基于springboot+vue的网上购物商城(前后端分离)
博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目背景:??
当今社会是一个互联网的社会,随着互联网的发展,信息数字化时代已经来临。互联网已经成为了新的风口,百度、阿里巴巴、腾讯则是中国互联网公司中的领头羊,互联网拉近了人与人之间的距离,同时也让我们的生活变得更加便捷。我们可以从互联网上获取信息,购买商品,中国的快递的发展,让千里之远的货物可以在两三天之内就抵达我们的家。
在网上商城出现之前,我们想要购买商品只能去实体店中挑选商品,由销售人员进行推荐,最后完成购买。这样的购物流程,在人力资源的安排上商家需要挑选一些专业的销售人员负责接待顾客。其次这是在语言上的沟通,如果普通话不够标准,可能会导致一些不必要的误会,从而致使浪费销售人员跟顾客的时间,增加人力成本。对商品的了解上,我们可以了解到我们所看到的跟销售人员所推荐的商品详情,但是对一些不够足够透明的信息,我们对商品的了解可能就有所欠缺。因为存在诸如此类的一些问题,所以现在出现了各种各样的销售方法跟渠道,比如上门推销,微商等。为了能够追赶时代的潮流,我们也需要通过互联网这个平台开发出一个网上购物商城,让用户享受到互联网提供的快捷便利。
功能介绍:
系统结构设计是一个将一个庞大的任务细分为多个小的任务的过程,这些小的任务分段完成后,组合在一起形成一个完整的任务。在整个设计过程,以确定可能的具体方案达成每一个小的最终目标,对于每一个小的目标而言,我们必须先了解一些相关的需求分析的信息。然后对系统进行初步的设计,并对其逐渐进行优化,设计出一个具体可实现的系统结构。
本基于Spring Boot的网上购物商城系统主要包括用户模块、商家模块和管理员模块,根据第三章中系统功能需求分析,可画出本基于Spring Boot的网上购物商城系统的结构图如图:

用户要想实现商品购买等操作,必须进行登录操作,在登录界面输入正确的用户名和密码,选择登录类型,点击登录按钮进行登录,用户登录界面如图

用户登录后可对个人信息进行修改,个人中心界面的运行效果如图

用户可选择商品查看商品详情信息,登录后可进行加入购物车和购买操作,商品详情界面如图

用户在购物车界面可查看购物车商品信息,并可进行修改数量、删除商品以及购买等操作,购物车界面展示如图

用户可增删改查个人地址信息,我的地址界面如图

管理员要想进入系统后台对系统进行管理,首要进入登录界面,需通过正确的账号、密码进行登录操作,管理员登录界面如图

管理员可增删改查商家信息,商家管理界面展示如图

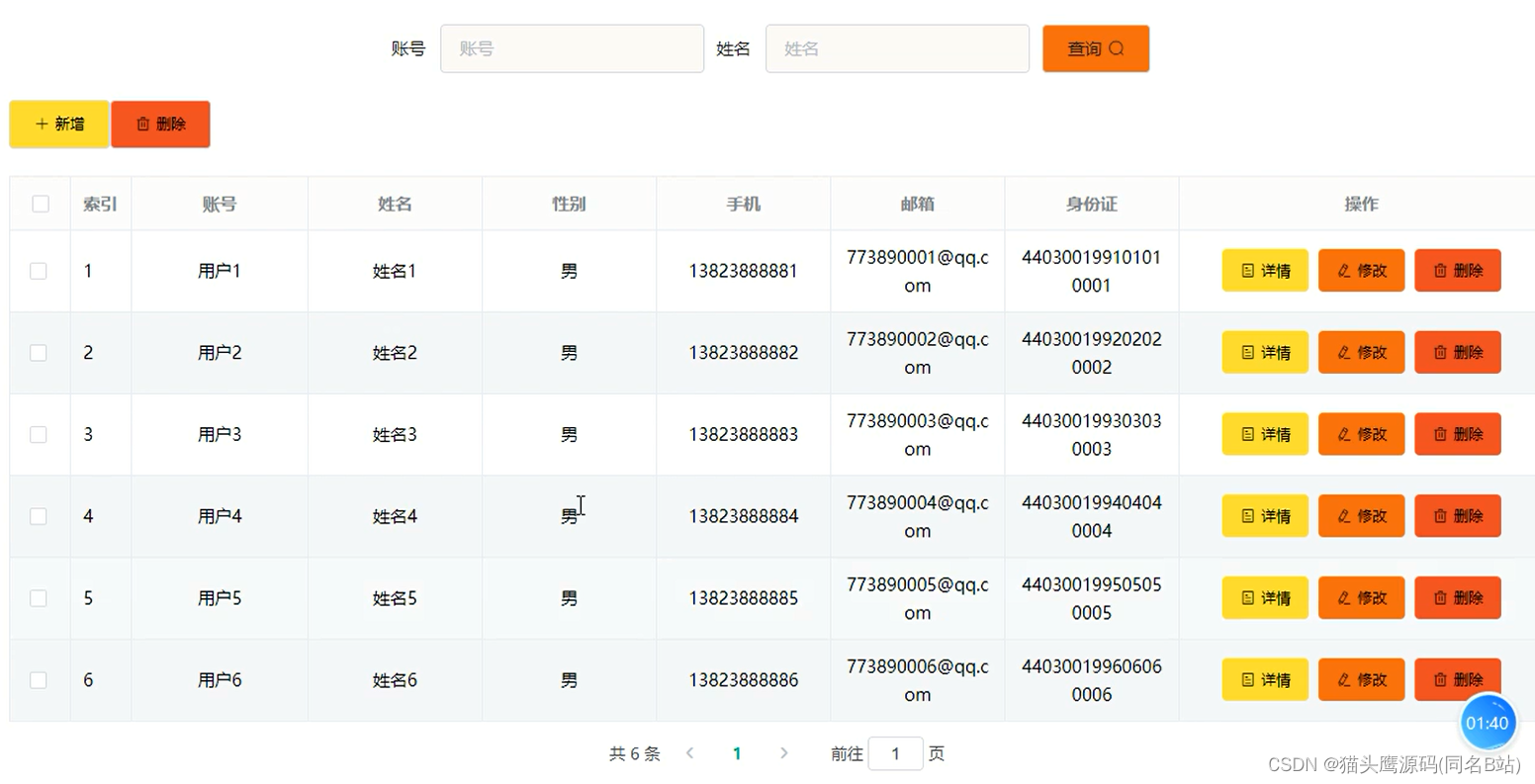
管理员可查看、修改和删除用户信息,并可新增用户,用户管理界面展示如图

部分代码:
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,OrdersEntity orders,
HttpServletRequest request){
if(!request.getSession().getAttribute("role").toString().equals("管理员") && !request.getSession().getAttribute("role").toString().equals("商家")) {
orders.setUserid((Long)request.getSession().getAttribute("userId"));
}
if(request.getSession().getAttribute("role").toString().equals("商家")) {
ShangjiaEntity shangjiaEntity = shangjiaService.selectById((Long) request.getSession().getAttribute("userId"));
String zhanghao = shangjiaEntity.getZhanghao();
orders.setZhanghao(zhanghao);
/*List<ShangpinxinxiEntity> shangpinxinxiEntities = shangpinxinxiService.selectList(
new EntityWrapper<ShangpinxinxiEntity>()
.in("zhanghao", zhanghao)
);
List<Long> goodids = new ArrayList<>();
for(ShangpinxinxiEntity s:shangpinxinxiEntities){
goodids.add(s.getId());
}*/
}
EntityWrapper<OrdersEntity> ew = new EntityWrapper<OrdersEntity>();
PageUtils page = ordersService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, orders), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,OrdersEntity orders, HttpServletRequest request){
EntityWrapper<OrdersEntity> ew = new EntityWrapper<OrdersEntity>();
PageUtils page = ordersService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, orders), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( OrdersEntity orders){
EntityWrapper<OrdersEntity> ew = new EntityWrapper<OrdersEntity>();
ew.allEq(MPUtil.allEQMapPre( orders, "orders"));
return R.ok().put("data", ordersService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(OrdersEntity orders){
EntityWrapper< OrdersEntity> ew = new EntityWrapper< OrdersEntity>();
ew.allEq(MPUtil.allEQMapPre( orders, "orders"));
OrdersView ordersView = ordersService.selectView(ew);
return R.ok("查询订单成功").put("data", ordersView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
OrdersEntity orders = ordersService.selectById(id);
return R.ok().put("data", orders);
}
/**
* 前端详情
*/
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
OrdersEntity orders = ordersService.selectById(id);
return R.ok().put("data", orders);
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody OrdersEntity orders, HttpServletRequest request){
orders.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(orders);
orders.setUserid((Long)request.getSession().getAttribute("userId"));
ordersService.insert(orders);
return R.ok();
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody OrdersEntity orders, HttpServletRequest request){
orders.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(orders);
ordersService.insert(orders);
return R.ok();
}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Halcon颜色通道的处理decompose3/image_to_channels/channels _to _image
- Docker-Compose
- Hbase的安装配置
- Java中的反射
- 【代码解析】代码解析之分页查询(1)
- 具有不规则结果的常规 PyTorch 张量函数
- Navisworks各版本安装指南
- 界面组件DevExpress ASP.NET Core v23.2 - 拥有全新的主题样式
- 影响CSGO搬砖饰品价格上涨和下跌的原因有哪些
- 学习python仅此一篇就够了(多进程编程)