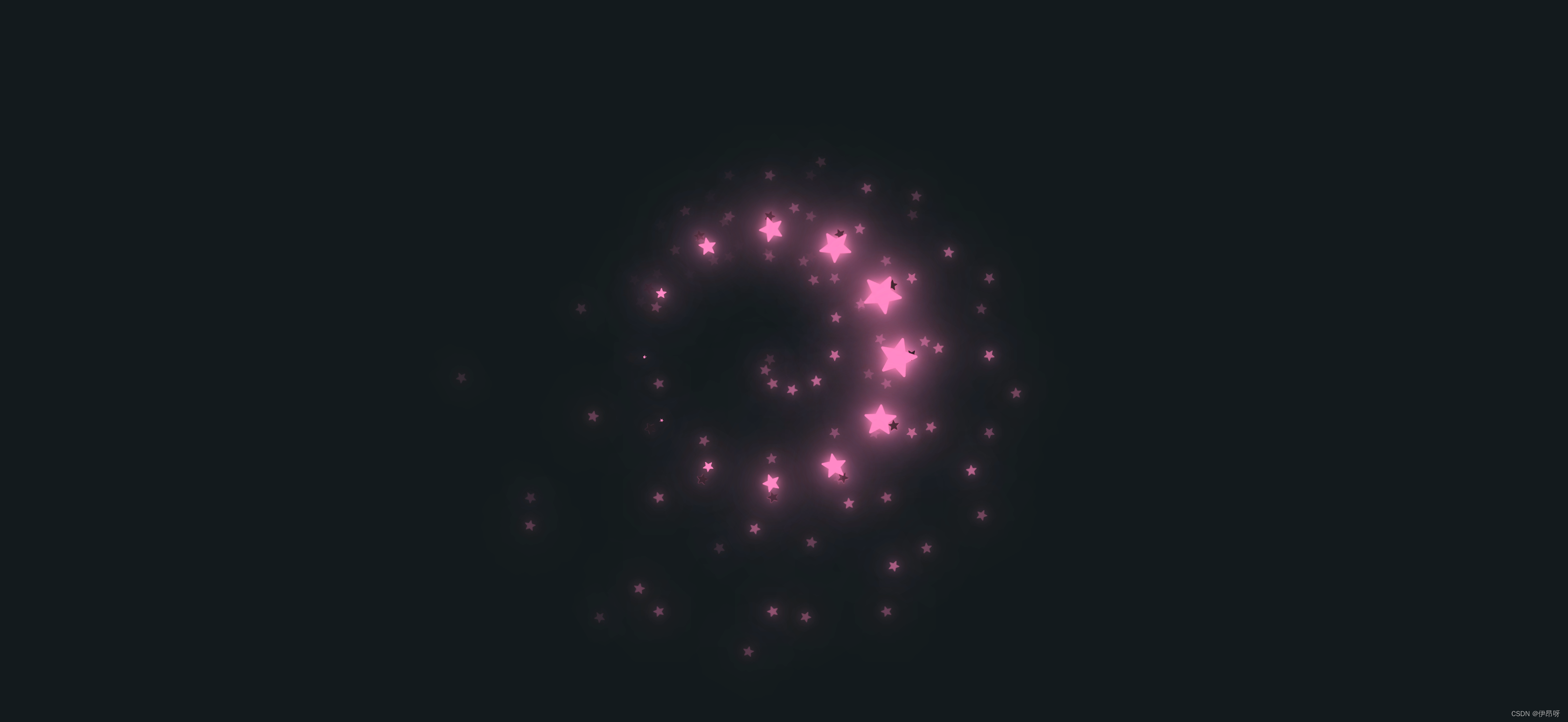
星星粒子原生
发布时间:2023年12月18日

使用技术:HTML、CSS
使用字体:iconfont
思路:
- 我们是要把星星围成一个圈儿然后每个星星都有次序按照不同的速度进行旋转放大然后缩小,整体上还会有不同的颜色定期改变
- 首先找到五角星的字体??(我这里面用的是
iconfont找的实心图标五角星,参考视频里面使用的font-awesome) - 接下来我们先要把星星围成一圈,先
flex布局成一横排 - 然后利用
transform的translateX在横轴上先左平移150px后用transform的rotate旋转30deg(这里的30deg是个基数需要乘以当前星星的序号这里用的是css变量声明的) - 围一圈之后是不是发现星星咋还是黑的啊,那就先给星星上个色
- 下一步就是旋转放大,旋转放大的实现是利用
transform的rotate和scale实现,旋转放大总要有个过程所以使用到animation,不同速度可以利用动画的间隔时长animation-delay(calc(css变量 * 0.2s)) - 旋转放大OK了但是发现星星的光晕还没有这个可以通过
filter滤镜的box-shadow盒子阴影来实现 - 虽然放大了但没有来源没有那种虹吸的感觉,这需要在
::before的时候设置好 - 好多了但是彗星扫尾的时候后面是不是还有很多小星星这个需要
小星星周围小星星的显示、消失、放大缩小、光晕,围绕某个进行旋转还需要过程在::before的时候添加动画 周围小星星的显示消失通过opacity透明度控制 ,放大缩小通过scale控制光晕依旧使用filter滤镜的box-shadow盒子阴影来实现,速度上要对应上本身小星星的间隔所以还是使用动画的间隔时长animation-delay(calc(css变量 * 0.2s)) - 整体看上去ok了但是还有一个是整体的定期改变颜色,定期了那就是动画
animation,不同颜色是通过filter的hue-rotate(在色环上应用色的旋转)实现(gif不会截所以没配图,会的评论一下谢谢)
图片阶段性







代码
html部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>星星粒子</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="loader">
<span style="--i:1;"><i class="iconfont iconstar"></i></span>
<span style="--i:2;"><i class="iconfont iconstar"></i></span>
<span style="--i:3;"><i class="iconfont iconstar"></i></span>
<span style="--i:4;"><i class="iconfont iconstar"></i></span>
<span style="--i:5;"><i class="iconfont iconstar"></i></span>
<span style="--i:6;"><i class="iconfont iconstar"></i></span>
<span style="--i:7;"><i class="iconfont iconstar"></i></span>
<span style="--i:8;"><i class="iconfont iconstar"></i></span>
<span style="--i:9;"><i class="iconfont iconstar"></i></span>
<span style="--i:10;"><i class="iconfont iconstar"></i></span>
<span style="--i:11;"><i class="iconfont iconstar"></i></span>
<span style="--i:12;"><i class="iconfont iconstar"></i></span>
</div>
</body>
</html>
css部分
@font-face {
font-family: "iconfont";
src: url('https://at.alicdn.com/t/c/font_1734055_fw3mipj4hx.woff2?t=1702628454479') format('woff2'),
url('https://at.alicdn.com/t/c/font_1734055_fw3mipj4hx.woff?t=1702628454479') format('woff'),
url('https://at.alicdn.com/t/c/font_1734055_fw3mipj4hx.ttf?t=1702628454479') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.iconstar:before {
content: "\e61b";
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #131a1c;
}
.loader {
position: relative;
width: 300px;
height: 300px;
display: flex;
justify-content: center;
align-items: center;
animation: animate-color 7.2s linear infinite;
}
@keyframes animate-color {
0% {
filter: hue-rotate(0deg);
}
50% {
filter: hue-rotate(180deg);
}
100% {
filter: hue-rotate(360deg);
}
}
.loader span {
position: absolute;
transform-origin: 150px;
transform: translateX(-150px) rotate(calc(var(--i) * 30deg));
filter:
drop-shadow(0 0 5px #3cc2ff) drop-shadow(0 0 15px #3cc2ff) drop-shadow(0 0 30px #3cc2ff);
}
.loader span i {
display: inline-block;
position: relative;
color: #3cc2ff;
animation: rotate-stars 2.4s linear infinite;
animation-delay: calc(var(--i) * -0.2s);
}
@keyframes rotate-stars {
0% {
transform: rotate(0deg) scale(0);
}
50% {
transform: rotate(180deg) scale(3);
}
100% {
transform: rotate(360deg) scale(0);
}
}
.loader span::before {
content: '\e61b';
position: relative;
font-family: "iconfont";
font-size: 0.75em;
color: #131a1c;
animation: rotate-particle 2.4s linear infinite;
animation-delay: calc(var(--i) * -0.2s);
}
@keyframes rotate-particle {
0% {
scale: 1;
opacity: 0;
rotate: 0deg;
}
50% {
scale: 1;
opacity: 1;
rotate: 180deg;
}
100% {
scale: 0;
opacity: 0;
rotate: 360deg;
filter:
drop-shadow(-150px 0 #3cc2ff) drop-shadow(150px 0 #3cc2ff) drop-shadow(0 150px #3cc2ff) drop-shadow(0 -150px #3cc2ff);
}
}
一个小解释:
i标签转换为inline-block是因为transform对行内元素无效,可以使用变换(transform)的元素必须是块级元素或者原子内联级元素,单纯的内联元素是不能应用变换的。
参考及资料:
文章来源:https://blog.csdn.net/weixin_45618535/article/details/135064334
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Python多任务编程-07多线程版udp聊天程序
- Maven 基础安装配置及使用
- Java版 招投标系统简介 招投标系统源码 java招投标系统 招投标系统功能设计
- 【数据结构入门精讲 | 第十四篇】散列表知识点及考研408、企业面试练习(1)
- 发掘最佳 WebAPI 调试工具:大揭秘
- 嘴尚绝:卤味市场发展大潮,潮流与机遇共舞
- std::string多个插入字符方式以及效率对比
- 设计模式——解释器模式
- u盘加密软件合辑丨u盘怎么上锁某个文件夹
- DataFrame相关的API