若依vue如何展示一个HTML页面(或者展示Markdown文档)
发布时间:2023年12月23日
一. 前言
? 本文是展示Markdown的方法,不能直接前端编辑Markdown文档.
二. 准备部分
用Typora编辑器打开需要导出html页面,我这里使用Typora来导出
1. 先将md文件导出成html
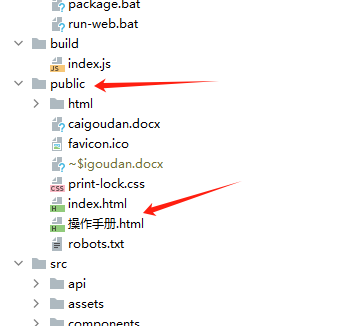
2. 将导出好的文件放在若依vue的pubilc下(文件可以是中文)

三. 代码部分
1.使用v-html来展示HTML文件:
<template>
<div class="app-container home">
<p v-html="htmlContent"></p>
</div>
</template>
2. 使用XMLHttpRequest读取HTML文件
<script>
export default {
name: "Index",
data() {
return {
htmlContent: ''
};
},
mounted() {
// 在组件挂载时将HTML内容加载到htmlContent中
this.loadHtmlFile();
},
methods: {
loadHtmlFile() {
this.htmlContent = "";
let xhr = new XMLHttpRequest()
// 线上链接地址
// xhr.open("GET", val.url, false);
// public文件夹下的绝对路径
xhr.open("GET", "操作手册.html", false);
xhr.overrideMimeType("text/html;charset=utf-8")
xhr.send(null)
this.htmlContent = xhr.responseText;
}
},
};
</script>
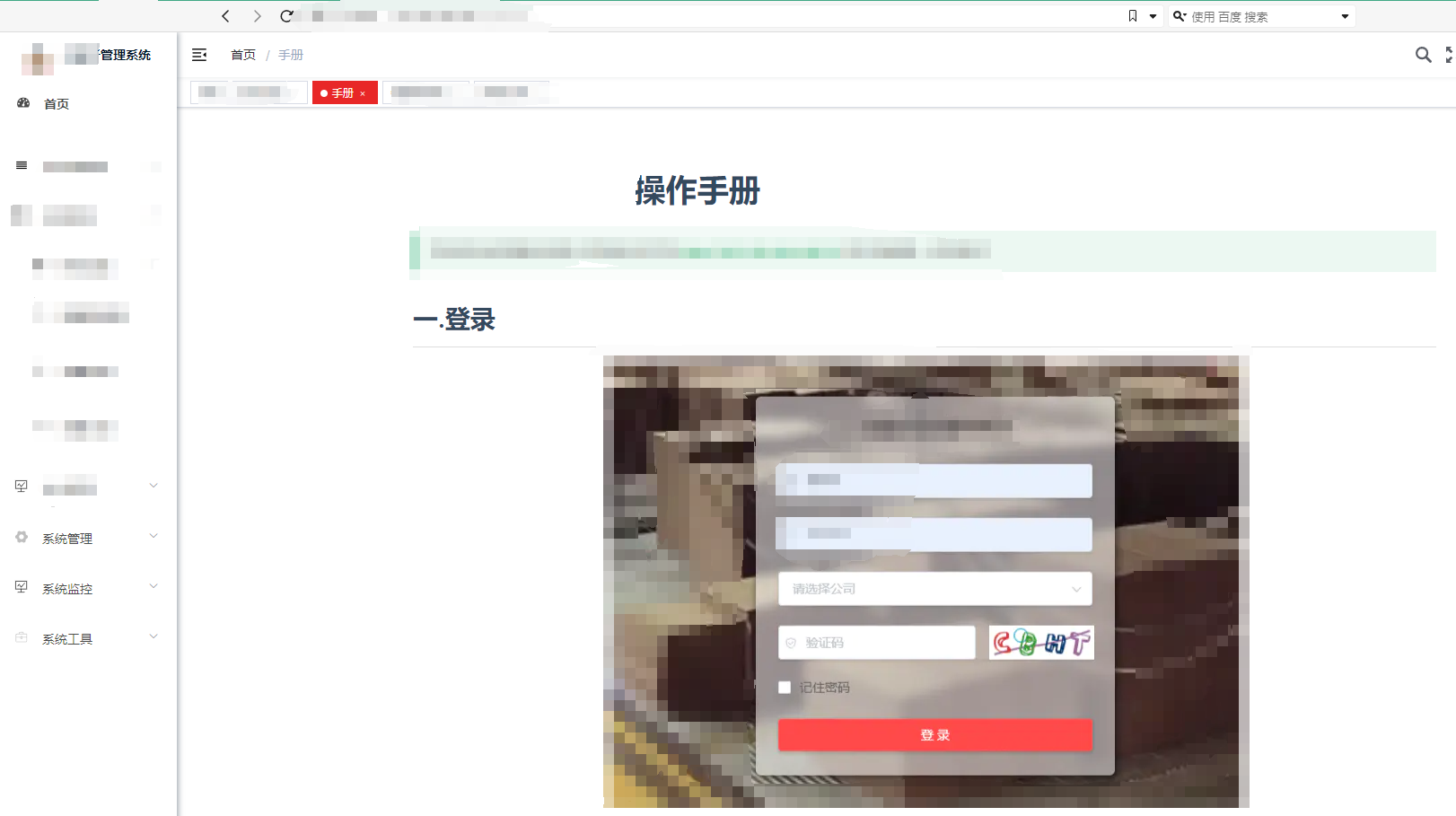
四. 完成后的样子

这里要注意一下,图片是不可以使用本地文件的,必须使用图床,不然图片都会不显示:
例如:
文章来源:https://blog.csdn.net/a864034462/article/details/135169666
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- (06)金属布线——为半导体注入生命的连接
- 机器学习笔记(四)初识卷积神经网络
- 从生活入手学编程(1):Edge浏览器设置自动刷新专业教程
- MSF (Metasploit)基础
- (2023|NIPS,MUSE,掩蔽适配器,基于反馈的迭代训练)StyleDrop:任意风格的文本到图像生成
- 软件测试之压力测试(超详细整理)
- 大模型日报-20240119
- linux IO调度算法
- Vue在生命周期里面使用nextTick的代码以及总结
- 三大爆款婴儿洗衣机深度测评,希亦、小吉、鲸立哪款最值得入手?