记一次http换成https的过程
记一次http换成https的过程
http默认端口是80,https默认端口是443,此文章主要记录一次网站配置https的过程。
1. 下载申请下载ssl证书
SSL证书是由证书颁发机构审核验证后颁发的,这种颁发机构也叫CA机构,是一个受信任的数字证书颁发机构,CA机构的全称为Certificate Authority证书认证中心。
SSL证书通过在客户端浏览器和web浏览器之间建立一条SSL安全通道(Secure socket layer(SSL),对传送的数据进行加密和隐藏;确保数据在传送中不被改变,保证数据的完整性,现已成为该领域中全球化的标准。
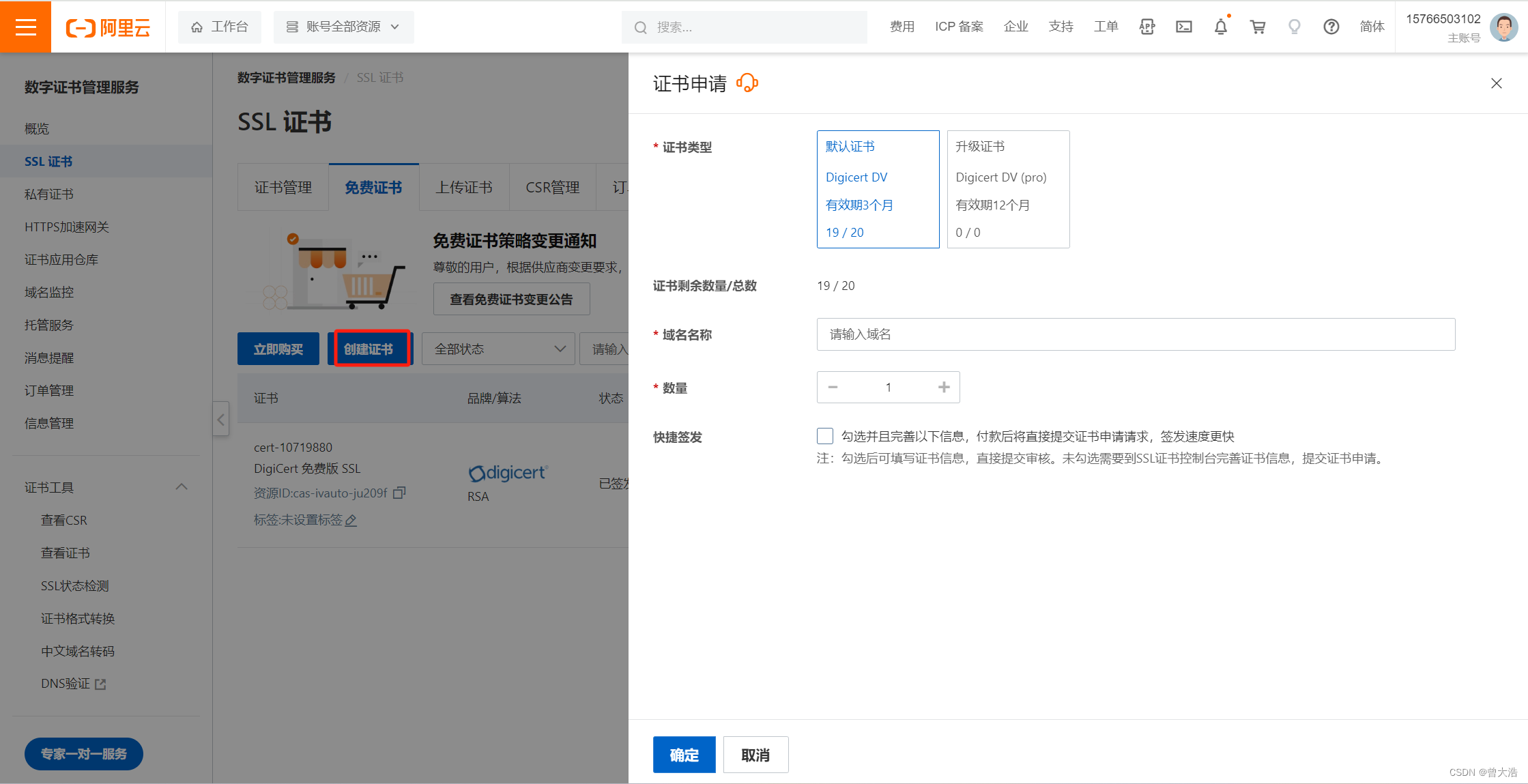
阿里云计算平台可以为域名申请购买SSL证书,对于个人自用型域名证书也提供免费申请渠道,但是证书有效期只有三个月。

购买完后选择创建证书

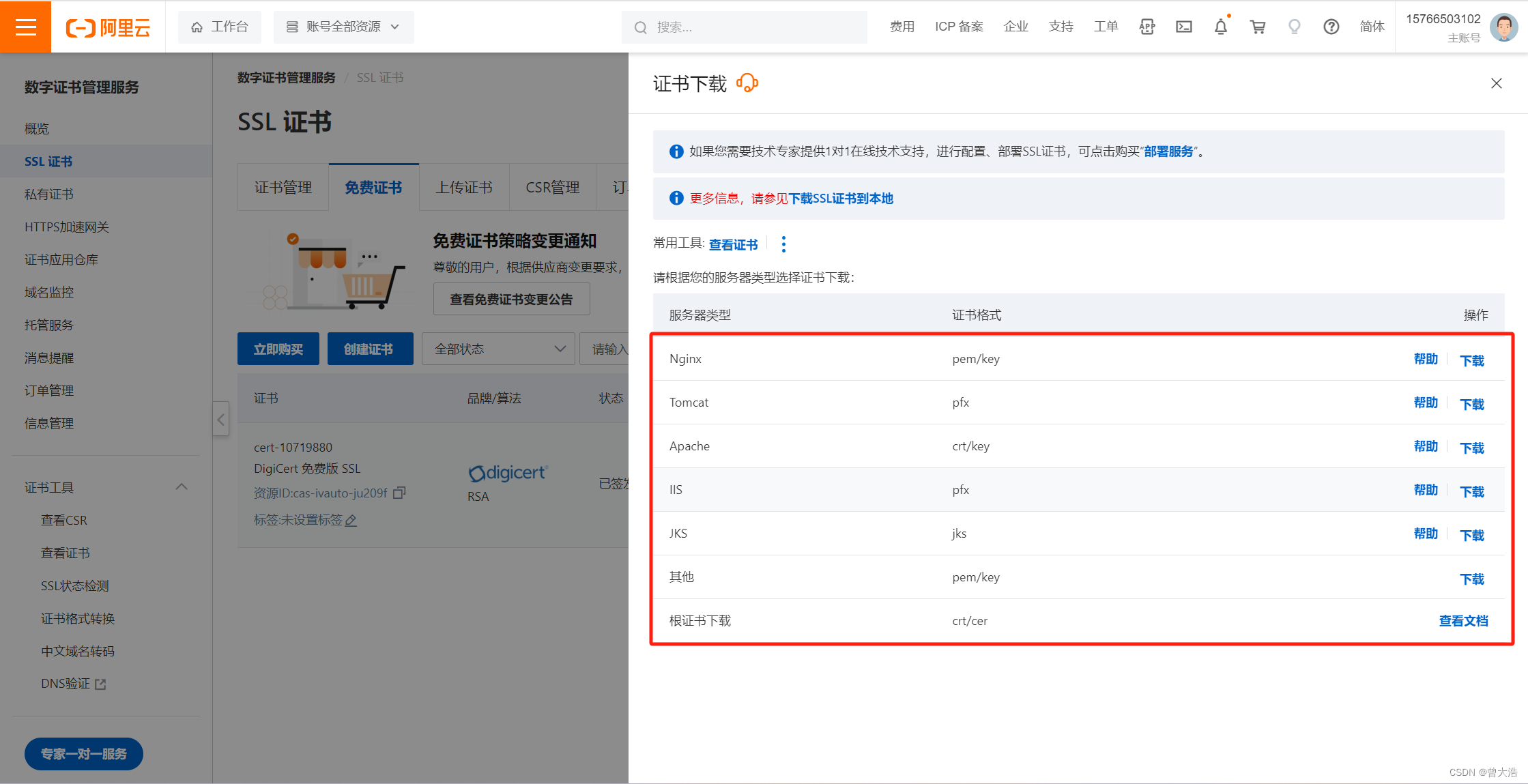
然后根据提示一步步操作即可,审核通过后ssl证书申请成功(过程略~),然后下载对用服务器证书,例如我主要配置nginx证书

2. 配置Nginx证书服务
将上面申请的证书下载到本地,解压,获得 .key 和 .pem 两个文件,然后上传到 nginx 所在服务器上

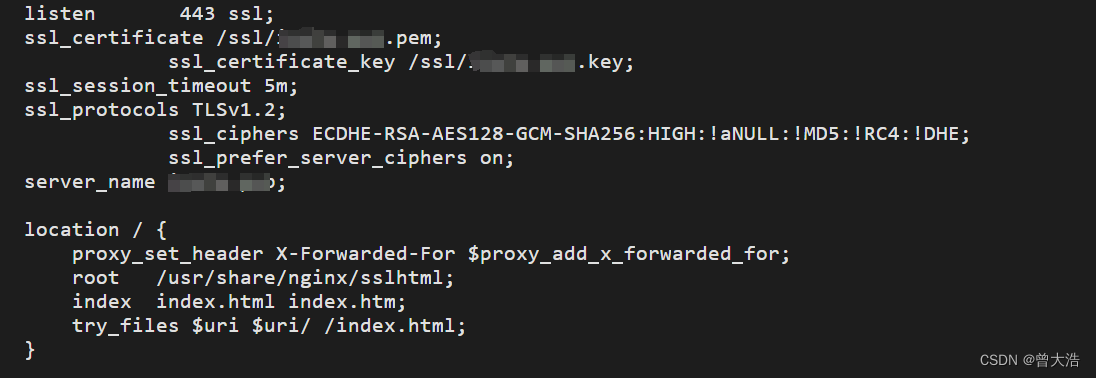
然后打开nginx配置文件,nginx.conf,配置443端口

server {
listen 443 ssl;
ssl_certificate /ssl/mycertxxxx.pem;
ssl_certificate_key /ssl/mycertxxxx.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1.2;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
server_name yourservername.com;
location / {
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
root /usr/share/nginx/sslhtml;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
}
然后重载nginx配置 进到nginx目录 ./nginx -s reload
至此,nginx配置https成功
3. 配置路由转发
本文章主要目的就是记录前后端分离项目中,前端vue+后端springboot,前端nginx配置https后,无法访问后端http服务。
当然正常做法肯定是后端服务也带上ssl证书,配置https,例如下载tomcat证书,然后按照tomcat配置证书步骤再走一遍。
但nginx作为一个优秀的反向代理轻量服务器,应该充分发挥其代理转发功能,所以除了在后端服务中配置https方案外,这里记录使用nginx,将https转发到http服务上。
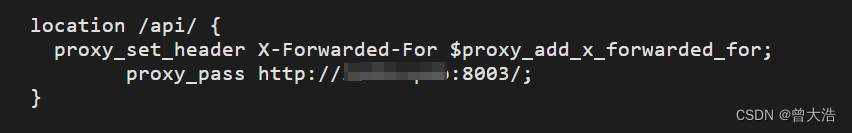
主要添加上以下配置即可

location /api/ {
## 设置转发源IP,告诉目标服务经过了路由转发,可以不配置,但是建议配置,对后端获取源IP友好
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
## 转发目的网址
proxy_pass http://yourservername:8003/;
}
然后重载nginx配置 进到nginx目录 ./nginx -s reload
这样就不用更改后端配置,实现前端https,后端http了。至此,全篇结束
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Java+springboot+vue智慧校园源码,数据云平台Web端+小程序教师端+小程序家长端
- 神经网络-搭建小实战和Sequential的使用
- 在使用go语言开发的时候,程序启动后如何获取程序pid
- 祝贺首届兽医专业学位研究生创新创业大赛圆满闭幕
- 美易官方:亚市早盘:通胀数据公布前,亚洲股市窄幅震荡
- 【论文解读】PV-RCNN: Point-Voxel Feature Set Abstraction for 3D Object Detection
- 玩转硬件之玩改朗逸中控设备
- 初识微服务
- 关于一个外贸客户的纠结与挣扎
- 计算机体系结构----TLB+Cache