DHTMLX Diagram 5.0.3 Crack
JavaScript Diagram Library
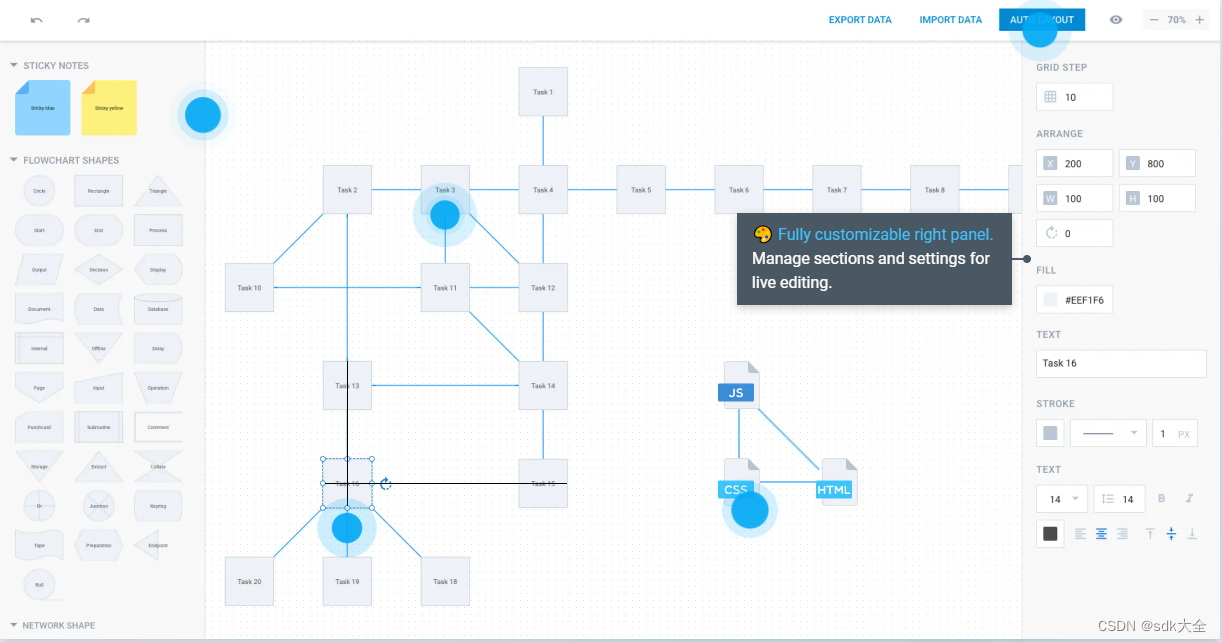
DHTMLX Diagram library allows building any JavaScript diagrams in a few lines of code. It makes it easier to visualize complex data in a neat hierarchical structure via automatic layout and live editors.
Hospital Org Chart
A custom hospital org chart illustrating the medical hierarchy which allows users to reorganize departments via drag-and-drop.
View and edit?

Radial Auto Layout
A radial auto-layout algorithm that arranges shapes on imaginary circles around the central shape evenly separated from one another.
View?
Swimlane with 9 Sections
A template you can use to represent any process, e.g. business and manufacturing, or its separate parts from start to finish.
View and edit?
Virtual Cloud Architecture
Visualization of a virtual private cloud architecture. End-users can manipulate elements united in groups as a whole.
View and edit?
Emotions Mind Map
Illustrates the emotion classification by EARL as a core topic surrounded by the branches of 48 emotions as subtopics.
View and edit?
Wide Flowchart
A horizontal flowchart you can create to provide a detailed look into how users interact with a website.
View and edit?
Vertical Decision Tree
Apart from decision-making, a tree diagram can be used to show an application’s functionality or steps of any work process.
View and edit?
Network Diagram
A server network system that shows connections between various network objects like remote computers, databases, etc.
Siemens
DHTMLX Diagram is a proper choice for visualizing multiple data sets with minimum time and effort.
Capterra Shortlist 2023
?
GetApp Category Leaders 2023
?
Software Advice Front Runners 2023
?
Easiest to Do Business With by G2?
High Performer of Fall 2023 by G2
?
Highest User Adoption by G2
?
Fastest Implementation by G2?
Improve User Experience with Our JavaScript Diagrams
?
Live Demo
DHTMLX Diagram Library Features
Live Diagram, Org chart, and Mindmap editors for a quick diagram arrangement
?
Group work with multiple objects (select, copy, move, delete)
?
Aligning and distributing multiple items at once
?
Simple creation of custom figures
?
Ability to add partner and assistant shapes
?
Intuitive drag-n-drop behavior
?
Cross-browser support
?
Search feature
?
Filtering shapes
?
Template change while zooming
?
Export to PDF and PNG
?
Data import/export in JSON format
?
High performance with large datasets
?
Editable and non-editable modes
?
2 auto layout (auto-placement) modes: Orthogonal and Radial
?
Expanding and collapsing branches
?
Localization for Org chart and Diagram editors
?
Convenient API
?
Easy customization according to your needs
?
Creating swimlanes and groups
?
Snap lines
?
Configurable tooltips for toolbar icons
?
Inline editing
?
Touch support
?
Keyboard navigation
JS Diagram Integrations
Angular Vue.js React TypeScript
Check out all the DHTMLX integrations?
JS Diagram Types
Org Chart
Demonstrates hierarchicy or any other pecking order.
Read about org charts?
Flowchart
Communicates process steps and algorithms.
Read about flowcharts?
Mindmap
Logically outlines concepts and reflects ideas.
Read about mind maps?
Tree
Illustrates possible paths and breaks down structures.
Read about trees?
Network
Depicts and analyzes network structures.
Read about networks?
UML
Documents system requirements and design.
Read about UML?
Treemap
Conveys hierarchical data in a nested layout.
Read about treemaps?
Swimlane
Divides content into horizontal and vertical bands.
Read about swimlanes?
Smart diagram editor
Create flowcharts, decision trees, UML diagrams, etc. on the fly
Choose from a variety of built-in figures or add your own custom ones
Style elements by changing their size, color, and text decoration
Save effort using the built-in auto-layout algorithm to put your diagram in order
Use diagram editor?
Editor for organization charts
Build org charts with a hierarchical layout to show who's on your team
Apply styling options immediately, undo the undesired steps, or reset your chart any time
Add images to the cards of your team members to make your chart look more vivid
Use org chart editor?
Editor for making clear mindmaps
Create mindmaps to visualize various ideas and concepts
Add any desirable number of child shapes. You can drag a child item from one parent shape to another
Style a shape by modifying options in the right panel or copy a shape's style and apply it to the chosen items using keyboard shortcuts
Add custom shapes and set custom properties to style them via the right panel
Why Choose DHTMLX JavaScript Diagram?
Flexible visualization
Using our diagram library JavaScript developers can easily visualize data with the help of predefined or custom elements. You can combine textual nodes, nodes with an image, or mixed types of nodes in one diagram. All in all, there are more than 30 built-in figures available.
High performance
You can visualize data with any amount of nodes and connectors. The library is lightweight and provides fast rendering and high performance. It works seamlessly in all modern web browsers, including Chrome, Firefox, and Safari.
Ease of use
Due to a short learning curve, you can easily integrate DHTMLX into any web app. The diagram framework is purely JavaScript with data loading in the JSON format. It can be flawlessly used with any server-side technology.
Export to PDF and PNG
With DHTMLX Diagram, you can export your diagrams to PDF or PNG online by default. Besides, we provide an export service supporting PDF and PNG formats you can get and install on your server.
Convenient live editors
You can change the appearance of all elements without coding in the edit mode. There are three types of editors available: for org charts, mind maps, and other JavaScript diagrams such as flowcharts, activity, block, tree diagrams, etc.
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- BLE Mesh蓝牙组网技术详细解析之Access Layer访问层(六)
- DEJA_VU3D - Cesium功能集 之 115-雷达扫描(靶心效果)
- 使用python快速开发与PDF文档对话的Gemini聊天机器人
- 计算机创新协会冬令营——暴力枚举题目03
- LC 2788. 按分隔符拆分字符串
- 快准稳:值得所有运维学习的SRE故障处理经验
- 【Mars3d】实现cesium叠加dwg或者其他矢量图的解决方案
- 【目标检测】YOLOv7算法实现(一):模型搭建
- 力扣 76.最小覆盖子串
- [基础IO]文件描述符{C库函数\系统接口\初识fd}