【JavaWeb学习笔记】8 - HTTP
一、常用文档
请求头?响应头
中间件获取的网页协议和返回的内容 这些称为HTTP协议?请求和响应
 常见的请求头?响应头
常见的请求头?响应头

状态码
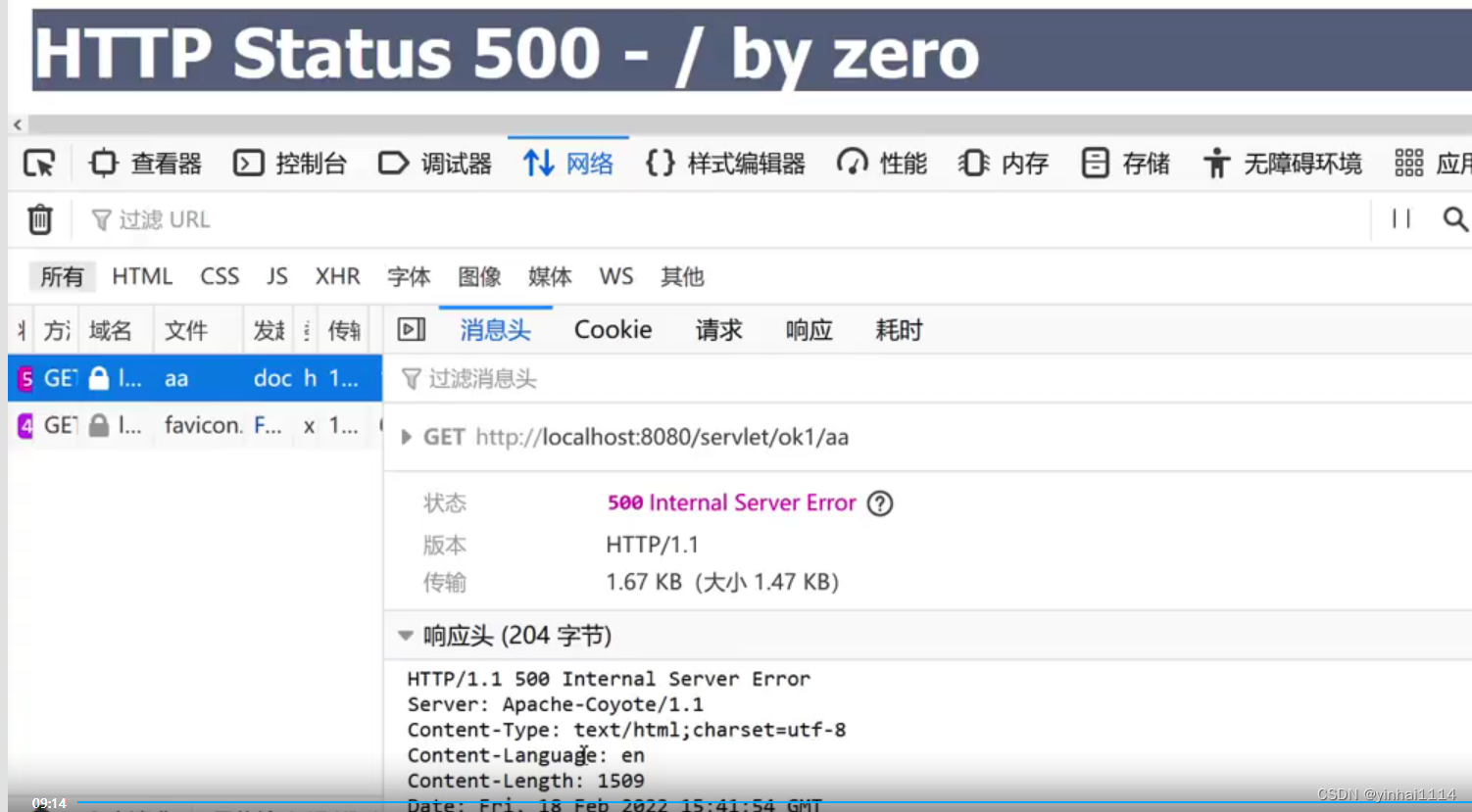
HTTP状态码
当浏览者访问一个网页时,浏览者的浏览器会向网页所在服务器发出请求。当浏览器接收并显示网页前,此网页所在的服务器会返回一个包含HTTP状态码的信息头(server header)用以响应浏览器的请求。
HTTP状态码的英文为HTTP Status Code。
下面是常见的HTTP状态码:
200 - 请求成功
301 - 资源(网页等)被永久转移到其它URL
404 - 请求的资源(网页等)不存在
500 - 内部服务器错误
HTTP状态码分类
HTTP状态码由三个十进制数字组成,第一个十进制数字定义了状态码的类型,后两个数字没有分类的作用。HTTP状态码共分为5种类型:
HTTP状态码分类
分类
分类描述
1**
信息,服务器收到请求,需要请求者继续执行操作
2**
成功,操作被成功接收并处理
3**
重定向,需要进一步的操作以完成请求
4**
客户端错误,请求包含语法错误或无法完成请求
5**
服务器错误,服务器在处理请求的过程中发生了错误
HTTP状态码列表:
HTTP状态码列表
状态码
状态码英文名称
中文描述
Continue
继续。客户端应继续其请求
Switching Protocols
切换协议。服务器根据客户端的请求切换协议。只能切换到更高级的协议,例如,切换到HTTP的新版本协议
?
OK
请求成功。一般用于GET与POST请求
Created
已创建。成功请求并创建了新的资源
Accepted
已接受。已经接受请求,但未处理完成
Non-Authoritative Information
非授权信息。请求成功。但返回的meta信息不在原始的服务器,而是一个副本
No Content
无内容。服务器成功处理,但未返回内容。在未更新网页的情况下,可确保浏览器继续显示当前文档
Reset Content
重置内容。服务器处理成功,用户终端(例如:浏览器)应重置文档视图。可通过此返回码清除浏览器的表单域
Partial Content
部分内容。服务器成功处理了部分GET请求
?
Multiple Choices
多种选择。请求的资源可包括多个位置,相应可返回一个资源特征与地址的列表用于用户终端(例如:浏览器)选择
Moved Permanently
永久移动。请求的资源已被永久的移动到新URI,返回信息会包括新的URI,浏览器会自动定向到新URI。今后任何新的请求都应使用新的URI代替
Found
临时移动。与301类似。但资源只是临时被移动。客户端应继续使用原有URI
See Other
查看其它地址。与301类似。使用GET和POST请求查看
Not Modified
未修改。所请求的资源未修改,服务器返回此状态码时,不会返回任何资源。客户端通常会缓存访问过的资源,通过提供一个头信息指出客户端希望只返回在指定日期之后修改的资源
Use Proxy
使用代理。所请求的资源必须通过代理访问
Unused
已经被废弃的HTTP状态码
Temporary Redirect
临时重定向。与302类似。使用GET请求重定向
?
Bad Request
客户端请求的语法错误,服务器无法理解
Unauthorized
请求要求用户的身份认证
Payment Required
保留,将来使用
Forbidden
服务器理解请求客户端的请求,但是拒绝执行此请求
Not Found
服务器无法根据客户端的请求找到资源(网页)。通过此代码,网站设计人员可设置"您所请求的资源无法找到"的个性页面
Method Not Allowed
客户端请求中的方法被禁止
Not Acceptable
服务器无法根据客户端请求的内容特性完成请求
Proxy Authentication Required
请求要求代理的身份认证,与401类似,但请求者应当使用代理进行授权
Request Time-out
服务器等待客户端发送的请求时间过长,超时
Conflict
服务器完成客户端的PUT请求是可能返回此代码,服务器处理请求时发生了冲突
Gone
客户端请求的资源已经不存在。410不同于404,如果资源以前有现在被永久删除了可使用410代码,网站设计人员可通过301代码指定资源的新位置
Length Required
服务器无法处理客户端发送的不带Content-Length的请求信息
Precondition Failed
客户端请求信息的先决条件错误
Request Entity Too Large
由于请求的实体过大,服务器无法处理,因此拒绝请求。为防止客户端的连续请求,服务器可能会关闭连接。如果只是服务器暂时无法处理,则会包含一个Retry-After的响应信息
Request-URI Too Large
请求的URI过长(URI通常为网址),服务器无法处理
Unsupported Media Type
服务器无法处理请求附带的媒体格式
Requested range not satisfiable
客户端请求的范围无效
Expectation Failed
服务器无法满足Expect的请求头信息
?
Internal Server Error
服务器内部错误,无法完成请求
Not Implemented
服务器不支持请求的功能,无法完成请求
Bad Gateway
充当网关或代理的服务器,从远端服务器接收到了一个无效的请求
Service Unavailable
由于超载或系统维护,服务器暂时的无法处理客户端的请求。延时的长度可包含在服务器的Retry-After头信息中
Gateway Time-out
充当网关或代理的服务器,未及时从远端服务器获取请求
HTTP Version not supported
服务器不支持请求的HTTP协议的版本,无法完成处理

二、HTTP入门
1.什么是HTTP协议
1.超文本传输协议(HTTP,HyperText Transfer Protqcol)是互联网上应用广泛的一种网络协议。 是工作在tcp/ip协议基础上的,所有的WWW文件都遵守这个标准。
?2. http1.0短连接http1.1长连接
3. http是TCP/IP协议的一一个应用层协议,htp也是我们web开发的基础。
火狐抓包 F12?网络

谷歌抓包 F12?network

2.页面请求入门
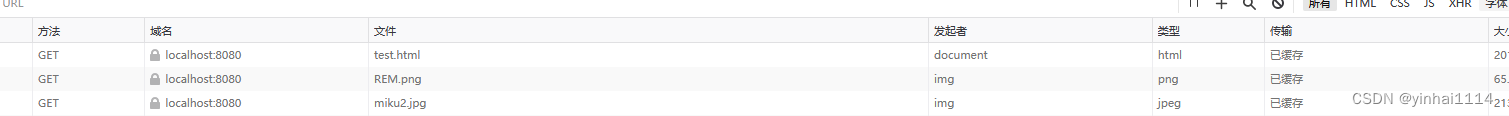
一共请求几次?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1> 图片 </h1>
<img src="img/REM.png">
<img src="img/miku2.jpg">
</body>
</html>




资源越多?请求越多
3.HTTP请求包分析(GET)
servlet
package com.yinhai.servlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
/**
* @author 银海
* @version 1.0
* LoginServlet
*/
public class LoginServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws javax.servlet.ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
PrintWriter writer = response.getWriter();
writer.print("<h1>POST登录成功~~</h1>");
writer.flush();
writer.close();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws javax.servlet.ServletException, IOException {
//服务端输出
System.out.println("LoginServlet doGet() 被调用");
//输出一句话, 返回给浏览器
//1. 通response 获取流 PrintWriter, 可以给浏览器回复数据(Tomcat底层封装)
//2. 为了让浏览器显示中文,需要告诉浏览器,我们的编码是utf-8
//(1) 给会送数据设置编码 (2) text/html这个是MIME即告诉浏览器返回的数据
//是 text类型下的html格式数据【MIME类型 大类型/小类型】(3)charset=utf-8数据编码
//小细节: 设置编码格式要在 response.getWriter()!!
response.setContentType("text/html;charset=utf-8");
PrintWriter writer = response.getWriter();
writer.print("<h1>GET()登录成功~~</h1>");
//为了确保数据返回,可以把 flush()和close()
//flush() 方法表示将缓存的数据进行刷新
writer.flush();
//close() 表示关闭流,及时释放资源, 有些语言是 close() 有 flush()
writer.close();
}
}
配置XML
<servlet>
<servlet-name>LoginServlet</servlet-name>
<servlet-class>com.yinhai.servlet.LoginServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>LoginServlet</servlet-name>
<url-pattern>/login</url-pattern>
</servlet-mapping>?html登录
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--通过get请求获取my.css-->
<link rel="stylesheet" href="css/my.css">
<!--通过get请求获取my.js-->
<script type="text/javascript" src="js/my.js"></script>
<title>用户登录~</title>
</head>
<body>
<h1>用户登录</h1>
<!-- 给我们的LoginServlet发出Get请求提交表单, method=post表示发出post请求 -->
<form action="http://localhost:8080/http/login" method="get">
u: <input type="text" name="username"/><br/>
p: <input type="password" name="pwd"/><br/>
<input type="submit" value="用户登录"> <input type="reset" value="清空">
</form>
<h1>GET请求演示</h1>
<a href="http://www.baidu.com">goto百度</a><br/>
<!-- 是get请求 -->
<img src="imgs/1.png" width="400px"/>
</body>
</html>
GET /http/login?username=tom&pwd=123?HTTP/1.1
Host: localhost:8080
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:120.0) Gecko/20100101 Firefox/120.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,*/*;q=0.8
Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
Accept-Encoding: gzip, deflate, br
Connection: keep-alive
Referer: http://localhost:8080/http/login.html
Cookie: JSESSIONID=982D1E72F8DE6917BEEC8D329B929B6F; Idea-b98d27c7=9e6cf02b-2f2a-49f6-bd74-84801e7b197b
Upgrade-Insecure-Requests: 1
Sec-Fetch-Dest: document
Sec-Fetch-Mode: navigate
Sec-Fetch-Site: same-origin
Sec-Fetch-User: ?1

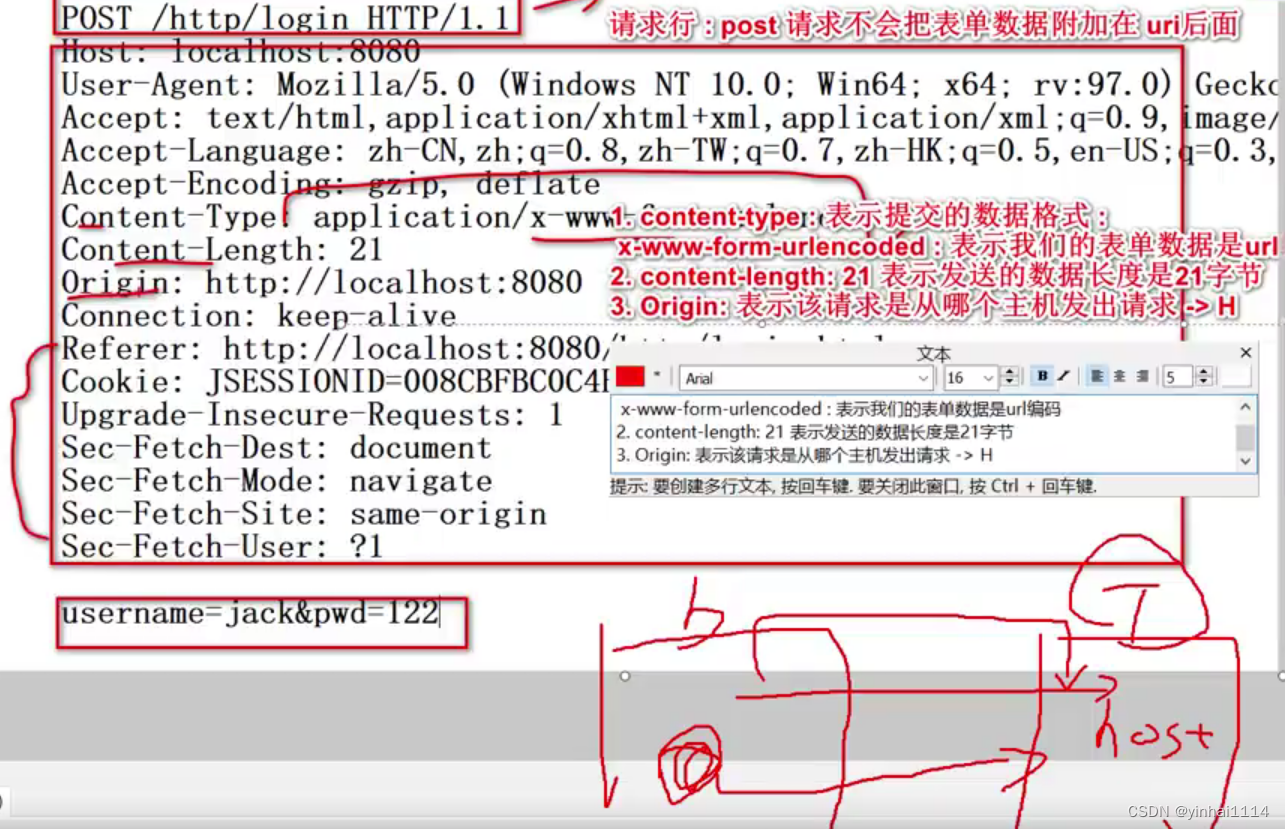
4.HTTP请求包分析(POST)?
POST /http/login HTTP/1.1
Host: localhost:8080
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:120.0) Gecko/20100101 Firefox/120.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,*/*;q=0.8
Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
Accept-Encoding: gzip, deflate, br
Content-Type: application/x-www-form-urlencoded
Content-Length: 20
Origin: http://localhost:8080
Connection: keep-alive
Referer: http://localhost:8080/http/login.html
Cookie: JSESSIONID=41DE1EE56177066D571DF46BFB21241B; Idea-b98d27c7=9e6cf02b-2f2a-49f6-bd74-84801e7b197b
Upgrade-Insecure-Requests: 1
Sec-Fetch-Dest: document
Sec-Fetch-Mode: navigate
Sec-Fetch-Site: same-origin
Sec-Fetch-User: ?1username=TOM&pwd=123 //浏览器人为的分开了?藏到请求体里面了
username=%E4%BD%A0%E5%A5%BD&pwd=132 //url编码
username=%E4%BD%A0+%E5%A5%BD+111&pwd=112 //包括空格
 ?
?



5.GET请求和POST请求分别有哪些
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--通过get请求获取my.css-->
<link rel="stylesheet" href="css/my.css">
<!--通过get请求获取my.js-->
<script type="text/javascript" src="js/my.js"></script>
<title>用户登录~</title>
</head>
<body>
<h1>用户登录</h1>
<!-- 给我们的LoginServlet发出Get请求提交表单, method=post表示发出post请求 -->
<form action="http://localhost:8080/http/login" method="post">
u: <input type="text" name="username"/><br/>
p: <input type="password" name="pwd"/><br/>
<input type="submit" value="用户登录"> <input type="reset" value="清空">
</form>
<h1>GET请求演示</h1>
<a href="http://www.baidu.com">goto百度</a><br/>
<!-- 是get请求 -->
<img src="imgs/1.png" width="400px"/>
</body>
</html>
GET请求
1.form标签method=get [指定]
2.a标签
3.link标签引入css [以get方式来获取资源]
4.Script标签引入js文件[以get方式来获取资源]
5.img标签引入图片[以get请求来获取图片]
6.iframe引入html页面[不演示]
7.在浏览器地址栏中输入地址后敲回车
POST请求
1. form标签method= post
GET和POST使用
在大部分情况下,我们不需要考虑这个问题,因为业务本身就会自动区别,比如你要显示图片,引入css/js这个天然的就是get请求,比如你登录,发帖,上传文件, 你就 会使用post(感情的自然流露)
传输的数据大小区别
1) get传送的数据量较小。不能大于2KB(不同浏览器不一样)。
2) post传送的数据量较大。默认不受限制。
什么情况下使用post请求
1) post请求是会在浏览器上隐藏參数部分的,在安全要求的部分都会使用到POST请求。如用户登录。数据增删改等等。都会把參数隐藏起来,这样就不会通过你的请求暴露你的參数格式。
比方: del?id=2, 别人就能够用del?id=3来删除你其它数据。
2)在向server传递数据较大的时候。使用POST, get是有限制的,比如发帖,上传文件什么情况下使用get方式呢
什么情况下使用get方式呢
1)在前台页面展示,比如分页内容等,可以保留传递参数,可用来非常好的分享和传播,POST中链接地址是不变化的。
建议
1) get方式的安全性较Post方式要差些。包括机密信息的话,建议用Post数据提交方式
2)在做数据查询时。建议用Get方式;而在做数据加入、改动或删除时,建议用Post方式
6.HTTP响应包分析
HTTP响应包括3个部分
HTTP/1.1 200 OK ????????//响应行
Server: Apache-Coyote/1.1? ? ? ? ?//响应头
Accept-Ranges: bytes
ETag: W/"845-1702274735340"
Last-Modified: Mon, 11 Dec 2023 06:05:35 GMT
Content-Type: text/html
Content-Length: 845
Date: Mon, 11 Dec 2023 06:06:03 GMT????????
<!DOCTYPE html>? ? ? ? ?//响应体
<html lang="en">
<head>
? ? ...
</head>
<body>
...
</body>
</html>

1.响应行
2.响应头
3.响应体
HTTP响应包分析图

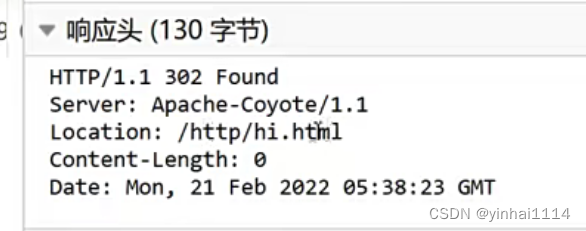
7.两个状态码302 304
1.举例说明302状态码的使用
1)浏览器请求T1Servelt
2) T1Servlet返回302的状态码,并且指定浏览器重定向到hi.html
3)浏览器发出第二次请求hi.html .

public class T1Servlet extends HttpServlet {
//这里我们把 doGet和doPost合并处理
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//如果有一个请求来
//重定向到hi.html
//(1) 返回302状态码 (2) 响应头Location:/hi.html
//response.sendRedirect("/http/hi.html");
response.sendRedirect("http://www.baidu.com");
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request,response);
}
}

2.304状态码的使用
当我们请求资源的时,服务器会返回该资源的最近修改时间
Last-Modified: Mon, 21 Feb 2022 04:51:31 GMT
如果浏览器禁用缓存,这个Last-Modified:信息就没有使用,浏览器就每次要求返回该资源
1.如果浏览器没有禁用缓存,
浏览器在请求时,就会If Modified- Since: Mon, 21 Feb 2022 04:51:31 GMT, 含义
(1)告诉服务 器我有该资源(2)该资源的最近修改时间是Mon,21 Feb 2022 04:51:31 GM
2.这时服务器就会比较时间,如果服务器的资源更新, 就会返回该资源,如果发现没有修改,就返回
304状态码(但是不会返回该资源)

8.MIME类型
1. MIME是HTTP协议中数据类型。MIME 的英文全称是"Multipurpose Internet Mail Extensions"多功能Internet邮件扩充服务。MIME类型的格式是"大类型/小类型",并与某-种文件的扩展名相对应
2.在响应包的Content-Type就有指定,如图

9.http作业

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 虚拟地址空间
- DSL查询文档--查询结果处理
- QML:命运齿轮开始转动!
- 游戏用代理IP怎么检查是否有效?哪些因素会影响代理IP的质量?
- 好用的的抓包工具,Wireshark、whistle
- JavaScript高级程序设计读书记录(十):类的定义,构造函数,实例,原型和成员,类继承的使用
- 如何让自己有安全感,顺利约会(很实用)
- C# Queryable类
- 大家注意没phpyun v7.0vip版升级到后微信公众号的微信通知消息模板要和你彻底拜拜了老用户怎名修改
- C#winform上位机开发学习笔记10-串口助手的绘制显示窗体与坐标功能添加