QT QWidget 爱心灯
发布时间:2023年12月18日
简介
就是使用QTableWidget生成一个LED点阵, 使用网上的Arduino点阵数组, 应用在此;
代码
LEDWidget.h
#ifndef LEDWIDGET_H
#define LEDWIDGET_H
#include <QWidget>
class LEDWidget : public QWidget
{
public:
LEDWidget(QWidget *parent = nullptr);
inline void controlLed(bool on=false)
{
if (on != m_on)
{
m_on = on;
update();
}
}
inline void toggleLed()
{
m_on = !m_on;
update();
}
protected:
void paintEvent(QPaintEvent *event) override;
bool m_on;
};
#endif // LEDWIDGET_H
LEDWidget.cpp
#include "ledwidget.h"
#include <QPainter>
#include <QColor>
#include <QPen>
LEDWidget::LEDWidget(QWidget *parent)
: QWidget(parent), m_on(false)
{
}
void LEDWidget::paintEvent(QPaintEvent *)
{
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing);
QPen pen;
pen.setColor(QColor(128, 128, 128)); // 设置线颜色为浅灰色
painter.setPen(pen);
// 设置LED灯的颜色和大小
// QColor ledColor(85, 239, 196); // 红色
int ledSize = std::max(20, width() >= height() ? height() - 10 : width() - 10);
QLinearGradient gradient(0, 0, width(), height());
if (m_on)
{
gradient.setColorAt(0, "#43e97b");
gradient.setColorAt(1, "#38f9d7");
}
else
{
gradient.setColorAt(0, "#e6e9f0");
gradient.setColorAt(1, "#eef1f5");
}
painter.setBrush(gradient);
// 计算LED灯的位置
int x = (width() - ledSize) / 2;
int y = (height() - ledSize) / 2;
// 绘制LED灯的主体
// painter.setBrush(ledColor);
painter.drawEllipse(x, y, ledSize, ledSize);
}
爱心点阵代码
int table[64] =
{
0, 0, 0, 0, 0, 0, 0, 0,
0, 1, 1, 0, 0, 1, 1, 0,
1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1,
1, 1, 1, 1, 1, 1, 1, 1,
0, 1, 1, 1, 1, 1, 1, 0,
0, 0, 1, 1, 1, 1, 0, 0,
0, 0, 0, 1, 1, 0, 0, 0,
};
ui->tableWidget->setRowCount(8);
ui->tableWidget->setColumnCount(8);
for (int r = 0; r < ui->tableWidget->rowCount(); ++r)
{
for (int l = 0; l < ui->tableWidget->columnCount(); ++l)
{
MarqueeLED *wgt = new MarqueeLED(ui->tableWidget->rowCount()*5 + l);
wgt->controlLed(table[ui->tableWidget->rowCount()*r + l]);
ui->tableWidget->setColumnWidth(l, 100);
ui->tableWidget->setRowHeight(l, 100);
ui->tableWidget->setCellWidget(r, l, wgt);
}
}
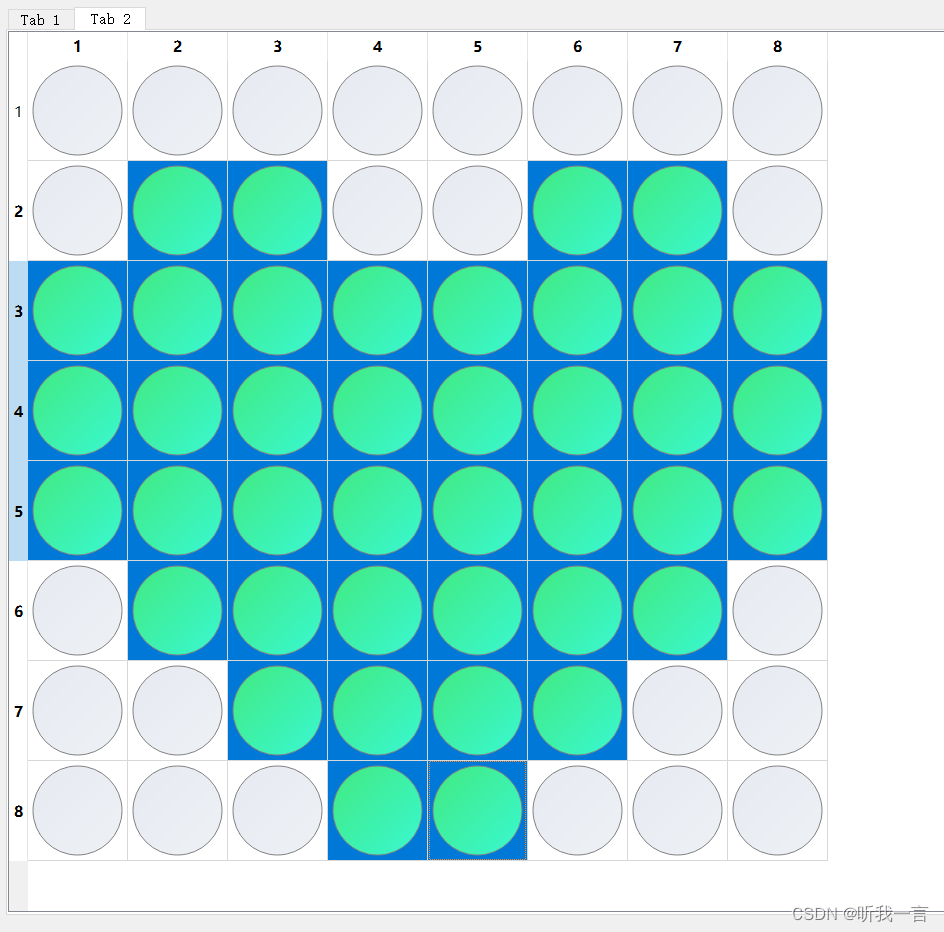
效果

参考
文章来源:https://blog.csdn.net/halo_hsuh/article/details/135052242
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- TypeScript基础(五)泛型
- 【Leetcode】83. 删除排序链表中的重复元素
- Matlab技巧[绘画逻辑分析仪产生的数据]
- basic_string_view的构造函数设计分析
- 1224. 交换瓶子(蓝桥杯/图论)
- 从一线城市离开半年后,我成半个自由职业者了?
- pytest--allure报告中增加用例详情
- 地图 - 实现有多条定位,显示多条定位,并且使用一个圆形遮罩层将多条定位进行覆盖
- yolov5单目测距+速度测量+目标跟踪(算法介绍和代码)
- 48 分布式id的生成策略