【sprintboot+vue3】解决前后端分离项目遇到的问题
发布时间:2023年12月17日
目录
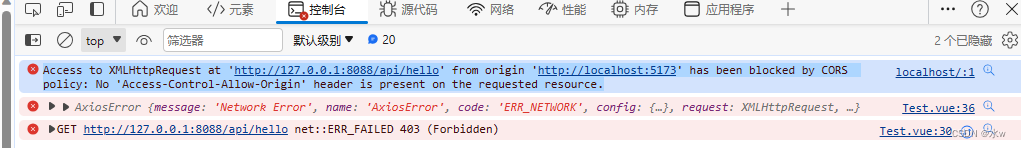
一、Access to XMLHttpRequest at 'http://127.0.0.1:8088/api/hello' from origin 'http://localhost:5173' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
报错:

原因:来自一个IP端口的页面(前端项目),要访问另一个IP端口的资源(springboot请求接口),会产生跨域访问。跨域问题导致的。
解决:

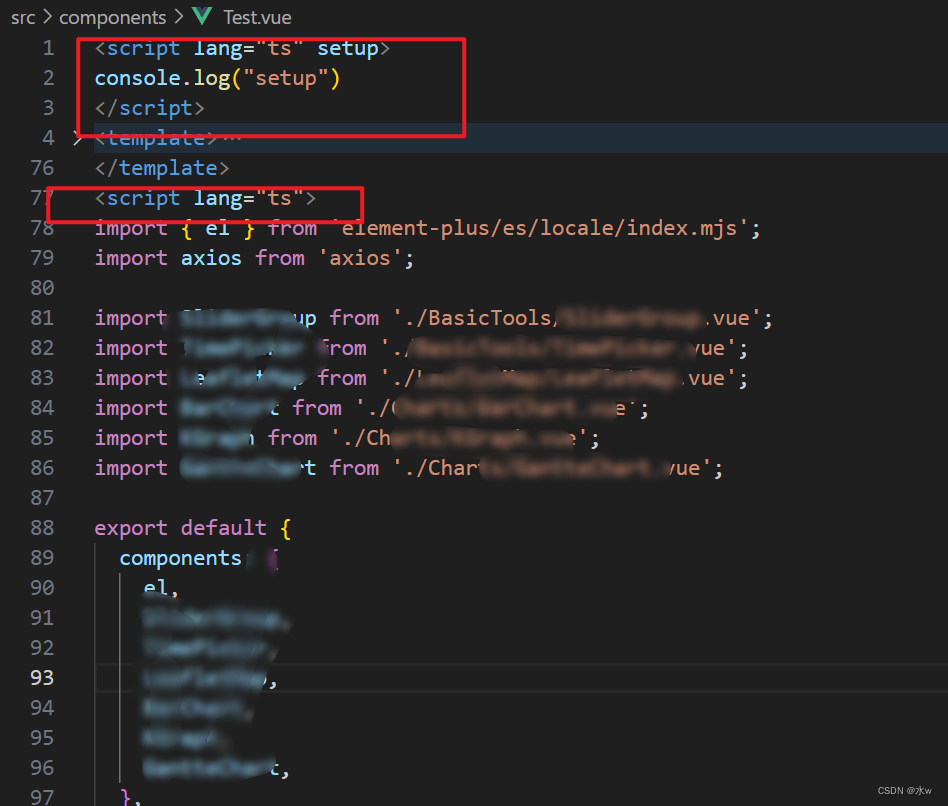
二、报错[@vue/compiler-sfc] <script> and <script setup> must have the same language type.
原因:在Uniapp + Vue2 项目升级到 Vue3+Ts时,如果<script>使用了setup语法糖,则无法用export default 导出 App.vue中的 globalData全局变量,其他页面就无法通过getApp()方法来获取globalData已实现好的方法和全局变量。
解决:保持一致,

ok,重启vue,就可以了。
文章来源:https://blog.csdn.net/qq_45956730/article/details/135046863
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Java顺序表(2)
- DELL戴尔R740服务器RAID如何做
- Django随笔
- PCL点云处理之主成分分析(PCA)拟合圆柱参数(C++详细介绍)(二百二十六)
- 电脑DIY-显卡
- EasyExcel详解(结合官方文档)
- 无监督学习 - 层次聚类(Hierarchical Clustering)
- 洛谷 P2985 [USACO10FEB] Chocolate Eating S
- 2024-1月 | WHLUG(武汉Linux用户组)活动回顾,这是没有过的全新版本
- 深入浅出Spring AOP