Qt中使用OpenGL的三种方式
发布时间:2024年01月17日
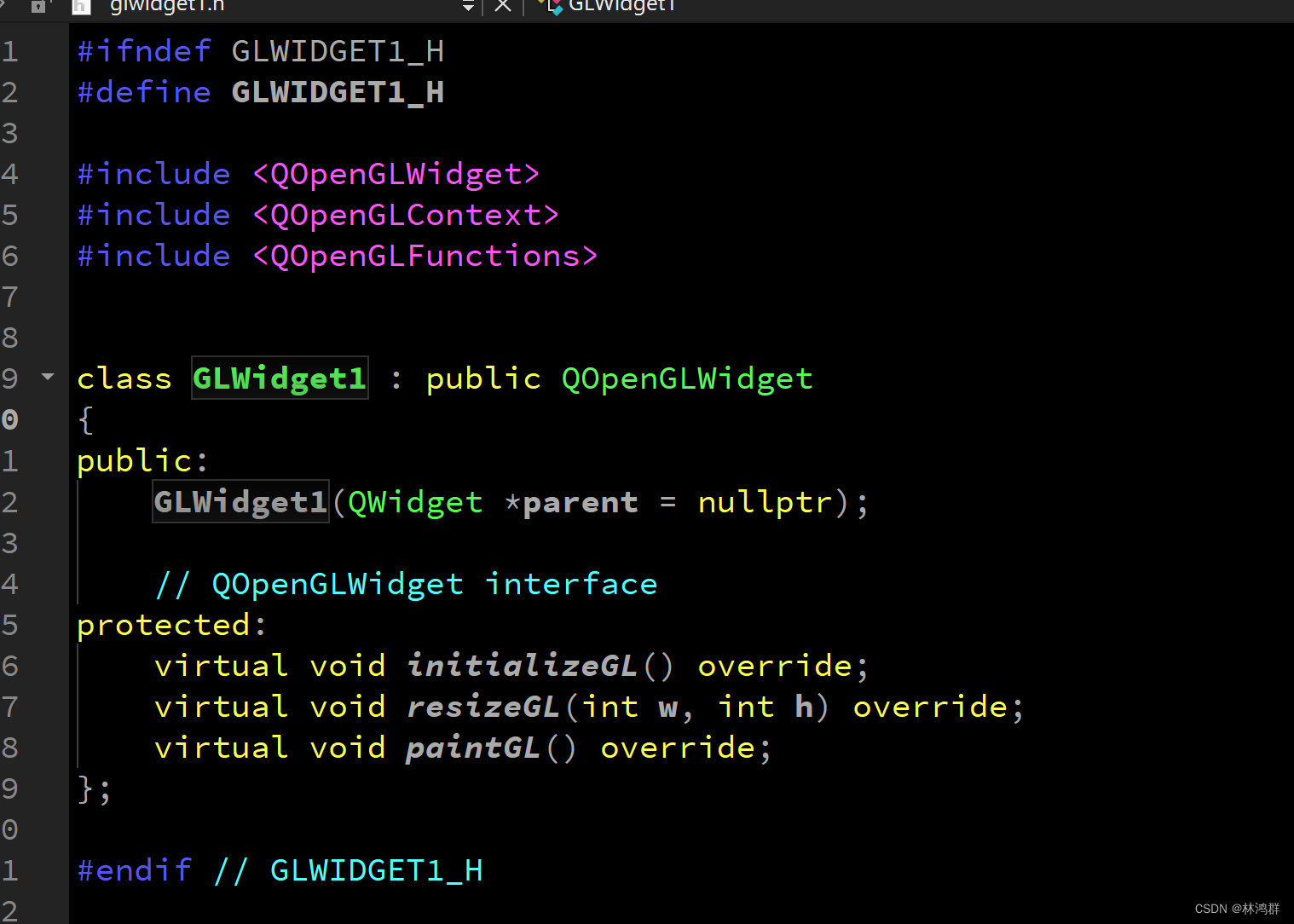
1.继承QOpenGLWidget并重写基类如下函数?
virtual void initializeGL() override;
virtual void resizeGL(int w, int h) override;
virtual void paintGL() override;
通过使用QOpenGLContext来操作OPENGL函数?
void GLWidget1::initializeGL()
{
//取OPENGL函数指针
QOpenGLFunctions *f = QOpenGLContext::currentContext()->functions();
//使用OPENGL函数
f->glClearColor(1.0f,0.0f,0.0f,1.0f);
}
void GLWidget1::resizeGL(int w, int h)
{
}
void GLWidget1::paintGL()
{
//取OPENGL函数指针
QOpenGLFunctions *f = QOpenGLContext::currentContext()->functions();
f->glClear(GL_COLOR_BUFFER_BIT);
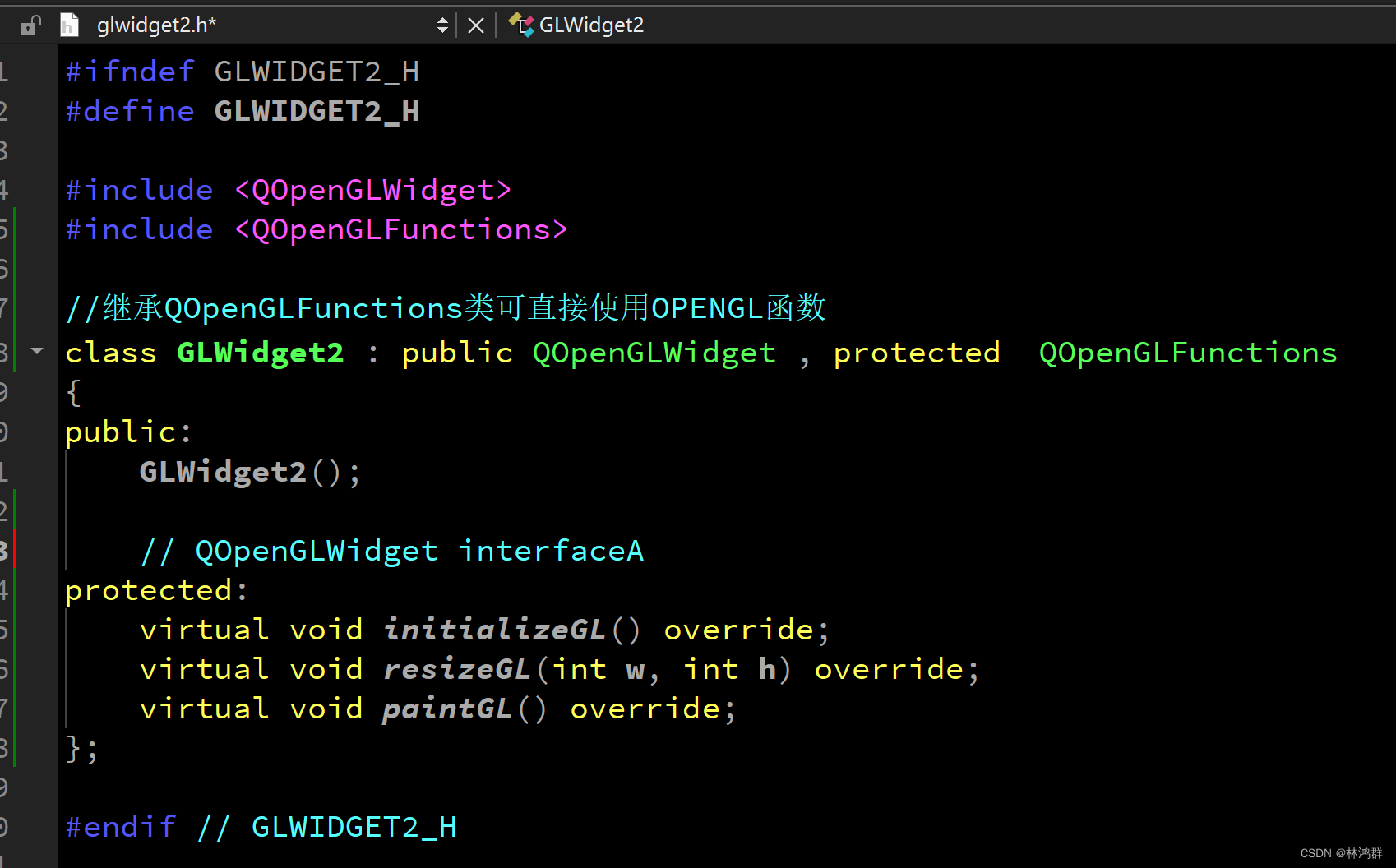
}?2.?继承QOpenGLFunctions类可直接使用OPENGL函数?

?直接使用OPENGL函数?
void GLWidget2::initializeGL()
{
//初始化OPENGL函数
initializeOpenGLFunctions();
//使用OPENGL函数
glClearColor(0.0f,1.0f,0.0f,1.0f);
}
void GLWidget2::resizeGL(int w, int h)
{
}
void GLWidget2::paintGL()
{
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
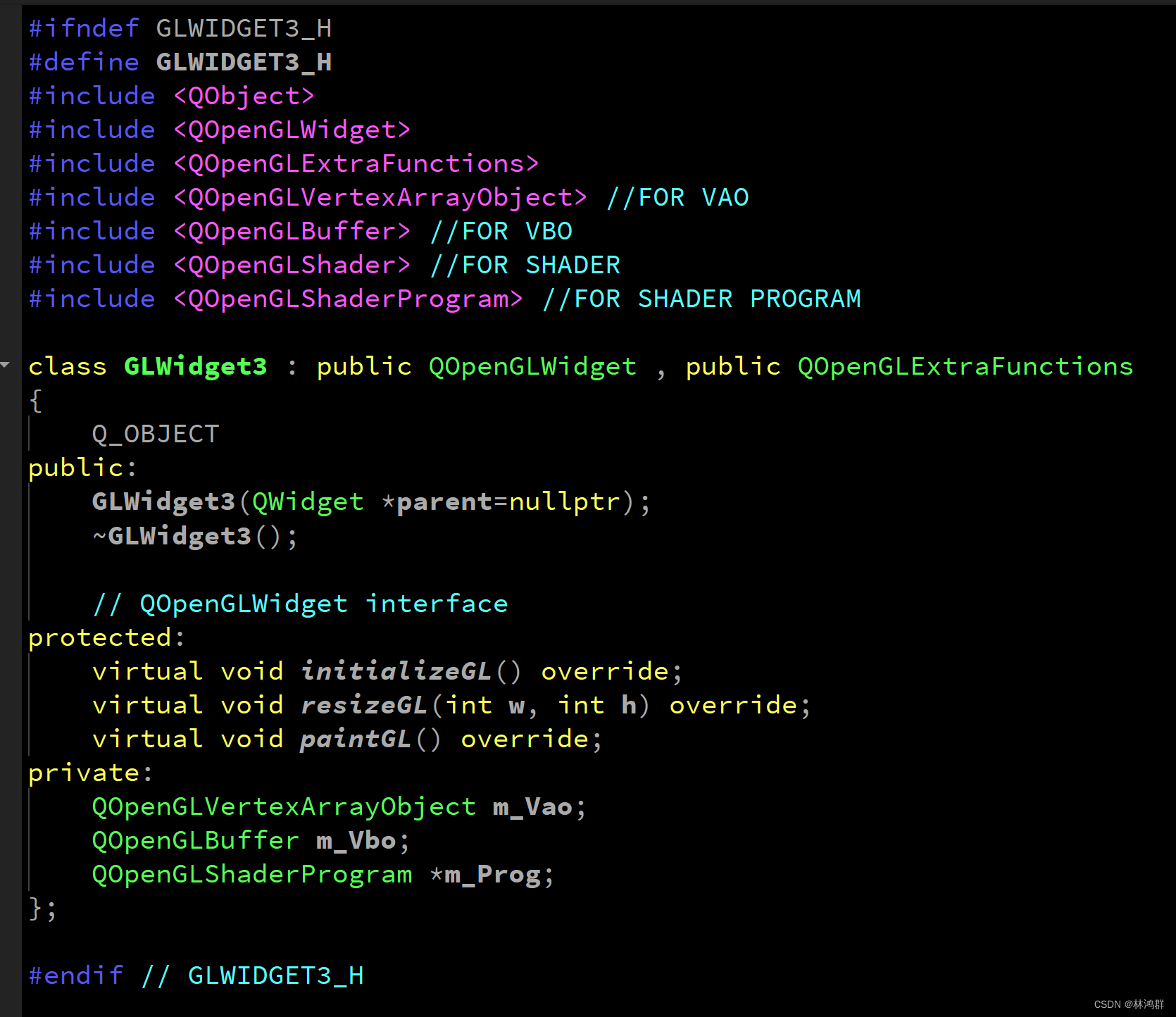
}3. 继承QOpenGLWidget 与QOpenGLExtraFunctions

?在OPENGL中使用Shader
#include "glwidget3.h"
GLWidget3::GLWidget3(QWidget *parent)
{
setWindowTitle("OpenGL With QOpenGLWidget And QOpenGLExtraFunctions");
resize(1024,768);
}
GLWidget3::~GLWidget3()
{
}
void GLWidget3::initializeGL()
{
initializeOpenGLFunctions();//初始化OPENGL函数
glEnable(GL_DEPTH_TEST);//设置深度测试标志,近处物体会遮住远处物体
glClearColor(0.0f,0.0f,1.0f,1.0f);//清除之前的绘制颜色并设置当前颜色
//创建顶点缓存对象
m_Vao.create();//VAO:顶点列表对象
m_Vbo.create();//VBO:顶点缓存对象
//创建ShaderProgram对象
m_Prog = new QOpenGLShaderProgram();
//添加Shader顶点
m_Prog->addCacheableShaderFromSourceCode(QOpenGLShader::Vertex,u8R"(
#version 330 core
in vec3 vPos;
void main()
{
gl_Position = vec4(vPos, 1.0);
}
)");
//添加Shader着色器
// opengl 3.3 之前使用 gl_FragColor
// opengl 3.3 'variable' : is removed in Forward Compatible context gl_FragColor
// 要自己定义fragColor out vec4 fragColor
m_Prog->addCacheableShaderFromSourceCode(QOpenGLShader::Fragment,u8R"(
#version 330 core
out vec4 fragColor;
void main()
{
fragColor = vec4(1.0, 1.0, 0.0, 1.0);
}
)");
//链接Shader
m_Prog->link();
//顶点着色器缓存绑定
//准备顶点数据-三角形顶点数据
float _vertex[] = {
0.0, 0.5, 0.0,
-0.5, -0.5, 0.0,
0.5, -0.5, 0.0,
};
//绑定VAO,VBO
m_Vao.bind();
m_Vbo.bind();
//绑定顶点数据到VBO缓存
m_Vbo.allocate(_vertex,9*sizeof(float));
//设置并启用在Shader中设置的OpenGL属性
m_Prog->bind();
m_Prog->setAttributeArray("vPos",GL_FLOAT,0,3,0);//设置属性vPos
m_Prog->enableAttributeArray("vPos");//启用属性vPos
//释放内存
m_Prog->release();
m_Vao.release();
}
void GLWidget3::resizeGL(int w, int h)
{
}
void GLWidget3::paintGL()
{
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
//绑定顶点缓存
m_Vao.bind();
//绑定Shader
m_Prog->bind();
//绘制
glDrawArrays(GL_TRIANGLES,0,3);//绘制三角形
//释放内存
m_Prog->release();
m_Vao.release();
}
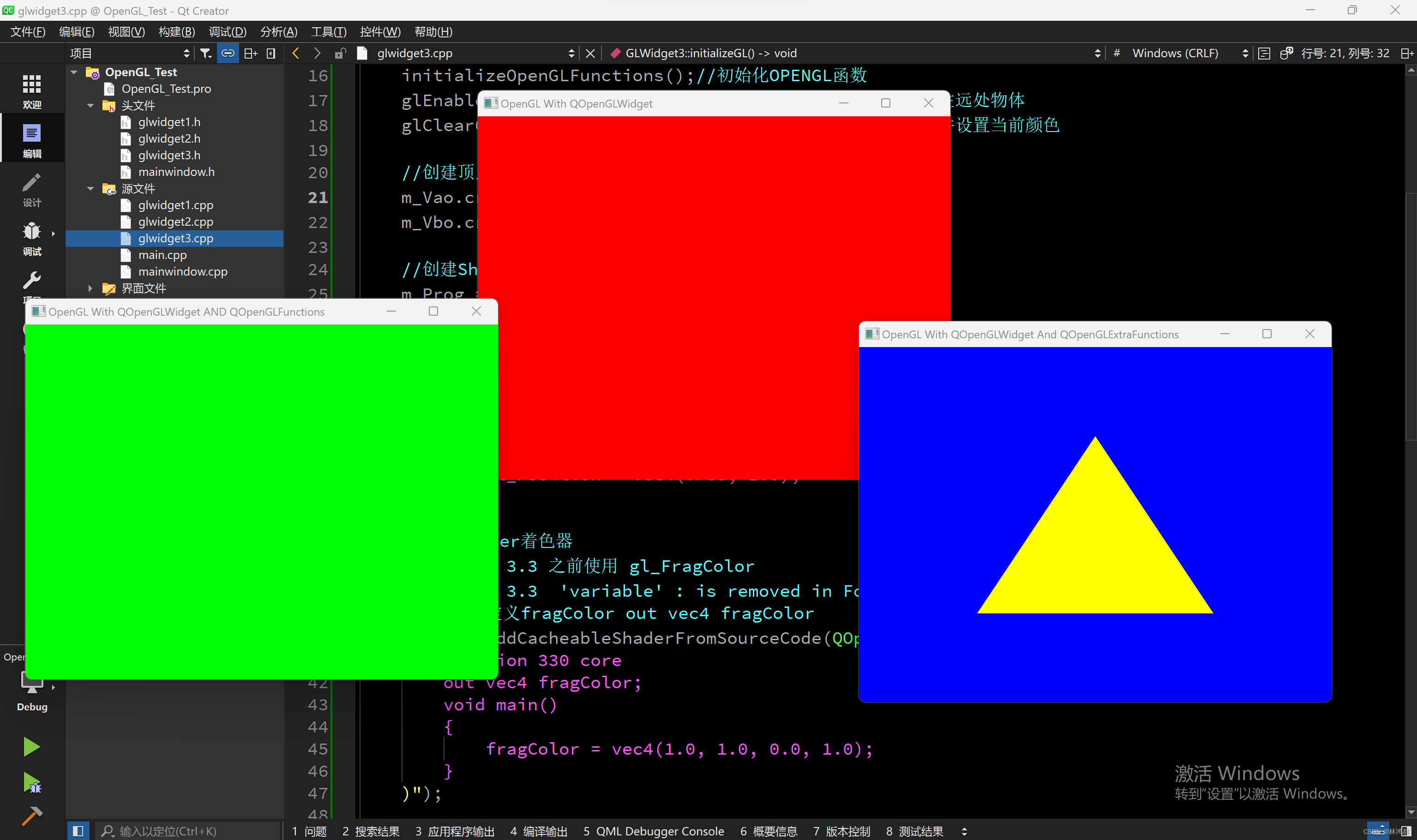
最终效果?

文章来源:https://blog.csdn.net/fittec/article/details/131183152
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 2020年认证杯SPSSPRO杯数学建模B题(第二阶段)分布式无线广播全过程文档及程序
- 每日一练 | 华为认证真题练习Day37
- 安装 JSBsim 以及与 AirSim 联调
- 大数据学习之Flink算子、了解DataStream API(基础篇一)
- 边缘智能网关在智慧大棚上的应用突破物联网大关
- nodejs+vue+微信小程序+python+PHP的冷链物流配送系统-计算机毕业设计推荐
- Charles 代理谷歌浏览器
- 网站安全每日话题——网页内容被篡改怎么办
- 【C++】HP-Socket(一): 下载、Linux上编译、Windows远程编译Linux版本
- GPT-4.5 或将于本月内发布,官方回复称正在修复GPT-4偷懒行为