CSS文本样式(详解)
发布时间:2023年12月20日
🍧 文本颜色
属性:color
作用:设置文本颜色
属性值:
| 颜色表示方式 | 表示含义 | 属性值 |
|---|---|---|
| 颜色名称 | 预定义的颜色名 | red、green、blue… |
| RGB表示法 | 红绿蓝三原色,每项取值范围:0~255 | rgb(0,0,0)、rgb(255,255,255) |
| RGBa表示法 | 红绿蓝三原色+a表示透明度,取值范围是0~1 | rgba(255,255,255,0.5)、rgba(255,0,0,0.3) |
| 十六进制表示法 | 以#开头,将数转换成十六进制表示 | #000000、#ff0000、#e92322,简写:#000、#f00 |
代码测试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
color: skyblue; //英文定义
}
p{
color: rgb(255 ,193, 203); //RGB定义
}
span{
color: #7FFFD4FF; //十六进制
}
</style>
</head>
<body>
<span>将进酒</span>
<div>人生得意须尽欢</div>
<p>莫使金樽空对月</p>
</body>
</html>
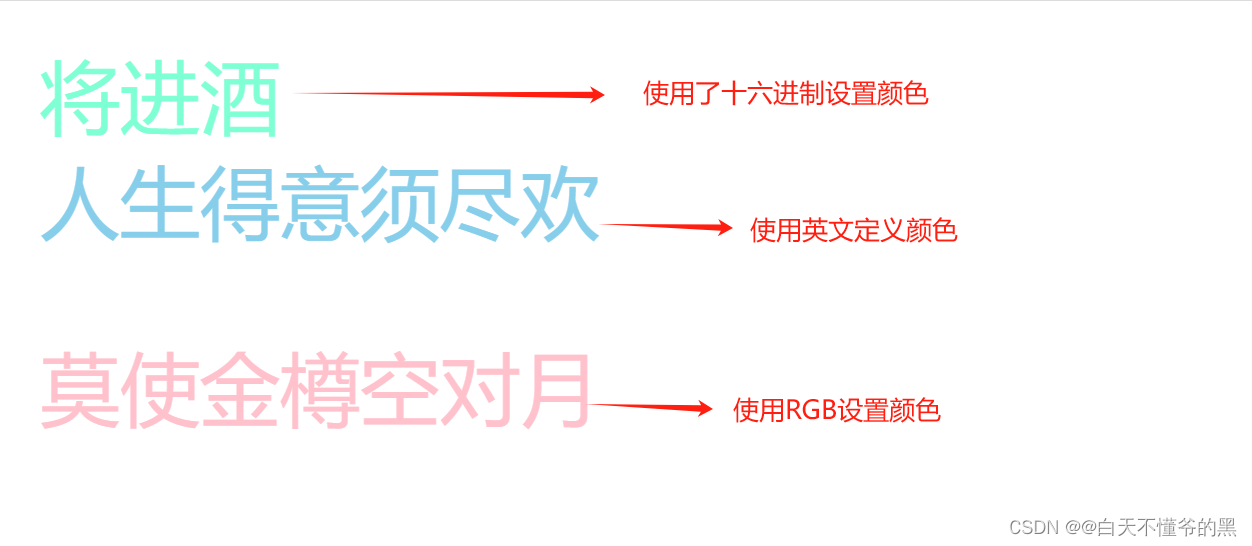
效果如下:

🧁文本缩进
属性名:text-indent
作用:设置首行文本的缩进
语法:
text-indent:数字+px
text-indent:数字+em(1em代表一个字)
代码测试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
text-indent: 2em;
}
</style>
</head>
<body>
<p>将进酒</p>
<div>人生得意须尽欢</div>
<p>莫使金樽空对月</p>
</body>
</html>
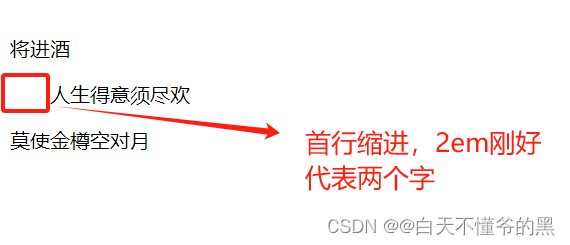
效果如下

🍨文本对齐
属性名:text-align
作用:用于设置文本的水平对齐方式
取值:
| 属性值 | 效果 |
|---|---|
| left | 文本左对齐 |
| center | 文本居中对齐 |
| right | 文本右对齐 |
| justify | 文本两端对齐 |
代码测试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.a1{
background-color: pink;
text-align: center;
}
.a2{
background-color: orange;
text-align: left;
}
.a3{
background-color: red;
text-align: right;
}
.a4{
background-color: #00d2d3;
text-align: justify;
}
</style>
</head>
<body>
<p class="a1">文本水平居中对齐</p>
<p class="a2">文本左对齐</p>
<p class="a3">文本右对齐</p>
<div class="a4">文本两端对齐,文本两端对齐,文本两端对齐</div>
</body>
</html>
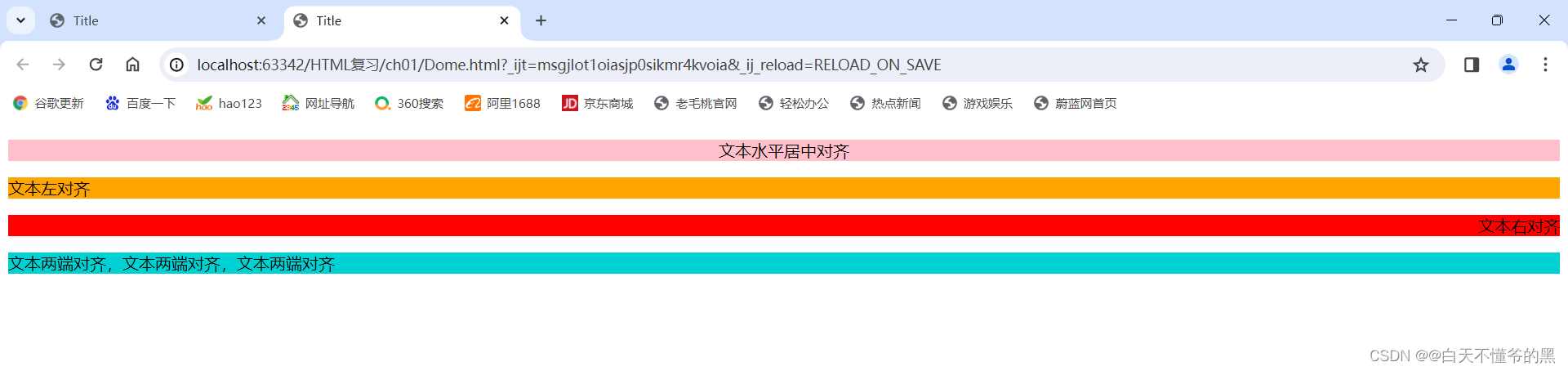
效果如下:

🍥文本行高
属性名:line-height
作用:控制文本行与行之间的距离
取值:
| 值 | 描述 |
|---|---|
| normal | 默认。设置合理的行间距。 |
| number | 设置数字,此数字会与当前的字体尺寸相乘来设置行间距。 |
| length | 设置固定的行间距。 |
| % | 基于当前字体尺寸的百分比行间距。 |
代码测试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.a1{
background-color: pink;
line-height: 36px;
}
.a2{
background-color: #00d2d3;
line-height: 360%;
}
</style>
</head>
<body>
<div>
Java是一门面向对象的编程语言,不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、指针等概念,
因此Java语言具有功能强大和简单易用两个特征。
Java语言作为静态面向对象编程语言的代表,极好地实现了面向对象理论,允许程序员以优雅的思维方式进行复杂的编程。
</div>
<div class="a1">
Java是一门面向对象的编程语言,不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、指针等概念,
因此Java语言具有功能强大和简单易用两个特征。
Java语言作为静态面向对象编程语言的代表,极好地实现了面向对象理论,允许程序员以优雅的思维方式进行复杂的编程。
</div>
<p></p>
<div>
Java具有简单性、面向对象、分布式、健壮性、安全性、平台独立与可移植性、多线程、动态性等特点。
Java可以编写桌面应用程序、Web应用程序、分布式系统和嵌入式系统应用程序等
20世纪90年代,硬件领域出现了单片式计算机系统,这种价格低廉的系统一出现就立即引起了自动控制领域人员的注意,
因为使用它可以大幅度提升消费类电子产品(如电视机顶盒、面包烤箱、移动电话等)的智能化程度。
</div>
<div class="a2">Java具有简单性、面向对象、分布式、健壮性、安全性、平台独立与可移植性、多线程、动态性等特点。
Java可以编写桌面应用程序、Web应用程序、分布式系统和嵌入式系统应用程序等
20世纪90年代,硬件领域出现了单片式计算机系统,这种价格低廉的系统一出现就立即引起了自动控制领域人员的注意,
因为使用它可以大幅度提升消费类电子产品(如电视机顶盒、面包烤箱、移动电话等)的智能化程度。
</div>
</body>
</html>
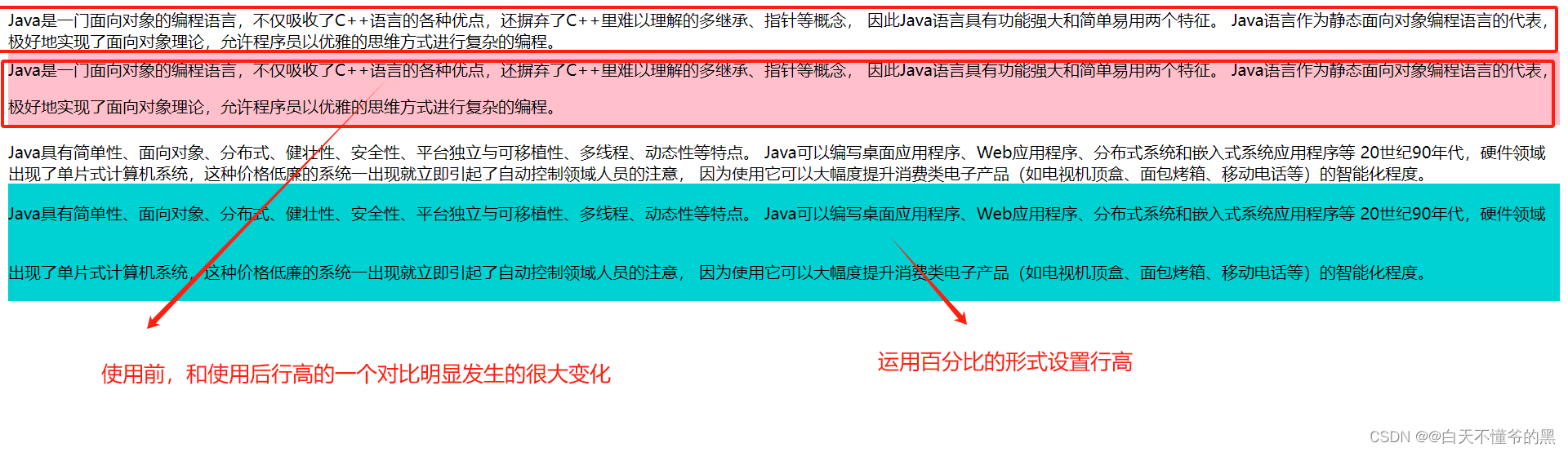
效果如下:

🥝文本装饰
属性名:text-decoration
作用:设置文本的装饰
取值:
| 属性值 | 效果 |
|---|---|
| underline | 下划线 |
| line-through | 删除线 |
| overline | 上划线 |
| none | 无装饰线 |
代码测试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.a1{
background-color: pink;
text-decoration:underline ;
}
.a2{
background-color: #00d2d3;
text-decoration: line-through;
}
.a3{
background-color: orange;
text-decoration: overline;
}
.a4{
background-color: fuchsia;
text-decoration: none;
}
</style>
</head>
<body>
<p class="a1">下划线效果</p>
<p class="a2">删除线效果</p>
<p class="a3">上划线效果</p>
<p class="a4">无装饰线</p>
</body>
</html>
效果如下:

?最后?
🍒欢迎点赞 👍 收藏 ?留言评论 📝私信必回哟😁
🍒博主将持续更新学习记录收获,友友们有任何问题可以在评论区留言
文章来源:https://blog.csdn.net/qq_74095822/article/details/135033665
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!