element plus 表格el-table行多选单选
发布时间:2023年12月20日
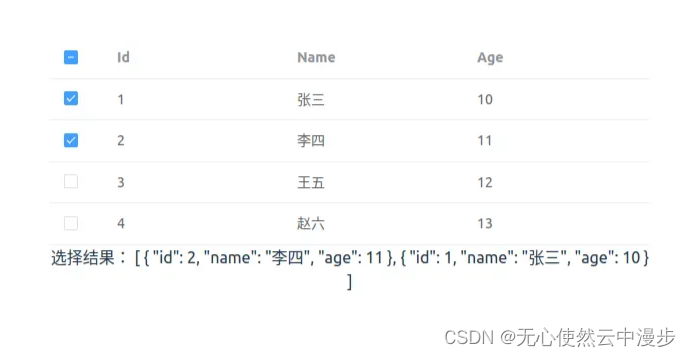
1 行多选-点击checkbox
添加一个 el-table-column,设 type 属性为 selection 即可
<template>
<div class="box">
<el-table :data="tableData" @selection-change="handleSelectionChange">
<el-table-column type="selection" width="55" />
<el-table-column prop="id" label="Id" width="180" />
<el-table-column prop="name" label="Name" width="180" />
<el-table-column prop="age" label="Age" />
</el-table>
<div>选择结果: {{ multipleSelection }}</div>
</div>
</template>
<script setup lang="ts">
const tableData = [
{
id: 1,
name: "张三",
age: 10,
},
{
id: 2,
name: "李四",
age: 11,
},
{
id: 3,
name: "王五",
age: 12,
},
{
id: 4,
name: "赵六",
age: 13,
},
];
const multipleSelection = ref([]);
const handleSelectionChange = (val: []) => {
multipleSelection.value = val;
console.log(val);
};
</script>
<style>
.box {
width: 600px;
}
</style>

2 行多选-点击checkbox或row
<template>
<div class="box">
<el-table
ref="tableRef"
:data="tableData"
@selection-change="handleSelectionChange"
@row-click="handleRowSelect"
>
<el-table-column type="selection" width="55" />
<el-table-column prop="id" label="Id" width="180" />
<el-table-column prop="name" label="Name" width="180" />
<el-table-column prop="age" label="Age" />
</el-table>
<div>选择结果: {{ multipleSelection }}</div>
</div>
</template>
<script setup lang="ts">
const tableRef = ref();
const tableData = [
{
id: 1,
name: "张三",
age: 10,
},
{
id: 2,
name: "李四",
age: 11,
},
{
id: 3,
name: "王五",
age: 12,
},
{
id: 4,
name: "赵六",
age: 13,
},
];
const multipleSelection = ref([]);
const handleSelectionChange = (val: []) => {
multipleSelection.value = val;
console.log(val);
};
const handleRowSelect = (row) => {
tableRef.value!.toggleRowSelection(row, undefined);
};
</script>
<style>
.box {
width: 600px;
}
</style>
</style>

3 行多选-点击checkbox或row,高亮上次选择或反选的行
<template>
<div class="box">
<el-table
ref="tableRef"
:data="tableData"
highlight-current-row
@selection-change="handleSelectionChange"
@row-click="handleRowSelect"
>
<el-table-column type="selection" width="55" />
<el-table-column prop="id" label="Id" width="180" />
<el-table-column prop="name" label="Name" width="180" />
<el-table-column prop="age" label="Age" />
</el-table>
<div>选择结果: {{ multipleSelection }}</div>
</div>
</template>
<script setup lang="ts">
const tableRef = ref();
const tableData = [
{
id: 1,
name: "张三",
age: 10,
},
{
id: 2,
name: "李四",
age: 11,
},
{
id: 3,
name: "王五",
age: 12,
},
{
id: 4,
name: "赵六",
age: 13,
},
];
const multipleSelection = ref([]);
const handleSelectionChange = (val: []) => {
multipleSelection.value = val;
console.log(val);
};
const handleRowSelect = (row) => {
tableRef.value!.toggleRowSelection(row, undefined);
};
</script>
<style>
.box {
width: 600px;
}
</style>


4 以行多选的样式实现行单选-点击checkbox或row,高亮上次选择或反选的行
<template>
<div class="box">
<el-table
ref="tableRef"
:data="tableData"
highlight-current-row
@selection-change="handleSelectionChange"
@row-click="handleRowSelect"
>
<el-table-column type="selection" width="55" />
<el-table-column prop="id" label="Id" width="180" />
<el-table-column prop="name" label="Name" width="180" />
<el-table-column prop="age" label="Age" />
</el-table>
<div>选择结果: {{ multipleSelection }}</div>
</div>
</template>
<script setup lang="ts">
const tableRef = ref();
const tableData = [
{
id: 1,
name: "张三",
age: 10,
},
{
id: 2,
name: "李四",
age: 11,
},
{
id: 3,
name: "王五",
age: 12,
},
{
id: 4,
name: "赵六",
age: 13,
},
];
const multipleSelection = ref([]);
const handleSelectionChange = (val: []) => {
console.log(val);
if (val.length > 1) {
tableRef.value!.toggleRowSelection(val[0], val[val.length - 1]);
multipleSelection.value = [val[val.length - 1]];
} else {
multipleSelection.value = val;
}
};
const handleRowSelect = (row) => {
tableRef.value!.toggleRowSelection(row, undefined);
};
</script>
<style>
.box {
width: 600px;
}
</style>
</style>

存在问题:点击表头全选,会不断切换选中行
解决方案:
1.样式覆盖隐藏表头全选(略)
2.插槽实现checkbox
<template>
<div class="box">
<el-table
ref="tableRef"
:data="tableData"
highlight-current-row
@row-click="handleSelectionChange"
>
<el-table-column width="55">
<template #default="{ row }">
<el-checkbox
v-model="row.check"
@click.prevent.stop="handleSelectionChange(row)"
></el-checkbox>
</template>
</el-table-column>
<el-table-column prop="id" label="Id" width="180" />
<el-table-column prop="name" label="Name" width="180" />
<el-table-column prop="age" label="Age" />
</el-table>
<div>选择结果: {{ selection }}</div>
</div>
</template>
<script setup lang="ts">
const tableRef = ref();
const tableData = ref([
{
id: 1,
name: "张三",
age: 10,
check: false,
},
{
id: 2,
name: "李四",
age: 11,
check: false,
},
{
id: 3,
name: "王五",
age: 12,
check: false,
},
{
id: 4,
name: "赵六",
age: 13,
check: false,
},
]);
const selection = ref();
const handleSelectionChange = (row) => {
tableRef.value!.setCurrentRow(row);
selection.value = !row.check ? row : null;
tableData.value.map((item) => {
if (item.id !== row.id) {
item.check = false;
} else {
item.check = !row.check;
}
});
};
</script>
<style>
.box {
width: 600px;
}
</style>

5 行单选
只需要配置?highlight-current-row?属性即可实现单选
<template>
<div class="box">
<el-table :data="tableData" highlight-current-row>
<el-table-column prop="id" label="Id" width="180" />
<el-table-column prop="name" label="Name" width="180" />
<el-table-column prop="age" label="Age" />
</el-table>
</div>
</template>
<script setup lang="ts">
const tableData = [
{
id: 1,
name: "张三",
age: 10,
},
{
id: 2,
name: "李四",
age: 11,
},
{
id: 3,
name: "王五",
age: 12,
},
{
id: 4,
name: "赵六",
age: 13,
},
];
</script>
<style>
.box {
width: 600px;
}
</style>

文章来源:https://blog.csdn.net/weixin_56624286/article/details/135052850
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- VGAN实现视网膜图像血管分割(基于pytorch)
- 2023年【G2电站锅炉司炉】考试题库及G2电站锅炉司炉考试报名
- 【数据结构(十二·图)】图的相关知识(包括深度优先遍历和广度优先遍历)
- UDS诊断服务在ODX-D诊断描述文件中的描述及嵌入式实现
- Kotlin中对生成二维码的使用详解
- rime中州韵 symbols.custom.yaml 配置
- Mysql之子查询、连接查询(内&外)以及分页查询
- 程序员必知!组合模式的实战应用与案例分析
- 等保测评流程是什么样的?测评周期多久?
- Force Yc 第六引导公告网页源码