uniapp使用localStorage存储值遇到的问题
发布时间:2023年12月26日
1. 数据存储localStorage
llocalStorage是本地存储,是将数据存储到浏览器的方法,一般在跨页面时使用。
uniapp提供数据存和取的api。

uni.setStorage({
key:'runTime',
data:this.sumRTtime.toFixed(3),
success:function(){
console.log('success');
})

从图中可以看出,值已经存储在localStorage中。
2. 数据读取
我需要在第二个页面读取这个runTime的值。我选择created阶段来读取这个值,并且设置到data中并渲染到页面上。

uni.getStorage({
key: 'runTime',
success: function (res) {
this.wrongNum=res.data
}
});
3. 数据传到了,但是页面不渲染
刚开始以为是生命周期传值的原因,但后来想想created()阶段一定是可以设置值的,然后打算用this.$forceUpdate()强制刷新一下,也是无效,并且报错,“is not a function”。
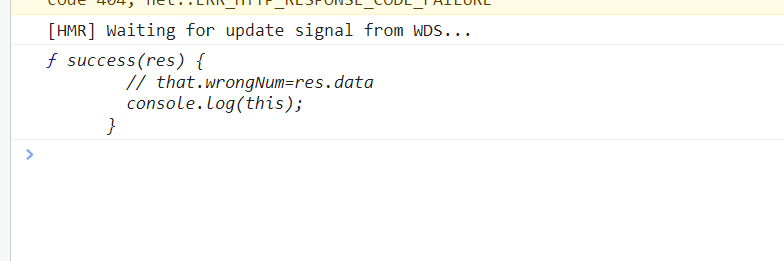
因为我设置值是使用"this."来得到当前页面的data值,然后我就想是不是这个this的原因,我在uni.getStorage()的success()中输出this,果然问题出现在这里。

可以看出,这里的this指向改变了,不再指向vue实例。
4. 解决方法
created(){
var _this=this
uni.getStorage({
key: 'runTime',
success: function (res) {
_this.wrongNum=res.data
}
});
},
先存一下this,问题解决。
文章来源:https://blog.csdn.net/aizzl97/article/details/135222146
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!