unity学习笔记
一、玩家移动

1.要实现玩家移动首先要监听玩家的输入,下面是监听玩家垂直和水平方向的输入:
float h = Input.GetAxisRaw("Horizontal");
float v = Input.GetAxisRaw("Vertical");?
这样的话我们就直接拿到了玩家的这个水平轴值输入和垂直轴值输入,我们直接使用translate方法来控制这个玩家的移动,由于Horizantal是水平轴向的输入,也就是说它应该沿着x轴移动。
transform.Translate(Vector3.right*h* moveSpeed*Time.deltaTime, Space.World);
代码解析:
Translate:是一个用于平移的方法,它用于改变物体的位置。
Vector3.right:表示一个单位向右的向量。在三维空间中,向右的向量可以表示为(1, 0, 0)。
h?:是一个代表水平方向的输入变量。通常,它的值为-1到1之间的浮点数。
moveSpeed:是物体的移动速度,它的值可以根据需要进行调整。
Time.deltaTime:是一个用于平滑物体运动的时间间隔,这个表示物体是按每一秒来移动,没有这个就表示物体是按每一帧来移动。
Space.World:?表示物体以世界坐标轴进行移动。
同理垂直方向移动代码如下:
transform.Translate(Vector3.up * v * moveSpeed * Time.deltaTime, Space.World);
这个样玩家就能移动了,但是这样移动没有转向效果,下面想要实现按下哪个方向键玩家就朝着那个方向。
二、改变玩家朝向
改变朝向可以用下面两种方式,一种是可以为玩家跟换不同的图片来实现朝向的改变,另一种是我们可以直接让这张图片呢沿着我们的z轴呢做一个旋转。
示例:用更换图片的方式
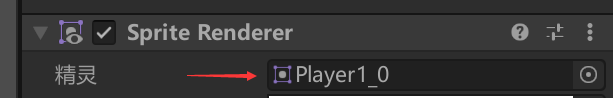
思路是拿到组件然后更改属性精灵

首先拿到渲染器的引用
? private SpriteRenderer sr;
? ? private void Awake()
? ? {
? ? ? ? sr = GetComponent<SpriteRenderer>();
? ? }
然后呢我们只需要控制一下它的这个图片显示就行了,现在要确认的是如何判断该更换哪个朝向的图片。
由于水平轴 h 的返回值是-1到1,如果按按左边那么就是-1,所以我们可以通过这个h跟v的值来进行判断就行。
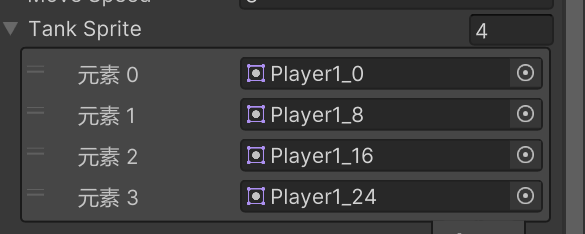
然后图片的切换还需要拿一下图片的引用,就是我们需要切换的图片是哪几张,要告诉我们的player。因此需要定义一个属性
public Sprite[ ] tankSprite;
因为我们需要渲染多张图片,比如上下左右,我们需要四张图片,所以我们就需要一个精灵数组,然后将对应的图片拖入数组中。

判断值来进行图片切换
? ? ? ? if (h < 0)
? ? ? ? {
? ? ? ? ? ? sr.sprite = tankSprite[3];
? ? ? ? }
? ? ? ? else if (h > 0)
? ? ? ? {
? ? ? ? ? ? sr.sprite = tankSprite[1];
? ? ? ? }
? ? ? ? if (v < 0)
? ? ? ? {
? ? ? ? ? ? sr.sprite = tankSprite[2];
? ? ? ? }
? ? ? ? else if (v > 0)
? ? ? ? {
? ? ? ? ? ? sr.sprite = tankSprite[0];
? ? ? ? }
这样就能点击不同的方向切换到对应朝向的图片,效果如下




三、碰撞检测
产生碰撞的条件:
1.是两个物体之前都要有碰撞器。2.其中一方还得拥有刚体,并且最好是移动的一方。
为下面物体添加碰撞器,然单独为玩家添加刚体

添加之后运行发现问题,有时候玩家会绕着墙移动,导致方向乱套了

原因是因为玩家会受到一个旋转方向的力,然后就会做一个相应的旋转,因此我们要禁止这个。
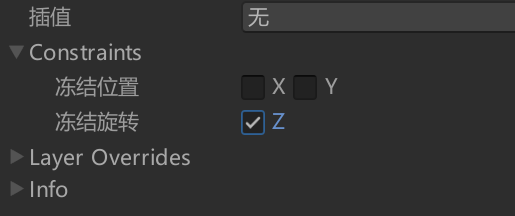
找到玩家挂载的刚体组件将Constraints属性的冻结旋转选中,这样就不会旋转了。

由于之前我们将玩家移动的逻辑写在update里面,会导致玩家在接触墙体的时候会发生抖动,要消除这个抖动可以将这些逻辑写在FixedUpdate里面,这样每一秒的帧率是一样。
?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Spring高手之路-Spring事务的传播机制(行为、特性)
- 6张思维导图,js基础(基本概念,操作符,语句,Date,函数,数组,字符串)
- cube生成电机库,启用了RTOS,编译报错[0xc43ed8:5050106] in osSignalWait
- 中文数字的魅力:古今中外的传承与创新
- pandas中iloc和loc的用法和区别
- 点燃航天热情,莞港澳青少年航天研学冬令营收获满满
- LINUX进程地址空间
- 认识缓存,一文读懂Cookie,Session缓存机制。
- 如何使用ActiveMQ:一篇技术指南
- element-ui 如何修改el-popconfirm的样式