HTML基础
1.格式化文本
1.1.& nbsp
在前端代码中, 是一个特殊的 HTML 实体编码,它代表着一个不断开的空格(non-breaking space)。实际上, 是 Non-Breaking Space 字符的字符实体引用。
通常情况下,HTML 中的连续空格会被合并成一个空格,而使用 可以插入多个连续的不断开的空格。这对于需要保持连续空格的特殊排版需求非常有用,比如在文本对齐、制作表格或生成固定宽度的布局时。
例如,如果你想在 HTML 中插入 5 个连续的空格,你可以使用以下代码:
This is an example text.
在浏览器渲染时, 会被解析为一个不断开的空格,确保这些空格不会被合并成一个。
需要注意的是, 只是一种特殊的字符实体引用,并不是 JavaScript 或其他编程语言中的语法元素。它只在 HTML 中有有效的解析规则。
1.2.设置水平分割线粗细为5
要设置水平分割线(水平线)的粗细为5,你可以使用CSS的border属性来实现。下面是一个简单的示例:
<hr style="border: 5px solid;">
在上述示例中,我们使用了hr元素创建了一条水平分割线,并通过内联样式的方式设置了border属性,将边框宽度设置为5像素(5px),边框样式设置为空,边框颜色使用默认值。
你也可以通过CSS样式表的方式设置水平分割线的样式。例如:
<style>
hr {
border: 5px solid;
}
</style>
<hr>
上述示例中,我们在<style>标签内设置了hr元素的样式,将边框宽度设置为5像素(5px),边框样式设置为空,边框颜色使用默认值。然后,我们在HTML中使用<hr>元素来创建水平分割线,该分割线将应用定义的样式。
请注意,<hr>元素是用于创建水平分割线的HTML标签,你可以根据自己的需要进一步调整样式和布局。
1.3.粗细为5且颜色为 #0033ff
要设置水平分割线的粗细为5并且颜色为#0033ff,你可以使用CSS的border属性结合border-color属性来实现。下面是一个示例:
<hr style="border: 5px solid #0033ff;">
在上述示例中,我们使用了hr元素创建了一条水平分割线,并通过内联样式的方式设置了border属性和border-color属性。border属性将边框宽度设置为5像素(5px),边框样式设置为solid表示实线,而border-color属性将边框颜色设置为#0033ff。
同样地,你也可以通过CSS样式表的方式设置水平分割线的样式。例如:
<style>
hr {
border: 5px solid #0033ff;
}
</style>
<hr>
在上述例子中,我们在<style>标签内设置了hr元素的样式,将边框宽度设置为5像素(5px),边框样式设置为solid实线,边框颜色设置为#0033ff。然后,我们在HTML中使用<hr>元素来创建水平分割线,该分割线将应用定义的样式。
请注意,你可以根据需要进一步调整样式和布局,如添加其他属性、修改宽度或调整颜色值。
1.4.对齐方式
在较早的HTML版本中,align 属性被用于设置元素的对齐方式。这个属性可以用于各种元素,诸如<div>,<p>,<h1>-<h6>,<img>等,以指定其文本或内容应如何相对于其包含元素对齐。align属性通常可以接受如下值:
left:左对齐。right:右对齐。center:居中对齐。justify:文本对齐两端。
例如,在使用<img>标签时,align属性可以用来确定图像在文本中的对齐方式:
<img src="image.jpg" alt="描述性文本" align="right">
在上述代码中,图像将会在页面中右对齐,并且文本将围绕它流动。类似地,可以将<p>标签中的文本居中显示:
<p align="center">这段文本将居中显示。</p>
尽管align属性被广泛使用,但它不符合HTML的最新标准。在HTML5中,建议不再使用align属性,而是采用CSS来控制对齐方式。CSS提供了更灵活强大的布局和对齐方式,这是通过使用text-align、float、display、position、flexbox等属性来实现的。
例如,上述的对齐可以使用CSS实现如下:
<img src="image.jpg" alt="描述性文本" style="float: right;">
<p style="text-align: center;">这段文本将居中显示。</p>
使用CSS来实现布局和对齐不仅与最新的Web标准保持一致,还能更好地适应响应式设计,易于维护,且具有更高的灵活性。因此,在现代Web开发中,应优先使用CSS代替align属性。
justify对齐方式
justify是一个用于对齐文本或内容的CSS属性,常用于调整块级元素内部文本或内容的对齐方式。它可以应用于包括段落、标题、列表、表格等在内的块级元素。
justify属性有以下几种可能的取值:
-
justify-content:用于在弹性容器内部对齐其子元素。这个属性可以取值为:flex-start:子元素在容器的起始位置对齐;flex-end:子元素在容器的末尾位置对齐;center:子元素在容器的中间位置对齐;space-between:在容器内均匀分布子元素,两端对齐;space-around:在容器内均匀分布子元素,环绕对齐。
-
text-align:用于对齐元素内部文本的水平位置。这个属性可以取值为:left:文本在元素内左对齐;right:文本在元素内右对齐;center:文本在元素内居中对齐;justify:文本在元素内两端对齐,并在行末端自动拉伸以填充宽度。
以下是使用justify属性对齐文本的示例:
<style>
.container {
display: flex;
justify-content: center;
}
.text {
text-align: justify;
}
</style>
<div class="container">
<p class="text">这是一段文本,采用两端对齐方式对齐。</p>
</div>
在上述示例中,我们创建了一个包含文本段落的容器,并使用display: flex和justify-content: center属性将容器内的文本居中对齐。同时,我们给文本段落添加了text-align: justify属性,使文本在容器内采用两端对齐方式对齐。
1.5.两端对齐
两端对齐(Justify)是一种排版方式,它通过拉伸或收缩文本中的空格和字符间距来调整每行文本的宽度,使得文本在两端对齐。两端对齐通常用于排版正式文档、新闻稿、书籍和杂志等。
在两端对齐时,文本中的空格和字符间距将会被自动调整,使得每行文本的长度相等。具体来说,两端对齐会增加相邻单词之间的空格和字符间距,以拉伸较短的文本行的长度;或者减少相邻字符之间的空格和字符间距以缩短较长的文本行的长度,从而使得每行文本的长度尽可能相等。这样就可以产生整齐的、有节奏感的视觉效果,增强文本的可读性和美感。
在计算机排版中,两端对齐可通过CSS样式表中的text-align属性设置为justify来实现。例如:
<style>
p {
text-align: justify;
}
</style>
<p>这是一段文本,采用两端对齐方式对齐。</p>
在这个例子中,CSS的text-align属性被设置为justify,将文本段落在容器内部两端对齐。
代码小结
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>求知家园</title>
</head>
<body text="blue" bgcolor="#99ffff">
<p align="justify">欢迎来到我们的求知家园</p>
<hr style="border: 5px solid #ff3333;"/>
</body>
</html>
图片展示

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="utf-8" />
<title>Google搜索</title>
</head>
<body background="#ffff33">
<p>欢迎使用google搜索</p>
<img align="left" name="goole.png " src="img/google.jpg"/>
<hr width="100%" style="border: 500px solid #0033ff;" >
</body>
</html>
图片展示


2.段落
2.1.块级标记
在HTML中,块级元素(Block-level elements)是指那些通常用于在页面上创建结构和布局的元素。块级元素默认行为是占据其父元素内的整个可用宽度,即它们会始终开始于新的一行并延伸到父元素的右边界,通常你不能将其他元素并排放置在它的左右侧(除非你改变其布局通过CSS,比如设置为浮动或者是弹性盒子布局),并且其后也会有一个换行。
常见的块级元素(标记)有:
<div>用于定义文档中的分区或节<p>用于定义段落<h1>到<h6>用于定义六级标题<ol>用于定义有序列表<ul>用于定义无序列表<li>用于定义列表项<table>用于定义表格<header>用于定义页眉(一个容器元素,可以包含多个元素)<footer>用于定义页脚(一个容器元素,可以包含多个元素)<section>用于定义文档的一个区域(片段)<article>用于定义可以独立于内容其余部分的完整独立内容块
这些元素大多都用于不同的语义用途,有助于创建易于理解且可访问的网页内容。将HTML内容标记为块级元素可以帮助搜索引擎和辅助技术(如屏幕阅读器)更好地理解页面内容的结构和意义。
2.2.那些块级标记不能包含其他块级标记,哪些可以
在HTML中,某些块级元素的设计是用来包含其他块级元素的,而有些则不是。以下是一些常见的规则和实践:
不能包含其他块级元素的块级标记:
<p>:段落元素不应包含其他块级元素。例如,你无法在一个<p>内部嵌套另一个<p>或者是像<div>这样的块级元素。<h1>-<h6>:标题元素通常不包含其他块级元素。<li>:虽然列表项本身是块级元素,它通常不能包含其他的块级元素,但它可以包含一个完整的列表<ul>或者<ol>。
可以包含其他块级元素的块级标记:
<div>:被设计为一个通用的容器元素,可包含任何其他块级元素。<header>,<footer>,<section>,<article>:这些语义元素都是为了构造文档的不同部分而设计的,可以包含其他块级元素,包括标题、段落、列表、表格等。<ul>和<ol>:无序和有序列表可以包含多个<li>元素,而<li>元素本身可以包含另一个<ul>或<ol>来创建嵌套列表。<table>:可以包含<tr>(表格行),<tr>又可以包含<td>(表格单元),等等,但是要符合表格的结构规范。
遵循规范的嵌套对于保持文档结构的一致性和网页可访问性至关重要,同时也有助于浏览器正确解析和显示内容。HTML文档的设计和开发应该根据HTML标准规范来组织元素的嵌套层级。在实际使用中,确保元素之间的嵌套符合HTML语义和结构规范非常重要。
2.3.hr标签如何设置高度
你可以使用 <hr> 标签的 size 属性来设置水平线的高度。size 属性用于指定水平线的高度,并有以下两个可选的值:1 和 2。
size="1"表示标准的默认高度(通常为2像素)。size="2"表示较粗的高度(通常为3像素或更多)。
下面是一个使用 size 属性来设置 <hr> 标签高度的示例:
<hr size="1">
<hr size="2">
请注意,尽管 size 属性可以指定 <hr> 标签的高度,但是具体的高度取决于浏览器和设备的默认样式和设置。因此,实际的高度可能会有所不同。如果需要更精确地控制水平线的高度,建议使用 CSS 方法,如之前的示例所示。
2.4.拼音音标注释ruby标记和rt/rp标记
使用 HTML 的 <ruby>, <rt>, 和 <rp> 标签可以为文字添加发音注释,例如汉字拼音、日语假名等。这些标记通常用于注释那些可能不为所有读者所熟悉的文字。
下面是一个简单的例子,展示了如何使用这些标签为中文汉字加上拼音注释:
<ruby>
汉字 <rt>hàn zì</rt>
<rp>(</rp><rt>Hànzì</rt><rp>)</rp>
</ruby>
在这个例子中:
<ruby>元素包含了需要被注释的文字以及它的拼音注释。<rt>(ruby text) 元素包容了注释文本,它出现在或者在指定的文字之上方。<rp>(ruby parentheses) 元素是一个注音的括号,旨在当浏览器不支持<ruby>元素时显示,向那些旧版或不支持<ruby>的浏览器用户显示括号内的注释。也就是说,<rp>标签是提供降级方案的。
现代浏览器广泛支持这些标签,所以通常只需要 <ruby> 和 <rt>。而 <rp> 标签中包含的内容主要作为后备内容,供那些不支持 <ruby> 标签的浏览器使用。
2.5.blockquote段落缩进
<blockquote> 是 HTML 中用来表示引用文字的一个块级元素。当你想要引用一个大段的文字时,比如一段演讲、书中的一段话或引用其他来源的内容,你可以使用 <blockquote> 标签。
这个标签通常会被浏览器默认以缩进的形式呈现,以此来区分引用的内容和其他正文内容。你也可以通过 CSS 来自定义 <blockquote> 的表现形式,例如改变缩进量、字体样式、背景色等。
这里有一个 <blockquote> 的例子:
<blockquote cite="http://www.worldwildlife.org/who/index.html">
For 50 years, WWF has been protecting the future of nature.
The world's leading conservation organization,
WWF works in 100 countries and is supported by
1.2 million members in the United States and
close to 5 million globally.
</blockquote>
在这个例子中,我们看到几个要素:
cite属性可以可选地包含引用来源的 URL,这个属性不会在页面上显示,但有助于定义引用内容的来源。- 包含在
<blockquote>标签中的文本应是其他来源的字面引用。
要注意的是,对于引用较短的内容,比如一个短句或短语,更适合使用 <q> 标签而不是 <blockquote>。而 <blockquote> 适合在你需要引用一段较长的内容时使用。
2.6.预格式化pre标记
<pre> 标签用于在 HTML 中定义预格式化的文本。使用 <pre> 标签包围的文本通常会保留空白字符,如空格和换行符,而在普通的 HTML 中,多个空格或换行通常会被视为一个空格处理。
这意味着 <pre> 标签非常适合显示程序代码或其他需要按照特定格式呈现的文本,因为它可确保文本的格式不会被浏览器规范化,而是按照其原有样式进行显示。
以下是一个 <pre> 标签的例子:
<pre>
if (condition) {
console.log("The condition is true!");
} else {
console.log("The condition is false!");
}
</pre>
在上面的例子中:
<pre>标签内的文本按原样显示,包括空格和换行符。- 这可以很好地显示程序代码或者排列整齐的文本数据。
通常,<pre> 标签中的文本会以等宽(monospaced)字体显示(如 Courier),以便所有的字符都具有相同的宽度,这使得对齐文本变得更加容易。如果你想自定义 <pre> 标签的样式,你可以使用 CSS 来实现。
代码小结
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1 align="left">这是一级标题</h1>
<h2 align="center">这是二级标题</h2>
<h3 align="right">这是三级标题</h3>
<h4 align="justify">这是四级标题</h4>
<hr style="border: 5px solid #fff333;"/>
<a>以下是特殊标记</a>
<br />
<a> 空格</a>
<a><小于号</a>
<a>©版权</a>
<a>&号&</a>
<a>>大于号</a>
<a>" "引号"</a>
<a>®注册商标</a>
<a>x×号</a>
<a>÷号</a>
<hr style="border: 5px solid #fff333;"/>
<p>以下是常见的文本修饰标记</p>
<b>定义粗体</b><br />
<i>定义斜体</i>
<u>定义下划线</u>
<del>定义删除线</del>
<sup>定义上标</sup>
<sub>定义下标</sub>
<strong>定义着重文字,与粗体相同</strong>
<em>定义加重语气,与斜体相同</em>
<small>变小字号</small>
<big>变大字号</big>
<hr style="border: 5px solid #fff333;"/>
<samp><code>#indelu<stdio.h>
int main(){
printf("555")
}</code></samp>
<abbr>定义缩写</abbr>
<address>定义地址</address>
<cite>引用、引证</cite>
<q>引用短语</q>
<dfn>定义项目</dfn>
<hr style="border: 5px solid #fff333;"/>
<p>下面定义字体</p>
<strong>文字样式为黑体,颜色#000fff、大小-1~-7</strong>
<font face="黑体" size="-1" color="#000fff">-1字</font>
<font face="黑体" size="-3" color="#000fff">-3字</font>
<font face="黑体" size="-5" color="#000fff">-5字</font>
<font face="黑体" size="-7" color="#000fff">-7字</font><br />
<strong>文字W样式为宋体</strong>
<font face="宋体" size="2" color="#000fff">2字</font>
<font face="宋体" size="4" color="#000fff">4字</font>
<font face="宋体" size="6" color="#000fff">6字</font><br />
<strong>文字样式为隶书</strong>
<font face="隶书" size="1" color="#000fff">1字</font>
<font face="隶书" size="3" color="#000fff">3字</font>
<font face="隶书" size="5" color="#000fff">5字</font>
<font face="隶书" size="7" color="#000fff">7字</font><br />
<hr size="5" color="#fff333">
<p>拼音音标注释ruby标记和rt/rp标记</p>
<ruby>
中<rt>zhong</rt>
国<rt> guo</rt>
</ruby>
<blockquote>块级标记,向右缩进5个字符位置</blockquote>
<p>预格式化标记pre</p>
<pre align="left">//无效
这里什么样子
html,显示
什么
样
字。
</pre>
</body>
</html>
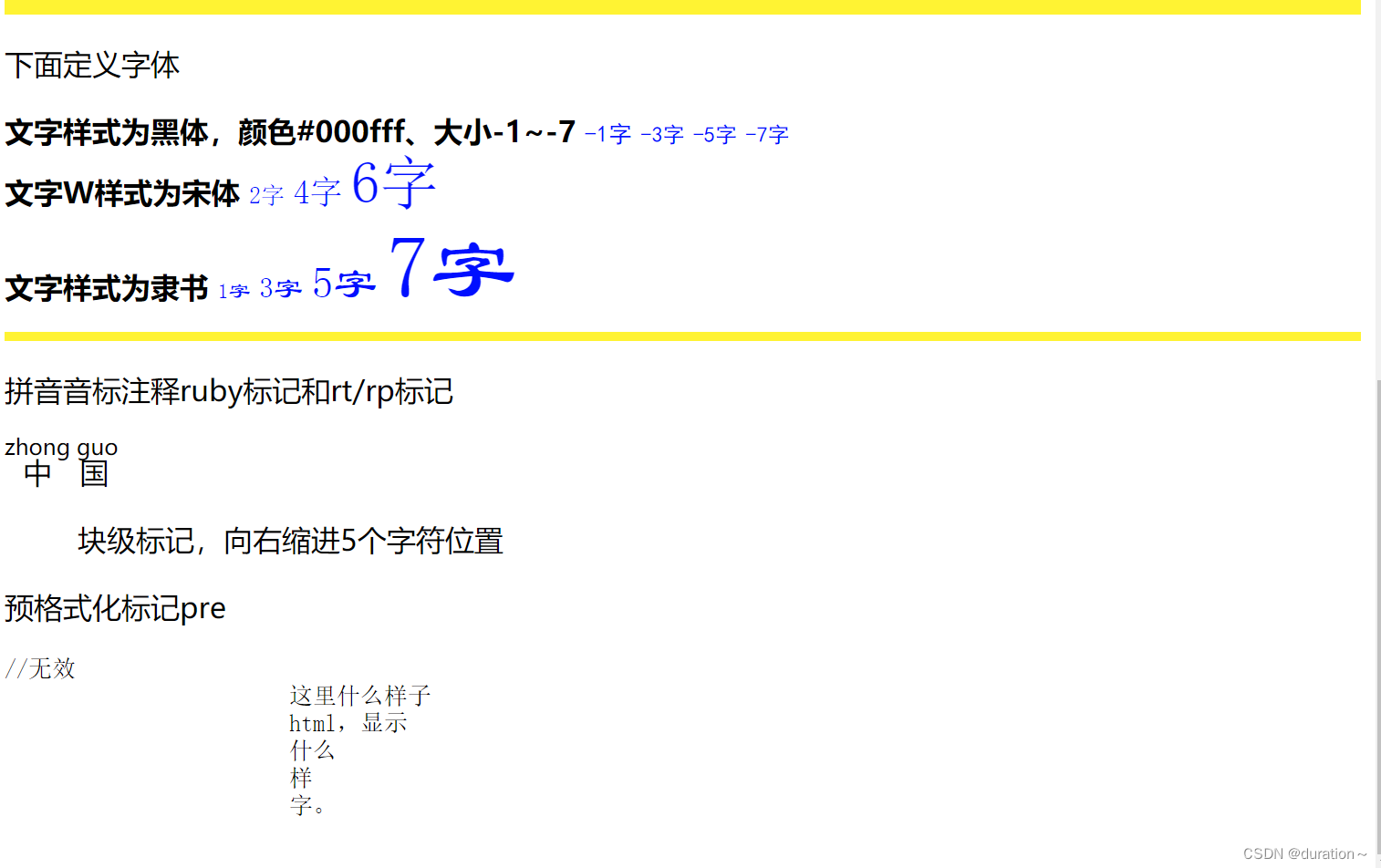
页面展示



3.列表
当然,让我们更深入地了解HTML中列表的使用。
3.1.列表概述
HTML中的列表允许开发者在网页上组织条目。列表通常用于呈现一系列关联信息,比如菜单项、操作步骤、概念总结等。列表可以帮助用户快速扫描信息,并因为其结构化的格式而容易阅读和理解。
3.2.无序列表(Unordered List)
无序列表使用 <ul> 元素来创建,用来表示一个项目集合,项目的顺序不重要。列表中的每个项目使用 <li> 标签定义。无序列表默认会用项目符号(例如,圆点)来表示列表项,但这个符号可以通过CSS更改为其他图案或图像。
<ul>
<li>牛奶</li>
<li>面包</li>
<li>黄油</li>
</ul>
3.3.有序列表(Ordered List)
有序列表使用 <ol> 元素创建,用来展示一个有明确顺序的项目序列。就像无序列表一样,它由多个 <li> 标签定义的列表项组成。有序列表中的项默认用数字来标记,这些数字可以是阿拉伯数字、罗马数字或英文字母,也可以通过CSS属性自定义。
<ol>
<li>打开浏览器</li>
<li>访问网址</li>
<li>阅读内容</li>
</ol>
3.4.列表嵌套(Nested Lists)
列表嵌套是将一个列表放入另一个列表项中的做法,无论是无序列表还是有序列表都可以相互嵌套,用以创建层次或子步骤。
<ul>
<li>早餐
<ul>
<li>燕麦粥</li>
<li>鸡蛋</li>
</ul>
</li>
<li>午餐</li>
<li>晚餐</li>
</ul>
3.5.定义列表(Definition List)
定义列表不是用来列举项目,而是成对地展示术语和描述。它使用 <dl> 元素包围整个列表,用 <dt> 定义术语(Definition Term),用 <dd> 来提供术语的描述或定义。
<dl>
<dt>HTML</dt>
<dd>用来构建网页的标准标记语言。</dd>
<dt>CSS</dt>
<dd>用来描述网页外观和格式的样式表语言。</dd>
</dl>
使用这些列表类型,可以创建清晰、组织良好的内容结构,对于提升用户体验和可读性都是非常重要的。在实际开发中,列表还经常与CSS、JavaScript结合使用,以创建动态交互的网页组件,如下拉菜单、导航栏、步骤指示器等。
代码小结
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>列表</title>
</head>
<body>
<hr size="5" color="blue" width="100%"/>
<p>有序和无序列表</p>
<ul type="disc">默认指定,如果下方无序列表没有指定的话。<br />
<li type="disc">实心圆形</li>
<li type="circle">空心圆形</li>
<li type="square">实心正方形</li>
</ul>
<ol type="1" start="7">
<p>type可以选择阿拉伯数字,罗马字母,或者英文字母</p>
<p>star可以选择开始项</p>
<li>项目名称</li>
<li type="a">只影响当前列表项的标记类型,后面依然遵循ol type的取值</li>
<li>项目名称</li>
<li type="I" value="5">改变当前列表项的值和类型,并影响后续的值,只改变当前类型</li>
<li>项目名称</li>
</ol>
<hr size="5" color="yellow"/>
<p>列表嵌套</p>
<ul>
<li><h4>xiangmu</h4></li>
<li>开始嵌套
<ol>
<li>1开始</li>
<li type="disc">嵌套返回
<ol type="1">
<li>1</li>
</ol>
</li>
</ol>
</li>
</ul>
<hr size="5" color="green"/>
<p>定义列表</p>
<dl>
<dt>项目1</dt>
<dd>描述1</dd>
<dd>描述2</dd>
<dd>描述3</dd>
<dt>项目2</dt>
<dd>描述1</dd>
<dd>描述2</dd>
<dd>描述3</dd>
</dl>
<dl>
<dt>联系人:</dt>
<dd>沈杰</dd>
<dd>电话:01020200</dd>
<dd>Email:xyz@sina.com</dd>
<dt>联系地址</dt>
<dd>上海复旦大学软件4半</dd>
<dd>难</dd>
<dd>难</dd>
</dl>
<a name="书签名">123456</a>
</body>
</html>
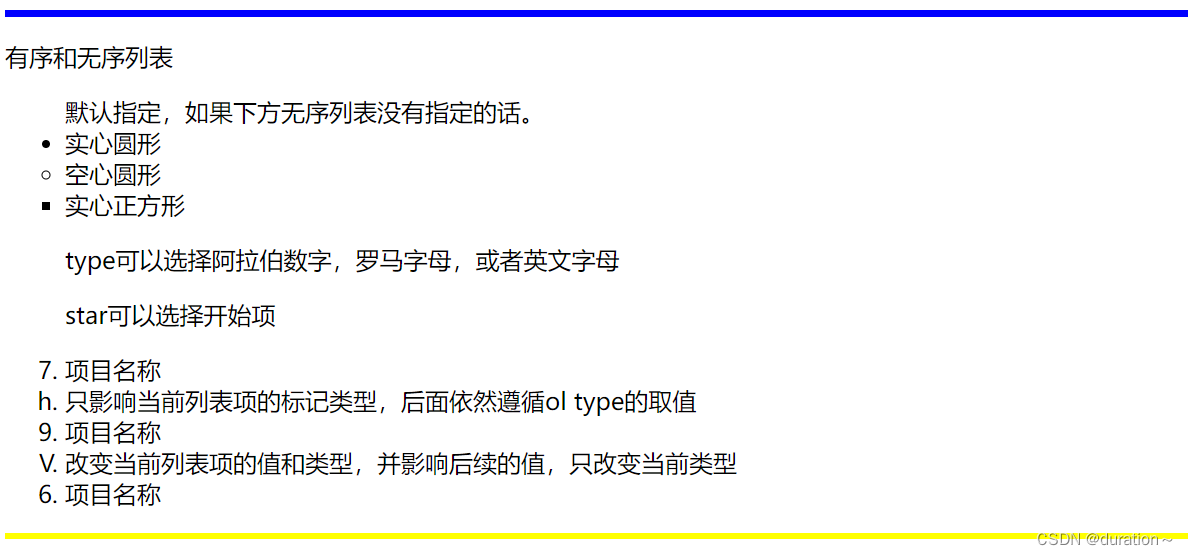
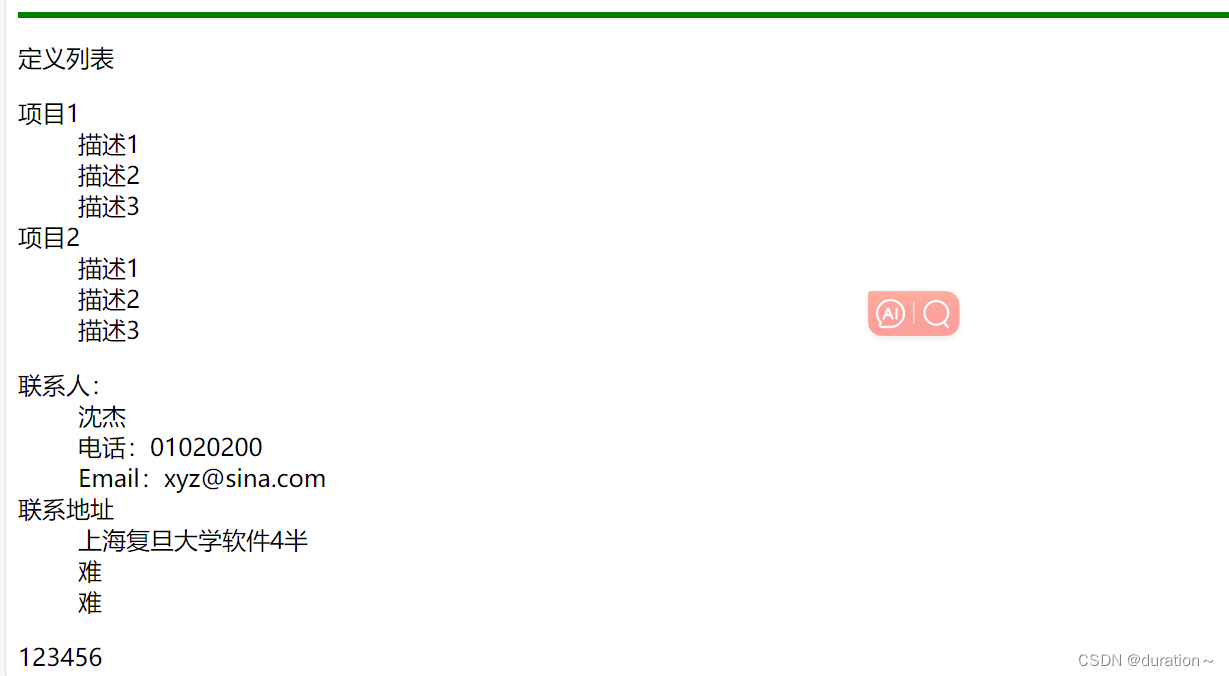
页面展示



4.超链接与浮动框架
4.1.a标签
<a> 标签是 HTML 中的超链接元素,可以用来创建指向其他网页、文件、位置或页面的链接。
<a> 标签还有name和title属性规定锚的名称、指向连接的提示信息。
<a> 标签必须配合 href 属性使用,来指定超链接的目标,例如:
<a href="https://www.google.com/">Google首页</a>
以上代码会创建一个链接,指向 Google 的首页。
另外,还可以使用 target 属性来指定链接在何处打开。常用的参数包括:
_self: 在当前窗口打开链接(默认值)。_blank: 在新的窗口或新的标签页中打开链接。_parent: 在父级窗口或框架中打开链接。_top: 在整个窗口中打开链接。framename在指定的框架或浮动框架内打开连接,框架名称可以自定义。
例如,以下代码会在新的标签页中打开 Google 的首页:
<a href="https://www.google.com/" target="_blank">Google首页</a>
常见的超链接还有锚点链接,在当前页面内跳转到指定位置。详细介绍可以查看 HTML 相关的教程。
a标签页面内跳转到指定位置
在 HTML 中,当 <a> 标签的 href 属性的值以 “#” 开头时,它表示一个锚点 (anchor),用于页面内跳转,而不是跳转到另一个页面。这在创建单页网站或在长页面中快速导航到特定部分时非常有用。#后面通常紧跟着一个 ID,该 ID 对应页面上某个元素的 ID。
例如:
<a href="#section1">跳转到第一节</a>
...
<div id="section1">
这是页面中的第一节。
</div>
当用户点击这个链接时,浏览器会滚动到页面中 id="section1" 的元素处。
如果 href 属性中只包含 # 而没有跟随 ID(例如 href="#"),该链接通常用于创建一个回到页面顶部的快捷方式,或者在不指定具体动作的情况下触发 JavaScript 事件。不过要注意,仅仅在 href 中使用 # (没有指定 ID)会导致页面滚动到顶部。
如果 href 属性中包含 # 且没有紧随任何字符或仅跟有 ID,但页面上没有对应的元素具有该 ID,单击该链接时页面的位置不会发生变化。
在使用 SPA(Single Page Application)框架(如 React, Angular, Vue 等)时,# 还常见于 hash 路由中,即使用 URL 的哈希部分(URL 中 # 以及之后的部分)来模拟完整的导航历史,这样单页应用在客户端导航时无需重新加载页面。
代码小结
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1 id="666">head1</h1>
<h1>超链接</h1>
<div style="width: 50px;">
<a name="书签标"></a>
<h1>hello</h1>
</div>
<h3 name="666" style="color: blue;">超链接 target 属性测试</h3>
<a href="http://baidu.com" title="baidu" target="_self">在当前框架中打开连接</a>
<br />
<a href="http://baidu.com" title="baidu" target="_blank">在一个全新的空白框架中打开连接</a>
<br />
<a href="http://baidu.com" title="baidu" target="_parent">在当前框架的上一层打开连接</a>
<br />
<a href="http://baidu.com" title="baidu" target="_top">在根(顶层)框架中打开连接</a>
<br />
<h3 align="center" style="color: aqua;">绝对、相对、根</h3>
<a href="../123456/temple/index.html" target="_self">相对路径</a>
<a href="C:/Users/shenyang/Documents/H`BuilderProjects/123456/列表.html">根路径</a>
<a href="http://baidu.com">根路径</a>
<h1>超链接的应用</h1>
<h3><a href="ch5.ppt">1.HTTP下载-文件ch5.ppt</a></h3>
<h3><a href="ftp://sjtu.edu.cn">2.FTP下载-上海交通大学FTP站点</a></h3>
<h3>3.图像超链接
<a href="https://www.baidu.com">
<img border="0" src="img/google.jpg"/>
</a></h3>
<a href="mailto:someone@microsoft.com;xyz@163.com?cc=jlchu@163.com&bcc=12345678@qq.com&subject=Hello%20again&body=同学们:你们好">发送邮件</a>
<p>应该使用 %20 替换单词之间的空格这样浏览器就能正确的显示文本了</p>
<h3>创建页面书签链接</h3>
<p>定义书签</p>
<a name="书签名">书签标题</a>
<!-- 同一页面内 -->
<a href="#书签标">同页书签标题,会返回书签标Hello的位置</a>
<!-- 不同页面内 -->
<a href="列表.html#书签名">异页书签标题</a>
<a href="#666">尝试跳转到head1</a>
<hr color="red"/>
</body>
</html>
4.2.内联框架
内联框架(Inline Frame)也叫浮动框架在 HTML 中通过 <iframe> 标签实现,可以用来在当前页面内嵌入另一个独立的网页。它常用于插入来自另一个源或同一源的页面内容,例如视频、地图或一个完全独立的网页。该标记必须插入在body标记中,而不能插入到frameset标记中。
其基本用法如下:
<iframe src="url" title="description">
</iframe>
这里的 src 属性指定了要在内联框架中显示的页面的 URL,而 title 属性提供了一个描述文本,帮助提高网页的可访问性。
例如,要在页面中嵌入一个 YouTube 视频,可以这样写:
<iframe
width="560"
height="315"
src="https://www.youtube.com/embed/dQw4w9WgXcQ"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
内联框架 <iframe> 有很多属性可以配置,比如 width 和 height 用来设定尺寸,frameborder 定义框架周围边框的可见性(现在大多使用 CSS 来替代),scrolling设置边框滚动条marginwith和marginherght设置边框左右和上下边距,allowfullscreen 允许全屏模式,而 allow 属性可以用来设置对特定特性的许可,例如全屏、画中画或自动播放等。
使用 <iframe> 的时候也需要注意一些安全性的问题,如跨站点脚本攻击(XSS)或点击劫持。为了缓解这些问题,可以使用一些 HTTP 响应标头,如 X-Frame-Options,以及在 <iframe> 中适当地应用 sandbox 属性进行限制。
sandbox 属性使你能够为页面内 <iframe> 中可能会执行的代码设置额外的限制。例如,你可以禁止脚本的运行,防止同一个页面的其他内容和嵌入内容之间的表单提交,或者禁止 <iframe> 中的内容进行导航到其他页面。
要使用 sandbox 属性,请在 <iframe> 标签中增加它:
<iframe
src="url"
sandbox>
</iframe>
你可以在 sandbox 属性中添加值来放松某些限制,如允许表单提交或脚本运行等。
代码小结
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>浮动框架</title>
</head>
<body>
<h1>浮动框架</h1>
<div id="" class="">
<h3>浮动框架应用</h3>
<hr color="red"/>
<iframe name="leftiframe" src="http://www.njust.edu.cn" width="300"
height="300" marginwidth="10px"></iframe>
<iframe name="rightiframe" src="http://www.pku.edu.cn" align="right"
width="300" height="300" marginwidth="10px"></iframe>
<p>
<!-- 这里使用了<a>标签的 target="framename"形式 -->
<a href="http://www.gov.cn" target="leftiframe">在左边的浮动框架中显示中央人民政府网站</a>
<a href="http://www.moe.gov.cn" target="rightiframe">在右边浮动框架内显示教育部网站</a>
</p>
</div>
</body>
</html>
页面展示

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- ARM工控机Node-red使用教程
- 解决鸡兔同笼问题:Java编程实战
- 等级保护的基本要求(一)
- Linux学习总结
- 【Linux】linux配置静态IP、动态IP方法汇总
- 在线智能防雷监控检测系统应用方案
- javafx
- Linux将用户添加到sudoers列表
- 从零开始配置kali2023环境:配置jupyter的多内核环境
- 代码随想录算法训练营第16天 | 104.二叉树的最大深度 + 559.n叉树的最大深度 + 111.二叉树的最小深度 + 222.完全二叉树的节点个数