Vue——动态组件、插槽
发布时间:2024年01月11日
组件通讯
1.ref属性(也可以实现组件间通信:子和父都可以实现通信)
- ref放在
标签上,拿到的是原生的DOM节点 - ref放在
组件上,拿到的是组件对象?,对象中的数据、函数 都可以直接使用 - 通过这种方式实现子传父(this.$refs.mychild.text)
- 通过这种方式实现父传子(调用子组件方法传参数)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>子传父</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
<input type="text" ref="myRef">
<button @click="handleButton">点我</button>
</div>
</body>
<script>
// 创建1个组件对象(全局组件/子组件)
Vue.component('global', {
template: `
<div>
<input type="text" v-model="myText">
</div>
`,
data() {
return {
myText: ''
}
},
methods: {
handleClick() {
this.$emit('my_event', this.myText)
this.$emit('my_event', this.innerHTML)
}
}
})
// 父组件
let vm = new Vue({
el: '#box',
data: {
name: ''
},
methods: {
handleShow(a) {
this.name = a
},
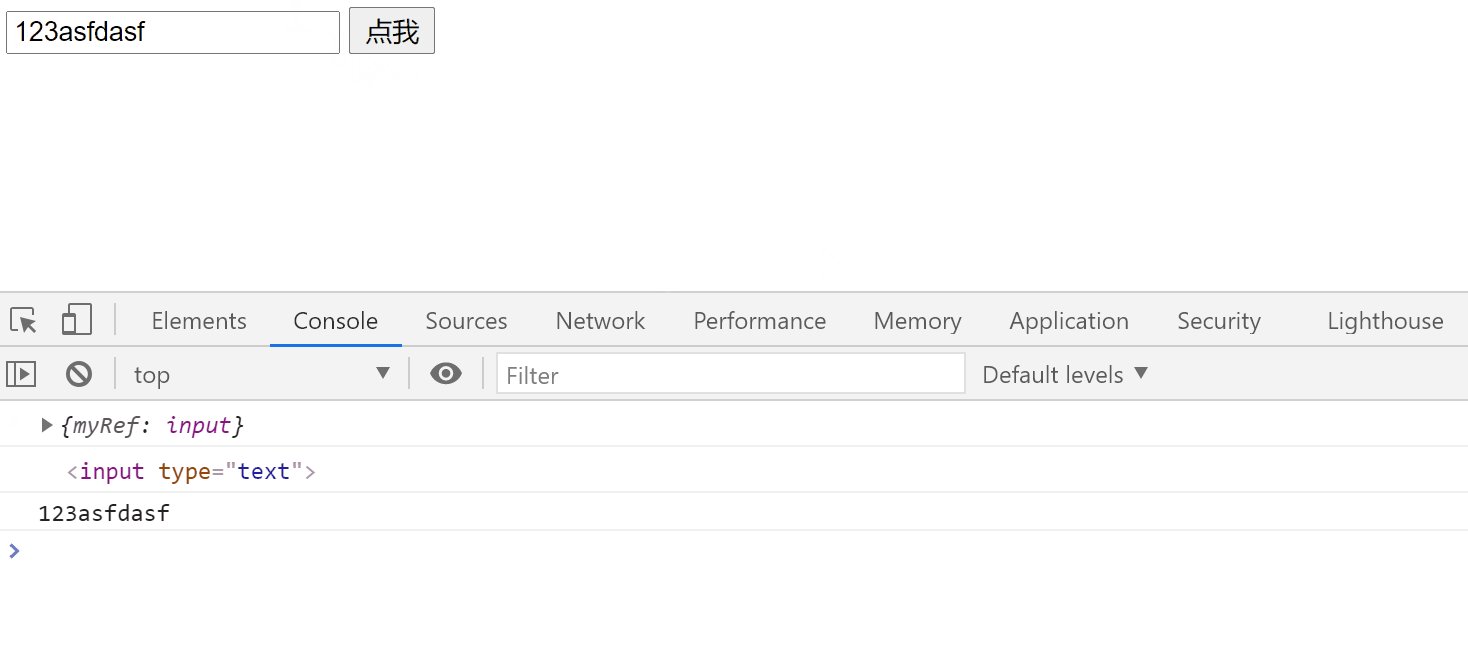
handleButton() {
console.log(this.$refs)
console.log(this.$refs.myRef)
console.log(this.$refs.myRef.value)
}
}
})
</script>
</html>
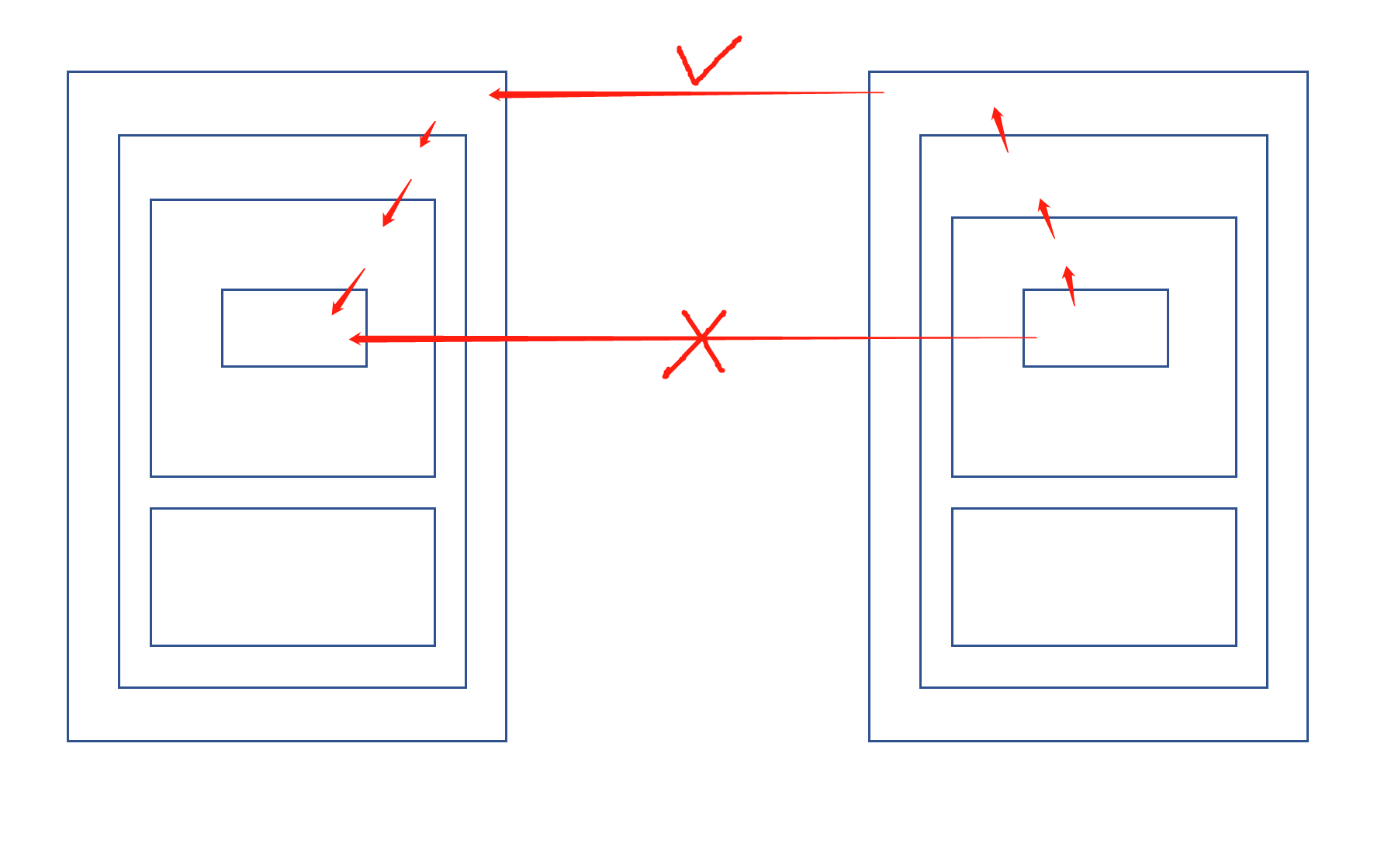
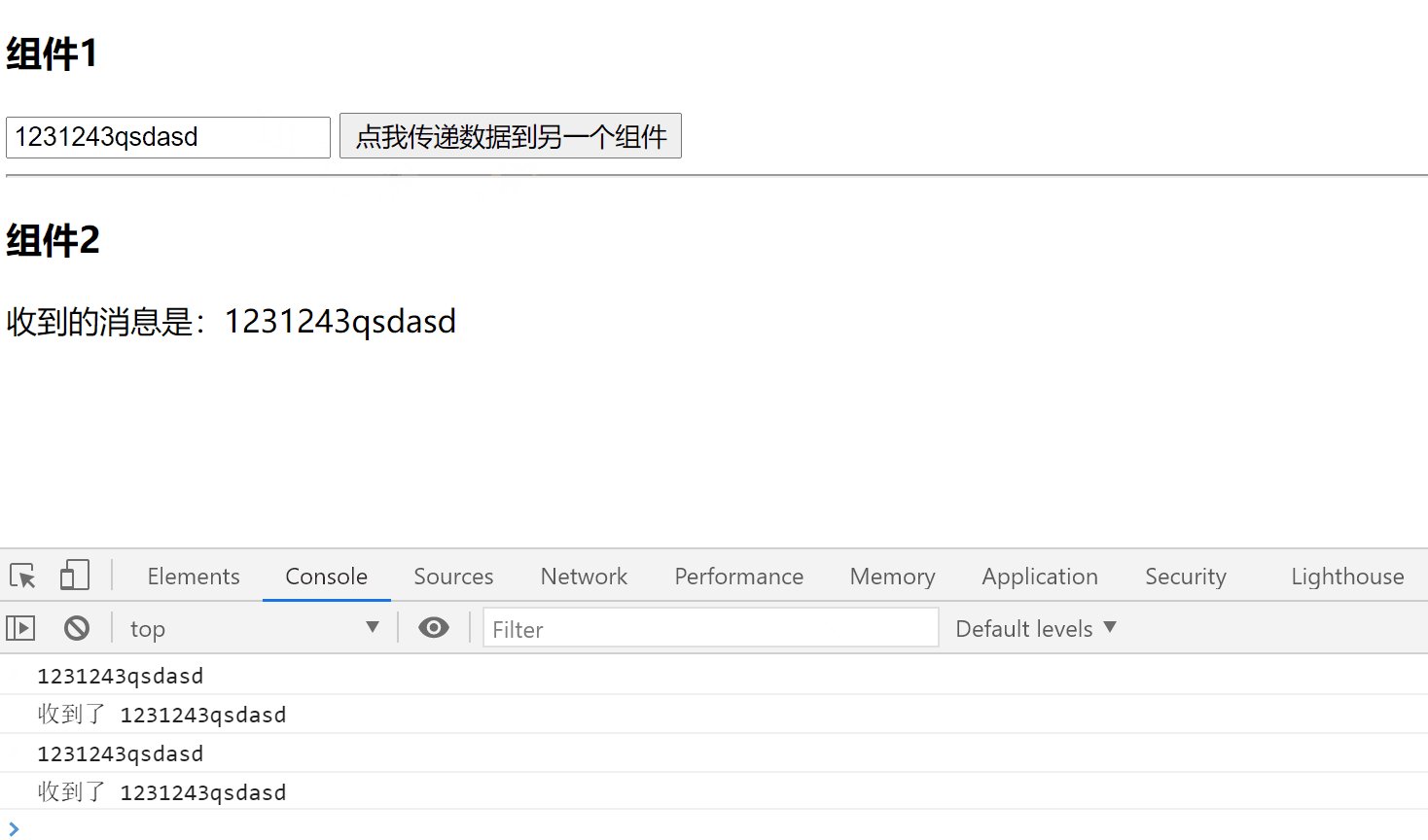
2.事件总线(不同层级的不同组件通信)
原本的通信方式
事件总线的通信方式
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>子传父</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
<global1></global1>
<hr>
<global2></global2>
</div>
</body>
<script>
// 定义1个事件总线
let bus = new Vue({})
// 组件1
Vue.component('global1', {
template: `
<div>
<h3>组件1</h3>
<input type="text" v-model="myText">
<button @click="handleClick1">点我传递数据到另一个组件</button>
</div>
`,
data() {
return {
myText: ''
}
},
methods: {
handleClick1() {
console.log(this.myText)
bus.$emit('any', this.myText) // 通过事件总线发送
}
}
})
// 组件2
Vue.component('global2', {
template: `
<div>
<h3>组件2</h3>
收到的消息是:{{recvText}}
</div>
`,
data() {
return {
recvText: ''
}
},
mounted() { // 组件的挂载(生命周期钩子函数中的1个),开始监听时间总线上的:any
bus.$on('any', (item) => {
console.log('收到了', item,)
this.recvText = item
})
},
methods: {}
})
// 父组件
let vm = new Vue({
el: '#box',
data: {},
})
</script>
</html>
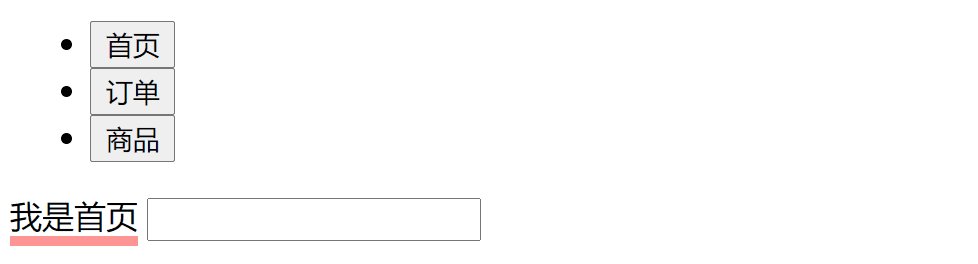
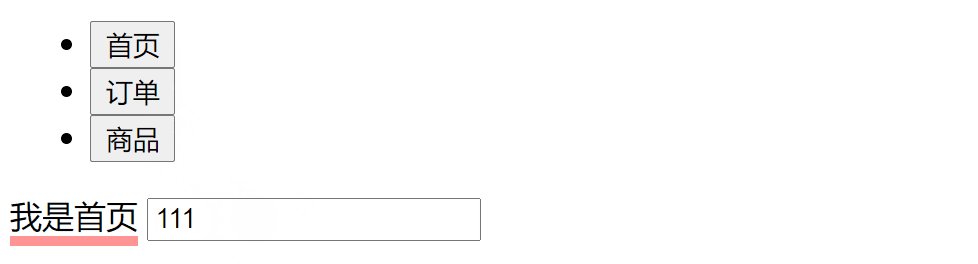
动态组件
1.基本使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动态组件</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
<ul>
<li>
<button @click="who='child1'">首页</button>
</li>
<li>
<button @click="who='child2'">订单</button>
</li>
<li>
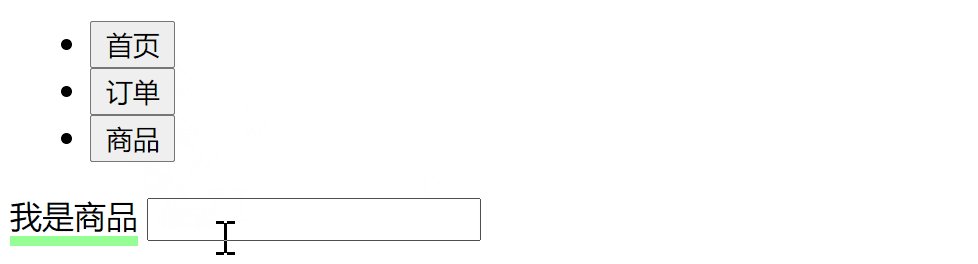
<button @click="who='child3'">商品</button>
</li>
</ul>
<component :is="who"></component>
</div>
</body>
<script>
let vm = new Vue({
el: '#box',
data: {
who: 'child1'
},
components: {
child1: {
template: `
<div>
<span style="border-bottom: 5px solid rgba(255,104,104,0.7)">我是首页</span>
</div>
`,
},
child2: {
template: `
<div>
<span style="border-bottom: 5px solid rgba(255,104,255,0.7)">我是订单</span>
</div>
`,
},
child3: {
template: `
<div>
<span style="border-bottom: 5px solid rgba(104,255,104,0.7)">我是商品</span>
</div>
`,
}
}
})
</script>
</html>
2.keep-alive的使用
keep-alive可以让输入框内有的内容一致保持,不会因为切换而重置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="box">
<ul>
<li>
<button @click="who='child1'">首页</button>
</li>
<li>
<button @click="who='child2'">订单</button>
</li>
<li>
<button @click="who='child3'">商品</button>
</li>
</ul>
<keep-alive>
<component :is="who"></component>
</keep-alive>
</div>
</body>
<script>
let vm = new Vue({
el: '#box',
data: {
who: 'child1'
},
components: {
child1: {
template: `
<div>
<span style="border-bottom: 5px solid rgba(255,104,104,0.7)">我是首页</span>
<input type="text">
</div>
`,
},
child2: {
template: `
<div>
<span style="border-bottom: 5px solid rgba(255,104,255,0.7)">我是订单</span>
<input type="text">
</div>
`,
},
child3: {
template: `
<div>
<span style="border-bottom: 5px solid rgba(104,255,104,0.7)">我是商品</span>
<input type="text">
</div>
`,
}
}
})
</script>
</html>
slot 插槽
- 一般情况下,编写完1个组件之后,组件的内容都是写死的,需要加数据 只能去组件中修改,扩展性很差
- 然后就出现了插槽这个概念,只需在组件中添加
<slot></slot>,就可以在body的组件标签中添加内容
1.基本使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>slot 插槽</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
<child>
<h6>Hello World</h6>
</child>
</div>
</body>
<script>
let vm = new Vue({
el: '#box',
data: {
who: 'child1'
},
components: {
child: {
template: `
<div>
<slot></slot>
<span style="border-bottom: 5px solid rgba(255,104,104,0.7)">我是组件的原内容</span>
<slot></slot>
</div>
`,
},
}
})
</script>
</html>
2.小案例(通过插槽实现在1个组件中控制另1个组件的显示隐藏)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>slot 插槽</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
<!--通过插槽实现在一个组件中控制另一个组件的显示隐藏-->
<child1>
<button @click="isShow=!isShow">显示/隐藏组件2</button>
</child1>
<child2 v-if="isShow"></child2>
</div>
</body>
<script>
Vue.component('child1', {
template: `<div>
组件1
<slot></slot>
</div>`,
})
Vue.component('child2', {
template: `<div>
<h3>组件2</h3>
</div>`,
})
var vm = new Vue({
el: '#box',
data: {
isShow: true
}
})
</script>
</html>
3.具名插槽
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>具名插槽</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
<!-- 具名插槽,把p标签给a插槽,div标签给b插槽-->
<child>
<p slot="a">我是具名插槽a插入的内容</p>
<div slot="b">我是具名插槽b插入的内容</div>
</child>
</div>
</body>
<script>
Vue.component('child', {
template: `<div>
<slot name="a"></slot>
<hr>
<span style="border-bottom: 5px solid rgba(255,104,104,0.7)">我是组件的原内容</span>
<hr>
<slot name="b"></slot>
</div>`,
})
var vm = new Vue({
el: '#box',
data: {}
})
</script>
</html>
可以指定标签放在某个插槽的位置
自定义组件的封装
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.css">
<script src="https://unpkg.com/swiper/swiper-bundle.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
<style>
.swiper-container {
width: 600px;
height: 200px;
}
</style>
</head>
<body>
<div id="box">
<swipper>
<div class="swiper-wrapper">
<div class="swiper-slide" v-for="data in dataList1"><h1 style="text-align: center">{{data}}</h1></div>
</div>
</swipper>
<swipper :key="dataList2.length">
<div class="swiper-wrapper">
<div class="swiper-slide" v-for="data in dataList2"><h1 style="text-align: center">{{data}}</h1></div>
</div>
</swipper>
</div>
</body>
<script>
Vue.component('swipper', {
template: `
<div>
<div class="swiper-container">
<slot></slot>
<div class="swiper-pagination"></div>
</div>
</div>
`,
mounted() {
// 每次更新都会执行该代码,会耗费资源
let mySwiper = new Swiper('.swiper-container', {
direction: 'horizontal', // 垂直切换选项
loop: true, // 循环模式选项
// 如果需要分页器
pagination: {
el: '.swiper-pagination',
},
})
}
})
let vm = new Vue({
el: '#box',
data: {
dataList1: [],
dataList2: []
},
mounted() {
setTimeout(() => {
this.dataList1 = ['11111', '22222', '33333']
this.dataList2 = ['66666', '77777', '88888']
}, 3000)
},
})
</script>
</html>
自定义指令
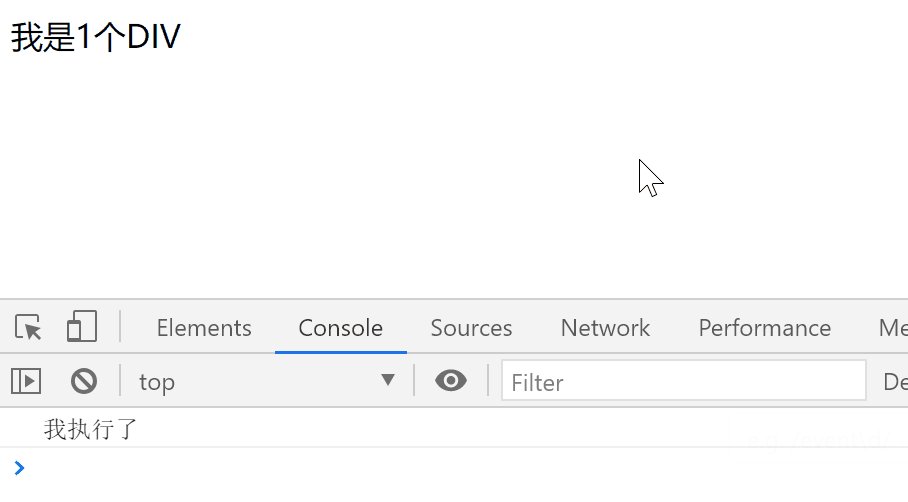
1.基本使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自定义指令 基本使用</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
<div v-mystyle>我是1个DIV</div>
</div>
</body>
<script>
// 自定义指令,使用的时候 v-自定义指令名
Vue.directive('mystyle', {
inserted(ev) { // 在标签上使用这个指令,就会触发 inserted
console.log('我执行了')
}
})
let vm = new Vue({
el: '#box'
})
</script>
</html>
2.让所有使用自定义指令的标签背景都变红色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自定义指令 基本使用</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
<div v-mystyle>我是1个DIV</div>
<br>
<div v-mystyle>我也是1个DIV</div>
</div>
</body>
<script>
// 自定义指令,使用的时候 v-自定义指令名
Vue.directive('mystyle', {
inserted(ev) { // 在标签上使用这个指令,就会触发 inserted
ev.style.background='red'
}
})
let vm = new Vue({
el: '#box'
})
</script>
</html>
3.用户指定自定义指令的背景色,修改变量,背景变化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自定义指令</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
<!-- <div v-mystyle>我是1个DIV</div>-->
<div v-mystyle>我是1个DIV</div>
<div v-mystyle="'red'">我是1个DIV</div>
<div v-mystyle="'green'">我是1个DIV</div>
<div v-mystyle="'blue'">我是1个DIV</div>
<div v-mystyle="myColor">我是1个DIV</div>
</div>
</body>
<script>
Vue.directive('mystyle', {
inserted(ev, color) { // 这里的ev就是DOM对象
console.log(ev)
console.log(color)
ev.style.backgrond = color.value
},
updated(el, color) {
el.style.background = color.value
}
})
let vm = new Vue({
el: '#box',
data: {
myColor: 'purple'
}
})
</script>
</html>
过滤器
json数据:film.json
{
"coming": [
{
"id": 1240838,
"haspromotionTag": false,
"img": "http://p1.meituan.net/w.h/movie/38dd31a0e1b18e1b00aeb2170c5a65b13885486.jpg",
"version": "",
"nm": "除暴",
"preShow": false,
"sc": 8.6,
"globalReleased": true,
"wish": 76513,
"star": "王千源,吴彦祖,春夏",
"rt": "2020-11-20",
"showInfo": "今天50家影院放映79场",
"showst": 3,
"wishst": 0,
"comingTitle": "11月20日 周五"
},
{
"id": 1228788,
"haspromotionTag": false,
"img": "http://p0.meituan.net/w.h/movie/b16c1c0d5ac9e743c6ffbbf7eba900522725807.jpg",
"version": "",
"nm": "一秒钟",
"preShow": false,
"sc": 8.6,
"globalReleased": true,
"wish": 54493,
"star": "张译,刘浩存,范伟",
"rt": "2020-11-27",
"showInfo": "今天11家影院放映12场",
"showst": 3,
"wishst": 0,
"comingTitle": "11月27日 周五"
},
{
"id": 1358968,
"haspromotionTag": false,
"img": "http://p0.meituan.net/w.h/movie/d33858dbfc207da3b36c0dc7fff7a8bb2028677.jpg",
"version": "",
"nm": "汪汪队立大功之超能救援",
"preShow": false,
"sc": 8.3,
"globalReleased": true,
"wish": 24833,
"star": "杨鸥,韩娇娇,李敏妍",
"rt": "2020-11-13",
"showInfo": "今天5家影院放映7场",
"showst": 3,
"wishst": 0,
"comingTitle": "11月13日 周五"
},
{
"id": 345809,
"haspromotionTag": false,
"img": "http://p1.meituan.net/w.h/moviemachine/7c4ba9633635503044a8f8fb6426aa8d416264.jpg",
"version": "v2d imax",
"nm": "隐形人",
"preShow": false,
"sc": 8.4,
"globalReleased": true,
"wish": 9894,
"star": "伊丽莎白·莫斯,奥利弗·杰森-科恩,阿尔迪斯·霍吉",
"rt": "2020-12-04",
"showInfo": "今天21家影院放映30场",
"showst": 3,
"wishst": 0,
"comingTitle": "12月4日 周五"
},
{
"id": 1330790,
"haspromotionTag": false,
"img": "http://p0.meituan.net/w.h/movie/88e54f3e670789ba1f08e48a5f1170c1188102.jpg",
"version": "",
"nm": "明天你是否依然爱我",
"preShow": false,
"sc": 0,
"globalReleased": false,
"wish": 217699,
"star": "杨颖,李鸿其,黄柏钧",
"rt": "2020-12-24",
"showInfo": "2020-12-24 下周四上映",
"showst": 4,
"wishst": 0,
"comingTitle": "12月24日 周四"
},
{
"id": 1277751,
"haspromotionTag": false,
"img": "http://p0.meituan.net/w.h/movie/303c2e671cc4df875c151d688ecbd8962085989.jpg",
"version": "v2d imax",
"nm": "赤狐书生",
"preShow": false,
"sc": 7.7,
"globalReleased": true,
"wish": 177525,
"star": "陈立农,李现,哈妮克孜",
"rt": "2020-12-04",
"showInfo": "今天26家影院放映43场",
"showst": 3,
"wishst": 0,
"comingTitle": "12月4日 周五"
},
{
"id": 1225578,
"haspromotionTag": false,
"img": "http://p0.meituan.net/w.h/moviemachine/cf7d6942f2aa9189cce20519b490b6b1879487.jpg",
"version": "",
"nm": "野性的呼唤",
"preShow": false,
"sc": 9.2,
"globalReleased": true,
"wish": 14703,
"star": "哈里森·福特,丹·史蒂文斯,凯伦·吉兰",
"rt": "2020-11-13",
"showInfo": "今天暂无场次",
"showst": 3,
"wishst": 0,
"comingTitle": "11月13日 周五"
},
{
"id": 1302281,
"haspromotionTag": false,
"img": "http://p0.meituan.net/w.h/moviemachine/1d2b4985d0187b437d41a73994ba2e191607376.jpg",
"version": "",
"nm": "奇妙王国之魔法奇缘",
"preShow": true,
"sc": 0,
"globalReleased": false,
"wish": 20309,
"star": "卢瑶,张洋,陈新玥",
"rt": "2020-12-26",
"showInfo": "2020-12-26 下周六上映",
"showst": 4,
"wishst": 0,
"comingTitle": "12月26日 周六"
},
{
"id": 1301902,
"haspromotionTag": false,
"img": "http://p0.meituan.net/w.h/movie/f686425a1ad1f502254abef593d508bf428685.jpg",
"version": "",
"nm": "沉默东京",
"preShow": false,
"sc": 5.8,
"globalReleased": true,
"wish": 52,
"star": "佐藤浩市,石田百合子,西岛秀俊",
"rt": "2020-12-04",
"showInfo": "今天暂无场次",
"showst": 3,
"wishst": 0,
"comingTitle": ""
},
{
"id": 1286015,
"haspromotionTag": false,
"img": "http://p0.meituan.net/w.h/moviemachine/a0c6d6e130abe399e4cba58be2b1f871840268.jpg",
"version": "",
"nm": "宝可梦:超梦的逆袭 进化",
"preShow": false,
"sc": 8.2,
"globalReleased": true,
"wish": 53255,
"star": "松本梨香,大谷育江,市村正亲",
"rt": "2020-12-04",
"showInfo": "今天10家影院放映10场",
"showst": 3,
"wishst": 0,
"comingTitle": "12月4日 周五"
}
]
}
前端:index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>过滤器</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.21.0/axios.min.js"></script>
</head>
<body>
<div id="box">
<ul>
<li v-for="item in dataList">
<h2>{{item.nm}}</h2>
<p>主演:{{item.star}}</p>
<img :src="item.img | repUrl" alt="">
</li>
</ul>
</div>
</body>
<script>
// 过滤器
Vue.filter('repUrl', function (url) {
return url.replace('w.h','128.180')
})
let vm = new Vue({
el: '#box',
data: {
dataList: ''
},
mounted() {
axios.get("http://127.0.0.1:5000/").then(res => {
console.log(res.data.coming)
this.dataList = res.data.coming
}).catch(err => {
console.log(err);
})
}
})
</script>
</html>
后端:main.py
import json
from flask import Flask, jsonify
app = Flask(__name__)
@app.route('/')
def index():
print('请求来了')
with open('film.json', mode='rt', encoding='utf-8') as f:
dic = json.load(f)
res = jsonify(dic)
res.headers['Access-Control-Allow-Origin'] = '*'
return res
if __name__ == '__main__':
app.run()
文章来源:https://blog.csdn.net/m0_71115526/article/details/135529037
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 源码级详解Spring的三级缓存,循环依赖的处理流程
- 使用SVM对手写体数字图片分类
- 淘宝/天猫商品API:实时数据获取与安全隐私保护的指南
- 基于ssm+vue的外卖点餐系统论文
- Jenkins的环境部署,(打包、发布、部署、自动化测试)
- 在浏览器输入一个url,浏览器会发生什么?
- 快速上手:探索Spring MVC的学习秘籍!
- 虚拟机linux上MySQL创建编译运行小测试
- 8.Gateway服务网关
- GLOBALCHIP GC3909替代A3909/allegro电机驱动芯片产品参数分析,应用于摇头机,舞台灯,打印机,白色家电等