JavaScript进阶:WebAPIs重点知识整理3
发布时间:2024年01月24日
1?本地存储
存储容量大:约5M
1.1?localStorage


?
1.1.1 存储
localStorage.setItem('username','张三')
localStorage.setItem('password','123456')1.1.2 获取
console.log(localStorage.getItem('username'))1.1.3 删除
localStorage.removeItem('username')?
1.2?sessionStorage

// 存储
sessionStorage.setItem('username','张三')
sessionStorage.setItem('password','123456')
// 获取
console.log(sessionStorage.getItem('username'))
// 删除
sessionStorage.removeItem('username')
1.3 本地存储处理复杂数据类型

<script>
const obj = {
name:'张三',
age:18,
gender:'男'
}
// 复杂数据类型存储,必须转换为Json字符串存储
// 1. 因为存只能存字符串,必须转换为Json字符串存储
localStorage.setItem('obj',JSON.stringify(obj))
// {"name":"张三","age":18,"gender":"男"} -> 为Json对象,属性和值都有引号,而且都是双引号
// 2. 将json字符串转换为对象
const obj2 = JSON.parse(localStorage.getItem('obj'))
console.log(obj2)
</script>2 数组中map()和join()方法

 ?
?
<script>
// 1. map
let arr = [1,2,3,4,5]
let arr2 = arr.map(function(item, index){
// item 为 元素; index为元素的索引号
return item * 2
})
console.log(arr2)
// 2. join
let str = arr.join('-')
console.log(str)
</script>
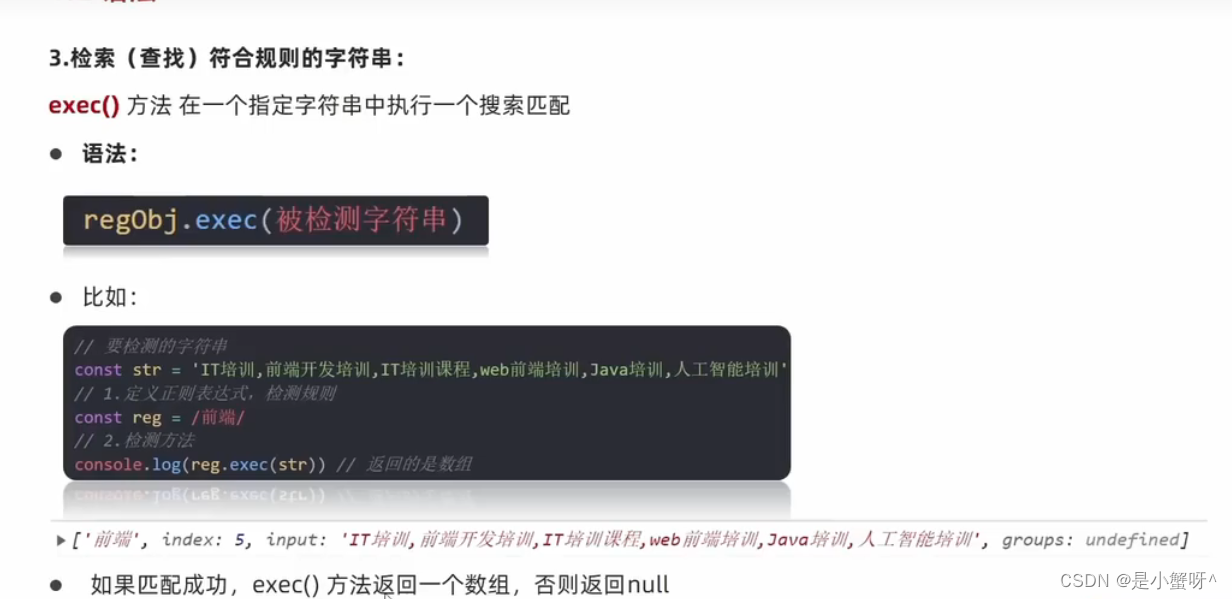
3 正则表达式
语法:
? ? ? ? ?/reg/
检查:
????????reg.test(被检测的字符串) ?// test方法返回true或false,表示是否符合正则表达式规则。
? ? ? ? reg.exec(被检测的字符串) ?// exec方法返回一个数组,表示匹配的结果。
????????


3.1 修饰符

/java/i? ? ->? ?表示不区分大小写,匹配java或JAVA或JaVa......都行
/java/ig? ->? ??不区分大小写, 全局匹配

reg1 = /^java is the language$/ig? ? ?->? ?全局精确匹配
str1 = 'java is the language'
console.log(reg1.test(str1))? ? ?? ? // true
3.2 replace

案例:
// replace 字符替换
// 正则表达式过滤敏感词
const tx = document.querySelector('textarea')
const btn = document.querySelector('button')
const div = document.querySelector('div')
const reg = /傻逼|傻B|煞笔/g
btn.addEventListener('click', function(){
let str = tx.value
let newStr = str.replace(reg, '***')
div.innerHTML = newStr
})
文章来源:https://blog.csdn.net/m0_61495539/article/details/135822748
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- vue3(十一)-基础入门之脚手架创建项目与打包并部署项目
- 前端性能监控和错误监控
- Informer:用于长序列时间序列预测的高效Transformer模型
- 代码随想录算法训练营第六天| 哈希表理论基础、242.有效的字母异位词、349. 两个数组的交集、202. 快乐数、1. 两数之和
- 基于X射线无损检测的高分辨率 PCBA板焊点缺陷检测系统
- springboot打成war包及VUE打成war包放入tomcat启动
- 统信UOS|DNS server|03-添加子域名解析
- Leetcode—1572.矩阵对角线元素的和【简单】
- Qt实现文本编辑器(二)
- mysql释放表空间