jstree高性能树型控件
发布时间:2024年01月02日
一、直接上代码
这种基于服务器端生成Html结构,直接渲染为树,能很好的解决大树的问题。
@{
ViewData["Title"] = "Home Page";
Layout = null;
}
<link href="~/jstree/themes/default/style.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.12.1/jquery.min.js"></script>
<script src="~/jstree/jstree.min.js"></script>
<style type="text/css">
</style>
<div class="text-center">
<div id="jstree" >
<ul>
<li>
Root node 1
<ul>
<li id="child_node_1">Child node 1</li>
<li>Child node 2</li>
</ul>
</li>
<li>Root node 2</li>
</ul>
</div>
<script>
$(function () {
$('#jstree').jstree({
"plugins": ["checkbox"]
});
});
</script>
</div>
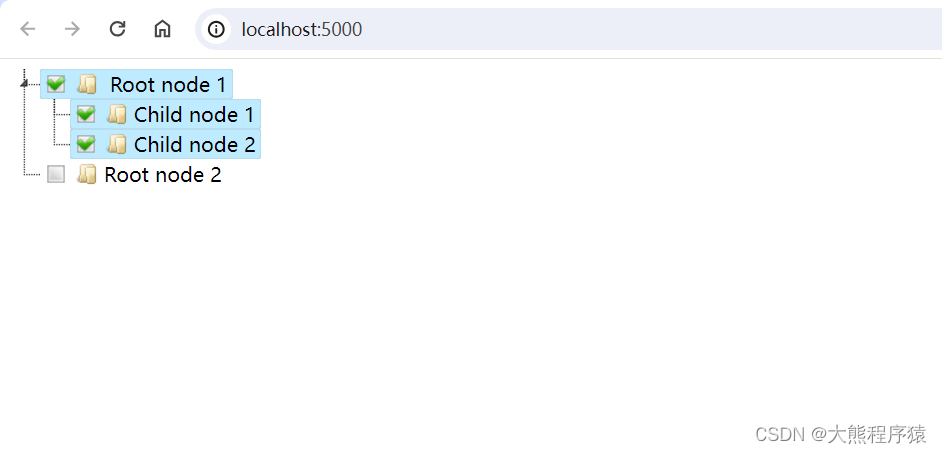
二、运行效果

文章来源:https://blog.csdn.net/xiaoxionglove/article/details/135351917
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章