python--pyQt5 对话框使用(QInputDialog) PySide6
发布时间:2024年01月23日
参考: https://www.cnblogs.com/XJT2018/p/10208710.html
https://blog.csdn.net/panrenlong/article/details/79948261
含参数详解: https://blog.csdn.net/zhulove86/article/details/52515460
一、简介
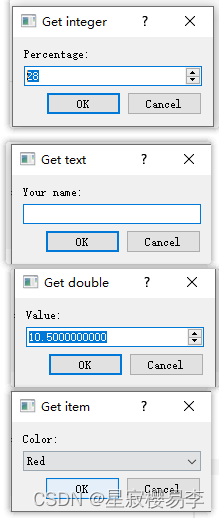
QInputDialog类提供了一个简单的便捷对话框,可以从用户那里获取用户录入的单个值,它提供了4种数据类型的输入;每个输入都包含一个提示标签,一个输入控件;还包括一个确定输入(Ok)按钮和一个取消输入(Cancel)按钮。
字符串型(方法=QInputDialog.getText)---- QLineEdit
Int类型数据(方法=QInputDialog.getInt)---- QSpinBox
double类型数据(方法=QInputDialog.getDouble)----
下拉列表框的条目(方法=QInputDialog.getItem)---- QComboBox
二、部分代码
2.1 字符串
def getText(self):
text, okPressed = QInputDialog.getText(self, "Get text","Your name:", QLineEdit.Normal, "")
if okPressed and text != '':
print(text)
2.2 int
def getInteger(self):
i, okPressed = QInputDialog.getInt(self, "Get integer","Percentage:", 28, 0, 100, 1)
if okPressed:
print(i)
2.3 double
def getDouble(self):
d, okPressed = QInputDialog.getDouble(self, "Get double","Value:", 10.05, 0, 100, 10)
if okPressed:
print(d)
2.4 条目
def getDouble(self):
d, okPressed = QInputDialog.getDouble(self, "Get double","Value:", 10.05, 0, 100, 10)
if okPressed:
print(d)
三、例子
例 1
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QInputDialog, QLineEdit
from PyQt5.QtGui import QIcon
class App(QWidget):
def __init__(self):
super().__init__()
self.title = 'PyQt5 input dialogs - pythonspot.com'
self.left = 10
self.top = 10
self.width = 640
self.height = 480
self.initUI()
def initUI(self):
self.setWindowTitle(self.title)
self.setGeometry(self.left, self.top, self.width, self.height)
self.getInteger()
self.getText()
self.getDouble()
self.getChoice()
self.show()
def getInteger(self):
i, okPressed = QInputDialog.getInt(self, "Get integer", "Percentage:", 28, 0, 100, 1)
if okPressed:
print(i)
def getDouble(self):
d, okPressed = QInputDialog.getDouble(self, "Get double", "Value:", 10.50, 0, 100, 10)
if okPressed:
print(d)
def getChoice(self):
items = ("Red", "Blue", "Green")
item, okPressed = QInputDialog.getItem(self, "Get item", "Color:", items, 0, False)
if okPressed and item:
print(item)
def getText(self):
text, okPressed = QInputDialog.getText(self, "Get text", "Your name:", QLineEdit.Normal, "")
if okPressed and text != '':
print(text)
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = App()
sys.exit(app.exec_())

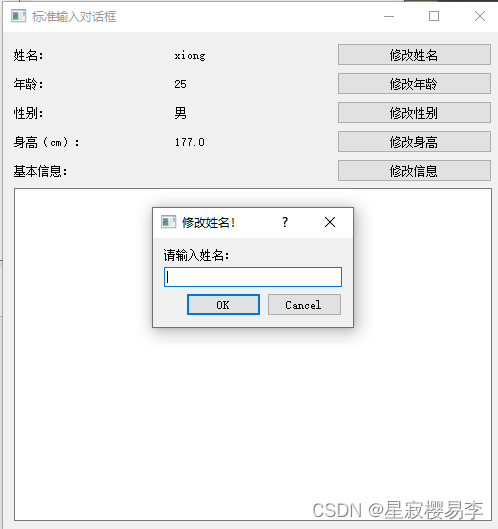
例 2
from PyQt5.QtWidgets import (QApplication, QWidget, QPushButton, QLabel, QInputDialog, QTextBrowser, QGridLayout)
import sys
from PyQt5.QtGui import QIcon
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.setGeometry(500, 500, 500, 500)
self.setWindowTitle("标准输入对话框")
self.setWindowIcon(QIcon("11.ico"))
gridLayout = QGridLayout()
self.lb11 = QLabel("姓名:")
self.lb12 = QLabel("xiong")
self.btn1 = QPushButton("修改姓名")
gridLayout.addWidget(self.lb11, 0, 0, 1, 1)
gridLayout.addWidget(self.lb12, 0, 1, 1, 1)
gridLayout.addWidget(self.btn1, 0, 2, 1, 1)
self.lb21 = QLabel("年龄:")
self.lb22 = QLabel("25")
self.btn2 = QPushButton("修改年龄")
gridLayout.addWidget(self.lb21, 1, 0, 1, 1)
gridLayout.addWidget(self.lb22, 1, 1, 1, 1)
gridLayout.addWidget(self.btn2, 1, 2, 1, 1)
self.lb31 = QLabel("性别:")
self.lb32 = QLabel("男")
self.btn3 = QPushButton("修改性别")
gridLayout.addWidget(self.lb31, 2, 0, 1, 1)
gridLayout.addWidget(self.lb32, 2, 1, 1, 1)
gridLayout.addWidget(self.btn3, 2, 2, 1, 1)
self.lb41 = QLabel("身高(cm):")
self.lb42 = QLabel("177.0")
self.btn4 = QPushButton("修改身高")
gridLayout.addWidget(self.lb41, 3, 0, 1, 1)
gridLayout.addWidget(self.lb42, 3, 1, 1, 1)
gridLayout.addWidget(self.btn4, 3, 2, 1, 1)
self.lb51 = QLabel("基本信息:")
self.textBrowser = QTextBrowser()
self.btn5 = QPushButton("修改信息")
gridLayout.addWidget(self.lb51, 4, 0, 1, 1)
gridLayout.addWidget(self.textBrowser, 5, 0, 1, 3)
gridLayout.addWidget(self.btn5, 4, 2, 1, 1)
self.setLayout(gridLayout)
self.btn1.clicked.connect(self.showDialog)
self.btn2.clicked.connect(self.showDialog)
self.btn3.clicked.connect(self.showDialog)
self.btn4.clicked.connect(self.showDialog)
self.btn5.clicked.connect(self.showDialog)
def showDialog(self):
sender = self.sender()
if sender == self.btn1:
text, ok = QInputDialog.getText(self, "修改姓名!", "请输入姓名:")
if ok:
self.lb12.setText(text)
elif sender == self.btn2:
text, ok = QInputDialog.getInt(self, "修改年龄!", "请输入年龄:", min=1)
if ok:
self.lb22.setText(str(text))
elif sender == self.btn3:
text, ok = QInputDialog.getItem(self, "修改性别!", "请输入性别:", ["男", "女", "人妖"])
if ok:
self.lb32.setText(text)
elif sender == self.btn4:
text, ok = QInputDialog.getDouble(self, "修改身高!", "请输入身高:", min=10.0)
if ok:
self.lb42.setText(str(text))
elif sender == self.btn5:
text, ok = QInputDialog.getMultiLineText(self, "修改信息!", "请输入基本信息:")
if ok:
self.textBrowser.setText(text)
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
ex.show()
sys.exit(app.exec_())

文章来源:https://blog.csdn.net/weixin_45939263/article/details/135773266
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- mysql知识学习
- 13 | 使用代理ip爬取安居客房源信息
- WPF入门到跪下 第十一章 Prism(一)数据处理
- [易语言]使用易语言部署yolov5-onnx模型
- LLM(八)| Gemini语言能力深度观察
- 苹果应用上架是否需要软件著作权?
- <软考高项备考>《论文专题 - 66 质量管理(5) 》
- 常见服务/协议默认端口号、HTTP状态码
- 【WinForm.NET开发】使用键盘事件
- 关于VMDK、VHDX和VHD的知识,看这篇文章就差不多了