vue3(十一)-基础入门之脚手架创建项目与打包并部署项目
发布时间:2023年12月30日
一、安装 node.js
1、下载并安装推荐版

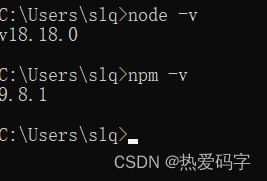
2、检查是否安装成功
有版本号表示安装成功

3、如果想安装淘宝镜像可以使用以下指令
npm install -g cnpm -registry=https://registry.npm.taobao.org
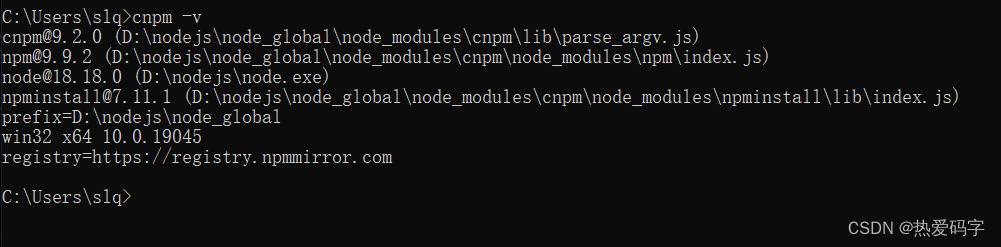
检查淘宝镜像是否安装成功

二、安装vue脚手架
该指令为固定指令不可更改
npm install -g @vue/cli
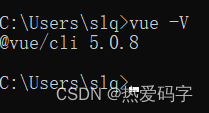
1、检查是否安装成功
有版本号表示安装成功

三、脚手架创建vue项目
1、进入项目保存位置,通过指令(vue create 项目名)创建vue项目

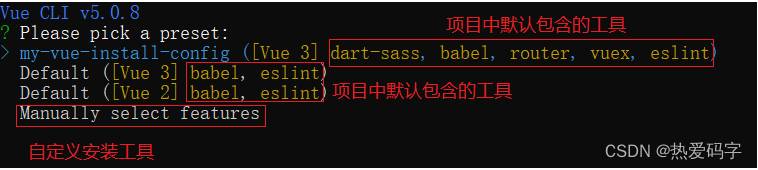
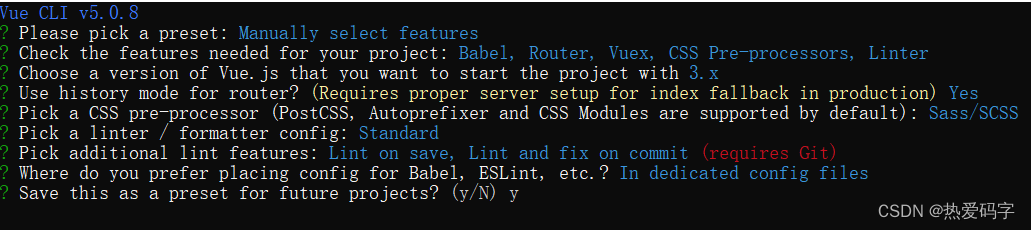
2、选择自定义安装工具


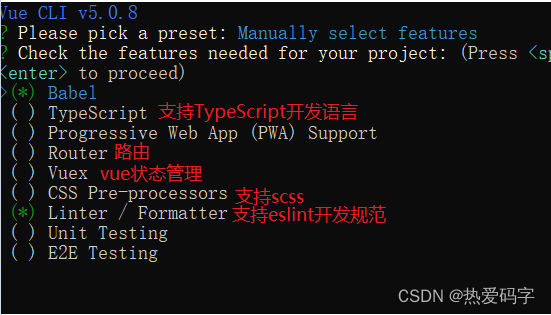
选择的工具

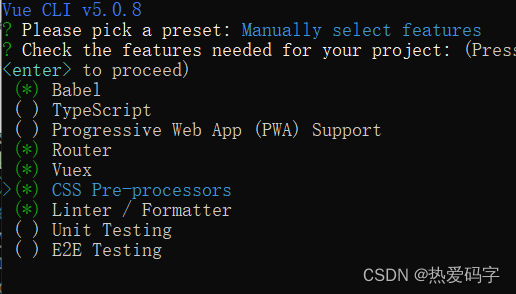
3、选择路由
输入y并回车

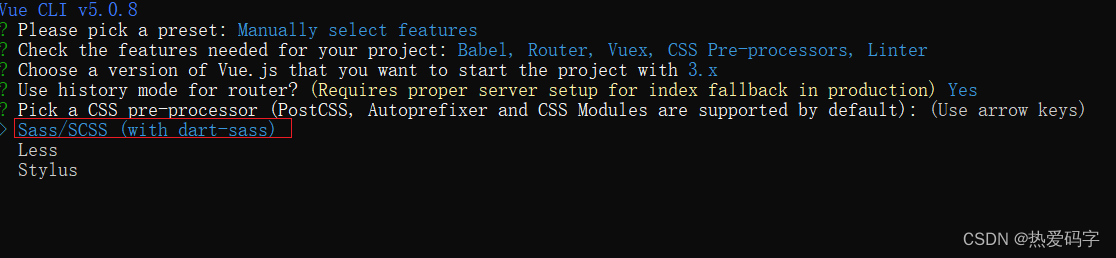
4、选择scss选择器

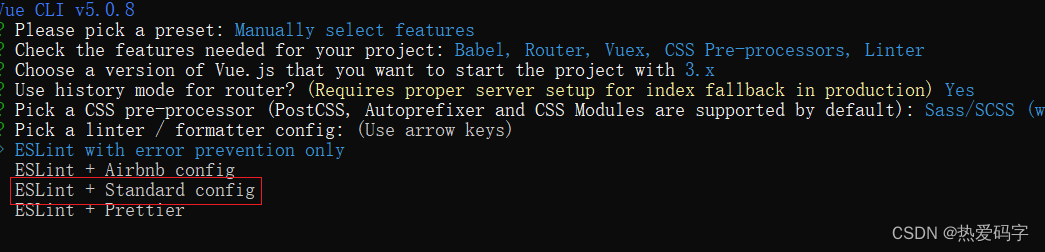
5、选择 ESLint 标准配置文件
选择 ESLint +Standard config

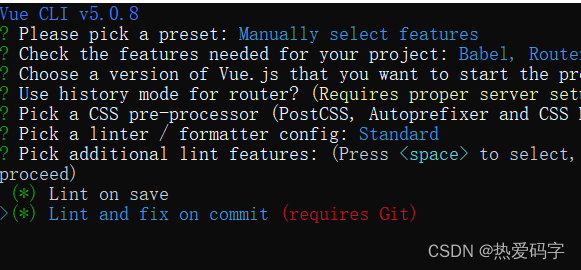
6、选择错误修复

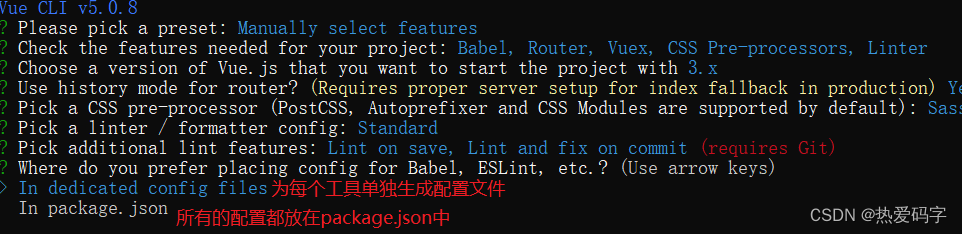
7、选择配置文件生成位置
选择单独生成配置文件

8、保存此次创建项目的配置,下次创建项目不用重新选择
输入 y

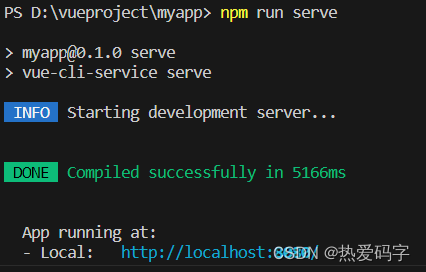
9、启动项目
9.1、通过窗口 package.json 文件,确定启动名称

9.2、在vscode中打开终端,并执行指令: npm run serve

四、使用淘宝镜像下载文件
当创建vue时下载的文速度太慢,可以使用 cnpm i 下载
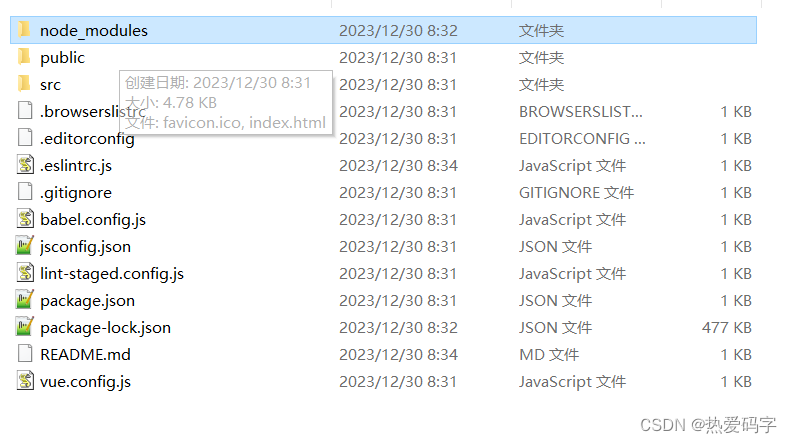
1、删除 node_modules 文件夹

2、在 myapp 文件夹中启动cmd,并输入: cnpm i
依据 package.json 文件下载

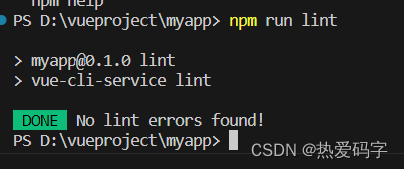
五、修改代码风格
如果使用了 ESLint 的代码格式,在编写代码时会有许多不符合格式规范的代码,一个个改会很费时间,通过 npm run lint 可以快速修改代码格式

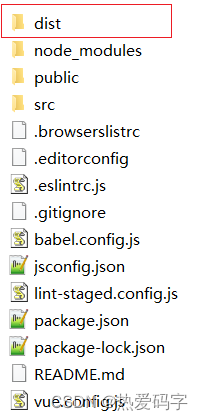
六、打包项目
1、通过指令 npm run build 打包项目,在项目目录中会生成 dist 文件夹

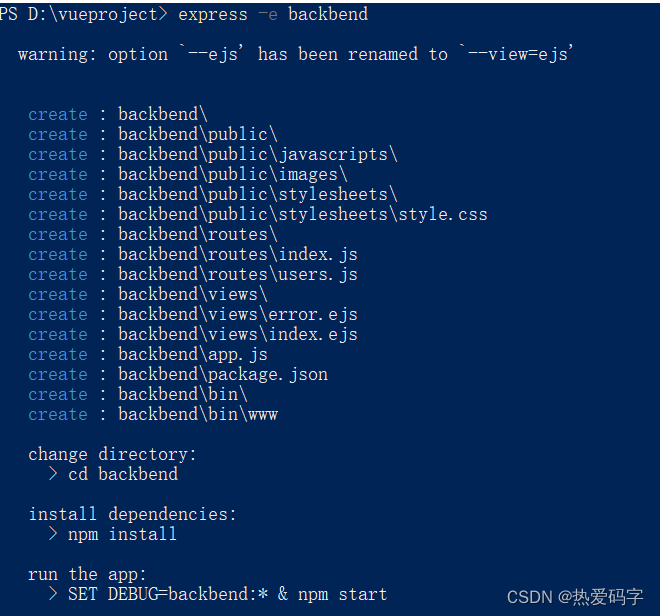
2、部署 express 服务器
2.1、启动 PowerShell ,并输入 express -e 项目名称

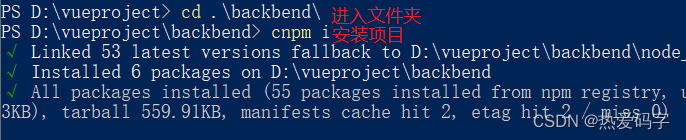
2.2、进入 backben 项目文件夹并安装项目

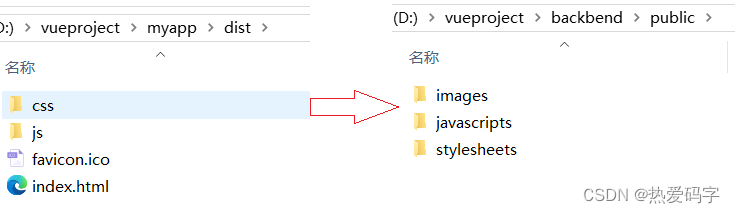
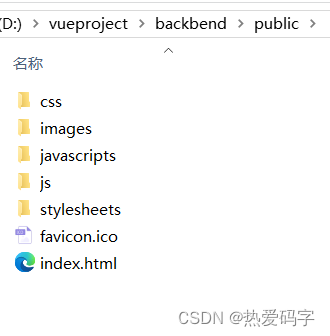
2.3、拷贝 dist 中的文件到 backben 项目中
拷贝前:

--------------------------------------------------------------------------------------------------------------------------
拷贝后:

2.4、启动项目:执行指令: npm start
2.5、测试项目是否部署成功:打开网址: http://localhost:3000/
文章来源:https://blog.csdn.net/weixin_43520586/article/details/135301672
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!