vue3+threejs可视化项目——引入threejs加载钢铁侠模型(第二步)

?前言
大家好,我是yma16,本文分享 vue3+threejs可视化项目——引入threejs加载模型(第二步)。
背景
搭建一个模型可视化平台,可以对3d模型进行旋转、缩放、拖拽的基础操作。
threejs框架
Three.js是一个用于在Web浏览器上创建和显示3D图形的JavaScript库。它使用WebGL作为其底层渲染器,提供了一套简单易用的API,使开发者能够使用JavaScript创建复杂的3D场景和动画效果。Three.js包含了各种渲染、几何体、材质、动画、相机和灯光等组件,使开发者能够轻松地构建出令人惊叹的3D效果。
Three.js的主要特点包括:
-
简单易用:Three.js提供了一个直观的API,使得开发者能够快速上手并创建3D场景。
-
跨平台:Three.js可以在各种主流的Web浏览器上运行,包括桌面和移动设备。
-
强大的渲染能力:Three.js使用WebGL作为底层渲染器,可以利用硬件加速来实现高性能的3D渲染。
-
多样化的组件:Three.js提供了各种渲染、几何体、材质、动画、相机和灯光等组件,使开发者能够灵活地构建出各种复杂的3D效果。
-
社区活跃:Three.js拥有一个活跃的开发者社区,不仅提供了丰富的文档和示例,还有大量的第三方插件和工具可供使用。
总之,Three.js是一个功能强大的JavaScript库,可以帮助开发者在Web浏览器上创建出令人惊叹的3D图形和动画效果。无论是开发游戏、可视化应用还是创建交互式网站,Three.js都是一个非常有用的工具。
💖vue3系列相关文章
vue3 + fastapi 实现选择目录所有文件自定义上传到服务器
前端vue2、vue3去掉url路由“ # ”号——nginx配置
csdn新星计划vue3+ts+antd赛道——利用inscode搭建vue3(ts)+antd前端模板
认识vite_vue3 初始化项目到打包
python_selenuim获取csdn新星赛道选手所在城市用echarts地图显示
让大模型分析csdn文章质量 —— 提取csdn博客评论在文心一言分析评论区内容
前端vue3——html2canvas给网站截图生成宣传海报
vue3+echarts应用——深度遍历html的dom结构并用树图进行可视化
vue3+threejs可视化项目——搭建vue3+ts+antd路由布局(第一步)
💖threejs系列相关文章
THREE实战1_代码重构点、线、面
THREE实战2_正交投影相机与透视相机
THREE实战3_理解光源
THREE实战5_canvans纹理
THREEJS实战6_加载fbx模型
?引入threejs
官方threejs文档:https://threejs.org/docs/index.html#manual/en/introduction/Installation
yarn 安装 threejs
yarn add three
💖初始化一个场景scene
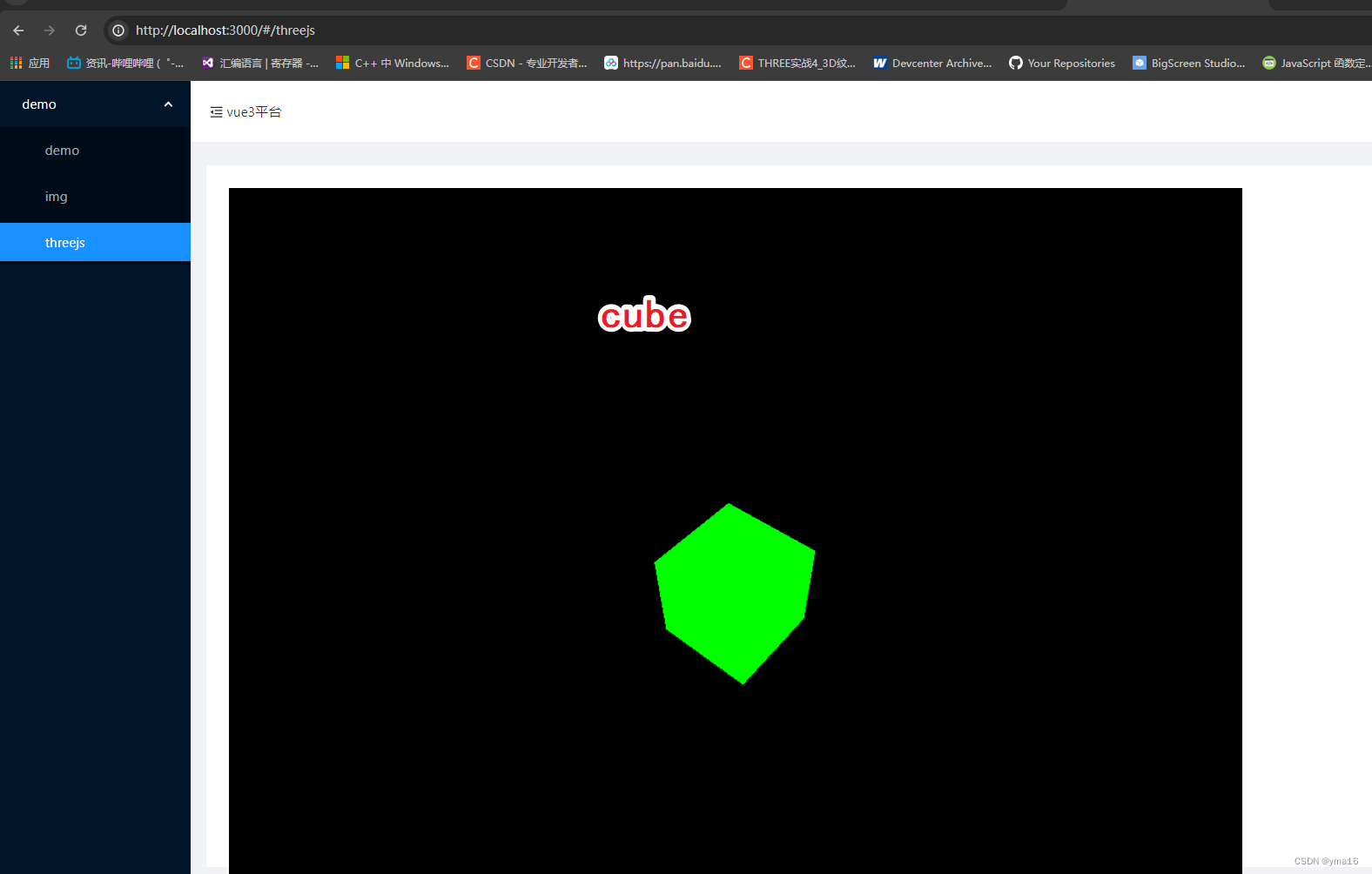
加载一个cube
<template>
<div class="container-three-box">
<div class="view-box" id="model-id">
</div>
</div>
</template>
<script setup lang="ts">
import * as THREE from 'three';
import {reactive,onMounted} from 'vue'
const state:any=reactive({
title:'加载模型',
domId:'model-id'
})
const renderThree=()=>{
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 );
const renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.getElementById(state.domId).appendChild( renderer.domElement );
const geometry = new THREE.BoxGeometry( 1, 1, 1 );
const material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );
// cube
const cube = new THREE.Mesh( geometry, material );
// cube加入场景
scene.add( cube );
camera.position.z = 5;
// 旋转
function animate() {
requestAnimationFrame( animate );
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
renderer.render( scene, camera );
}
animate();
}
onMounted(()=>{
renderThree()
})
</script>
<style lang="less">
.view-box{
width:600px;
height: 600px;
}
</style>
初始化cube

💖 加载模型
loader一个模型之后加入场景scene
glb实例
const loader = new GLTFLoader();
loader.load( 'path/to/model.glb', function ( gltf ) {
scene.add( gltf.scene );
}, undefined, function ( error ) {
console.error( error );
} );
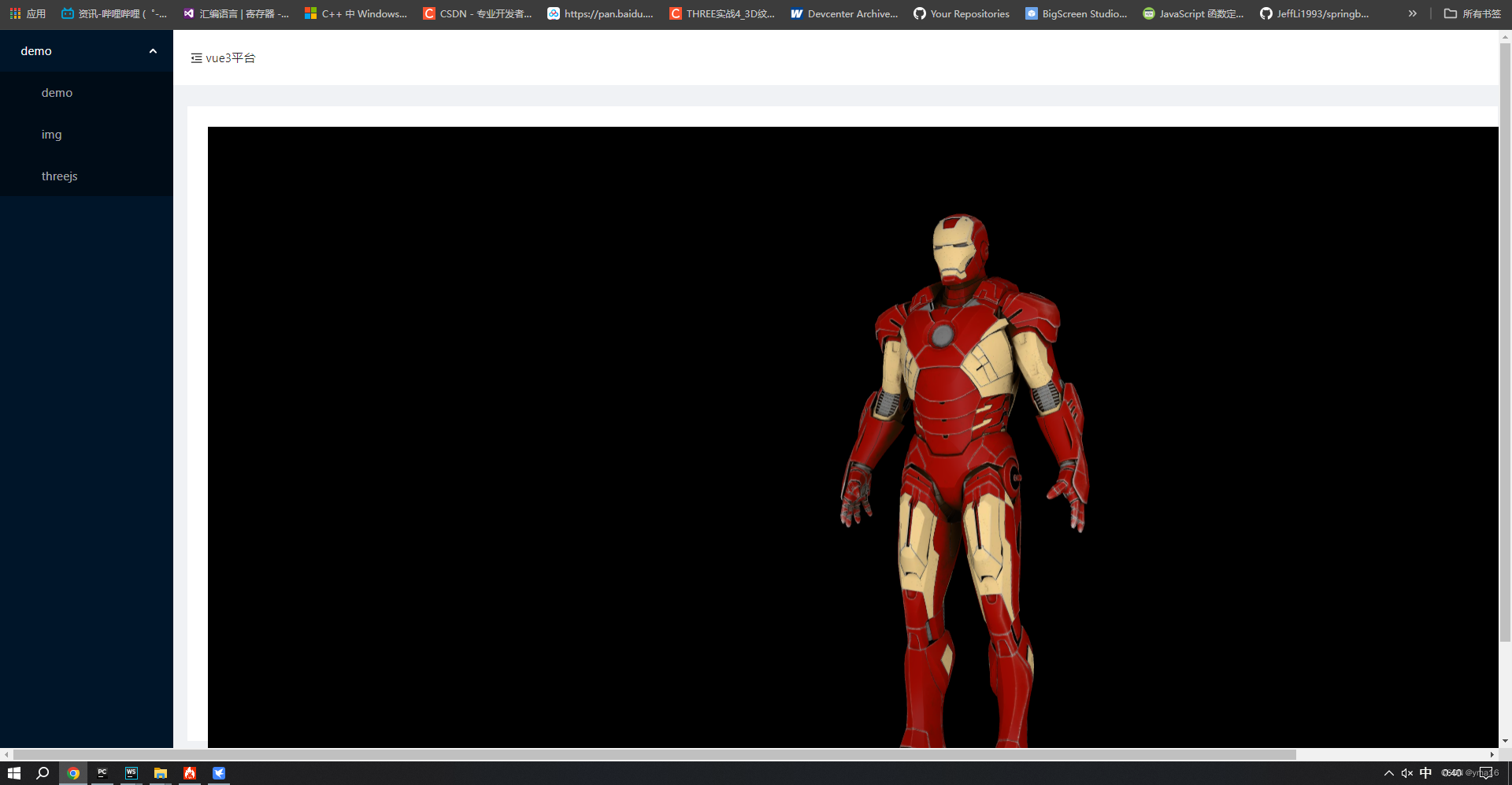
💖 加载钢铁侠模型
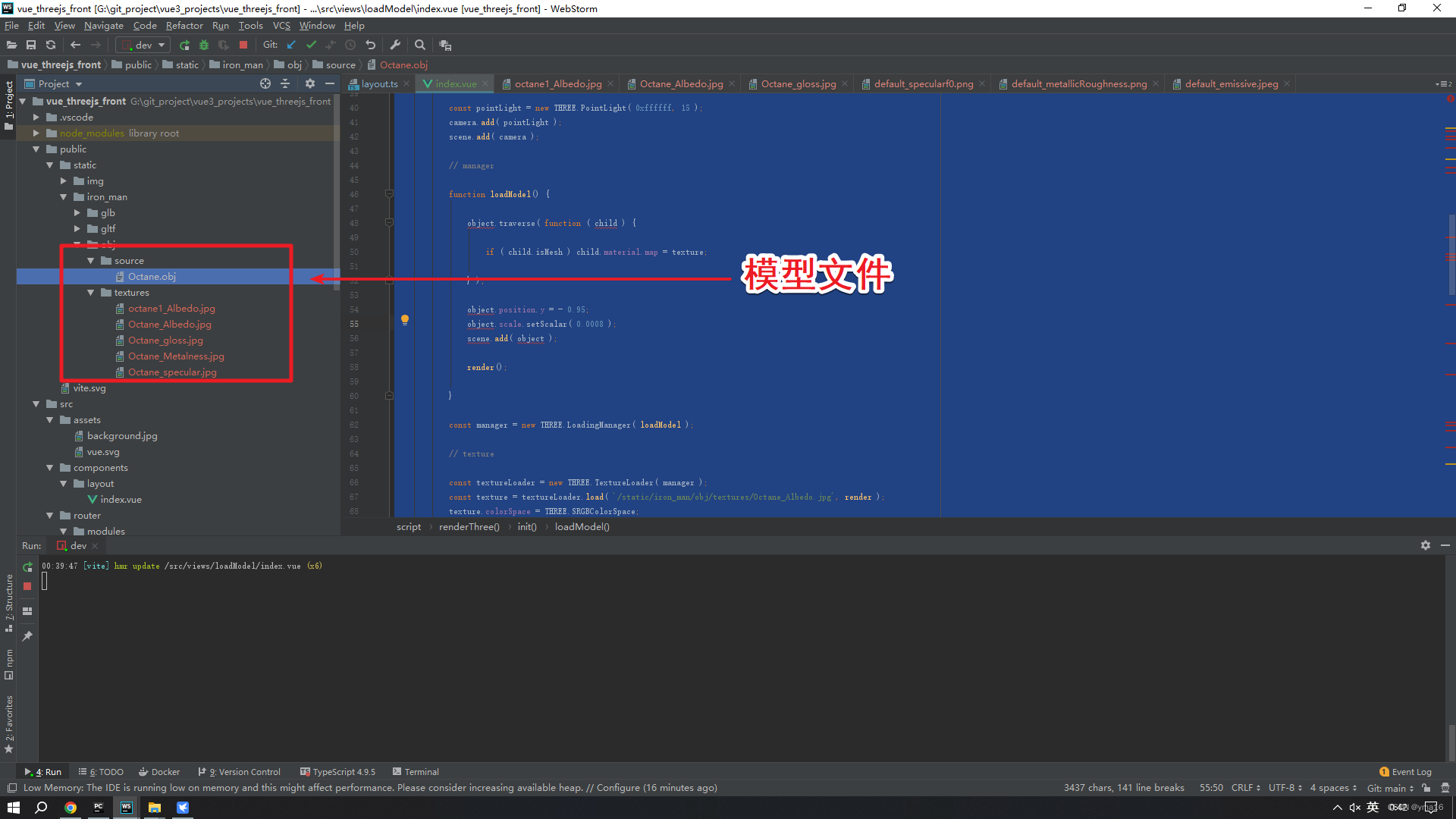
将模型放在public静态资源中

加载ob的代码块如下
<template>
<div class="container-three-box">
<div class="view-box" id="model-id">
</div>
</div>
</template>
<script setup lang="ts">
import * as THREE from 'three';
import { OBJLoader } from 'three/addons/loaders/OBJLoader.js';
import { OrbitControls } from 'three/addons/controls/OrbitControls.js';
import {reactive,onMounted} from 'vue'
const state:any=reactive({
title:'加载模型',
domId:'model-id'
})
const renderThree=()=>{
let camera, scene, renderer;
let object;
function init() {
camera = new THREE.PerspectiveCamera( 45, window.innerWidth / window.innerHeight, 0.1, 20 );
camera.position.z = 2.5;
// scene
scene = new THREE.Scene();
const ambientLight = new THREE.AmbientLight( 0xffffff );
scene.add( ambientLight );
const pointLight = new THREE.PointLight( 0xffffff, 15 );
camera.add( pointLight );
scene.add( camera );
// manager
function loadModel() {
object.traverse( function ( child ) {
if ( child.isMesh ) child.material.map = texture;
} );
object.position.y = - 0.95;
object.scale.setScalar( 0.0008 );
scene.add( object );
render();
}
const manager = new THREE.LoadingManager( loadModel );
// texture
const textureLoader = new THREE.TextureLoader( manager );
const texture = textureLoader.load( '/static/iron_man/obj/textures/Octane_Albedo.jpg', render );
texture.colorSpace = THREE.SRGBColorSpace;
// model
function onProgress( xhr ) {
if ( xhr.lengthComputable ) {
const percentComplete = xhr.loaded / xhr.total * 100;
console.log( 'model ' + percentComplete.toFixed( 2 ) + '% downloaded' );
}
}
function onError() {}
const loader = new OBJLoader( manager );
loader.load( '/static/iron_man/obj/source/Octane.obj', function ( obj ) {
object = obj;
}, onProgress, onError );
//
renderer = new THREE.WebGLRenderer( { antialias: true } );
renderer.setPixelRatio( window.devicePixelRatio );
renderer.setSize( window.innerWidth, window.innerHeight );
document.getElementById(state.domId).appendChild( renderer.domElement );
//
const controls = new OrbitControls( camera, renderer.domElement );
controls.minDistance = 2;
controls.maxDistance = 5;
controls.addEventListener( 'change', render );
//
window.addEventListener( 'resize', onWindowResize );
}
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize( window.innerWidth, window.innerHeight );
}
function render() {
renderer.render( scene, camera );
}
init()
}
onMounted(()=>{
renderThree()
})
</script>
<style lang="less">
.view-box{
width:600px;
height: 600px;
}
</style>

360度旋转模型

?总结
要在Three.js中加载模型有以下3点注意事项。
- 首先,确保已经包含了Three.js库文件。
- 创建一个空的HTML页面,并在页面中添加一个canvas元素,用于渲染Three.js场景,确认dom存在:
- 注意场景的光线配置和整体缩放
Three.js
Three.js是一个基于WebGL的JavaScript库,用于创建和显示3D图形。它提供了一些方法和工具,使得在网页上加载和展示模型变得更加简单和高效。
加载模型的原理如下:
-
创建一个场景(Scene):首先,需要创建一个场景对象,用于存放加载的模型。
-
创建一个渲染器(Renderer):接下来,需要创建一个渲染器对象,用于将场景中的模型渲染到屏幕上。渲染器可以通过调用
WebGLRenderer类来创建。 -
创建一个相机(Camera):在场景中显示模型需要使用一个相机对象。三.js提供了多种相机类型,如透视相机(PerspectiveCamera)和正交相机(OrthographicCamera)等。
-
加载模型文件:使用
Loader类中的方法,如GLTFLoader、FBXLoader等,加载模型文件。这些方法接收模型文件的路径作为参数,并返回一个模型对象。 -
将模型添加到场景中:将加载的模型对象添加到场景中,使用
add()方法将模型对象添加为场景的子对象。 -
设置光源(Lighting):为了能够正确显示模型的材质和纹理,需要设置光源。可以使用
AmbientLight、DirectionalLight等类来创建不同类型的光源。 -
渲染场景:最后,需要调用渲染器的
render()方法将场景中的模型渲染到屏幕上。
以上就是使用Three.js加载模型的基本原理。通过创建场景、渲染器和相机,加载模型文件,并将模型添加到场景中,然后设置光源,最后渲染场景。
?结束
本文分享到这结束,如有错误或者不足之处欢迎指出!

👍 点赞,是我创作的动力!
?? 收藏,是我努力的方向!
?? 评论,是我进步的财富!
💖 最后,感谢你的阅读!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 毫无基础的人如何入门 Python ?
- 反诈宣传进社区 安全防护零距离
- paddlehub 文本检测使用
- LeetCode Hot100 23.合并K个升序链表
- 公司电脑文件加密系统——防止内部核心文件数据 | 资料外泄,自动智能透明加密保护
- 解决:Java 8 date/time type `java.time.LocalDate` not supported by default
- docker拉取安装openGauss高斯数据库
- leetcode——背包问题汇总
- AI对决:文心一言 VS ChatGPT 全方面比拼
- Java 序列化机制详解