Vue 条件渲染 v-show
发布时间:2023年12月20日
v-show 指令:用于控制元素的显示或隐藏。
执行条件:当条件为 false 时,会添加一个 display:none 属性将元素隐藏。
应用场景:适用于显示隐藏切换频率较高的场景。
语法格式:?
<div v-show="数据">内容</div>基础用法:
<template>
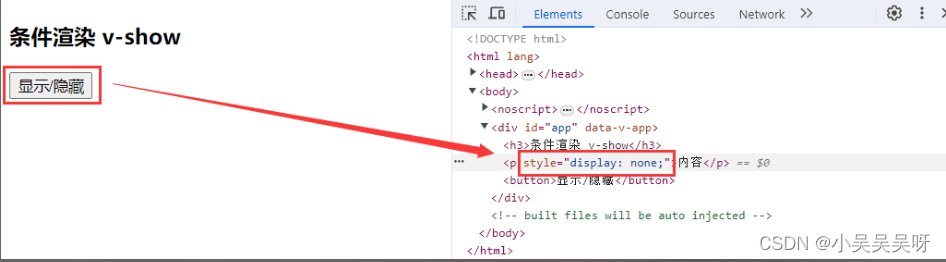
<h3>条件渲染 v-show</h3>
<p v-show="status">内容</p>
<button @click="status = !status">显示/隐藏</button>
</template>
<script setup>
import { ref } from "vue";
let status = ref(true);
</script>
效果:?

?
配合 JS 表达式使用:
<template>
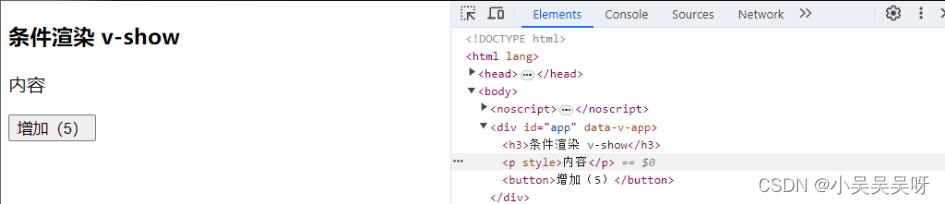
<h3>条件渲染 v-show</h3>
<p v-show="num == 5">内容</p>
<button @click="num++">增加({{ num }})</button>
</template>
<script setup>
import { ref } from "vue";
let num = ref(0);
</script>

?注:v-show 会将计算结果转换为 true 或 false,再进行显示隐藏。
原创作者:吴小糖
创作时间:2023.12.19
文章来源:https://blog.csdn.net/xiaowude_boke/article/details/135076422
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- JNA实现JAVA调用C/C++动态库
- c++可调用对象、function类模板与std::bind
- 【三】把Python Tk GUI打包exe可执行程序,移植到其他机器可用
- 算法——动态规划(DP,Dynamic Programming)
- Spark发送到Kafka的数据出现重复问题解决方案
- IBM vs. 量子噪音,迫在眉睫的技术之争
- BAQ压缩MATLAB仿真
- 视频号掀起内容新风向,这几类账号为何爆红?
- golang如何生成csv文件
- ansible