函数作用域和块级作用域
发布时间:2024年01月04日
(1)Es5之前的作用域
在Es5之前只有全局作用域和函数作用域。
(1)全局作用域
范围:在winodw全局里面都生效
例子:
for(var i=0;i<=5;i++){
}
console.log(window.i===i);返回的结果是:True
(2)函数作用域
范围:在这个函数里面生效
例子:
function fn(b) {
console.log(b);
}
console.log(b);
fn(10);返回的结果:

(3)在Es6中推出了块级作用域
1.代码:
for (let i = 0; i <= 5; i++) {}
console.log(window.i === i);2.输出结果:

console.log(window.i);3.输出的结果1:
underfined
(4)没有挂载到window挂载到哪儿去了?
1.代码:
for (var i = 0; i < 5; i++) {
setTimeout(function () {
console.log(i);
}, 1000);
}2.结果:

3.代码1
for (let i = 0; i < 5; i++) {
setTimeout(function () {
console.log(i);
}, 1000);
}4.结果1:

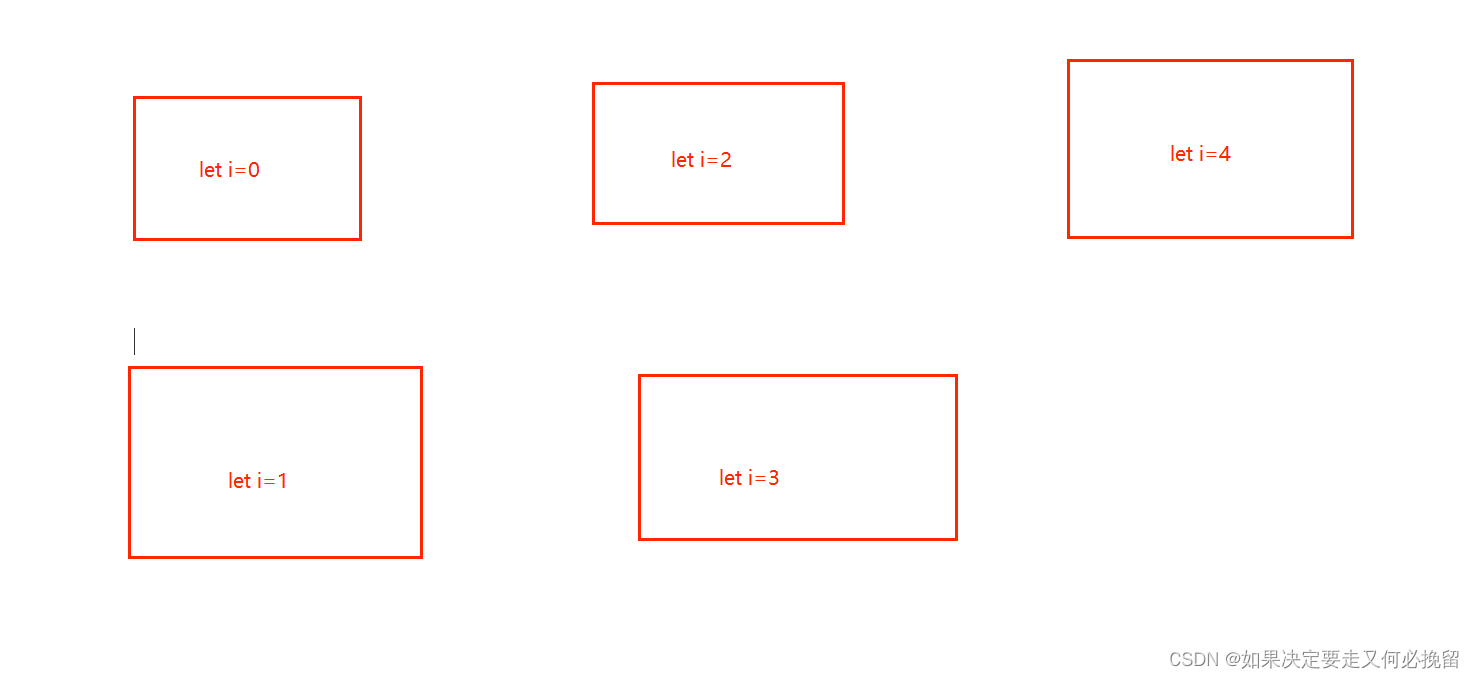
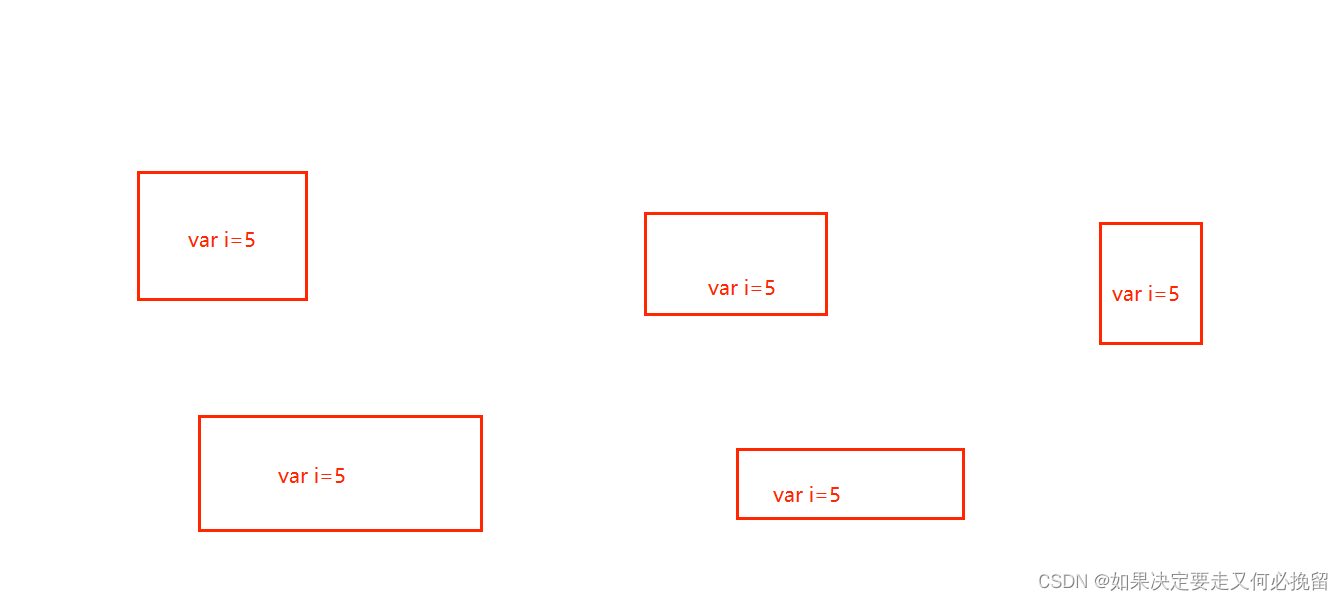
5.块级作用域的图示:

6.不是块级的图示:

(4)案例
for (let i = 0; i < 5; i++) {
console.log(i);
}(1)块级的结果:

for (var i = 0; i < 5; i++) {
console.log(i);
}(2)不是块级的结果:

(5)案例
代码1:
function f1() {
let n = 5;
if (true) {
let n = 10;
}
console.log(n); // 5
}
f1()分析:调用f1这个函数,可以看出f1这个函数里面使用的let有自己的块级作用域,在if(){ let n}
在这个括号里面有定义了自己的块级作用域
代码2:
function f1() {
var n = 5;
if (true) {
var n = 10;
}
console.log(n); // 5
}
f1();分析:
预解析:
var n
n=5
n=10输出结果:
10
(6)总结
在Es5之前只有函数作用域和全局作用域,Es6之后推出了块级作用域,使定义变量更加的规范,更加的合理。
文章来源:https://blog.csdn.net/qq_59076775/article/details/135379890
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Whatsapp协议讲解
- 首涂第二十八套_新版海螺M3多功能苹果CMSv10自适应全屏高端模板
- Grind75第11天 | 310.最小高度树、127.单词接龙、230.二叉搜索树中第k小的元素
- Transformer引领AI领域:从模型到平台,全方位探索与实践
- 【基础篇】十四、GC算法
- Kruskal(克鲁斯卡尔)算法总结
- FA2016ASA (MHz范围晶体单元,内置热敏电阻) 汽车
- 快速搭建Swagger(knife4j版)
- ffmpeg可以做什么
- 少年chen-zhe (关于洛谷)