npm、node、node_global、node_cache等问题的解决方式
项目场景:node环境问题、npm启动问题
一、windows系统安装node后设置node_global和node_cache
在全局安装angular的时候,总是安装不成功,全局安装的node,也能查看到其版本,安装angular命令能够正确执行,只是查看其版本总报不是内部或外部命令。经过排查,发现安装的node目录中并没有node_global和node_cache文件夹。采用下述方式,讲问题解决了。
使用npm安装模块分为本地安装和全局安装。
本地安装:npm install express 会安装到当前项目
全局安装:npm install express -g 会安装到指定的目录(node_global)
另外,如果没有设置全局目录node_global,那么全局安装的文件将会保存到 C:\Users\hades\AppData\Roaming\npm (hases是自己设置的计算机名字)
所以,安装好node后,要设置一下node_global和node_cache(node缓存文件夹)
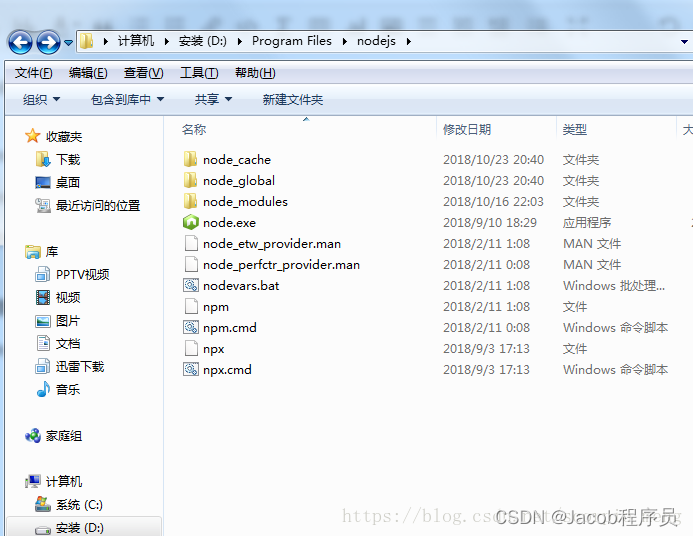
1,在node安装目录创建node_global和node_cache文件夹

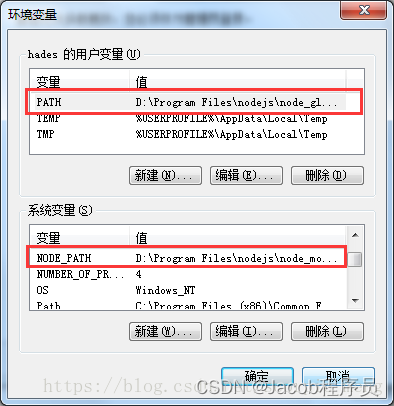
2,设置环境变量:

用户变量设置:将用户变量中 PATH 的值改成 D:\Program Files\nodejs\node_global,没有PATH,可以直接添加。
系统变量设置:添加变量 NODE_PATH 值为:D:\Program Files\nodejs\node_modules
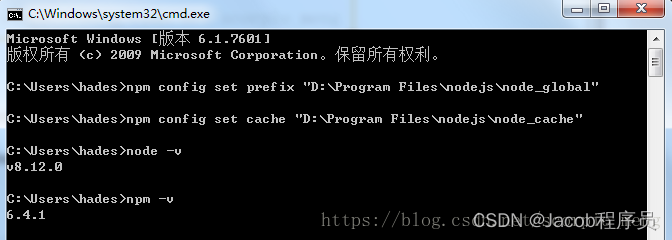
3,打开cmd,执行

npm config set prefix “D:\Program Files\nodejs\node_global”
npm config set cache “D:\Program Files\nodejs\node_cache”
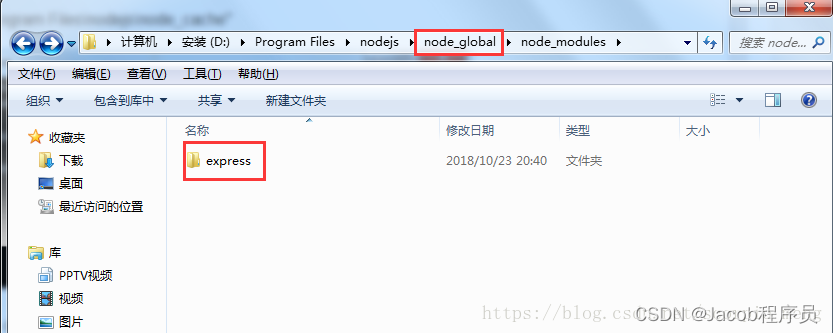
4,执行npm install express -g 后,查看node_global 文件夹

5,有时候用npm拉取包可能会很慢,可以用淘宝npm镜像代替npm进行拉包,就像github和gitee
执行:$ npm install -g cnpm --registry=https://registry.npm.taobao.org
然后就可以用 cnpm install express -g 进行拉包了,和npm一样。
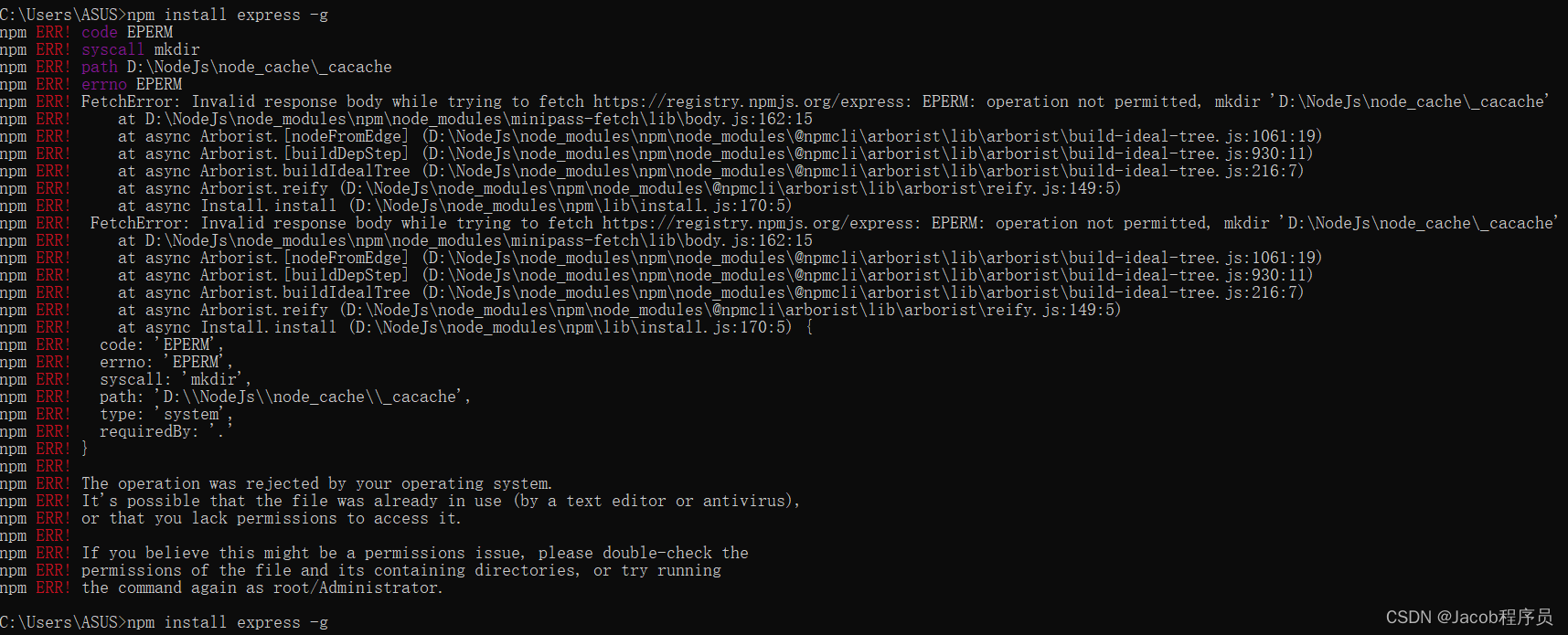
二、Windows下使用npm安装任何包都报错, Windows下使用npm显示权限不够

解决办法
- 方法一
使用管理员权限打开 命令窗口, 治标不治本!!!不推荐

2. 方法二
1 .网上的一大推: 删除 .npmrc文件
2. 如果你的npm安装在默认路径C:\Program Files\nodejs下,那么就得卸载重装了。再此重装时注意修改安装目录,避开windows文件夹权限,此处就不赘述了,自己不会的可以上网搜索,描述该类型问题的博客很多,卸载时注意要卸载干净,环境变量别忘了
还是解决不了!!!
- 方法三 本人最推荐!!!
就是需要管理员权限,权限问题!!! 那就给他权限
1 . 查看Nodejs安装目录,右键发现在重命名以及删除前面有个盾牌标志这就是 node文件夹 权限不够的原因

普通文件夹是这样的

方法
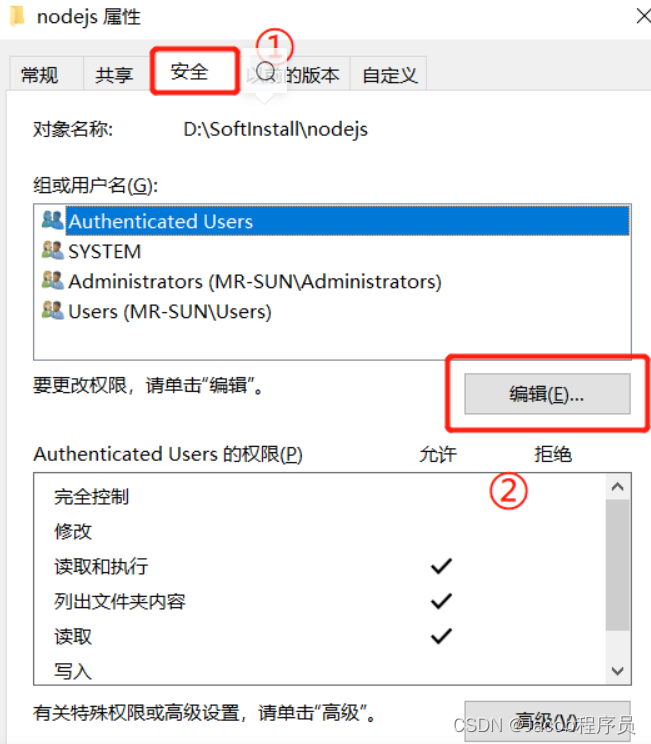
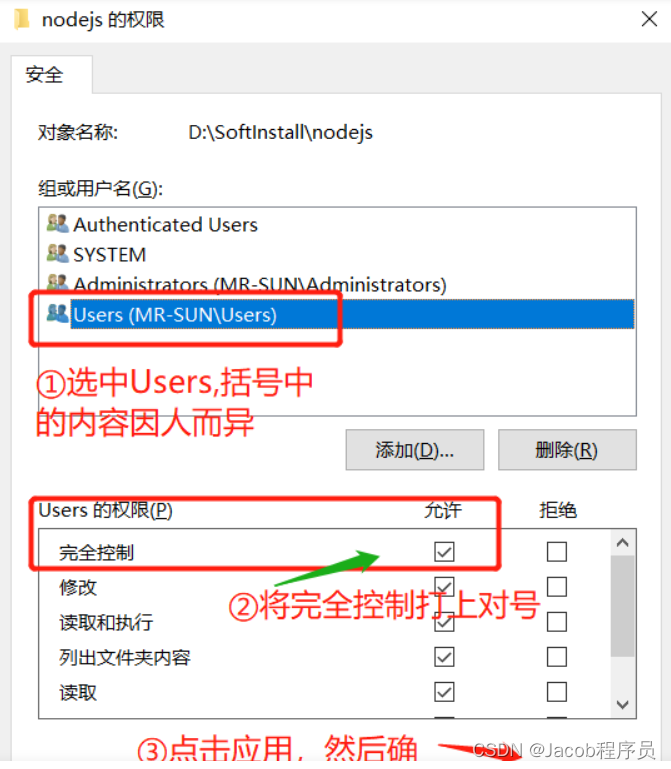
右键Nodejs安装目录,我的是文件夹名称是nodejs,点击属性, 如图


你们再看下 这两个文件夹, 有没有盾牌, 有的话 删掉 重新 新建
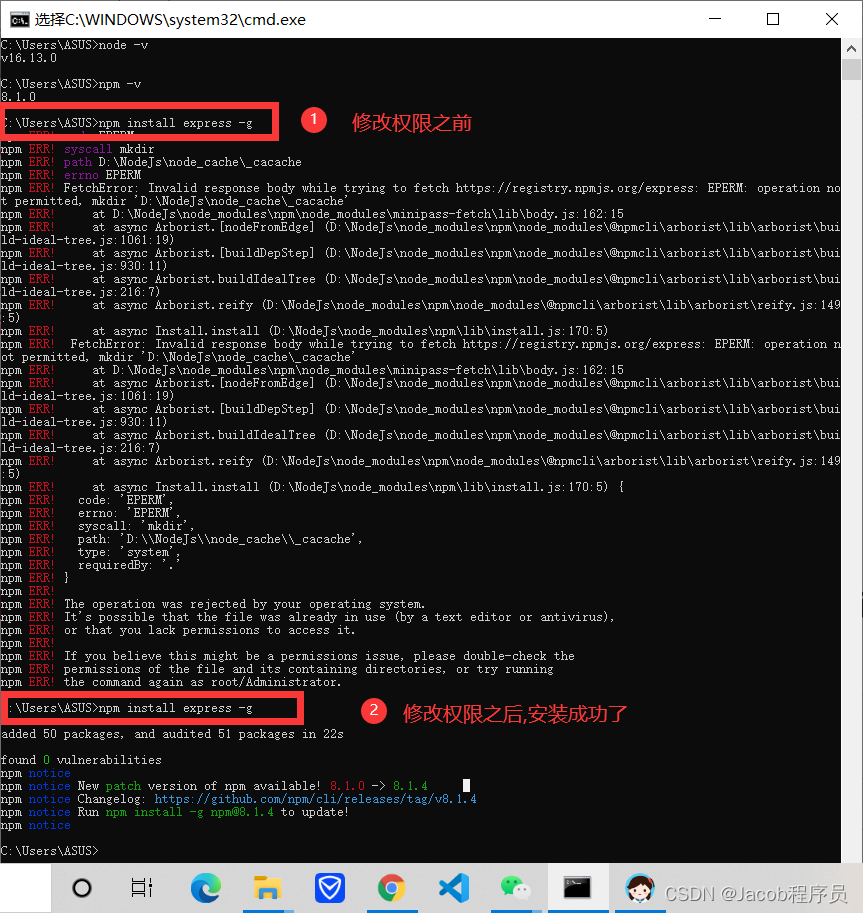
然后右键该文件夹,重命名以及删除之前就不存在盾牌了,再次测试npm指令,正常运行: 如图

三、vue执行npm install报错: Can‘t find Python executable “python“, you can set the PYTHON env variable
原博主的链接点击跳转原文
一、描述
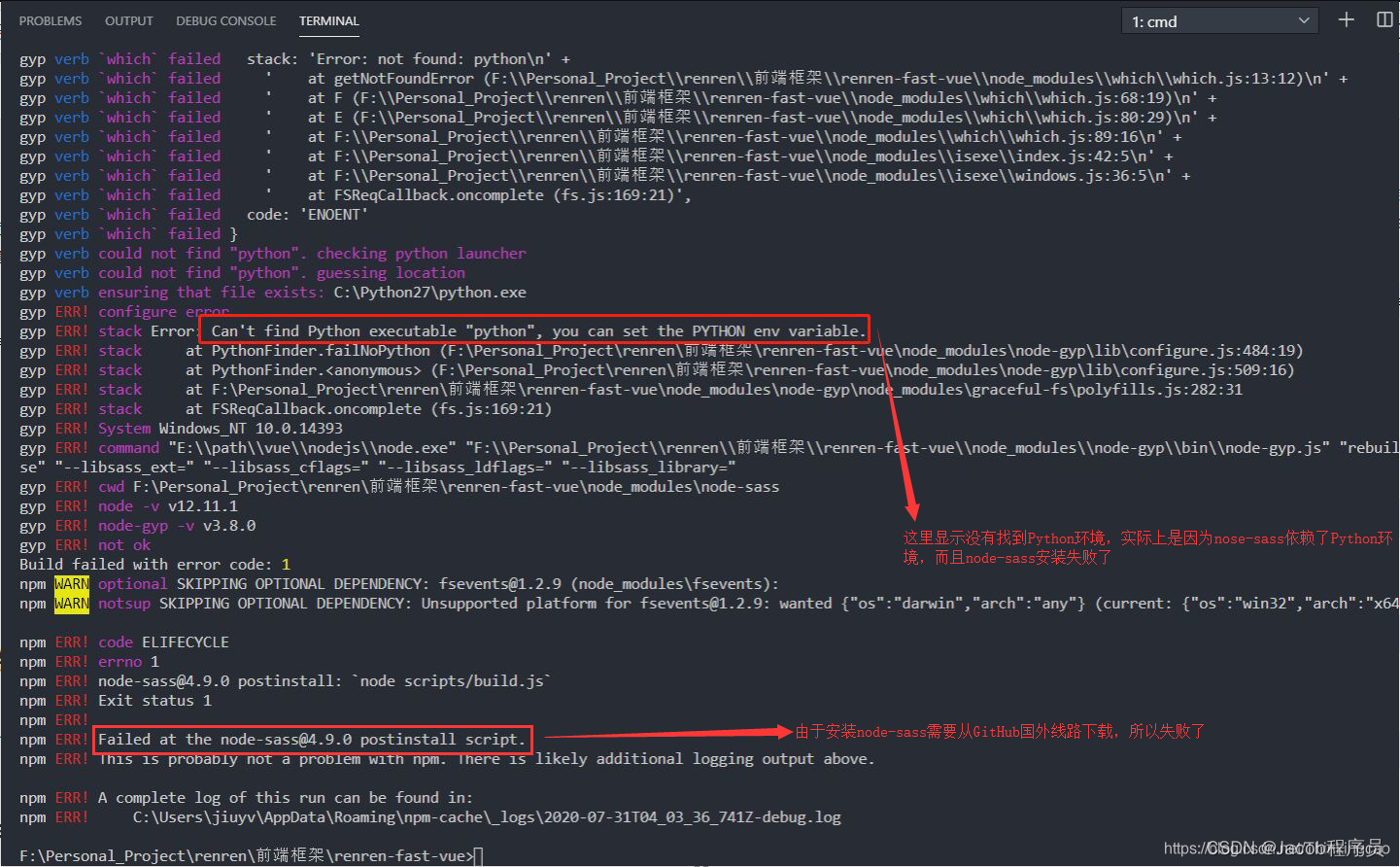
从网上下载的一个Vue模板项目,导入VsCode,执行npm install命令后,报错了,报错的信息是node-sass安装失败,同时提示需要python环境的错误信息,这是因为安装node-sass失败了,而node-sass依赖于Python环境,node-sass安装失败是因为默认是从国外线路下载,这些大家都是知道的,在网速不好的情况下,失败率很高。
1.核心错误日志如下:
Can't find Python executable "python", you can set the PYTHON env variable
2.控制台错误信息截图:

二、原因
npm源速度慢。
node-sass除了npm部分的代码,还会下载二进制文件binding.node,默认源是github,国内访问较慢,特殊时期甚至无法访问。
node版本与node-sass版本不兼容。
缓存中binding.node版本不一致。
安装失败后重新安装。
提示没有安装python、build失败,假如拉取binding.node失败,node-sass会尝试在本地编译binding.node,过程就需要python。
没有安装python或node-sass 。那么安装失败的问题,是因为被墙了,npm 安装 node-sass 依赖时,会从 github.com 上下载 .node 文件。由于国内网络环境的问题,这个下载时间可能会很长,甚至导致超时失败。
这是使用 sass 的开发者可能都会遇到的郁闷的问题。
最方便的解决方式就是更换npm镜像源为淘宝镜像以及卸载node-sass依赖重新下载就好啦
三、解决方式(方式一)
切换镜像源: 切换镜像源为国内的淘宝镜像源,然后卸载node-sass依赖重新下载就好了。
1.设置全局淘宝镜像源
npm config set sass_binary_site https://npm.taobao.org/mirrors/node-sass/
2.安装node-sass
npm install node-sass
- 启动vue项目
npm run dev
将镜像源设置为国内的淘宝之后,再随后执行npm run dev 启动开发环境服务即正常,完美解决问题。
四、完美解决Sass不能安装(第二种解决方式)
npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!