vite + vue3 查看代理后请求URL
发布时间:2024年01月10日
在vite.config.ts 增加下面配置
bypass(req, res, options: any) {
const proxyURL = options.target + options.rewrite(req.url);
console.log('proxyURL', proxyURL);
req.headers['x-req-proxyURL'] = proxyURL;
res.setHeader('x-req-proxyURL', proxyURL); // 设置响应头可以看到
}
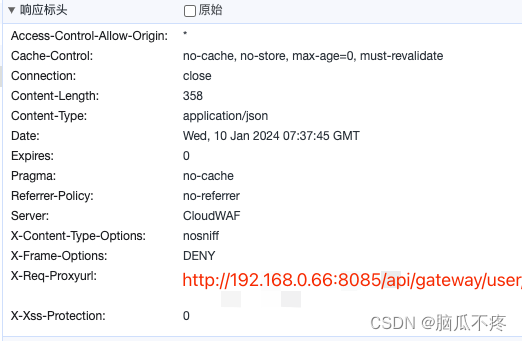
控制台请求后会在 请求头里添加一个参数 X-Reg-Proxyurl,如下图

完整配置如下:
env.development
VITE_API_URL='/api/gateway/'
vite.config.ts
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import vueJsx from '@vitejs/plugin-vue-jsx';
import path from 'path';
import { resolve } from 'path';
// https://vitejs.dev/config/
export default defineConfig({
server: {
proxy: {
'/api/gateway/': {
target: 'http://192.168.0.66:8085',
changeOrigin: true,
rewrite: path => path.replace(RegExp(`^\/api\/gateway/`), ''),
bypass(req, res, options: any) {
const proxyURL = options.target + options.rewrite(req.url);
console.log('proxyURL', proxyURL);
req.headers['x-req-proxyURL'] = proxyURL;
res.setHeader('x-req-proxyURL', proxyURL); // 设置响应头可以看到
}
}
}
},
plugins: [
vue(),
vueJsx()
],
resolve: {
alias: {
'@': resolve(__dirname, './src'),
'*': resolve('')
}
}
});
文章来源:https://blog.csdn.net/super__code/article/details/135505020
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【vue】jenkins打前端包时报错:第 8 行:cd: dist: 没有那个文件或目录
- 网站提示“不安全”
- i18n多国语言Internationalization的实现
- <sa8650>sa8650 qcxser-之-串行解串器GPIO的map
- JavaScript中的DOM
- 飞天使-linux操作的一些技巧与知识点5-ansible之roles
- 线程同步--生产者消费者模型
- MySQL数据库中,如何实现递归查询树形结构查询?
- 【Mybatis】深入学习MyBatis:高级特性与Spring整合
- JavaSE语法之十:抽象类(超全!!!)