微信AR实现识别手部展示glb模型
发布时间:2024年01月22日
1.效果

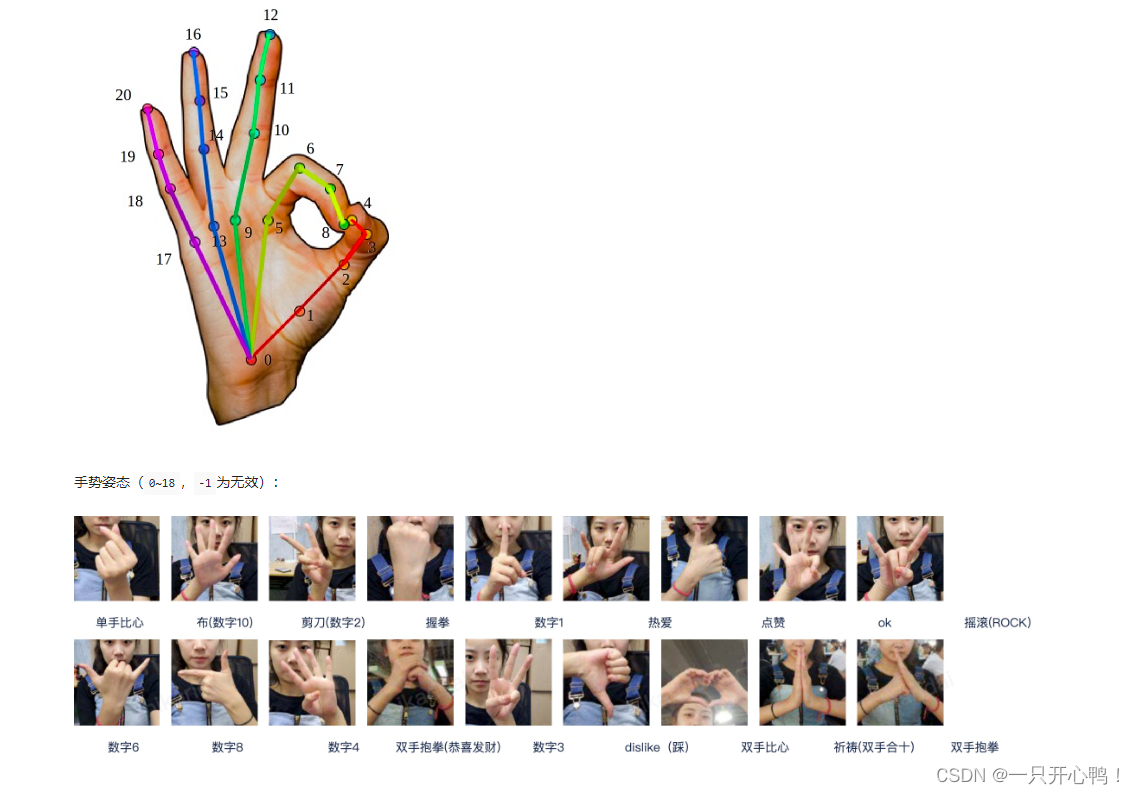
2.微信小程序手势识别只支持以下几个动作,和识别点位,官方文档
因为AR识别手部一直在识别,所以会出现闪动问题。可以将微信开发者调试基础库设置到3.3.2以上,可能要稳定一些

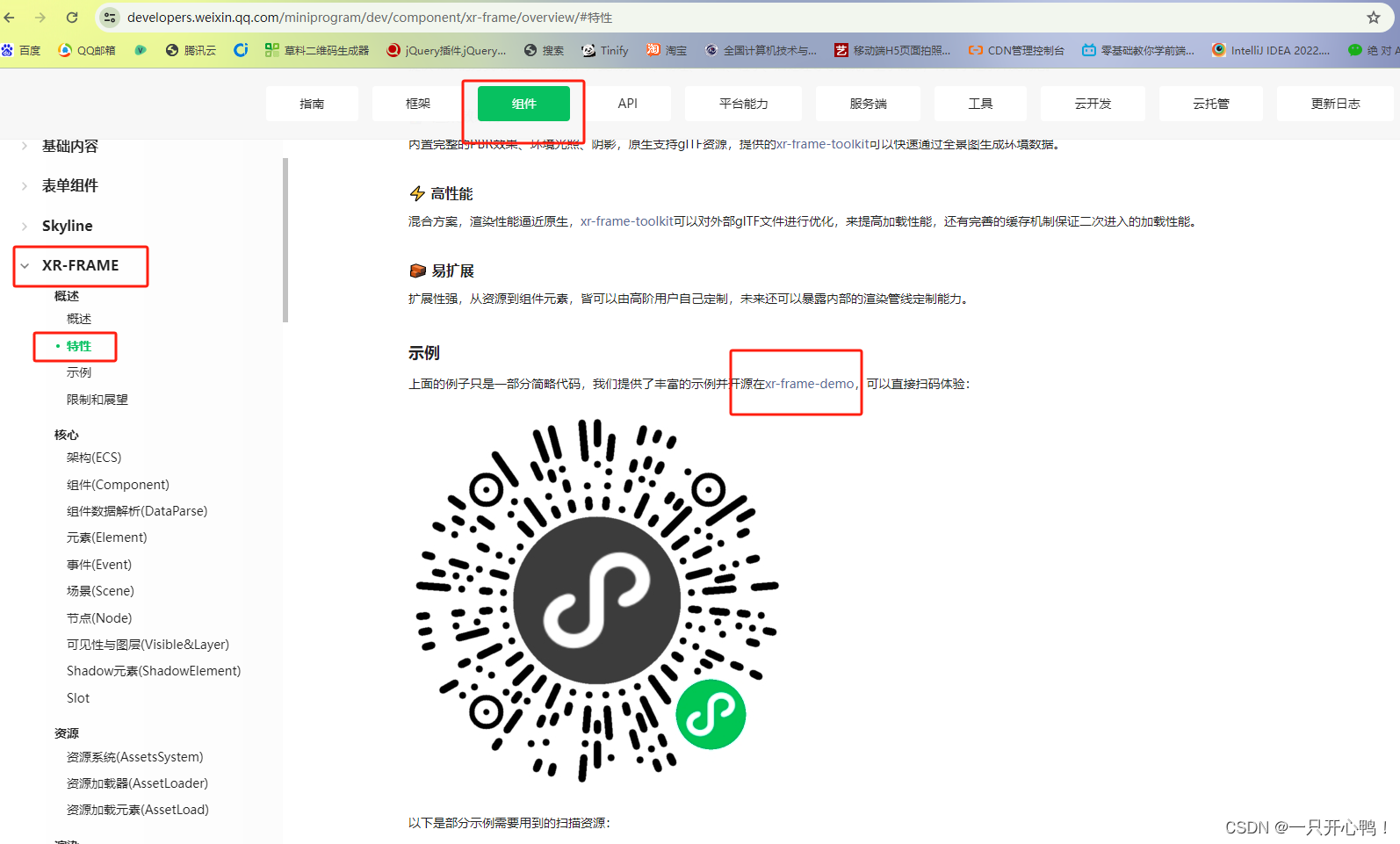
3.3.代码展示,我用的是微信官方文档案例demo框架。官方文档demo

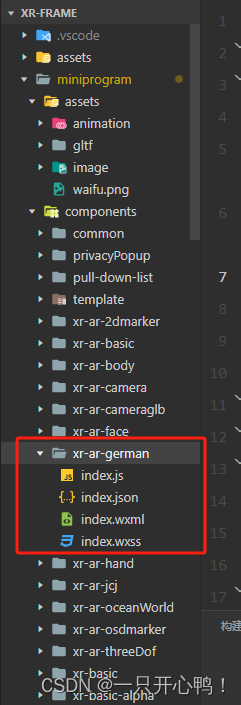
4.代码展示,在组件里先创建xr-ar-german组件

index.wxml
<!-- 手势识别 -->
<xr-scene ar-system="modes:Hand" bind:ready="handleReady" bind:ar-ready="handleARReady">
<xr-assets bind:progress="handleAssetsProgress" bind:loaded="handleAssetsLoaded">
<!-- D仔模型 -->
<!-- <xr-asset-load type="gltf" asset-id="miku2" src="模型"/> -->
<xr-asset-load type="gltf" asset-id="miku2" src="https://cyvideo.i-oranges.com/ar/ds2024/67.glb"/>
</xr-assets>
<xr-env env-data="xr-frame-team-workspace-day"/>
<!-- D仔模型位置调整 9 5 13 7 0 1 2 12 6 7 10 11 8 4 14 15 16 17 18 19 20 3-->
<xr-node wx:if="{{arReady}}">
<xr-ar-tracker id='tracker' mode="Hand" auto-sync="9">
<!-- <xr-gltf id="wxball-2" model="miku2"
anim-autoplay scale="0.12 0.12 0.12"
rotation="0 180 0"
bind:gltf-loaded="handleGLTFLoaded" wx:if="{{modeShow}}"/> -->
<xr-gltf id="wxball-2" model="miku2"
anim-autoplay scale="0.12 0.12 0.12"
position="0 0 -1"
rotation="10 180 0"
bind:gltf-loaded="handleGLTFLoaded" wx:if="{{modeShow}}"/>
</xr-ar-tracker>
<!-- AR相机 -->
<xr-camera
id="camera" target="miku2" node-id="camera" clear-color="0.925 0.925 0.925 1"
background="ar" is-ar-camera near="0.0001" position="2 1 10"
></xr-camera>
</xr-node>
<xr-node node-id="lights">
<!-- <xr-light type="ambient" color="1 1 1" intensity="2.5" /> -->
<xr-light type="ambient" color="1 1 1" intensity="2.9" />
<!-- 点光源 -->
<!-- <xr-light type="point" position="0 0 0" color="1 1 1" range="30" intensity="10" /> -->
</xr-node>
</xr-scene>
index.js
Component({
behaviors: [require('../common/share-behavior').default],
data: {
loaded: false,
arReady: false,
modeShow: false, //模型展示默认不展示false
isplay: true,
modeShowOne: false,
time:null,//定时器
},
methods: {
// 模型加载完毕
handleGLTFLoaded({
detail
}) {
},
handleReady({
detail
}) {
const xrScene = this.scene = detail.value;
// 显示加载中提示
wx.showLoading({
title: '加载中',
mask: true // 是否显示透明蒙层,防止用户点击其他区域
})
xrScene.event.add('tick', this.handleTick.bind(this));
},
handleAssetsProgress: function ({
detail
}) {
console.log('组件进度', detail.value);
//组件进度 detail.value.progress == 1组件加载完毕
},
handleAssetsLoaded: function ({
detail
}) {
// console.log('assets loaded', detail.value);
// 隐藏加载中提示
wx.hideLoading()
this.setData({
loaded: true
});
},
handleARReady: function ({
detail
}) {
// console.log('arReady');
this.setData({
arReady: true
});
},
handleTick: function () {
let that = this;
const xrSystem = wx.getXrFrameSystem();
const trackerEl = this.scene.getElementById('tracker');
if (!trackerEl) {
return;
}
const tracker = trackerEl.getComponent(xrSystem.ARTracker);
console.log('识别到手了',this.data.isplay,'====',tracker.arActive)
//tracker.arActive = true 代表识别到了手部任何部位
if (!tracker.arActive) {
// this.setData({
// isplay:true
// })
return
}
// 这里只是例子,实际上用的是`ARTracker`的`autoSync`属性。
// 但也是一个更高自由度的选项。
// 视情况需要自己同步`tracker`的`scale`和`rotation`特定节点。
// 第一个参数是特征点编好,第二个是可选的复用结果,第三个是可选的是否相对于`ARTracker`。
// 为`false`为世界空间的位置,需要配合`scale`自己使用
const position = tracker.getPosition(98, new xrSystem.Vector3(), false);
// 获取手势姿态,详见官网
const gesture = tracker.gesture;
//识别成功显示D仔模型在手上 gesture==1手掌识别
if (gesture == 1) {
console.log('显示D仔11', this.data.isplay);
// 判断是否新用户需要进来引导画面 1表示需要
wx.setStorageSync('gestureOne', 1);
//显示模型
this.setData({
modeShow: true
})
if (this.data.isplay) {
this.data.time = setTimeout(() => {
console.log("暂停动画了");
//暂停手势模型动画
let animator1 = that.scene.getElementById('wxball-2').getComponent("animator");
animator1.pause();
}, 4000)
this.setData({
isplay: false
})
}
} else {
console.log('没有识别到手掌');
this.setData({
modeShow: false, //隐藏模型
isplay: true //默认未识别到手的时候初始化动画
})
//清除定时器
clearTimeout(this.data.time);
}
// 获取总体置信度
const score = tracker.score;
this.triggerEvent('info', {
gesture,
score
});
}
}
})
index.json
{
"component": true,
"renderer": "xr-frame"
}
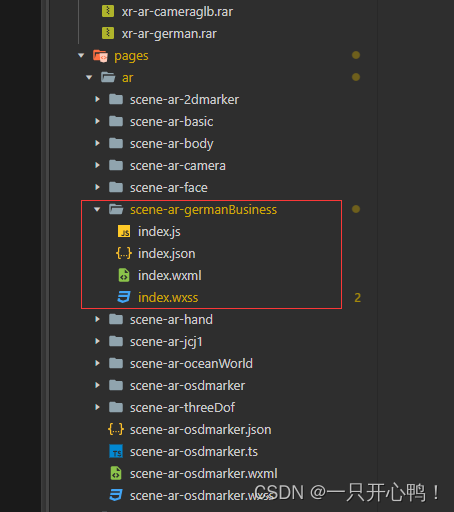
5.创建父组件scene-ar-germanBusiness,引入手势识别子组件
在这里插入图片描述

index.WXML
<view wx:if="{{gestureShow==1}}">
<xr-demo-viewer>
<xr-ar-german disable-scroll id="main-frame" width="{{renderWidth}}"height="{{renderHeight}}" style="width:{{width}}px;height:{{height}}px;top:{{top}}px;left:{{left}}px;display:block;" bind:info="handleInfo" bind:arTrackerState="handleARTrackerState" />
</xr-demo-viewer>
</view>
index.json
{
"usingComponents": {
"xr-demo-viewer": "../../../components/xr-demo-viewer/index",//官方文档案例有,复制过来
"xr-ar-german": "../../../components/xr-ar-german/index",
},
"disableScroll": true
}
index.js
var sceneReadyBehavior = require('../../behavior-scene/scene-ready');
var handleDecodedXML = require('../../behavior-scene/util').handleDecodedXML;
var xmlCode = ``;
Page({
moveTimes: 0,
behaviors: [sceneReadyBehavior],
data: {
},
handleInfo: function ({
detail
}) {
console.log('模型出来了',detail)
this.setData({
gesture: detail.gesture,
score: detail.score.toFixed(2)
});
if (this.data.gesture === 1) {
wx.showToast({
title: '识别成功',
icon: 'none',
duration: 200
});
// setTimeout(res=>{
// this.setData({
// horizontalShow:false,//隐藏引导
// })
// },100)
// setTimeout(res => {
// this.setData({
// tipsTu: false,
// progessShow: false,
// })
// }, 2000)
} else {
//没有识别到
// this.setData({
// progessShow: false
// })
}
},
handleARTrackerState: function ({
datail
}) {
console.log('模形出来了吗',detail)
},
})
最终效果
小程序AR手势识别
文章来源:https://blog.csdn.net/oneya1/article/details/135704601
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 推荐一下最近在看到比较好的小报童
- FastReport分组后半页空白问题解决办法
- Android Framework 常见解决方案(25-1)定制CPUSET解决方案-framework部分修改
- 网络电视机顶盒怎么样?2024最新网络机顶盒排行榜
- Cell 文章图复现
- CAN与CAN FD通信之间存在的问题
- 软件测试金融项目经验总结,面试题都问什么?
- 单例模式(C++实现)
- 11.1Linux串口应用程序开发
- How do IPQ9574 and IPQ9554 connect QCN9274 for WiFi7 connectivity?