【Mars3d】实现cesium叠加dwg或者其他矢量图的解决方案
问题:
【Mars3d】实现cesium叠加dwg或者其他矢量图的解决方案
说明:
1.dwg,即DWG,是电脑辅助设计软件AutoCAD以及基于AutoCAD的软件保存设计数据所用的一种专有文件格式。
2.AutoCAD(一款绘图工具软件)_百度百科? AutoCAD是一款基本的gis二维制图和三维制图的设计软件。
 ?
?
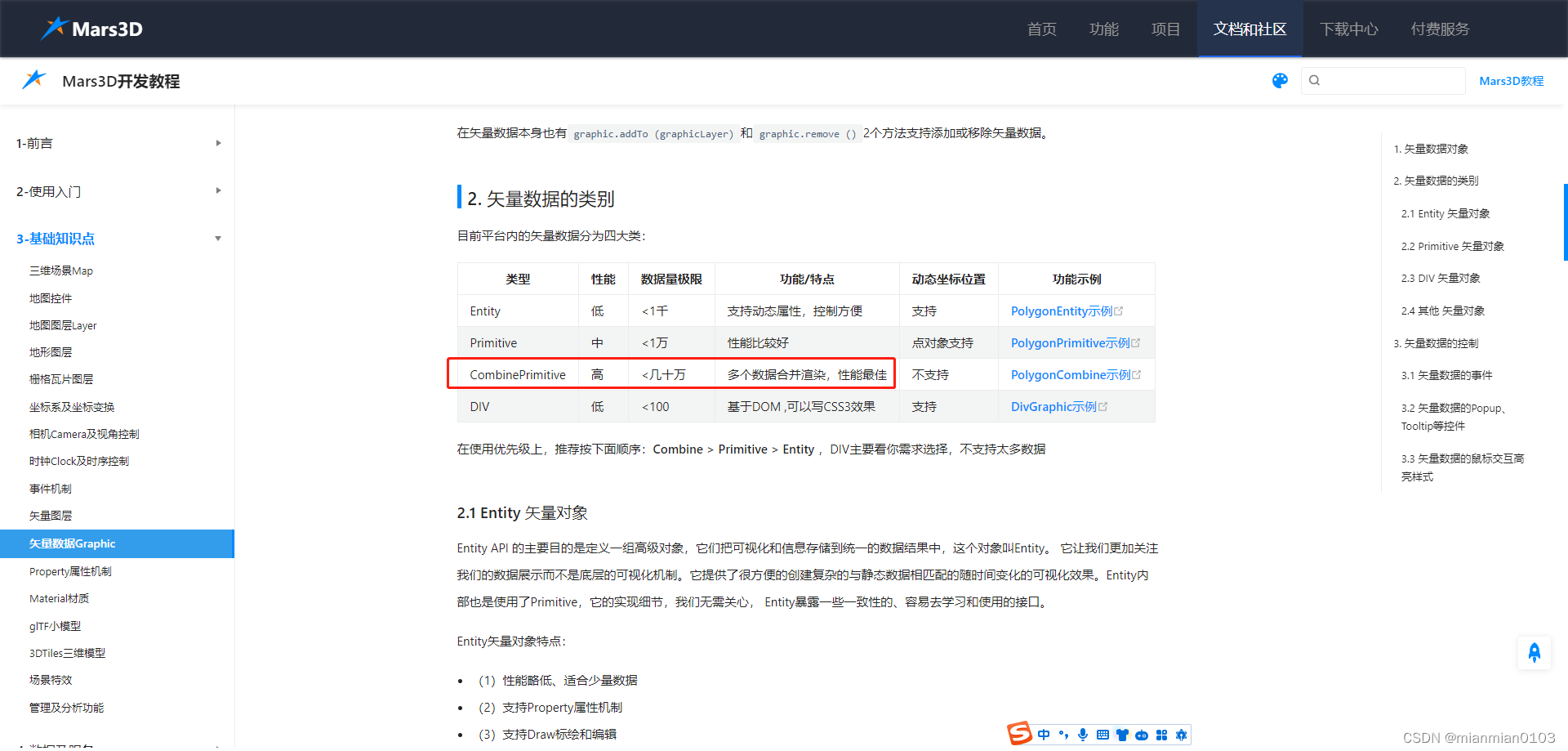
3.其他矢量图的话,如果数据量级很大的时候,Mars3d的矢量数据量级最多在几十万以内的数据,可以支持combine合并渲染。但是依然会卡顿,所以对大数据量级的矢量图层渲染没有想象中友好。Mars3D 三维可视化平台 | 火星科技 | 地图开发
 ?
?
解决方案:<一>有2种方式
1.dwg转shp转geojson或wfs服务,
2.dwg转图片叠加
<二>geojson对于比较多的矢量数据访问好像不太友好,数据量大了会卡,此时的话,数据量级很大的时候就wfs服务实现。
wfs服务的配置案例,在Mars3d的示例中搜索关键字“wfs”即可看到。
 ?
?
我们支持初始话就加载相关的服务,在layer中配置相关图层的代码即可。
layers: [
? ? {
? ? ? name: "合肥教育点",
? ? ? type: "wfs",
? ? ? url: "//server.mars3d.cn/geoserver/mars/wfs",
? ? ? layer: "mars:hfjy",
? ? ? parameters: {
? ? ? ? // 支持所有wfs的参数
? ? ? ? maxFeatures: 500
? ? ? },
? ? ? minimumLevel: 13,
? ? ? debuggerTileInfo: false,
? ? ? symbol: {
? ? ? ? type: "billboardP",
? ? ? ? styleOptions: {
? ? ? ? ? image: "img/marker/mark-red.png",
? ? ? ? ? verticalOrigin: Cesium.VerticalOrigin.BOTTOM,
? ? ? ? ? scaleByDistance: true,
? ? ? ? ? scaleByDistance_far: 20000,
? ? ? ? ? scaleByDistance_farValue: 0.6,
? ? ? ? ? scaleByDistance_near: 1000,
? ? ? ? ? scaleByDistance_nearValue: 1,
? ? ? ? ? clampToGround: true,
? ? ? ? ? label: {
? ? ? ? ? ? text: "{项目名称}",
? ? ? ? ? ? font_size: 15,
? ? ? ? ? ? color: "#ffffff",
? ? ? ? ? ? outline: true,
? ? ? ? ? ? outlineColor: "#000000",
? ? ? ? ? ? pixelOffsetY: -30,
? ? ? ? ? ? distanceDisplayCondition: true,
? ? ? ? ? ? distanceDisplayCondition_far: 2000,
? ? ? ? ? ? distanceDisplayCondition_near: 0
? ? ? ? ? }
? ? ? ? }
? ? ? },
? ? ? popup: "all",
? ? ? show: true
? ? }
? ]
也可以参考示例,在地球初始化之后通过代码进行调用请求相关服务进行渲染。
const wfsLayer = new mars3d.layer.WfsLayer({
? ? name: "建筑物面WFS",
? ? url: "//server.mars3d.cn/geoserver/mars/wfs",
? ? layer: "mars:hfjzw",
? ? parameters: {
? ? ? // 支持所有wfs的参数
? ? ? maxFeatures: 210
? ? },
? ? minimumLevel: changeLevel,
? ? symbol: {
? ? ? type: "polygonP",
? ? ? styleOptions: {
? ? ? ? color: "#00469c",
? ? ? ? outline: false,
? ? ? ? opacity: 1
? ? ? }
? ? },
? ? buildings: {
? ? ? cloumn: "floor"
? ? },
? ? debuggerTileInfo: false,
? ? popup: "名称:{NAME}<br />层数:{floor}",
? ? show: true
? })
? map.addLayer(wfsLayer)

<三>wfs配置矢量数据发布需要自行学习相关软件的使用,例如arcgis等相关软件。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 计算机视觉未来的走向
- VL171 type-c母座DisplayPort1.4与USB3.0切换开关MUX芯片
- Maven类包冲突终极三大解决技巧 mvn dependency:tree
- 国产化嵌入式AI芯片
- MATLAB - 使用 YOLO 和基于 PCA 的目标检测,对 UR5e 的半结构化智能垃圾箱拣选进行 Gazebo 仿真
- 统信专业版编译electron问题总结
- AI 绘画Stable Diffusion 研究(十一)sd图生图功能详解-美女换装
- (JAVA)-线程的安全问题
- Elasticsearch8.x结合OpenAI CLIP模型实现图搜图及文搜图功能
- QT上位机开发(MFC vs QT)