AJAX初步与原理
AJAX的语法
? ? ? ?服务器和浏览器之间的通信,AJAX可以在浏览器内访问另一服务器。服务器是存储数据的电脑。
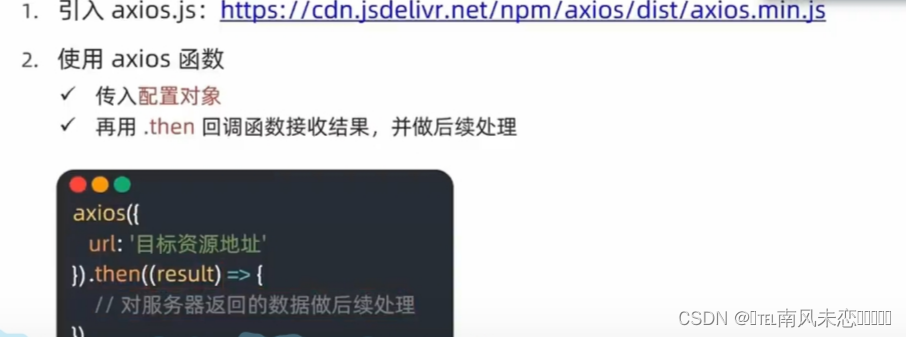
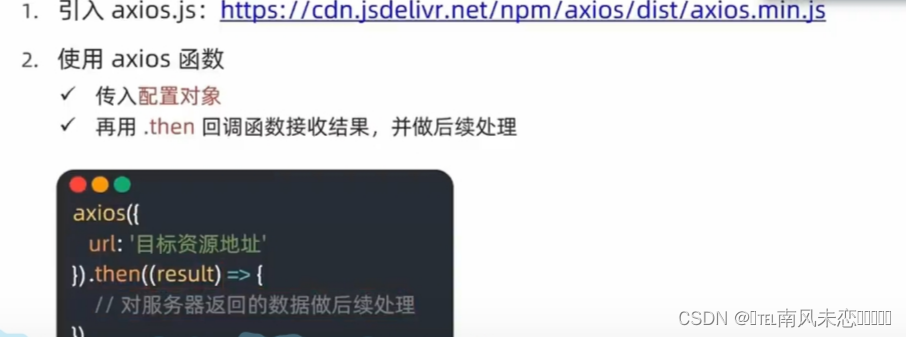
AJAX是用axios库,与服务器进行数据通信。?
 ? ? ? ?
? ? ? ?
原理之后讲到Promise对象再讲,这里是axios函数内传参可以对服务器进行访问,然后对服务器访问成功内部会调用then传的参数(函数),否则会调用catch传的参数(函数)。
且调用then/catch函数传的函数时,参数是服务器返回的对象。
axios函数的参数是对象,对象内的url是目标资源地址,会访问对应的服务器。
axios函数的url
axios函数的参数对象且对象内的属性名也得是固定的,url,会访问url的属性值,
进行服务器访问。
url是统一资源定位符,网址。我们拿到属性值进行访问时,是可以通过网址来。域名能找到
是哪一台服务器,资源路径是服务器内的资源的路径。
传递时协议是传递的规定格式,和传回的格式。

常用请求方法

请求方法有以上的几种,且请求方法不同,进行的操作也不同,如果是GET,axios函数
调用时,会获取到信息在then回调函数的参数中有信息。如果时POST方法,调用时
会在回调函数的参数中有对应是否调用成功,且改服务器上资源的数据。
查询参数

在服务器对应的某一个资源上,有对应参数的下的资源,如果写了对应的条件,会找
对应资源下的资源数据。
查找数据可以直接写在url后面?参数名=值&参数名=值
或者写在params属性内,写对应的参数名:值。会去找会解析params属性下的对象,method
写查询的具体方法,写不同方法,可以对访问到的服务器资源进行对应的操作。返回不同的值。
如果是提交需要把提交的数据写在data属性值上,data对象上的属性值都是服务器上有的。
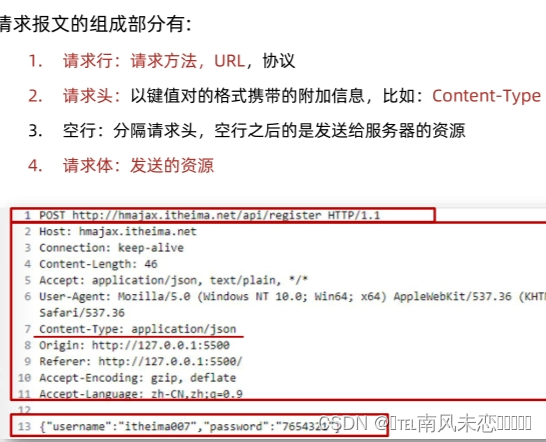
Http请求报文
当axios可以访问到服务器时,会发送请求报文。
HTTP协议的格式:

在网络的载荷/负载内可以查看请求和响应报文。
当给服务器Post两次,修改同一个值,会报错。
响应状态码可以看出是否请求成功。

接口文档
我们访问的服务器的网址都是特定的,且内部的params下的属性,和data修改的属性都是特定的
接口文档可以告诉我们要访问某一个服务器下的某些是那些属性/或者改变某些属性需要是网址下的那些属性。
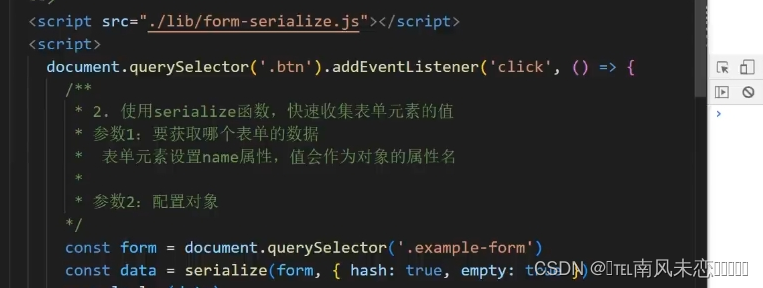
form-serialize插件

引入该JS,JS下的serialize函数,第一个参数写DOM对象,且是表单对象,会查找该表单对象下所有name属性且有属性值的表单的value,name属性值作为对象的属性名。value作为对象的属性值,返回一个对象。且第二个参数,写对象,对象内有hash/empty可以控制返回对象。empty如果是true可以获取value值为空的,空字符串。我们可能将最后的对象传给服务器,以data/params需要和服务器内的属性名一样,设置name时。设置第二个参数的第一个hash如果是true,返回值是对象,false则是查询参数属性值=属性名&属性值=属性名。empty是是否获取value是空字符串的,value是字符类型。这种只是得到表单内的DOM对象的value但是不能修改,只是能得到,并不能改变这些值。
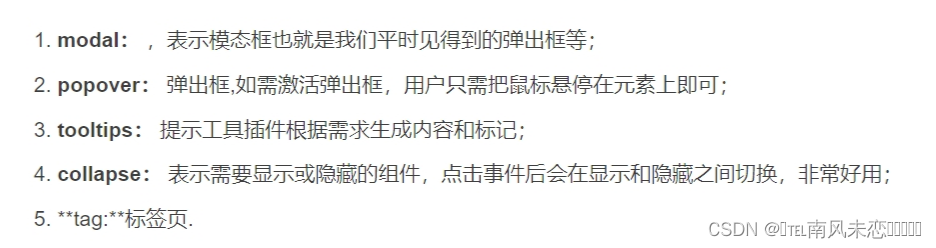
Bootstrap弹框
1.引入bootstrap.css/bootstrap.js文件
modal类的display:none,对于
标签上有这些属性,data-bs-toggle写以下几个属性,会对该DOM对象当何时点击/悬停等,对data-bs-target内选择器的整个标签,进行显示。只是引入css/js和html标签是隐藏的。
以上写了上述的属性,可以进行对应动作时,显示


boostrap构造函数有Modal构造函数,参数是对应的DOM对象,这个构造函数的show,hidden可以对传入的DOM对象显示/隐藏。弹窗,modal类开始。modal类开始的对象。
图片上传
我们如果是POST上传,获取没事,关键是上传,上传的 不是简单的数据,而是图片,不能直接和src一样,写地址,需要将图片包装成另一种对象,这种对象是FormData,将图片存入某个键中,append方法可以存入,且存入时不是src,时Files对象,change方法可以e.target.files[0]选中图片的该类型文件。且获取没事,传入data,内些数据,如果是普通的数据,需要属性名,则是对象,如果是图片则需要传FormData对象。传入之后的信息有对应的url,url是存入到服务器的哪里的资源能访问到这个图片。我们如果get去获取图片,知道也是可以的。
AJAX原理
XHR

该构造函数的实例send方法可以访问服务器,且也会看实例对象的方法,和地址,实例对象的方法和地址通过open方法写到实例对象中,loadend事件触发是请求结束(响应也是请求过程)
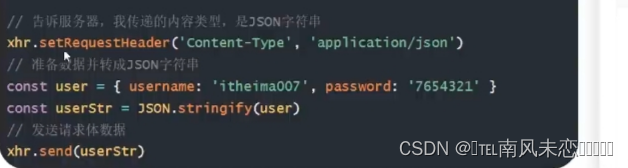
 请求结束,会调用事件的方法,且实例对象此时有response,是字符串。如果是POST方法,请传递的数据需要放到send方法内作为参数,且需要JSON字符串,就写成字符串,AJAX内部是用这个构造函数进行服务器访问。写data对象可以自动换。POST需要再写set...方法,到实例对象内,send方法访问时看这些。
请求结束,会调用事件的方法,且实例对象此时有response,是字符串。如果是POST方法,请传递的数据需要放到send方法内作为参数,且需要JSON字符串,就写成字符串,AJAX内部是用这个构造函数进行服务器访问。写data对象可以自动换。POST需要再写set...方法,到实例对象内,send方法访问时看这些。
Promise对象
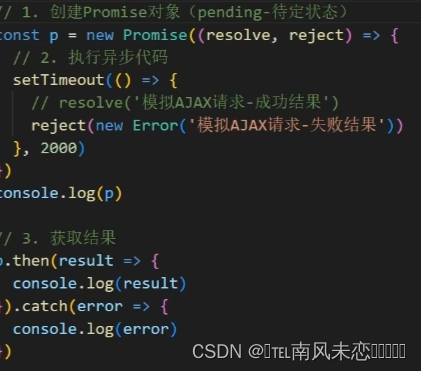
promise对象.then方法和catch方法,传入参数,参数函数可以存入实例对象内。new Promise
时,new Promise参数是函数时,构造函数Promise会调用这个函数,传入的参数第一个和第二个是then里面参数,catch会放的地址。

第一个函数调用则会将then传入的参数排到任务队列,并且将resolve的参数作为then内函数的参数。另一个同理,且调用resolve/reject会改变Promise的状态.状态只能改变一次,也只能将任务队列放入一次。第二次改变的函数无效果。

axios库的函数参数传入对象,axios函数内部是调用Promise函数,且调用XHL,传入服务器,且内有异步,当调用reject等函数,给then,调用。loadend,有事件/set...会等主线程执行完,再执行.
疑问?返回信息response???
then/catch的传入的函数的参数都是xhr.response。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!