uniapp微信小程序投票系统实战 (SpringBoot2+vue3.2+element plus ) -关于我们页面实现
发布时间:2024年01月14日
锋哥原创的uniapp微信小程序投票系统实战:
uniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )_哔哩哔哩_bilibiliuniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )共计21条视频,包括:uniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )、第2讲 投票项目后端架构搭建、第3讲 小程序端 TabBar搭建等,UP主更多精彩视频,请关注UP账号。![]() https://www.bilibili.com/video/BV1ea4y137xf/关于锋哥页面author.vue 我们这里用一个vip宣传页面,套一个web-view
https://www.bilibili.com/video/BV1ea4y137xf/关于锋哥页面author.vue 我们这里用一个vip宣传页面,套一个web-view
<template>
<web-view src="http://www.java1234.com/vip.html"></web-view>
</template>
<script>
</script>
<style>
</style>my.vue页面,点击关于锋哥跳转tab页面:
goJava1234Page:function(){
uni.switchTab({
url:"/pages/author/author"
})
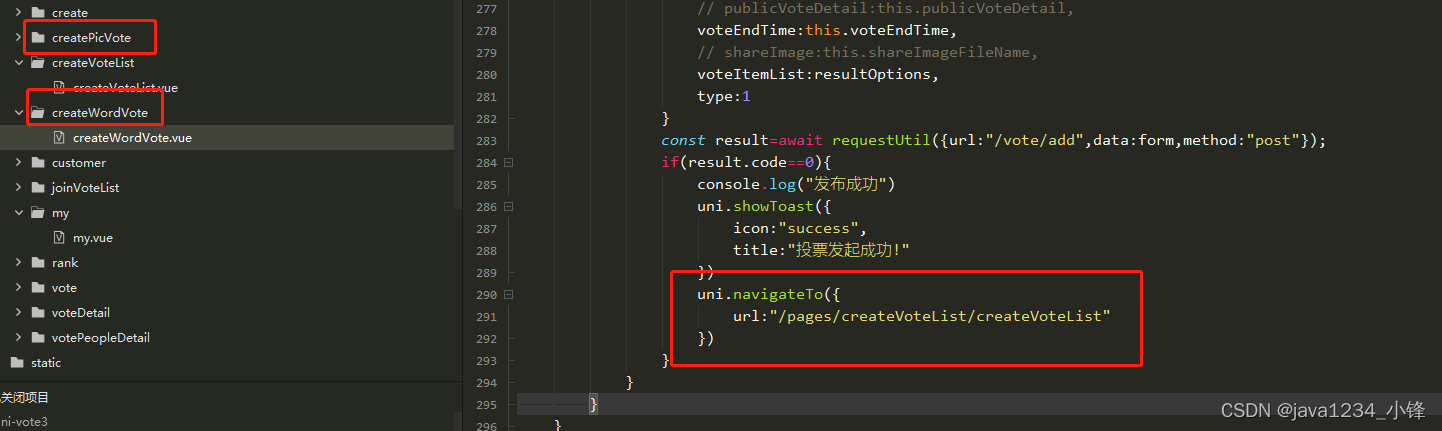
}修复问题一:创建完投票后,跳转到投票列表页面

uni.navigateTo({
url:"/pages/createVoteList/createVoteList"
})修复问题二:客服页面
新建customer.vue
<template>
<view>客服页面</view>
<view>锋哥微信:java9266 备用 java8822</view>
<view>官网: www.java1234.vip</view>
</template>
<script>
</script>
<style>
</style>{
"path": "pages/customer/customer",
"style": {
"navigationBarTitleText": "客服页面"
}
}vote页面:
goCustomerPage:function(){
uni.navigateTo({
url:"/pages/customer/customer"
})
}
文章来源:https://blog.csdn.net/caoli201314/article/details/135581180
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 精品基于Uniapp+springboot考研学习管理系统APP
- 【Spring实战】17 REST服务介绍
- 递增的三元子序列
- YOLOv5 损失函数改进 | 引入 Shape-IoU 考虑边框形状与尺度的度量
- 自然语言处理(NLP)技术
- CPU缓存---致性协议剖析
- django和协同过滤算法的考研志愿系统(程序+开题报告)
- Kafka-服务端-网络层
- [ctf.show 元旦水友赛 2024] crypto
- [机缘参悟-129] :个人对人生之苦解决之道的思考