使用 vue-json-viewer 工具在界面显示json格式数据
发布时间:2024年01月08日
安装vue-json-viewer
npm install vue-json-viewer --save引入:
import JsonViewer from 'vue-json-viewer'
Vue.use(JsonViewer)使用:
<json-viewer
:value="jsonData"
show-double-quotes
:preview-mode="true"
:show-array-index="false">
</json-viewer>重置样式:
.jv-container.jv-light{
background: transparent!important;
}
.jv-container.jv-light .jv-item.jv-object{
color: #cdf8ff!important;
}
.jv-container.jv-light .jv-key{
color: #cdf8ff!important;
}
.jv-container.jv-light{
color: #cdf8ff!important;
}
.jv-container.jv-light .jv-item.jv-array{
color: #cdf8ff!important;
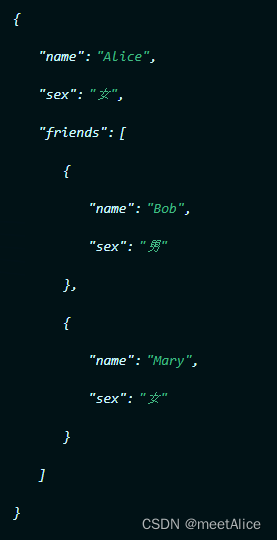
}效果:

文章来源:https://blog.csdn.net/qq_42129143/article/details/135463374
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 法律领域AI新突破:Alpha合同审查GPT助力法律效率革新
- Ubuntu系统使用快速入门实践(八)——出现的各种问题
- 简单FTP客户端软件开发——搭建FTP服务器
- vue项目中使用axios发送http请求添加header自定义变量出现跨域问题
- 万户 ezOFFICE wf_process_attrelate_aiframe.jsp SQL注入漏洞复现
- 还在为iOS和iPadOS存储不足闷闷不乐?这里有优化空间的详细步骤
- 信息学奥赛一本通1009:带余除法
- openai自定义API操作 API (openai.custom)
- 去了字节跳动,才知道年薪 30w 的测试工程师有这么多?
- 02 时间复杂度和空间复杂度