Three.js + Vue 处理glb文件过大问题(DRACOLoader加载压缩glb)
发布时间:2023年12月17日
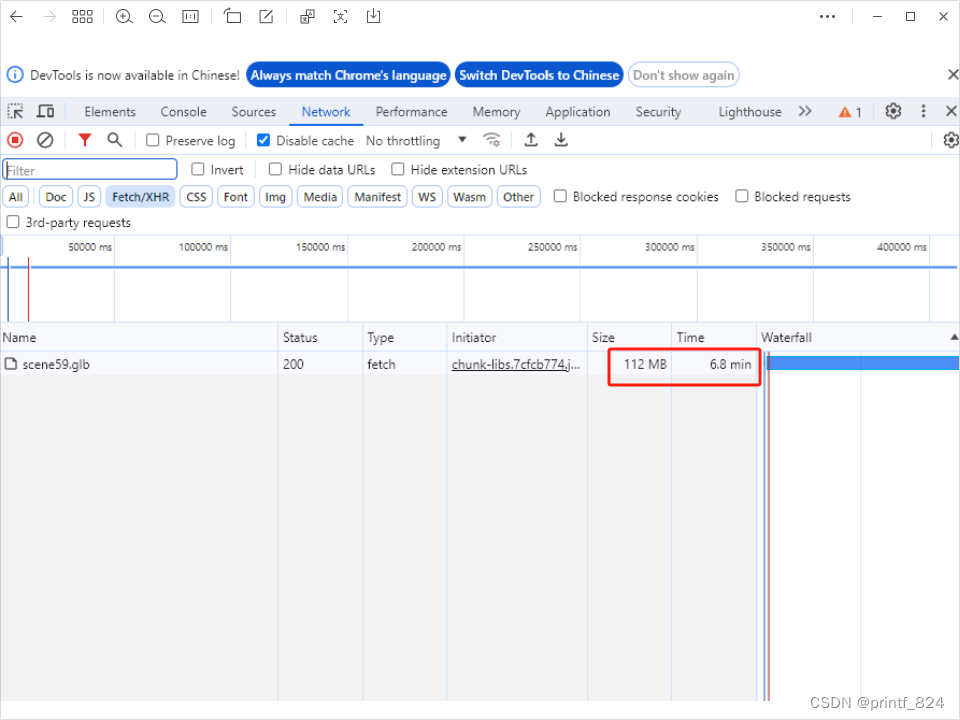
起因,three.js editer导出的glb文件过于庞大,导致部署后文件加载过久

解决方法:
第一步(得有个blender),压缩:

导出时把压缩勾选上

这时候我们会得到一个glb文件,但与three.js editer导出不同的的是,这个文件引入代码中会报如下错误

这个警告表明在使用 THREE.GLTFLoader 时,没有提供 DRACOLoader 实例。DRACOLoader 是用于加载 Draco 压缩格式的模型数据的 loader。如果你的模型使用了 Draco 压缩,你需要为 THREE.GLTFLoader 提供一个 DRACOLoader 实例。
第二步,引入:
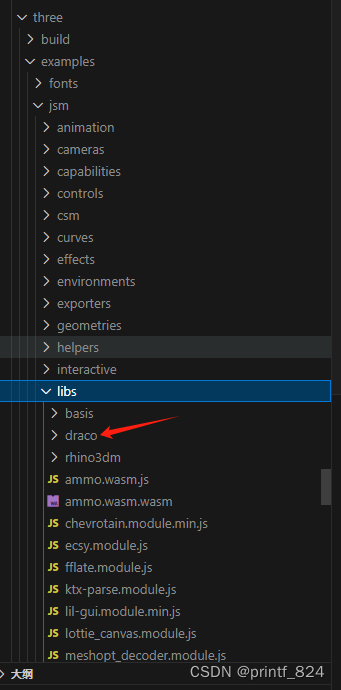
点击node_modules找到three,复制以下文件夹

粘贴到public目录

第三步,使用:
在three页面引入DRACOLoader
import {DRACOLoader} from 'three/examples/jsm/loaders/DRACOLoader.js'修改原来的代码为:
const dracoLoader=new DRACOLoader();
dracoLoader.setDecoderPath('/draco/gltf/');
// 加载3D模型
const loader = new GLTFLoader();
loader.setDRACOLoader(dracoLoader);
loader.load(this.file, (gltf) => {
//...
})DRACOLoader能够帮我们解析压缩后的glb,这样就可以解决报错了!
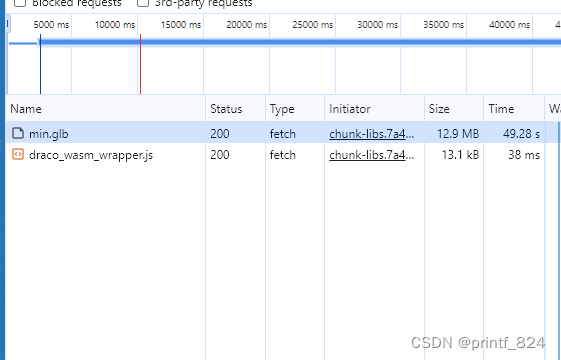
同一模型优化后的结果展示:

文章来源:https://blog.csdn.net/m0_49083276/article/details/134944185
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 网络爬虫之金融数据前后端实现
- 网站高性能架构设计——高性能数据库集群
- 对geoserver进行反向代理配置
- 通过报价赢订单 | 精细化成本核算助力印包企业构建价格决策体系!
- 基于UKF无迹卡尔曼滤波的电池Soc估计matlab仿真
- 一套可以替代人工的Cnc机床自动上下料机器人
- Python入门知识点分享——(十)OS文件、目录方法
- 原神单机版【完全无脑搭建】?纯单机?*稳定版*
- 【大数据进阶第三阶段之Hue学习笔记】Hue简介和架构介绍
- MS5602视频 8 位数模转换器,可替代TLC5602