第九章 基于HTTP的功能追加协议
第九章 基于HTTP的功能追加协议
9.1 基于HTTP的协议
在建立HTTP标准规范时,制订者主要想把HTTP 当作传输HTML文档的协议。随着时代的发展,Web 的用途更具多样性,比如演化成在线购物网站、SNS(SocialNetworking Service,社交网络服务)、企业或组织内部的各种管理工具,等等
而这些网站所追求的功能可通过 Web应用和脚本程序实现。即使这些功能已经满足需求,在性能上却未必最优,这是因为 HTTP 协议上的限制以及自身性能有限。
HTTP功能上的不足可通过创建一套全新的协议来弥补。可是目前基于HTTP的Web浏览器的使用环境已遍布全球,因此无法完全抛弃HTTP。有一些新协议的规则是基于HTTP的,并在此基础上添加了新的功能
9.2 消除HTTP瓶颈的SPDY
9.2.1 SPDY的设计和功能
SPDY(发音为“speedy”)是一种由Google推出的用于加速网络传输的协议。它的目标是通过减少页面加载时间、提高网络性能和安全性,提供更好的用户体验。SPDY并不是一个完全独立的协议,而是在传输层协议(如HTTPS)之上进行改进。
SPDY 的主要特性和目标包括:
- 多路复用(Multiplexing): SPDY 允许在单个连接上同时传输多个请求和响应,减少了延迟,提高了页面加载速度。这对于支持多个资源的网页非常有用。
- 头部压缩(Header Compression): SPDY 使用头部压缩技术来减小请求和响应头的大小,从而减少了带宽的使用和提高了传输速度。
- 优先级控制(Priority Control): SPDY 允许客户端指定请求的优先级,确保重要资源得到更快的响应,提高页面的加载性能。
- 流控制(Flow Control): SPDY 实现了流控制,允许客户端和服务器之间协商并控制数据流的速率,防止了网络拥塞。
- 服务端推送(Server Push): 服务器可以在客户端请求之前主动推送资源,以提高页面加载速度。这对于提前加载可能会被客户端请求的资源非常有用。
- 安全性: SPDY 在设计上强调了安全性,通常与TLS一起使用,形成了加密的传输通道,从而保护了用户数据的隐私。
9.2.2 SPDY消除Web瓶颈了吗
希望使用SPDY时,Web的内容端不必做什么特别改动,而Web浏览器及Web服务器都要为对应SPDY做出一定程度上的改动。有好几家Web浏览器已经针对SPDY做出了相应的调整。另外,Web服务器也进行了实验性质的应用,但把该技术导入实际的 Web 网站却进展不佳。
因为SPDY基本上只是将单个域名(IP地址)的通信多路复用所以当一个 Web网站上使用多个域名下的资源,改善效果就会受到限制。
SPDY的确是一种可有效消除HTTP瓶颈的技术,但很多Web网站存在的问题并非仅仅是由 HTTP瓶颈所导致。对Web本身的速度提升,还应该从其他可细致钻研的地方人手,比如改善 Web 内容的编写方式等。
9.3 使用浏览器进行全双工通信的WebSocket
9.3.1 概述
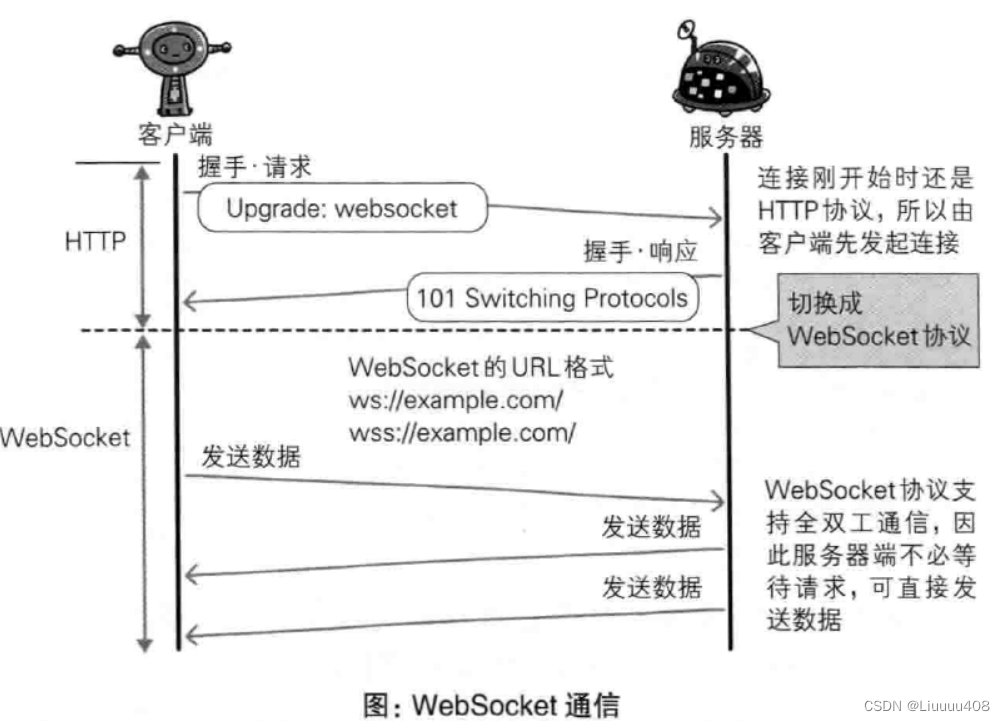
WebSocket 是一种在单个 TCP 连接上进行全双工通信的协议,它允许在客户端和服务器之间进行实时的、双向的数据传输。与传统的 HTTP 协议不同,WebSocket 在建立连接后,可以在客户端和服务器之间进行持久性的通信,而不需要频繁地建立和断开连接。
以下是 WebSocket 的一些关键特点和工作原理:
- 握手过程: WebSocket 连接的建立是通过 HTTP/HTTPS 协议进行的握手过程。客户端发送一个 HTTP 请求,服务器在响应中确认升级为 WebSocket 连接。之后,客户端和服务器之间的通信将基于 WebSocket 协议进行。
- 全双工通信: 一旦建立了 WebSocket 连接,数据可以在客户端和服务器之间双向传输。这使得实时的、双向的通信变得更加简单,适用于诸如聊天应用、在线游戏、实时协作等场景。
- 持久连接: WebSocket 连接是持久性的,不像传统的 HTTP 连接那样在每次请求-响应之后就立即关闭。这减少了在通信过程中建立连接的开销,提高了效率。
- 轻量级协议: WebSocket 的协议头相对较小,减少了数据传输时的开销。这使得 WebSocket 成为一种轻量级的通信方式。
- 跨域支持: WebSocket 具有跨域通信的能力,允许在不同域之间建立实时通信的连接。这通过使用 WebSocket 的升级握手和跨域资源共享(CORS)机制来实现。
- 安全性: 在进行握手时,可以通过使用 TLS/SSL 来对 WebSocket 连接进行加密,以确保数据在传输过程中的安全性。
WebSocket 的引入使得实时应用的开发变得更加便捷,无需使用轮询等手段实现实时通信。许多现代的 Web 应用和框架都广泛使用 WebSocket 技术来实现实时性能更高的通信。
9.3.2 握手请求的过程
WebSocket 握手过程是通过 HTTP 协议实现的,它在建立 WebSocket 连接之前进行。以下是 WebSocket 握手请求的基本步骤:
-
客户端发起连接请求: 客户端通过普通的 HTTP 请求向服务器发起 WebSocket 连接请求。这个请求类似于普通的 HTTP GET 请求,但是包含了特定的协议和头部字段,表示客户端希望升级连接为 WebSocket。
GET /chat HTTP/1.1 Host: example.com Upgrade: websocket Connection: Upgrade Sec-WebSocket-Key: dGhlIHNhbXBsZSBub25jZQ== Sec-WebSocket-Version: 13Upgrade: websocket表示客户端希望升级连接为 WebSocket。Connection: Upgrade表示客户端希望升级连接。
其中,
Sec-WebSocket-Key是一个随机的 Base64 编码的字符串,用于确保服务器不会被攻击者滥用。Sec-WebSocket-Version表示 WebSocket 的版本,目前主要使用的版本是 13。 -
服务器响应握手请求: 服务器接收到客户端的请求后,进行握手响应。服务器响应的头部包含了升级连接的信息,表示同意将连接升级为 WebSocket。
HTTP/1.1 101 Switching Protocols Upgrade: websocket Connection: Upgrade Sec-WebSocket-Accept: s3pPLMBiTxaQ9kYGzzhZRbK+xOo=Upgrade: websocket表示服务器同意升级连接为 WebSocket。Connection: Upgrade表示服务器同意升级连接。Sec-WebSocket-Accept是服务器通过客户端提供的Sec-WebSocket-Key计算出来的响应验证字段,用于确保客户端和服务器都支持 WebSocket,并防止恶意攻击。
-
握手完成: 客户端收到服务器的响应后,WebSocket 握手过程就完成了。此时,连接升级为 WebSocket,客户端和服务器可以通过这个 WebSocket 连接进行双向通信。
WebSocket 握手过程的目的是确保客户端和服务器都支持 WebSocket 协议,同时进行一些验证,确保连接的安全性。一旦握手完成,后续的数据传输将使用 WebSocket 协议,而不再是普通的 HTTP。

9.3.3 WebSocket API
WebSocket API 是用于在 Web 应用程序中实现 WebSocket 通信的一组 JavaScript 接口。这些接口提供了在客户端与服务器之间建立 WebSocket 连接、发送和接收数据的方法。WebSocket API 使得开发者能够通过 JavaScript 脚本在浏览器中实现实时双向通信。
WebSocket API 的基本用法包括以下步骤:
-
创建 WebSocket 对象: 使用
WebSocket构造函数创建一个 WebSocket 对象,指定要连接的 WebSocket 服务器的地址。const socket = new WebSocket('ws://example.com/socket');这将发起到指定 WebSocket 服务器的连接。
-
监听事件: 通过监听 WebSocket 对象的事件来处理连接、消息发送和接收等不同阶段的操作。
javascriptCopy codesocket.addEventListener('open', (event) => { console.log('WebSocket 连接已打开'); }); socket.addEventListener('message', (event) => { console.log('接收到消息:', event.data); }); socket.addEventListener('close', (event) => { console.log('WebSocket 连接已关闭'); }); socket.addEventListener('error', (event) => { console.error('WebSocket 发生错误:', event.error); });open事件在 WebSocket 连接成功打开时触发。message事件在接收到新消息时触发。close事件在 WebSocket 连接关闭时触发。error事件在发生错误时触发。
-
发送消息: 使用
send方法向服务器发送消息。javascriptCopy code socket.send('Hello, WebSocket!');这将把消息发送到服务器。
-
关闭连接: 使用
close方法关闭 WebSocket 连接。javascriptCopy code socket.close();这将关闭与服务器的连接。
总体而言,WebSocket API 提供了一种简单而强大的机制,使得在 Web 应用程序中实现实时通信变得更加容易。通过使用 WebSocket,开发者可以在客户端和服务器之间实现低延迟、高效率的双向通信,适用于诸如在线聊天、实时更新、在线游戏等场景。
9.4 HTTP/2.0
HTTP/2.0(简称HTTP/2)是HTTP协议的一个重大升级版本,旨在提高页面加载性能和用户体验。它是HTTP/1.x的继任者,于2015年正式发布。HTTP/2带来了一些关键的改进,其中最显著的是支持多路复用、头部压缩和服务器推送等特性。
以下是HTTP/2.0的一些重要特性:
- 多路复用(Multiplexing): HTTP/2 允许在单个连接上同时传输多个请求和响应,避免了HTTP/1.x中存在的队头阻塞问题。多路复用提高了性能,尤其是在高延迟网络条件下,通过更有效地利用连接带宽。
- 头部压缩(Header Compression): HTTP/2 使用HPACK压缩算法对请求和响应的头部进行压缩,减小了传输的数据量,降低了延迟。这对于包含大量请求头的页面尤其有利。
- 二进制协议: HTTP/2 使用二进制格式传输数据,而不是HTTP/1.x中的文本格式。这种二进制协议的设计使得解析更高效,减少了传输时的开销。
- 服务器推送(Server Push): 服务器可以在客户端请求之前主动推送资源,加速页面加载速度。服务器推送允许服务器将可能会被客户端请求的资源提前推送到客户端,减少了客户端等待资源的时间。
- 流优先级(Stream Prioritization): HTTP/2 允许为每个流(包括请求和响应)设置优先级,确保重要的资源得到更快的响应。这使得开发者可以更好地控制页面加载时各资源的优先级。
- 连接复用: 在 HTTP/2 中,连接是持久的,并且可以被用于多个请求和响应。这减少了每次请求都要重新建立连接的开销,提高了效率。
**HTTP/2 的引入旨在改善Web性能,减少页面加载时间,并提高用户体验。它对于支持现代Web应用程序的高并发和复杂性是非常重要的,同时也为未来的Web协议演进提供了基础。**大多数现代浏览器和服务器都支持HTTP/2,因此,对于构建性能优越的Web应用程序,采用HTTP/2 是一个明智的选择。
9.5 Web服务器管理文件的WebDAV
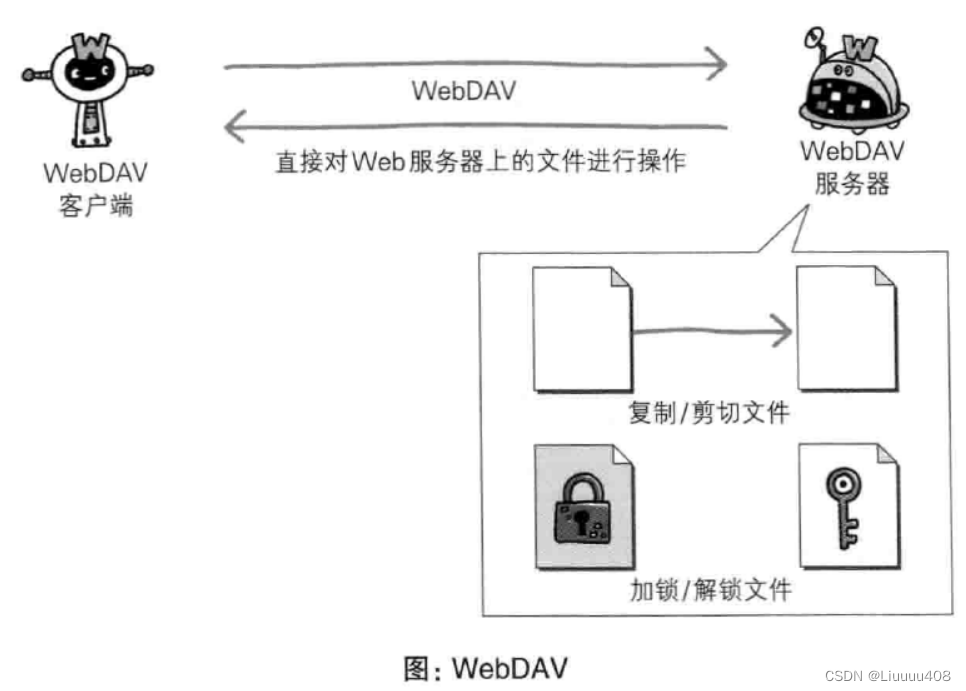
WebDAV ( Web-based Distributed Authoring and Versioning,基于万维网的分布式创作和版本控制)是一个**可对Web服务器上的内容直接进行文件复制、编辑等操作的分布式文件系统。**它作为扩展HTTP/1.1的协议定义在RFC4918。
除了创建、删除文件等基本功能,它还具备文件创建者管理、文件编辑过程中禁止其他用户内容覆盖的加锁功能,以及对文件内容修改的版本控制功能。

使用HTTP/1.1的PUT方法和DELETE方法,就可以对Web 服务器上的文件进行创建和删除操作。可是出于安全性及便捷性等考虑,一般不使用。
9.5.1 扩展HTTP/1.1的WebDAV
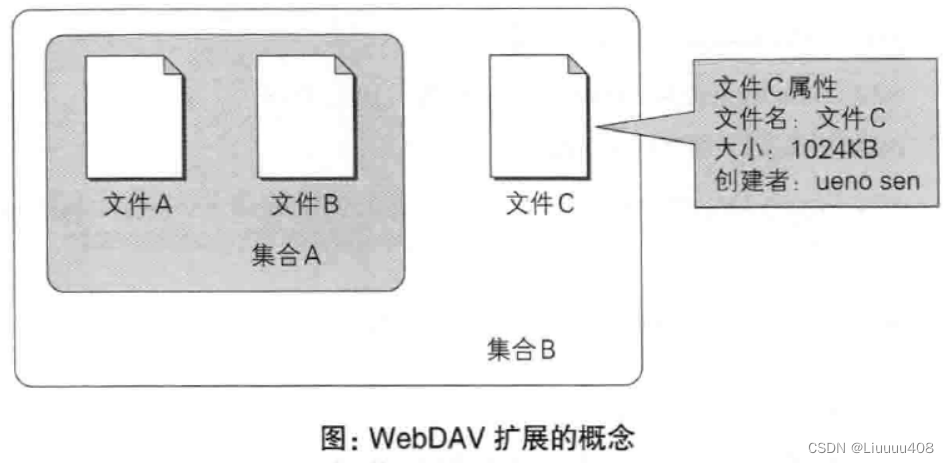
针对服务器上的资源, WebDAV新增加了一些概念

- 集合(Collection):是一种统一管理多个资源的概念。以集合为单位可进行各种操作。也可实现类似集合的集合这样的叠加。
- 资源(Resource):把文件或集合称为资源。
- 属性(Property):定义资源的属性。定义以“名称=值”的格式执行。
- 锁(Lock):把文件设置成无法编辑状态。多人同时编辑时,可防止在同一时间进行内容写入。
9.5.2 WebDAV内新增的方法及状态码
WebDAV为实现远程文件管理,向HTTP/1.1中加了以下这些方法
- PROPFIND:获取属性
- PROPPATCH:修改属性
- MKCOL:创建集合
- COPY:复制资源及属性
- MOVE:移动资源
- LOCK:资源加锁
- UNLOCK:资源解锁
为配合扩展的方法,状态码也随之扩展。
- 102 Processing:可正常处理请求,但目前是处理中状态
- 207 Multi-Status:存在多种状态
- 422UnprocessibleEntity:格式正确,内容有误
- 423 Locked:资源已被加锁
- 424 Failed Dependency:处理与某请求关联的请求失败,因此不再维持依赖关系
- 507 Insufficient Storage:保存空间不足
请求示例:
PROPFIND /path/to/resource HTTP/1.1
Host: example.com
Depth: 1
Content-Type: text/xml
PROPFIND表示进行属性检索的请求。/path/to/resource是远程服务器上资源的路径。Host表示服务器的主机名。Depth: 1表示检索资源及其直接子资源的属性。Content-Type: text/xml表示请求体的内容类型为 XML。
响应示例:
HTTP/1.1 207 Multi-Status
Content-Type: text/xml
<?xml version="1.0" encoding="utf-8" ?>
<D:multistatus xmlns:D="DAV:">
<D:response>
<D:href>/path/to/resource</D:href>
<D:propstat>
<D:prop>
<D:getcontenttype>text/plain</D:getcontenttype>
<D:getcontentlength>12345</D:getcontentlength>
<!-- 其他属性信息 -->
</D:prop>
<D:status>HTTP/1.1 200 OK</D:status>
</D:propstat>
</D:response>
<!-- 其他资源的响应信息 -->
</D:multistatus>
HTTP/1.1 207 Multi-Status表示请求已成功处理,但返回的响应可能包含多个状态码。Content-Type: text/xml表示响应体的内容类型为 XML。- XML 响应体中包含了请求资源以及其属性的信息。
这只是 WebDAV 请求和响应的一个简单示例。实际上,PROPFIND 请求和响应可以包含更多的属性信息,具体的格式和内容可以按照 WebDAV 协议的规范进行定义和解析。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 力扣454 四数相加Ⅱ
- Android实例——AS问题记录
- CTFHub - 字符型注入
- 电脑文件mfc100u.dll丢失的解决方法分析,怎么修复mfc100u.dll靠谱
- 【AI视野·今日Robot 机器人论文速览 第七十二期】Mon, 8 Jan 2024
- vue3实现打字机的效果
- 【已解决】丨Details: An error occurred while executing command: “host-status
- 35岁程序员,坐标杭州,月薪3W,退休时能领多少钱?
- C_6练习题答案
- C语言程序设计——输入输出函数