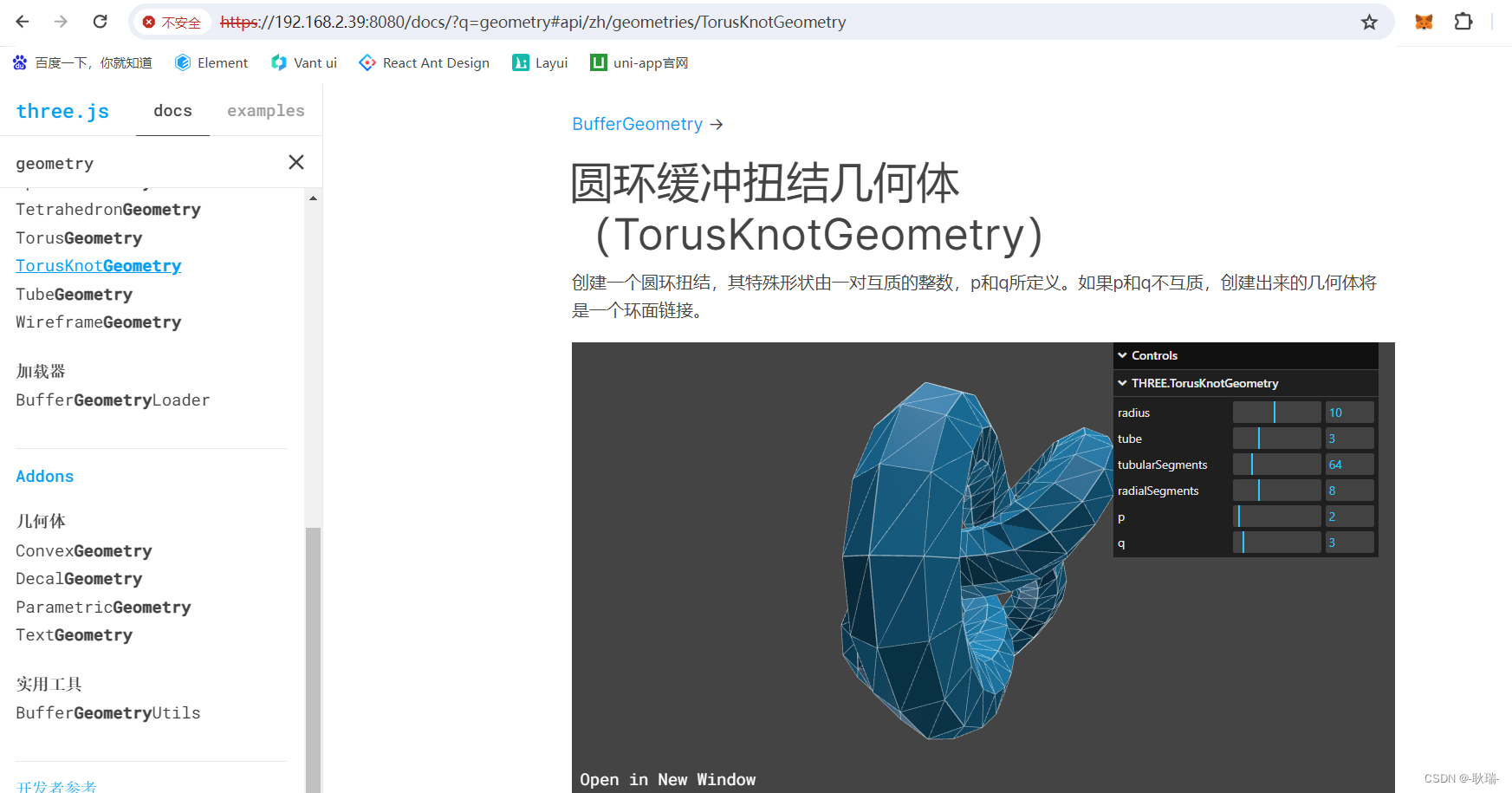
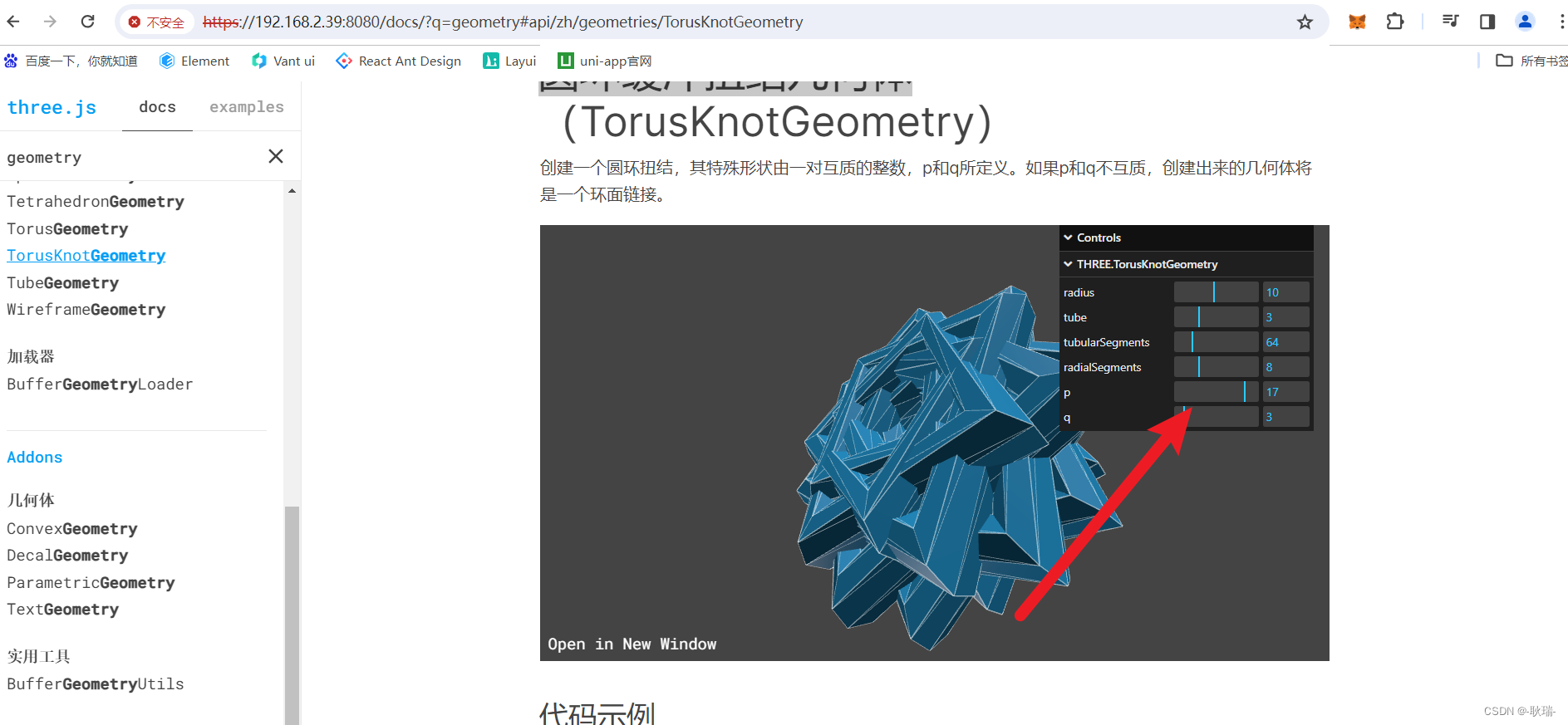
圆环缓冲扭结几何体 就会更复杂一点

p q 参数可以把他设置的更扭一些

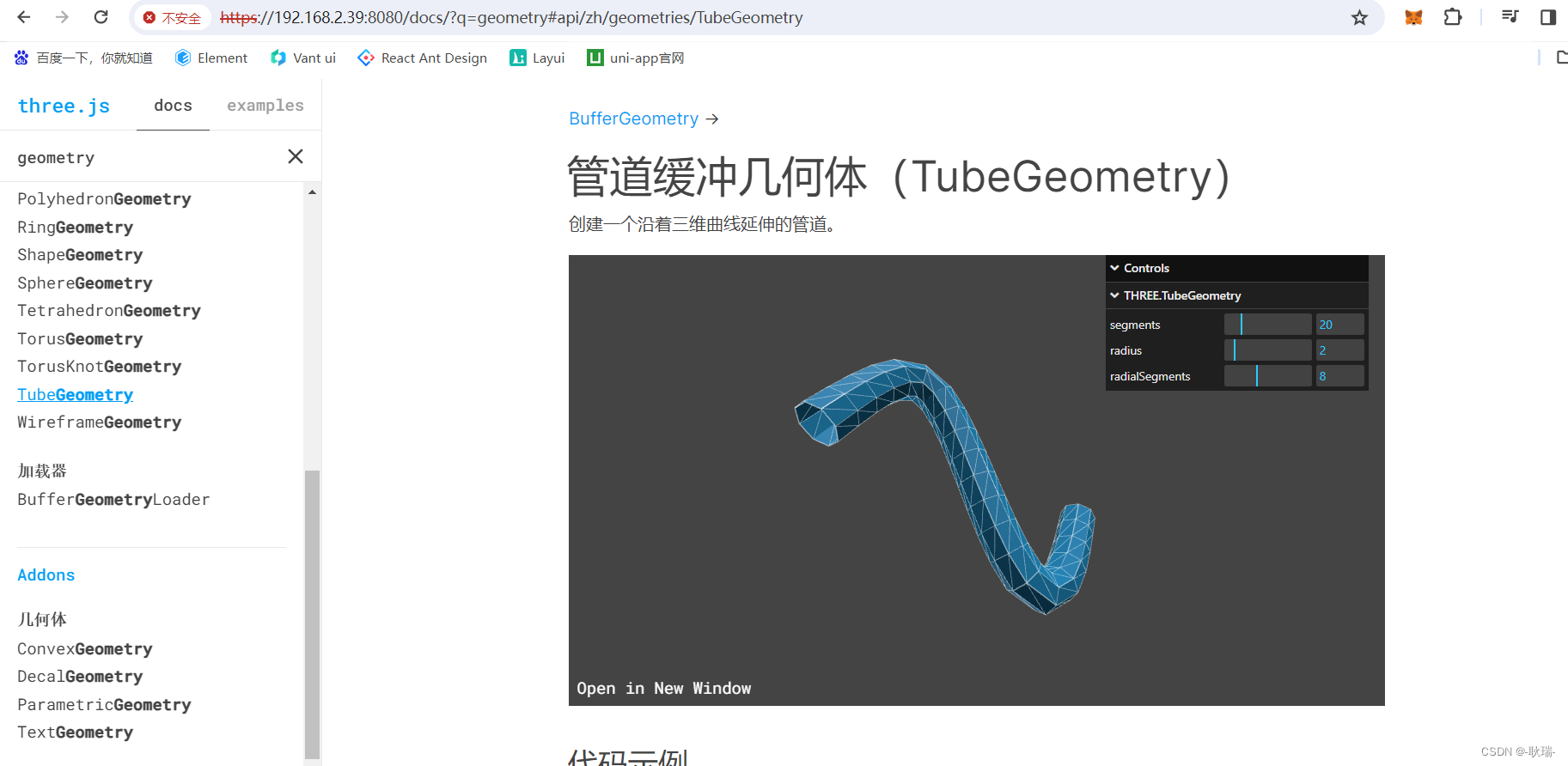
管道集合体的话 我们后面也会说

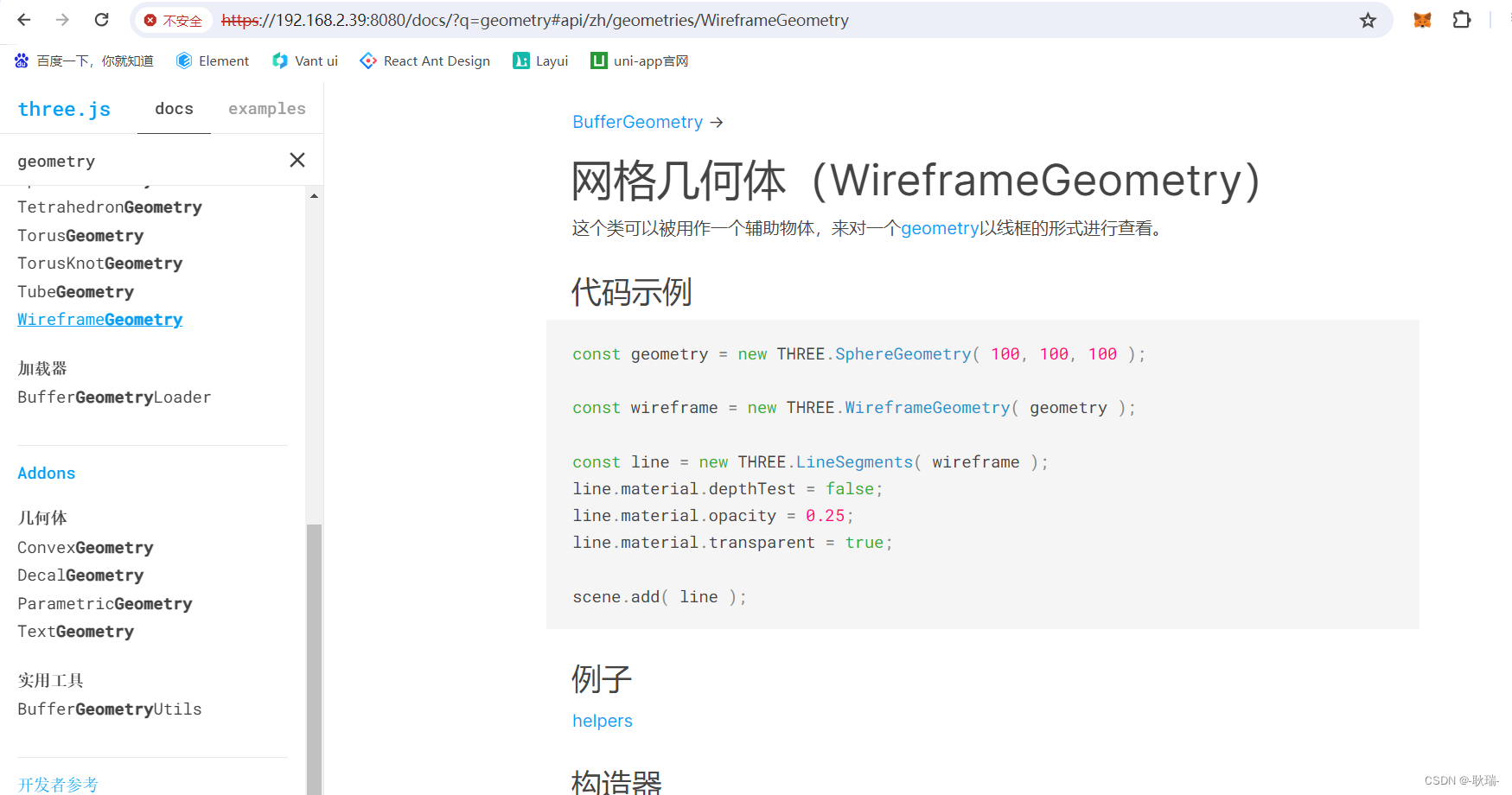
最后线框集合体 就是我们材质相框设为 true的效果

这里只是为了让大家意识到集合体的重要性 还有就是根据文档去读懂参数何作用
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- C语言void类型
- 设计模式(三)-结构型模式(2)-桥接模式
- Kafka详解
- FPGA 移位运算与乘法
- 408数据结构错题知识点拾遗
- 1. Prism系列之数据绑定
- 强化学习12——策略梯度算法学习
- java 版本企业招标投标管理系统源码+多个行业+tbms+及时准确+全程电子化
- ajax/axios/fetch区别及webSocket通信原理
- 智能优化算法应用:基于人工水母算法3D无线传感器网络(WSN)覆盖优化 - 附代码