Erupt即开即用的后台管理系统【告别前端代码】
一、引子
【零前端代码,几行Java注解,搞定后台管理系统】
如果只是自己内部公司使用的话,大多数功能都可以满足,剩下的就是自己添砖加瓦了。
我用这个主要是简单快捷,10分钟搭建一个简易的后台管理系统。
二、基本使用
当然,官网提供了一个简单的例子,也有一个完整的搭建流程,这里就不在赘述了。
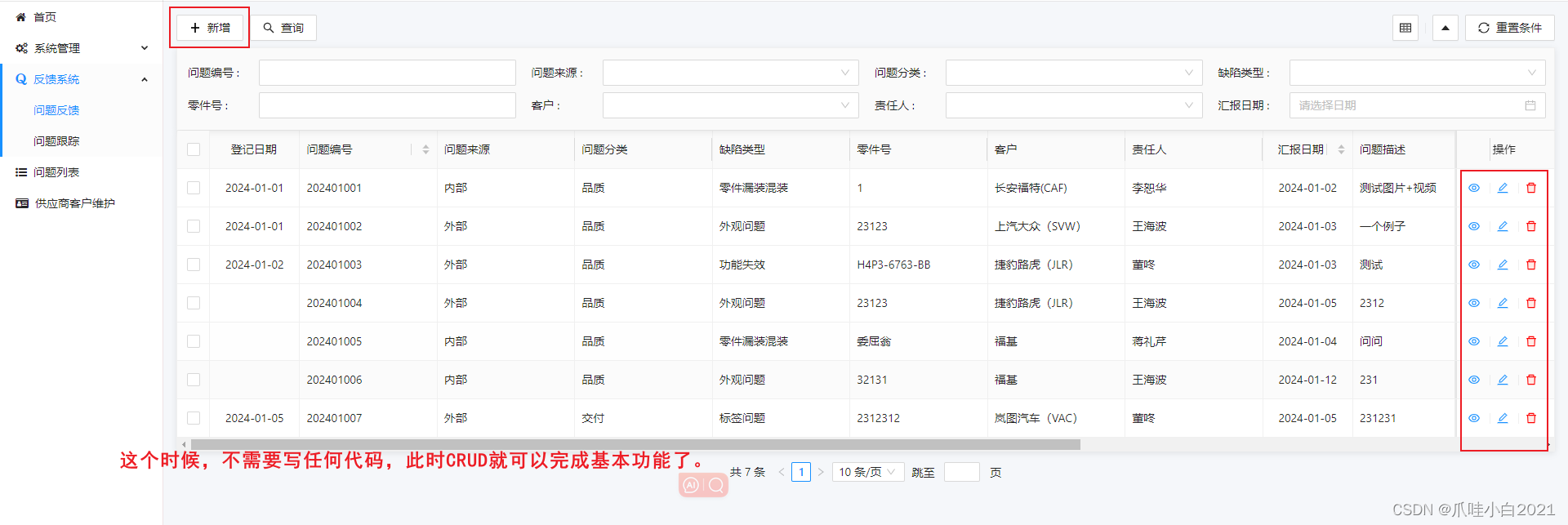
就是说,我们写了一个实体类,然后自己生成之后,就自己产生了crud的接口以及和前端绑定的按钮。
举一个简单的例子吧:
这是一个Java类:
@EqualsAndHashCode(callSuper = true)
@Erupt(name = "问题反馈", dataProxy = QuestionInfoProxy.class)
@Table(name = "question_list")
@Entity
@Getter
@Setter
@DynamicUpdate
@DynamicInsert
public class QuestionInfo extends MetaModelVo {
@EruptField(
views = @View(title = "登记日期"),
edit = @Edit(title = "登记日期", dateType = @DateType(type = DateType.Type.DATE))
)
private Date startTime;
@EruptField(
views = @View(title = "问题编号", sortable = true),
edit = @Edit(title = "问题编号", search = @Search, show = false)
)
private String number;
@EruptField(
views = @View(title = "问题来源"),
edit = @Edit(title = "问题来源", type = EditType.CHOICE,
choiceType = @ChoiceType(
vl = {
@VL(label = "内部", value = "内部"),
@VL(label = "外部", value = "外部")
}
), notNull = true, search = @Search)
)
private String source;
@EruptField(
views = @View(title = "问题分类"),
edit = @Edit(title = "问题分类", type = EditType.CHOICE,
choiceType = @ChoiceType(
vl = {
@VL(label = "交付", value = "交付"),
@VL(label = "品质", value = "品质")
}
), notNull = true, search = @Search)
)
private String sort;
@EruptField(
views = @View(title = "缺陷类型"),
edit = @Edit(title = "缺陷类型", type = EditType.CHOICE,
choiceType = @ChoiceType(
vl = {
@VL(label = "功能失效", value = "功能失效"),
@VL(label = "零件漏装混装", value = "零件漏装混装"),
@VL(label = "外观问题", value = "外观问题"),
@VL(label = "尺寸问题", value = "尺寸问题"),
@VL(label = "包装问题", value = "包装问题"),
@VL(label = "交付问题", value = "交付问题"),
@VL(label = "标签问题", value = "标签问题"),
@VL(label = "喷码问题", value = "喷码问题")
}
), notNull = true, search = @Search)
)
private String defectType;
@EruptField(
views = @View(title = "零件号"),
edit = @Edit(title = "零件号", notNull = true, search = @Search)
)
private String partNumber;
@EruptField(
views = @View(title = "客户"),
edit = @Edit(title = "客户", type = EditType.CHOICE,
choiceType = @ChoiceType(
fetchHandler = DictChoiceFetchHandler.class,
fetchHandlerParams = {"1000"}), notNull = true, search = @Search)
)
private String client;
@EruptField(
views = @View(title = "责任人"),
edit = @Edit(title = "责任人", type = EditType.CHOICE,
choiceType = @ChoiceType(
fetchHandler = DictChoiceFetchHandler.class,
fetchHandlerParams = {"1001"}), notNull = true, search = @Search)
)
private String workPerson;
@EruptField(
views = @View(title = "汇报日期", sortable = true),
edit = @Edit(title = "汇报日期", dateType = @DateType(type = DateType.Type.DATE), search = @Search)
)
private Date reportTime;
@EruptField(
views = @View(title = "问题描述"),
edit = @Edit(title = "问题描述", type = EditType.TEXTAREA)
)
private String description;
@EruptField(
views = @View(title = "问题描述图片"),
edit = @Edit(title = "问题描述图片", type = EditType.ATTACHMENT,
attachmentType = @AttachmentType(type = AttachmentType.Type.IMAGE, maxLimit = 5))
)
private String descriptionPic;
@EruptField(
views = @View(title = "问题描述附件"),
edit = @Edit(title = "问题描述附件[文件大小100M以内,视频文件50M以内]", type = EditType.ATTACHMENT,
attachmentType = @AttachmentType(maxLimit = 5))
)
private String descriptionAcc;
/**
* 原因分析
*/
private String causeAnalysis;
/**
* 遏制措施
*/
private String containWay;
}
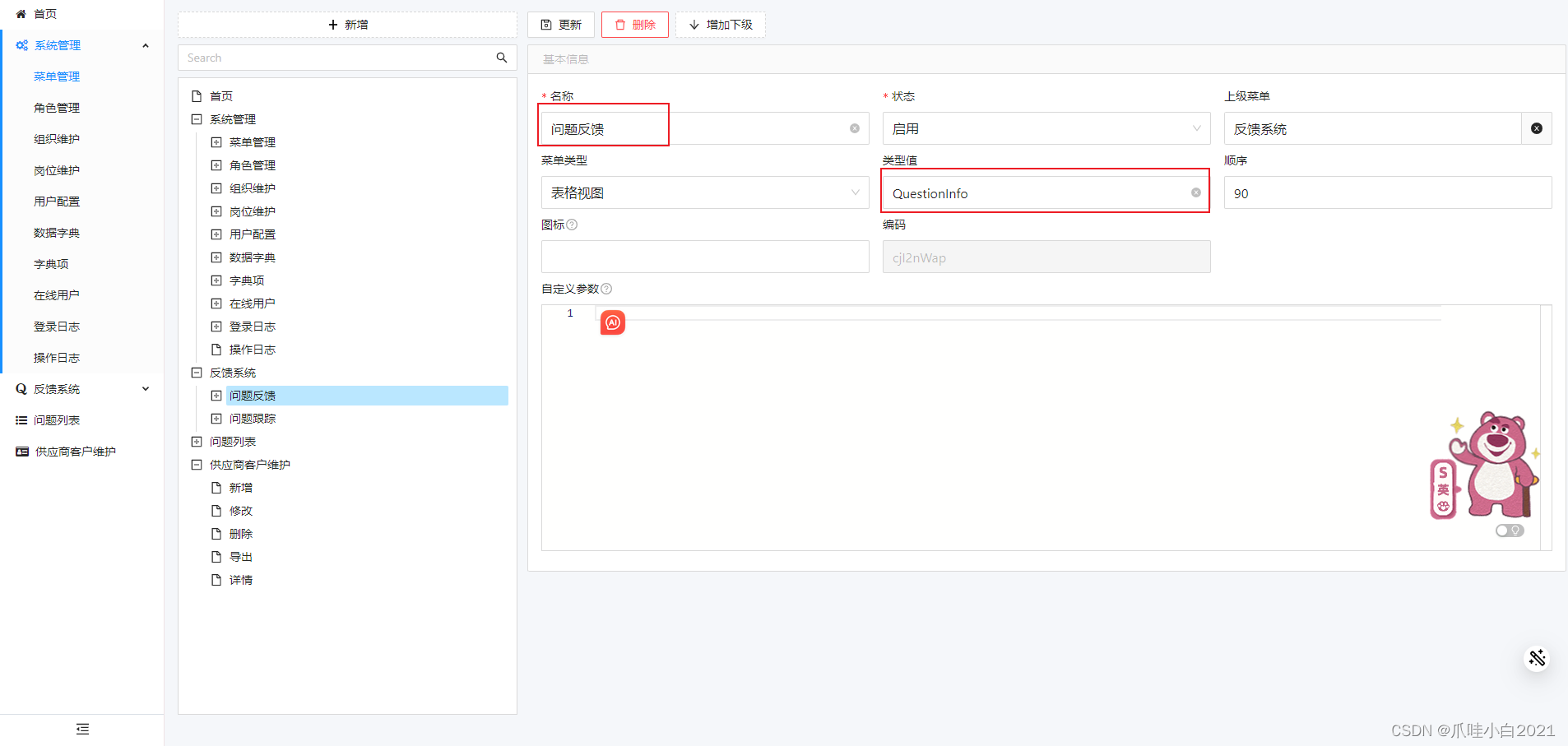
然后我们什么也不操作,只配置数据库,然后直接启动EruptApplication。
直接访问界面。

将这两个地方填完之后,直接页面刷新,此时,界面就会出现这个类的管理页面。

这里面说一下细节问题。
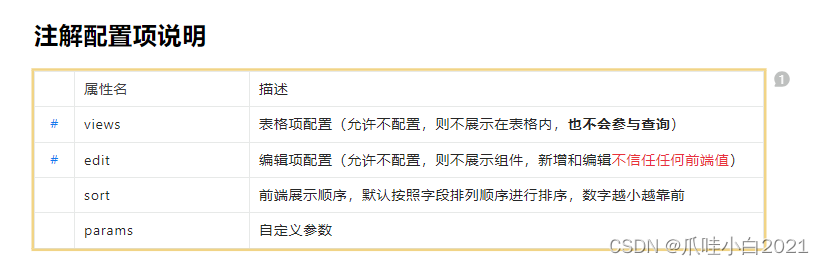
2.1 字段设置
view:显然就是界面上的显示。具体可以参考官方文档。
这里我要说的就是如果想要界面有排序的功能直接加上这个代码就行了。
@EruptField(
views = @View(title = "问题编号", sortable = true),
edit = @Edit(title = "问题编号", search = @Search, show = false)
)
private String number;
然后联动的页面就是可以自己排序了。

只有加了这个代码的字段才会有排序的功能。
2.2 屏蔽某些字段

设置字段只显示,不允许编辑:
@EruptField(
views = @View(title = "登记日期"),
edit = @Edit(title = "登记日期",
readonly = @Readonly)
)
private Date startTime;
readonly = @Readonly此时,这个字段只能看,不能够编辑了。
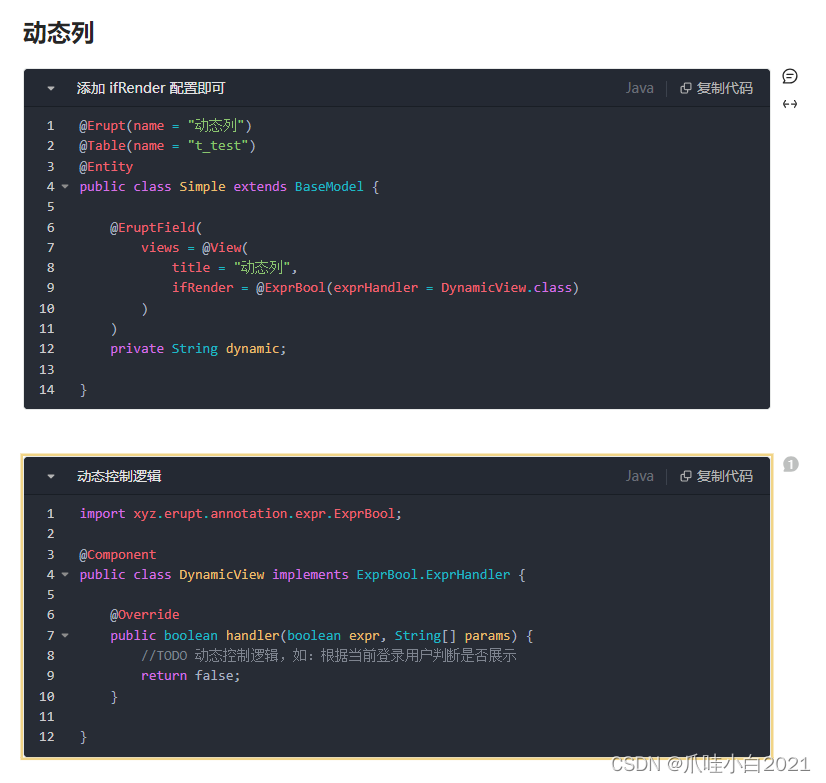
当然还可以写拦截器,直接在字段上面进行注解拦截。
这里是官方提供demo。

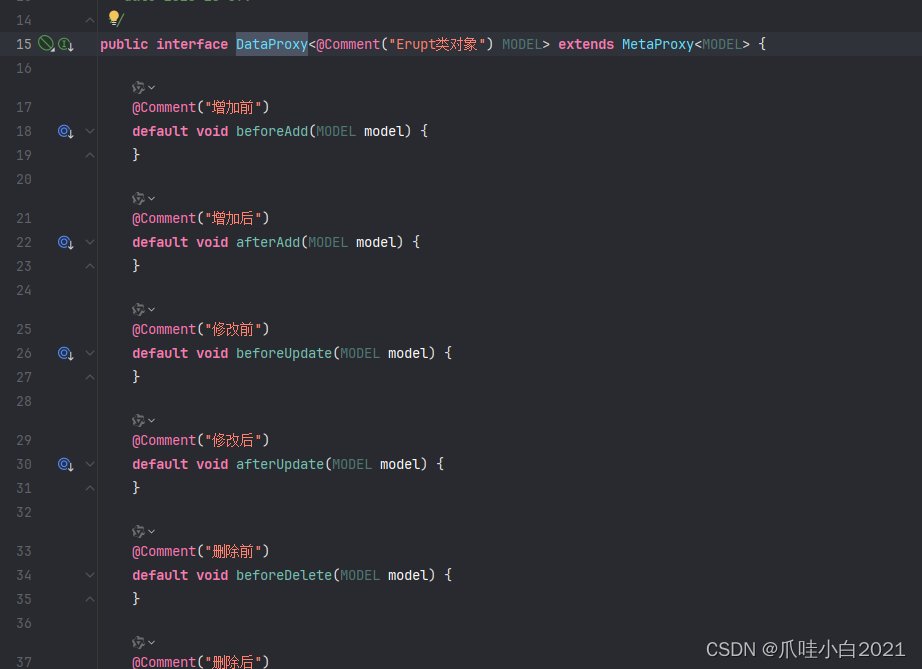
当然最重要的就是CRUD的动作操作,这里面也提供了很重要的接口《dataproxy》

只需要实现此接口就行了,就可以进行任意的数据操作了。
2.3 文件上传
官方提供了七牛云OSS上传的样例,上传的代码也有样例,直接搬过来就可以了。
<dependency>
<groupId>com.qiniu</groupId>
<artifactId>qiniu-java-sdk</artifactId>
<version>[7.2.0, 7.2.99]</version>
</dependency>
/**
* 七牛对象存储demo
*
* @author yuepeng
* @date 2020-05-17
*/
@Service
public class QiniuOosProxy implements AttachmentProxy {
@Value("${qiniu.access_key}")
private String accessKey; //你在七牛云申请的ACCESS_KEY
@Value("${qiniu.secret_key}")
private String secretKey; //你在七牛云申请的SECRET_KEY
@Value("${qiniu.bucket}")
private String bucket; //bucket名称
@Override
public String upLoad(InputStream inputStream, String path) {
//根据存储地区创建上传对象
UploadManager uploadManager = new UploadManager(new Configuration(Region.huanan()));
String uploadToken = Auth.create(accessKey, secretKey).uploadToken(bucket);
/*
* 如果上传地址为 /2020-10-10/erupt.png
* 在七牛云需通过 http://oos.erupt.xyz//2020-10-10/erupt.png才能访问
* 访问地址带双斜杠,影响美观,所以做一下处理
*/
path = path.startsWith("/") ? path.substring(1) : path;
try {
Response response = uploadManager.put(inputStream, path, uploadToken, null, MimeUtil.getMimeType(path));
if (!response.isOK()) {
throw new EruptWebApiRuntimeException("上传七牛云存储空间失败");
}
return "/" + path;
} catch (QiniuException ex) {
throw new EruptWebApiRuntimeException(ex.response.toString());
}
}
@Override
public boolean isLocalSave() {
return false;
}
@Override
public String fileDomain() {
return "http://oos.erupt.xyz";
}
}
在启动类中添加自定义的上传注解。
@SpringBootApplication
@EruptAttachmentUpload(QiniuOosProxy.class)
public class EruptDemoApplication {
public static void main(String[] args) {
SpringApplication.run(EruptDemoApplication.class, args);
}
}
由于图片根地址发证变化,所以需要修改app.js配置
window.eruptSiteConfig.fileDomain: "http://xxxx.com"; // 具体oss的域名路径
三、感受
虽然erupt方便简洁了开发,但是很多功能定制化仍不满足我们的需求。
所以在刚开始的时候,这个erupt只适合做一个内部很简单的一个平台搭建。所以学习前端还是很有必要的。
自己写接口自己写页面,想怎么写就怎么写。
我觉得这是很重要的。
ok,那就先这样。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【Maven教程】(十四):生成项目站点—— 丰富项目信息、项目报告插件、自定义站点外观、国际化及部署站点 ~
- 7-2 jmu-java-m02-使用二维数组存储多元线性方程组 --笔记篇
- 为什么建筑工程行业要十分重视主数据管理?
- 【Python数据采集系列】利用Gitee平台API采集组织下所有仓库信息(源码解析)
- nestjs之TypeOrm异步配置实现原理
- ORB-SLAM2重要函数总结(1)——特征点、地图点、关键帧
- 论文阅读:TinyGPT-V 论文阅读及源码梳理对应
- 几个资金盘集体跑路——疑似同一个团伙运作!
- LeetCode Hot100 347.前k个高频元素
- git相关操作和命令