HarmonyOS引导页登陆页以及tabbar的代码说明 home 界面说明4
发布时间:2023年12月22日
说明

代码
加入一个MainViewModel.ets 为数据做准备:
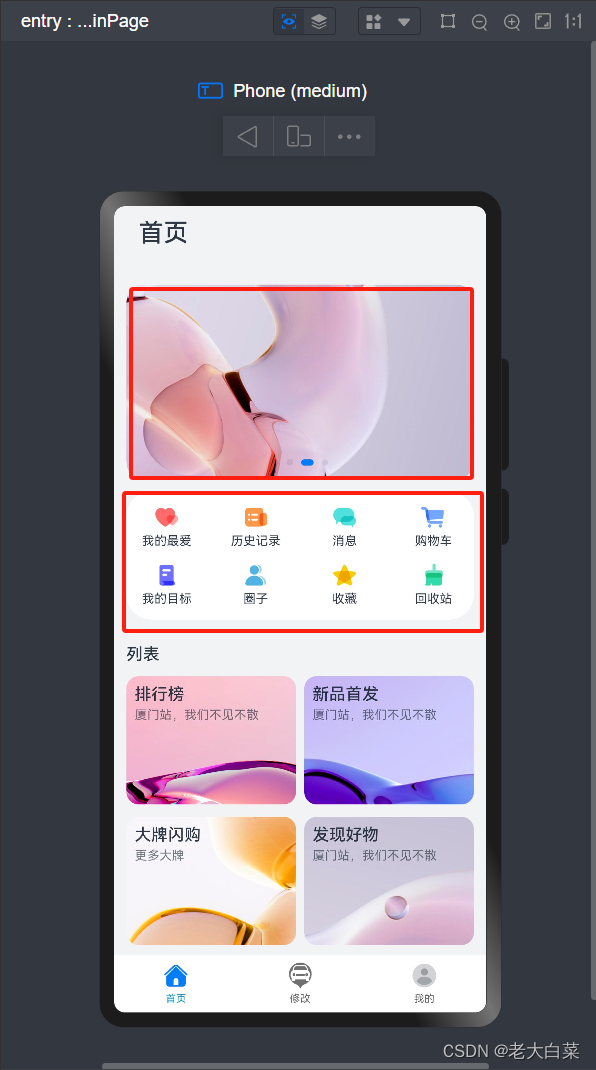
getSwiperImages 是顶部轮播的数据。getFirstGridData则是第二行的小图标的数据。getSettingListData则是最下部四长大图的数据。
import ItemData from './ItemData';
/**
* Binds data to components and provides interfaces.
*/
export class MainViewModel {
/**
* Get swiper image data.
* 跑马灯图片
* @return {Array<Resource>} swiperImages.
*/
getSwiperImages(): Array<Resource> {
let swiperImages: Resource[] = [
$r('app.media.fig1'),
$r('app.media.fig2'),
$r('app.media.fig3'),
$r('app.media.fig4')
];
return swiperImages;
}
/**
* Get data of the first grid.
* 小图标
* @return {Array<PageResource>} firstGridData.
*/
getFirstGridData(): Array<ItemData> {
let firstGridData: ItemData[] = [
new ItemData($r('app.string.my_love'), $r('app.media.love')),
new ItemData($r('app.string.history_record'), $r('app.media.record')),
new ItemData($r('app.string.message'), $r('app.media.message')),
new ItemData($r('app.string.shopping_cart'), $r('app.media.shopping')),
new ItemData($r('app.string.my_goal'), $r('app.media.target')),
new ItemData($r('app.string.group'), $r('app.media.circle')),
new ItemData($r('app.string.favorites'), $r('app.media.favorite')),
new ItemData($r('app.string.recycle_bin'), $r('app.media.recycle'))
];
return firstGridData;
}
/**
* Get data of the second grid.
*
* @return {Array<PageResource>} secondGridData.
*/
getSecondGridData(): Array<ItemData> {
let secondGridData: ItemData[] = [
new ItemData($r('app.string.mainPage_top'), $r('app.media.top'), $r('app.string.mainPage_text_top')),
new ItemData($r('app.string.mainPage_new'), $r('app.media.new'), $r('app.string.mainPage_text_new')),
new ItemData($r('app.string.mainPage_brand'), $r('app.media.brand'), $r('app.string.mainPage_text_brand')),
new ItemData($r('app.string.mainPage_found'), $r('app.media.found'), $r('app.string.mainPage_text_found'))
];
return secondGridData;
}
/**
* Get data of the setting list.
*
* @return {Array<PageResource>} settingListData.
*/
getSettingListData(): Array<ItemData> {
let settingListData: ItemData[] = [
new ItemData($r('app.string.setting_list_news'), $r('app.media.news'), $r("app.string.setting_toggle")),
new ItemData($r('app.string.setting_list_data'), $r('app.media.data')),
new ItemData($r('app.string.setting_list_menu'), $r('app.media.menu')),
new ItemData($r('app.string.setting_list_about'), $r('app.media.about')),
new ItemData($r('app.string.setting_list_storage'), $r('app.media.storage')),
new ItemData($r('app.string.setting_list_privacy'), $r('app.media.privacy'))
];
return settingListData;
}
}
export default new MainViewModel();
Scroll可滚动的容器组件,当子组件的布局尺寸超过父组件的尺寸时,内容可以滚动。
Grid网格容器,由“行”和“列”分割的单元格所组成,通过指定“项目”所在的单元格做出各种各样的布局。
Swiper滑块视图容器,提供子组件滑动轮播显示的能力。
import CommonConstants from '../common/constants/CommonConstants';
import mainViewModel from '../viewmodel/MainViewModel';
import ItemData from '../viewmodel/ItemData';
/**
* Home tab content
*/
@Component
export default struct Home {
private swiperController: SwiperController = new SwiperController();//轮播图插件
build() {
Scroll() {
Column({ space: CommonConstants.COMMON_SPACE }) {
Column() {
Text($r('app.string.mainPage_tabTitles_home'))
.fontWeight(FontWeight.Medium)
.fontSize($r('app.float.page_title_text_size'))
.margin({ top: $r('app.float.mainPage_tabTitles_margin') })
.padding({ left: $r('app.float.mainPage_tabTitles_padding') })
}
.width(CommonConstants.FULL_PARENT)
.alignItems(HorizontalAlign.Start)
Swiper(this.swiperController) {
ForEach(mainViewModel.getSwiperImages(), (img: Resource) => {
Image(img).borderRadius($r('app.float.home_swiper_borderRadius'))
}, (img: Resource) => JSON.stringify(img.id))
}
.margin({ top: $r('app.float.home_swiper_margin') })
.autoPlay(true)
Grid() {
ForEach(mainViewModel.getFirstGridData(), (item: ItemData) => {
GridItem() {
Column() {
Image(item.img)
.width($r('app.float.home_homeCell_size'))
.height($r('app.float.home_homeCell_size'))
Text(item.title)
.fontSize($r('app.float.little_text_size'))
.margin({ top: $r('app.float.home_homeCell_margin') })
}
}
}, (item: ItemData) => JSON.stringify(item))
}
.columnsTemplate('1fr 1fr 1fr 1fr')
.rowsTemplate('1fr 1fr')
.columnsGap($r('app.float.home_grid_columnsGap'))
.rowsGap($r('app.float.home_grid_rowGap'))
.padding({ top: $r('app.float.home_grid_padding'), bottom: $r('app.float.home_grid_padding') })
.height($r('app.float.home_grid_height'))
.backgroundColor(Color.White)
.borderRadius($r('app.float.home_grid_borderRadius'))
Text($r('app.string.home_list'))
.fontSize($r('app.float.normal_text_size'))
.fontWeight(FontWeight.Medium)
.width(CommonConstants.FULL_PARENT)
.margin({ top: $r('app.float.home_text_margin') })
Grid() {
ForEach(mainViewModel.getSecondGridData(), (secondItem: ItemData) => {
GridItem() {
Column() {
Text(secondItem.title)
.fontSize($r('app.float.normal_text_size'))
.fontWeight(FontWeight.Medium)
Text(secondItem.others)
.margin({ top: $r('app.float.home_list_margin') })
.fontSize($r('app.float.little_text_size'))
.fontColor($r('app.color.home_grid_fontColor'))
}
.alignItems(HorizontalAlign.Start)
}
.padding({ top: $r('app.float.home_list_padding'), left: $r('app.float.home_list_padding') })
.borderRadius($r('app.float.home_backgroundImage_borderRadius'))
.align(Alignment.TopStart)
.backgroundImage(secondItem.img)
.backgroundImageSize(ImageSize.Cover)
.width(CommonConstants.FULL_PARENT)
.height(CommonConstants.FULL_PARENT)
}, (secondItem: ItemData) => JSON.stringify(secondItem))
}
.width(CommonConstants.FULL_PARENT)
.height($r('app.float.home_secondGrid_height'))
.columnsTemplate('1fr 1fr')
.rowsTemplate('1fr 1fr')
.columnsGap($r('app.float.home_grid_columnsGap'))
.rowsGap($r('app.float.home_grid_rowGap'))
.margin({ bottom: $r('app.float.setting_button_bottom') })
}
}
.height(CommonConstants.FULL_PARENT)
}
}
文章来源:https://blog.csdn.net/hzether/article/details/135140393
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 雷达信号处理——恒虚警检测(CFAR)
- 单片机原理及应用:中断服务函数
- 2023年全国职业院校技能大赛网络系统管理网络模块 网络构建答题卡(600)(还原截图锐捷)
- C语言之位域
- 企业禁止U盘使用的方法(大胆员工莫要拷走我的公司数据!)
- el-select回显
- 第九节HarmonyOS 常用基础组件6-progress
- 超声波防碰撞电路原理图
- What is `@Component` does?
- 从 YOLOv1 到 YOLO-NAS 的所有 YOLO 模型:论文解析